一、正则表达式
1、定义
- 用事先定义好的一些特定字符,这样的字符组合,组合成一个“规则字符串”
2、正则的组成
特殊字符
- 字母、数字、下划线、中文、特殊字符…
元字符(常用)
- 1、\d 匹配至少有一个数字
var reg = /\d/ //字面量创建
var inputObj = document.getElementById('user')
inputObj.onblur = function () {console.log(reg.test(input.value))
}
- 2、\D 匹配至少有一个不是数字的字符
var str = '2 jdjfjjs哈哈'
var reg = /\D/
console.log(reg.test(str))//true
- 3、\w 匹配至少一个字母或数字或下划线
var str = '前端_8A%$^%^&*'
var reg = new RegExp(/\w/)
console.log(reg.test(str))//true
- 4、\W 匹配至少有一个不是字母,数字,下划线
var reg = new RegExp(/\W/)
console.log(reg.test('23A D__D汉字'))//true
- 5、\s 匹配至少有一个空白符
var reg = new RegExp(/\s/)
console.log(reg.test('23AD__ D汉 字'))//true
- 6、\S 匹配至少一个不是空白符的字符
var reg = /\S/
console.log(reg.test(' 5 '))//true
- 7、. 匹配至少有一个非换行符
var reg = /./
console.log(reg.test('\n\n\n\n % \n\n'))//true
- 8、^ 表示匹配行首的文本(以谁开始)
var reg = /^2/
console.log(reg.test('2iidfkjdf5454'))//true
var reg = /^ABC/
console.log(reg.test('ABCiidfkjdf5454'))//true
var reg = /^\d/ //至少有一个数字开头
console.log(reg.test('210ABCiidfkjdf5454'))//true
var reg = /^\S/ //开头至少有一个空白符
console.log(reg.test('210ABCiid fkjdf5454'))//true
- 9、$ 表示匹配行尾的文本(以谁结束)
var reg = /2$/
console.log(reg.test('2iidfkjdf54542'))//true
var reg = /^2$/
console.log(reg.test('2'))//true
var reg = /^\d$/
console.log(reg.test('6'))//true
限定符
- 1、
*重复零次或更多次\d*
/^ab*$/:表示一个字符串有一个a后面跟着零个或若干个b。
var reg = new RegExp(/^ab*$/)
console.log(reg.test('abbbbb'))//true
- 2、
+重复一次或更多次\d+
var reg = new RegExp(/\d+/)
console.log(reg.test('a123213'))//true
var reg = new RegExp(/ab+/)
console.log(reg.test('bbbbbbbbaab'))//true
var reg = new RegExp(/^xy+/)
console.log(reg.test('xy前端9898前9前99'))//true
- 3、
?重复零次或一次
/^ab? / :表示一个字符串有一个 a 后面跟着零个或者一个 b ( 备注:添 加 和 /:表示一个字符串有一个a后面跟着零个或者一个b (备注:添加^和 /:表示一个字符串有一个a后面跟着零个或者一个b(备注:添加和)
console.log(reg.test('xy'))
- 4、
{n}至少重复n次
var reg = /u{5}/
console.log(reg.test('xuuuuuy'))//连续5次
var reg = /\s{3}/
console.log(reg.test(' xuuusssuuy'))//以三个空格
- 5、
^{n}$必须重复n次
var reg = /^u{5}$/
console.log(reg.test('uuuuu'))//true
- 6、
{n,m}重复n到m次
var reg = /^A{2,7}$/
console.log(reg.test('AA'))//true
- 7、匹配全数字
var reg = /^\d+$/
console.log(reg.test('044635432132132101'))//true
其他符号
- 1、[ ]字符串用中括号括起来,表示匹配其中的任一字符, 相当于或的意思 [0-9]
var reg = /[ab]/
console.log(reg.test('2545ab'))//true
var reg = /[0-9]/
console.log(reg.test('SDSD5823165722SD'))//true
// 匹配全数字
var reg = /^[0-9]+$/
- 2、\ 转义符: \的用法 \ 主要是用法是在正则表达式中的特殊符号转换为它本身的意思
// 匹配小数
var reg = /^\d+\.\d+$/
var reg = /^\d+[.]\d+$/
console.log(reg.test('5.36'))
- 3、| 或者,选择两者中的一个。注意|将左右两边分为两部分,而不管左右两边有多长多乱
// 匹配正负小数 5123.36 -5.36 +5.23
var reg = new RegExp(/^\d+\.\d+$|^[-]?[0-9]+\.[0-9]+$/)
console.log(reg.test('-93.89'))
- 4、匹配字母
var reg = /[a-z]/
var reg = /[A-Z]/
var reg = /[A-Za-z]/
console.log(reg.test('542SDSDrtrtSDSGR$TRGCV4'))
3、正则表达式的应用(3个)
匹配:test()
提取:match()
g:全局匹配 i:忽略大小写 gi:全局匹配+忽略大小写
