文章目录
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>周鑫的</title></head>
<body>
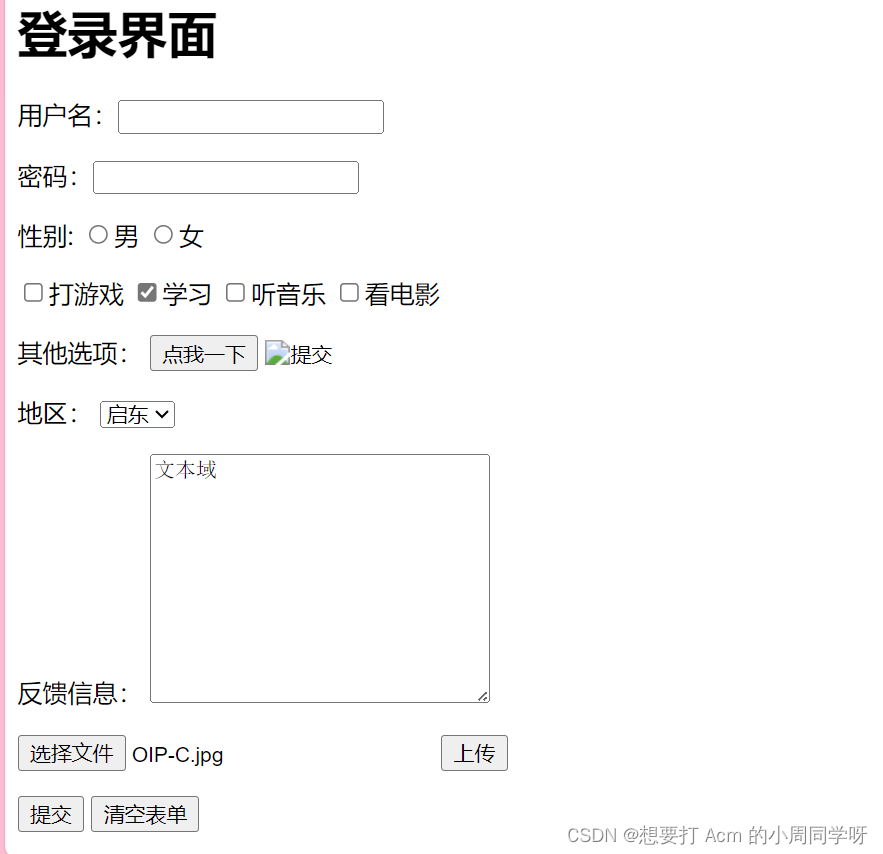
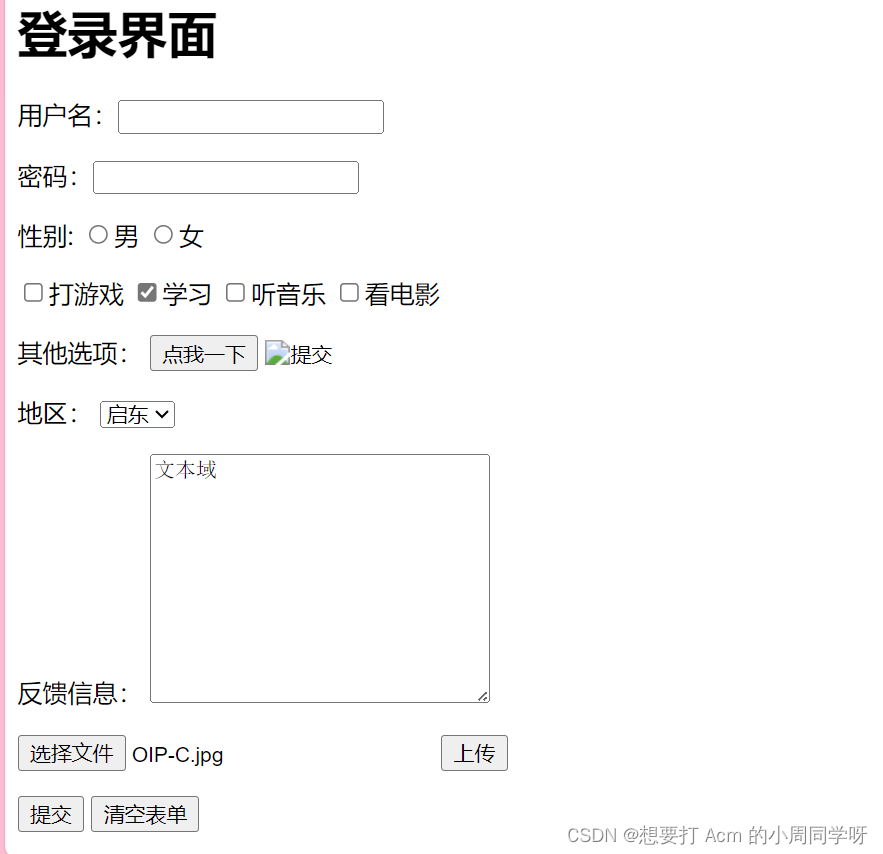
<form action="06、内联框架.html" method="get"><h1>登录界面</h1><!-- input元素:type=text:普通文本 name为参数名 size:文本框大小 maxlength:输入的最大数type=password:密码类型 需要name值作参数名--><p>用户名:<input type="text" name="username" size="20" maxlength="8"/></p><p>密码:<input type="password" name="pwd"/></p><!--单选框:input标签 type=radiovalue:单选框的值 name:表示组,包含在组的单选框只能够选一个--><p>性别:<input type="radio" value="男" name="sex"/>男<input type="radio" value="女" name="sex"/>女</p><!--多选框:input标签 type=checkboxvalue:选中之后发送请求的值name:请求的name值 对于多选框name相同的也可以进行多选checked:默认选中--><p><input type="checkbox" value="game" name="hobby">打游戏
<!-- checked 是默认选择的 value选择之后发送请求的值--><input type="checkbox" value="study" name="hobby" checked="checked">学习<input type="checkbox" value="music" name="hobby">听音乐<input type="checkbox" value="movie" name="hobby">看电影</p><!--input标签type=button:表示为按钮type=image:表示图片,src为图片路径,点击图片会执行提交表单操作--><p>其他选项:<input type="button" value="点我一下"><input type="image" src="E:\NJITZX大二下\学校课程\web-front\WEB-Front\image\a.png"></p><!-- 选择框select标签:包含name属性来进行选中上传option标签:包含value,用于选中上传的值 selected为默认选中--><p>地区:<select name="地区"><option value ="深圳">深圳</option><option value ="启东" selected>启东</option><option value ="苏州">苏州</option><option value ="南京">南京</option></select></p><!--文本域 textarea标签cols:行长度rows:列长度--><p>反馈信息:<textarea name="文本域" cols="30" rows="10">文本域</textarea></p><!--文件域 input标签 type:filename:提交表单的name值--><p><input type="file" name="文件"> <input type="button" value="上传"></p><!--input标签type=submit:为提交按钮,点击即可提交type=reset:重置按钮,点击清空对应input表单内容 其中value值更改显示名称--><p><input type="submit"><input type="reset" value="清空表单"></p>
</form>
</body></html>