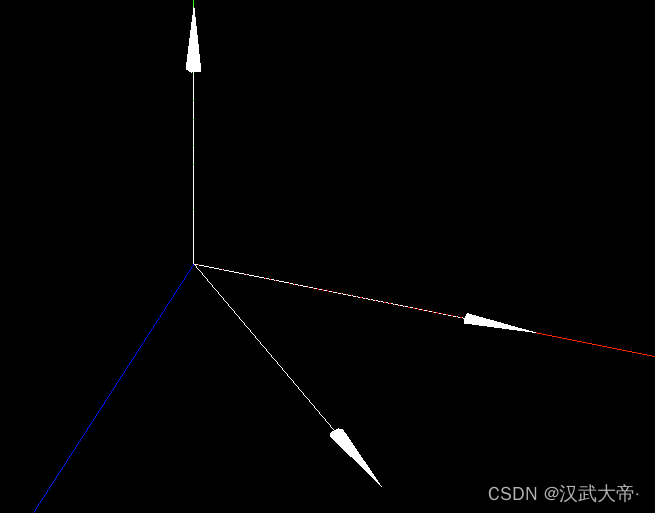
效果:

代码:
<template><div><el-container><el-main><div class="box-card-left"><div id="threejs"></div><div></div></div></el-main></el-container></div>
</template>
<script>
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
// 效果制作器
import { EffectComposer } from "three/examples/jsm/postprocessing/EffectComposer.js";
// 渲染通道
import { RenderPass } from "three/examples/jsm/postprocessing/RenderPass.js";
// 发光描边OutlinePass
import { OutlinePass } from "three/examples/jsm/postprocessing/OutlinePass.js";
import {CSS2DObject,CSS2DRenderer,
} from "three/examples/jsm/renderers/CSS2DRenderer.js";
import TWEEN from "@tweenjs/tween.js";
import {CSS3DObject,CSS3DSprite,CSS3DRenderer,
} from "three/examples/jsm/renderers/CSS3DRenderer.js";
// TextGeometry 是一个附加组件,必须显式导入。 three/examples/jsm/geometries
import { TextGeometry } from "three/examples/jsm/geometries/TextGeometry.js";
// FontLoader 是一个附加组件,必须显式导入。
import { FontLoader } from "three/examples/jsm/loaders/FontLoader.js";
export default {data() {return {scene: null, // 场景对象camera: null, // 相机对象group: null, // 组对象person: null, // 人对象renderer: null, // 渲染器对象a: new this.$three.Vector3(50, 0, 0),b: new this.$three.Vector3(30, 0, 30),};},created() {},mounted() {this.name = this.$route.query.name;this.init();},methods: {goBack() {this.$router.go(-1);},/*** 如何判断物体是在人的前方还是后方* 思路:借助两个单位向量的点乘结果来判断的;*/init() {// 创建场景对象this.scene = new this.$three.Scene();// 创建辅助坐标轴对象const axesHelper = new this.$three.AxesHelper(10);this.scene.add(axesHelper);// 创建相机对象this.camera = new this.$three.PerspectiveCamera(60,1,0.01,2000);this.camera.position.set(3,3,3);this.camera.lookAt(0,0,0);this.createArrowHelper(this.a);this.createArrowHelper(this.b);this.crossVectorsFn();// 创建渲染器对象this.renderer = new this.$three.WebGLRenderer();this.renderer.setSize(1000,800);this.renderer.render(this.scene, this.camera);window.document.getElementById("threejs").appendChild(this.renderer.domElement);const controls = new OrbitControls(this.camera, this.renderer.domElement);controls.addEventListener("change", () => {this.renderer.render(this.scene, this.camera);})},// 创建箭头用于显示向量的位置createArrowHelper(dir) {let arrow = new this.$three.ArrowHelper(dir.normalize(), new this.$three.Vector3(0,0,0), 2, 0xffffff);this.scene.add(arrow);},crossVectorsFn() {// const c = new this.$three.Vector3();// c.crossVectors(this.b, this.a);let c = this.b.clone().cross(this.a);this.createArrowHelper(c);}},
};
</script>
<style lang="less" scoped>
.box-card-left {display: flex;align-items: flex-start;flex-direction: row;width: 100%;.box-right {img {width: 500px;user-select: none;}}
}
</style>