- match():提取字符串中的字符,返回一个数组 字符串.match(子字符串) 字符串.match(正则表达式)
var str = 'one 1005 2 tWO222 3 three 4fOur'
// 提取2
console.log(str.match('2')) //1个
console.log(str.match(/2/)) //1个
console.log(str.match(/2/g)) //['2', '2', '2', '2']
console.log(str.match(/o/gi)) //['o', 'O', 'O']
替换:replace(old,new)
var str = 'one 1005 2 tWO222 3 three 4fOur'
//one 1AA5 2 tWO222 3 three 4fOur
console.log(str.replace('0', 'A').replace('0', 'A'))
console.log(str.replace(/0/g, 'A'))//one 1AA5 2 tWO222 3 three 4fOur
4、创建正则表达式对象
字面量创建: var 变量 = /正则特定字符或者组合/
var reg = /\d/ //字面量创建
构造函数创建: var 变量 = new RegExp (/正则特定字符或者组合/)
var reg = new RegExp(/\d/) //构造函数创建
二、HTML5的web存储
- localStorage 和sessionStorage
localStorage:存储没有时间限制,需要手动清除本地数据
1、length:存储数据的个数
console.log(localStorage.length)
2、setItem(key,value)存储数据
document.getElementById('save').onclick = function () {
localStorage.setItem('name', '小花')
localStorage.setItem('age', '18')
localStorage.setItem('sex', false)
console.log(localStorage)
}
3、getItem(key);通过了key获取value
document.getElementById('get').onclick = function () {console.log(localStorage.getItem('age'))
}
4、removeItem(key);删除单个数据
document.getElementById('remove').onclick = function () {localStorage.removeItem('name')console.log(localStorage)
}
5、clear()删除所有数据
document.getElementById('clear').onclick = function () {localStorage.clear()console.log(localStorage)
}
6、得到某个索引的key:localStorage.key(index);
- 通过数字获取第几个key
console.log(localStorage.key(0))
console.log(localStorage.key(1))
console.log(localStorage.key(2))
sessionStorage:浏览器关闭后,数据自动清除
- API与localStorage相同
三、本地存储练习
//---直接写 οnclick="add(); 下面就不用获取-----------
<button id="add" onclick="add();">新增记录</button>
<scsript>
//获取元素
var result = document.getElementById("result")//输出表格或者文本
dataShow()//先调用 没有数据显示null
// 2、新增记录
function add() {var siteName = document.getElementById("siteName")//网站名var siteValue = document.getElementById("siteValue")//网址localStorage.setItem(siteName.value, siteValue.value)//存储key valuealert("添加成功!")console.log(localStorage);dataShow()//添加数据以后还要调用 显示到表格
}
// 3、查找网站
function search() {var searchName = document.getElementById("searchName").value//网站名value值var wangzhi = localStorage.getItem(searchName)//网址的value值text.innerText = searchName + "的网址是:" + wangzhi //显示查出来的网址
}
// 1、表格或者文字显示
function dataShow() {console.log(localStorage);if (localStorage.length == 0) {//如果没有数据result.innerText = "数据为空......"} else {var str = "<table border='1'><tr><td>key</td><td>value</td></tr>"for (var i = 0; i < localStorage.length; i++) {//tr的个数与localStorage.length的个数一样str += "<tr><td>" + localStorage.key(i) + "</td><td>"+localStorage.getItem(localStorage.key(i))+"</td></tr>" }str += "</table>"result.innerHTML=str//最后把str给result}
}
</script>
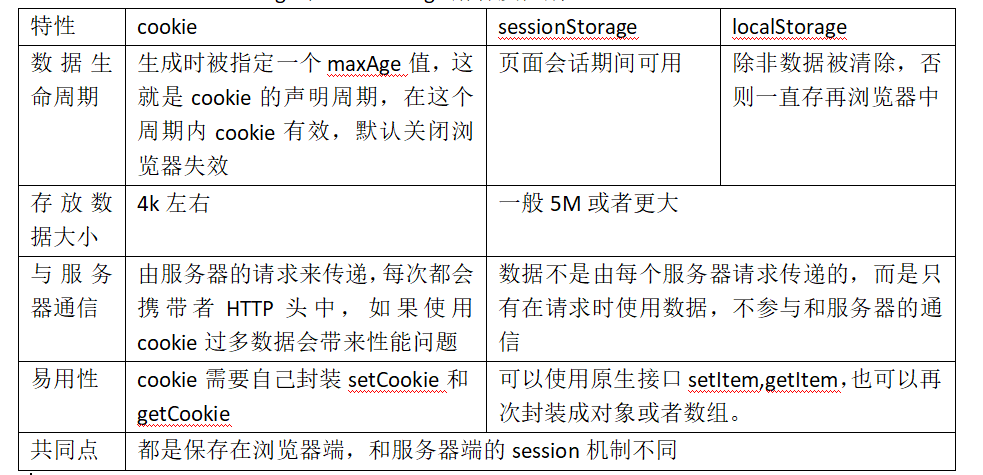
四、cookies、sessionStorage和localStorage解释及区别?