在当今快速变化的技术环境中,Mendix平台以模型驱动开发方法,重新定义了应用程序的构建过程。本章内容,将深入探讨Mendix的几大核心概念:模型驱动开发、微流、纳流 、 实体模型和页面,旨在帮助我们全面理解Mendix平台的强大功能和灵活性。
1. 模型驱动开发(Model-Driven Development, MDD)
首先是,模型驱动开发,模型驱动开发是Mendix 产品的核心,我们必须先了解这样的一个开发方法论。

模型驱动开发(Model-Driven Development, MDD)是一种软件开发方法论,它强调使用高级抽象的模型来指导整个开发过程。这种方法的核心理念是将软件开发的重点从传统的代码编写转移到模型的构建和转换上,从而提高开发效率和软件质量。我们可以想象成是用“积木”搭建房子的方式来构建软件。在这个比喻中,“积木”就是各种各样的模型,而“房子”则是我们想要建造的软件系统。
在Mendix平台中,模型驱动开发(Model-Driven Development, MDD)扮演着至关重要的角色,这是因为Mendix旨在提供一种高效、易于使用的方式来构建、集成和部署企业级应用程序。通过利用MDD,Mendix能够将软件开发的复杂性大幅降低,使得开发人员和业务人员能够更紧密地合作,共同创造出强大的解决方案。下面可以看看Mendix利用模型驱动开发带来的一些主要优势:
1.1 快速开发和部署
Mendix的使用MDD方法允许开发者通过图形界面来构建应用程序,而无需编写大量的代码。这种可视化的方法不仅加快了开发过程,还简化了后续的修改和维护工作。开发者可以快速构建原型,并在需求变更时迅速调整,从而大大缩短了从概念到生产的时间。
1.2 降低技术门槛
Mendix的模型驱动方法极大地降低了软件开发的技术门槛。即使是没有传统编程背景的业务分析师和领域专家也可以直接参与到应用的设计和开发中。这促进了跨部门的合作,确保了开发过程紧密结合业务需求。
1.3 提升协作效率
Mendix平台支持团队协作,使得不同背景和角色的团队成员能够共同工作于同一个项目。模型的图形化特性使得设计和逻辑更容易被理解和讨论,有助于提高团队间的沟通效率,减少误解和错误。
1.4 增强可维护性和可扩展性
通过在Mendix中使用模型,应用的结构和逻辑被清晰地定义和组织。这不仅使得应用更易于维护和更新,还提高了其可扩展性。随着业务需求的变化,应用可以通过调整和扩展模型来适应新的需求,而不需要从头开始重构。
1.5 促进创新
Mendix的模型驱动开发环境激励创新,因为它允许用户快速实验和迭代新的想法和功能。这种灵活性鼓励了创新思维,使企业能够快速适应市场变化和客户需求。
Mendix通过模型驱动开发提供了一种革新性的方式来构建企业级应用,这种方式不仅加速了开发过程,降低了技术门槛,还提高了团队协作的效率和应用的质量。
