目录
例子
首先是网页图标
然后是一些常用标签
插入图片
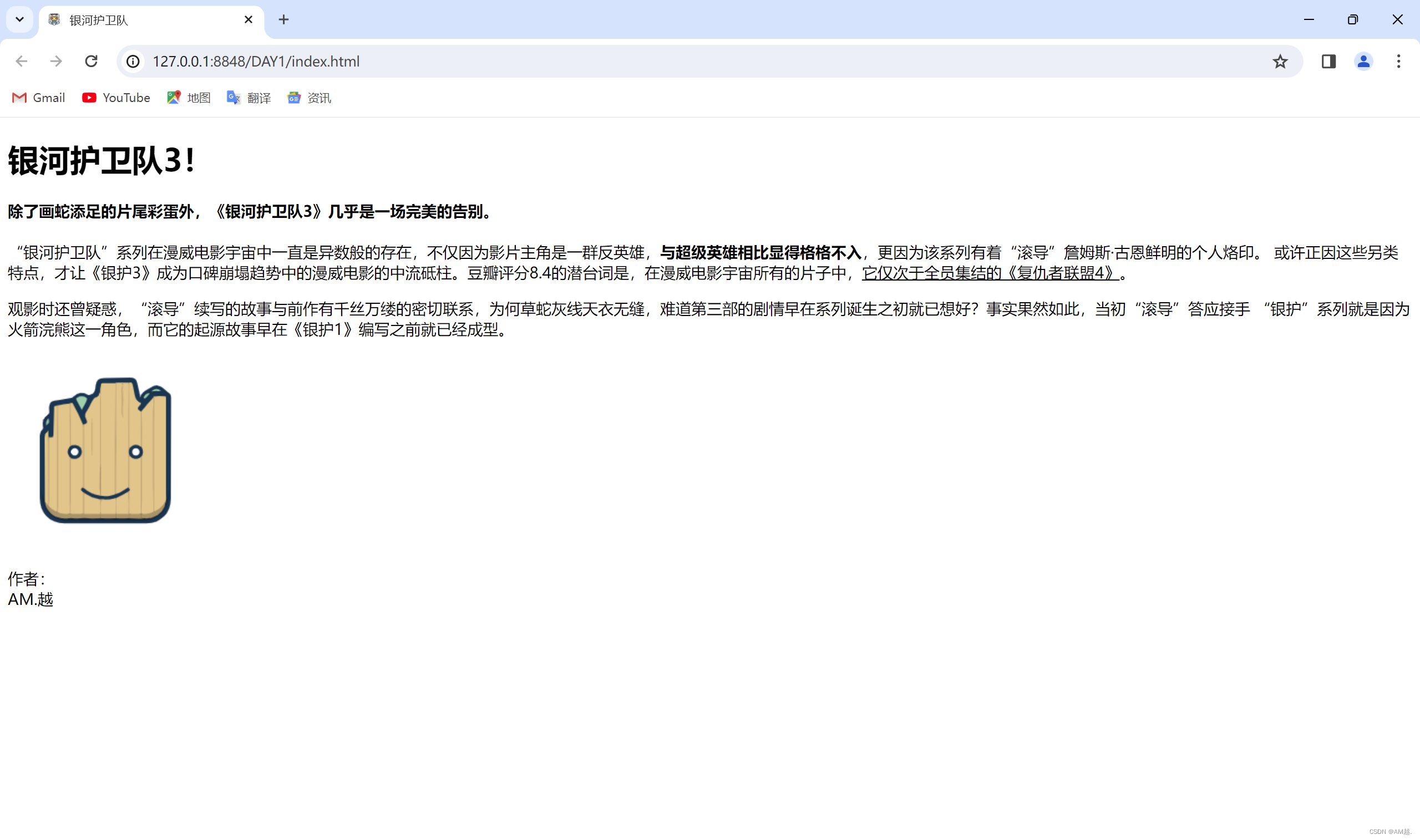
例子

<!DOCTYPE html>
<html><head><link rel="icon" href="img/银河护卫队-星爵.png" type="image/x-icon"><meta charset="utf-8"><title>银河护卫队</title><body><h1>银河护卫队3!</h1><h4>除了画蛇添足的片尾彩蛋外,《银河护卫队3》几乎是一场完美的告别。</h4><p>“银河护卫队”系列在漫威电影宇宙中一直是异数般的存在,不仅因为影片主角是一群反英雄,<strong>与超级英雄相比显得格格不入</strong>,更因为该系列有着“滚导”詹姆斯·古恩鲜明的个人烙印。或许正因这些另类特点,才让《银护3》成为口碑崩塌趋势中的漫威电影的中流砥柱。豆瓣评分8.4的潜台词是,在漫威电影宇宙所有的片子中,<ins>它仅次于全员集结的《复仇者联盟4》</ins>。</p><p>观影时还曾疑惑,“滚导”续写的故事与前作有千丝万缕的密切联系,为何草蛇灰线天衣无缝,难道第三部的剧情早在系列诞生之初就已想好?事实果然如此,当初“滚导”答应接手“银护”系列就是因为火箭浣熊这一角色,而它的起源故事早在《银护1》编写之前就已经成型。</p><img src="img/银河护卫队-格鲁特.png" title="作者最爱的格鲁特"><p>作者:<br/>AM.越</p><body/>
</html>
<!-- <link rel="icon" href="img/银河护卫队-星爵.png "> -->首先是网页图标

形如这样的图标,我们使用这样的代码实现
<link rel="icon" href="img/银河护卫队-星爵.png" type="image/x-icon">通用:
<link rel="icon" href="图片名字" type="image/x-icon">
<!-- type部分可要可不要 -->
然后是一些常用标签
①标题标签:
<h1></h1>最大号<h1>~<h6>依次减小汉字的大小
②分段标签
<p></p>被框柱的文字单独成行
③换行标签
【是一个单标签】<br/>对文字进行换行操作
④加粗文字
<strong></strong> 或 <b></b>
⑤文字倾斜
<em></em> 或 <i></i>
⑥删除线
<del></del> 或 <s></s>
⑦下划线
<ins></ins> 或 <u></u>
插入图片
<img src="图片名" title="鼠标放在图片上会显示出的文字">最后这些标签像例子一样运用起来就可以得到这种效果啦~

今天的文章到这里就结束啦~希望对您有所帮助!