2. 微流(Microflows)
其次,Mendix 的Microfow,Mendix 中所有的定制化业务逻辑都需要用到它。
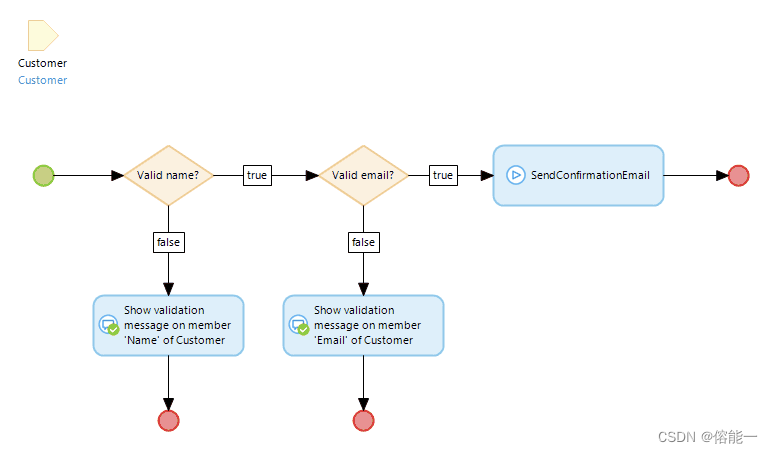
想象一下,你在使用一款可以让你通过拖拽各种积木来创造玩具的应用。在这个应用中,每个积木都代表一个动作,比如“转动”、“闪烁”或“发出声音”。通过把这些积木按照一定顺序连接起来,你就能创造出一个复杂的动作序列,让你的玩具做出一系列有趣的动作。在Mendix平台中,这种通过拖拽“积木”来创造动作序列的工具就叫做“微流”(Microflow)。
微流是Mendix中用来表示业务逻辑的一种非常直观的方式。每个“积木”实际上是一个逻辑步骤,比如检查一个条件(例如用户的年龄是否超过18岁)、执行一个计算(如计算购物车的总金额)或者调用一个服务(例如发送一封电子邮件)。通过把这些步骤按照业务需求连接起来,你就能构建出一个完整的业务流程。
开发者可以在可视化的环境中拖放不同的逻辑构件,如动作节点、循环和条件分支,从而构建出强大而灵活的业务逻辑。微流的直观设计不仅提升了开发效率,也极大地简化了应用逻辑的理解和后续维护工作。
2.1 微流的工作原理
- 开始和结束:每个微流都有一个明确的开始点和结束点,就像一个故事的开头和结尾。
- 拖拽构建:你可以从Mendix提供的一系列预定义动作中选择,然后像搭积木一样,通过拖拽它们到画布上来构建你的微流。
- 设置条件和路径:在微流中,你可以设置条件来决定接下来应该执行哪个步骤,就像在故事中根据不同情节走向不同的分支一样。
- 集成动作:微流可以包含各种动作,比如改变数据、调用外部系统、发送消息等。

2.2 微流的优点
- 无需编码:即使你不懂编程,也可以通过拖拽动作来构建复杂的业务逻辑。
- 直观易懂:微流的视觉化设计让人一目了然,你可以很容易地理解和解释业务逻辑是如何工作的。
- 灵活性:微流提供了高度的灵活性,你可以随时修改和调整业务逻辑,以适应不断变化的需求。
- 即时反馈:在Mendix平台中,你可以立即运行和测试你的微流,看到实际的效果,这有助于快速迭代和改进。
总之,微流就像是Mendix中的“魔法棒”,它允许你通过拖拽和连接一系列的逻辑积木,来创造出复杂而强大的业务流程,而无需写一行代码。这使得软件开发变得既简单又有趣。
3. 纳流(Nanoflows)
还有,纳流(Nanoflows)与微流在概念上相似,但它们专为在客户端执行而设计,从而为用户提供即时的反馈和交互体验。纳流特别适用于那些需要快速响应的场景,如实时表单验证、页面之间的平滑导航或与设备本地资源的互动。由于纳流在客户端本地执行,它们能够大幅度提高应用的响应速度和用户体验,使得开发复杂且高度交互式的应用成为可能。
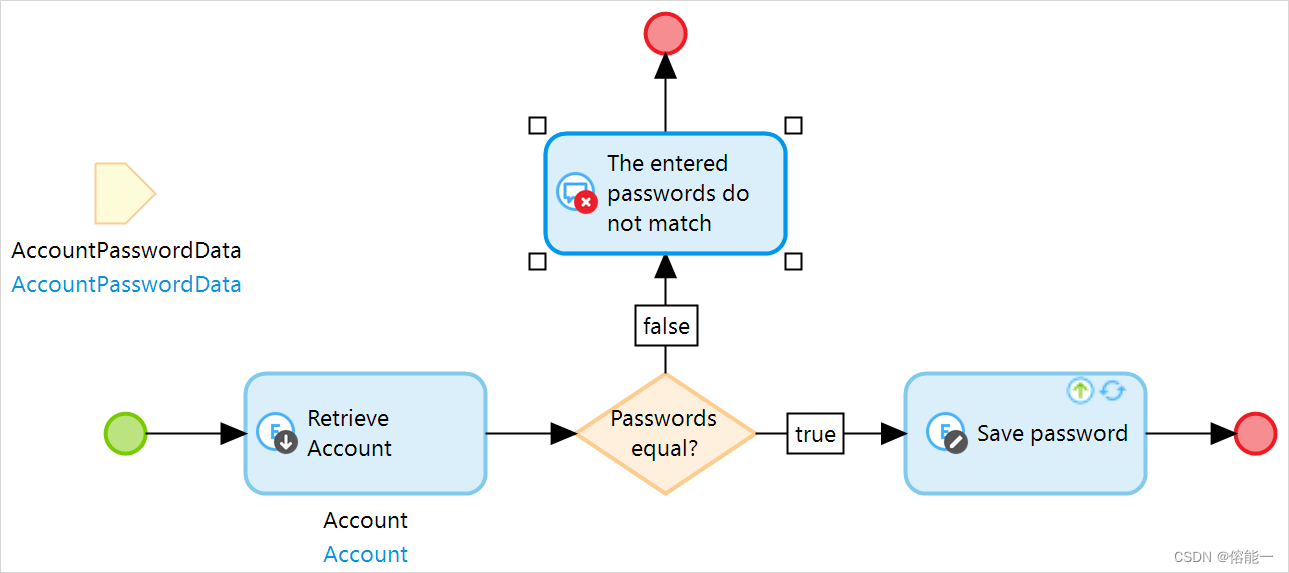
3.1 纳流的工作原理
- 本地执行:纳流的所有逻辑都是在用户的设备上完成的,这意味着它可以快速响应用户的操作,不需要等待服务器的回应。
- 拖拽构建:就像微流一样,你可以通过拖拽一系列的逻辑块来构建纳流,每个逻辑块代表一个动作,比如检查一个条件、改变一些数据或者调用一些小功能。
- 直观易懂:通过纳流的视觉化界面,你可以清楚地看到每一步魔法是如何按顺序施展的,这使得构建和理解业务逻辑变得非常直接和简单。

3.2 纳流的优点
- 快速响应:由于所有的操作都在本地执行,纳流可以立即对用户的操作做出反应,提供更流畅的用户体验。
- 节省资源:纳流减少了与服务器的通信,这意味着可以节省网络资源和服务器处理资源,特别是在数据不需要实时更新到服务器的场景下非常有用。
- 增强用户体验:纳流可以用来制作动画、即时校验用户输入等,这些都可以极大地提升应用的互动性和用户满意度。
- 灵活使用:纳流非常适合执行那些不需要服务器参与的逻辑,比如临时数据处理、客户端表单验证等。
所以,如果把Mendix想象成一个魔法世界,微流就是远程施展的大型魔法,而纳流则是手中的快速魔法。纳流让你能够在用户的设备上迅速而灵活地执行各种逻辑,无需等待远处服务器的响应,从而提供更加个性化和流畅的用户体验。通过使用纳流,你可以把一些小而美的魔法直接带到用户面前,让应用的每一次互动都充满魔力。
4. 实体模型(Domain Models)
在应用数据层面,实体模型是Mendix 的核心,Mendix 通过实体模型来管理整个应用的数据结构。
我们可以把它想象成是构建应用程序的蓝图,其中详细描述了应用中的各种数据类型(称为“实体”),以及这些类型之间的关系。
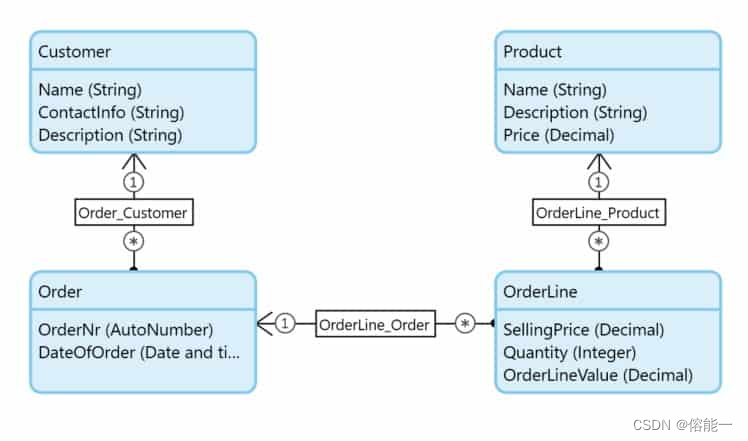
4.1 实体(Entities)
在实体模型中,每一个“实体”代表了应用程序中的一个数据类型。比如说,如果我们在构建一个在线图书馆的应用,我们可能会有“书籍”、“作者”和“用户”这样的实体。每个实体都会有一系列的属性(Attributes),这些属性定义了实体的特征。例如,“书籍”实体可能会有“标题”、“出版年份”和“ISBN编号”等属性。
4.2 关系(Associations)
实体之间可以通过“关系”(Associations)相互连接。这些关系描述了实体之间是如何相互作用的。继续我们的在线图书馆例子,一个“作者”实体可以与多本“书籍”实体关联,这表明一个作者可以写多本书。这种关系通常在实体模型中用线来表示,线的一端会显示关系的性质,比如“一对多”(1…*)或“一对一”(1…1)。

通过定义实体模型,Mendix应用的开发者可以清晰地规划出应用中的数据结构和逻辑关系,这为后续的界面设计、逻辑实现和数据操作提供了坚实的基础。实体模型是连接应用程序功能和数据库的桥梁,确保数据的一致性和完整性。
5. 页面(Page)
在用户交互层面,Mendix 有自己的UI 框架Atlas,它可以帮助我们构建丰富的用户交互页面,并且框架本身就可以自适应不同的终端需求。
所以,在Mendix中,页面(Pages)是用户与应用程序交互的界面。它们就像是应用的“脸”,定义了用户看到的内容和布局,以及用户可以执行的操作。Mendix提供了一个可视化的界面编辑器,允许开发者通过拖拽组件来设计页面,无需编写代码。这种设计方式不仅加快了开发速度,而且使得创建复杂且响应式的用户界面变得简单。

Mendix页面由多种元素组成,包括但不限于:
- 容器(Containers):用于组织页面布局的盒子,可以包含其他元素。
- 小部件(Widgets):页面的基本组成部分,如按钮、输入框、下拉列表、数据表格等。
- 文本框(Text boxes):显示静态或动态文本。
- 图像(Images):展示图片。
- 表单(Forms):收集用户输入的信息。
- 列表视图(List views):展示数据列表,每个列表项可以自定义布局。
- 数据表格(Data grids):显示数据的表格,支持排序、筛选等功能。
5.1 页面设计
当你在Mendix中设计页面时,可以遵循以下步骤:
- 选择布局:首先选择一个页面布局。布局定义了页面的整体结构,如头部、底部和内容区域的位置。
- 添加元素:然后,根据需要往页面上拖拽各种元素。你可以从Mendix提供的丰富的小部件库中选择,也可以使用自定义小部件。
- 设置属性:为页面上的元素设置属性,如大小、颜色、字体和行为等。
- 绑定数据:将页面元素绑定到实体模型中的数据。例如,数据表格可能会显示来自“学生”实体的数据列表。
- 定义逻辑:为页面元素如按钮定义交互逻辑,这通常会触发微流(Microflows)或纳流(Nanoflows)来执行业务逻辑。
假设我们要为图书馆应用创建一个“图书详情”页面,这个页面可能包括:
- 布局:选择一个具有头部、侧边栏和内容区域的布局。
- 图像小部件:显示图书封面。
- 文本框:显示图书的标题、作者和简介。
- 数据网格:展示图书的评论列表。
- 按钮:比如“借阅图书”,点击时触发一个微流来处理借书逻辑。
6. 结论
Mendix是一个强大的快速应用开发平台,我们必须学习这几个核心概念:模型驱动开发、微流、纳流、实体模型和页面元素。这些概念共同构成了Mendix的基础,使其成为构建和部署企业级应用的理想选择。
- 模型驱动开发:提供了一种高效的开发方式,通过图形化的模型而非传统的代码编写来定义应用的结构和行为,显著提高了开发速度并降低了技术门槛。
- 微流和纳流:是Mendix中处理业务逻辑的两种主要方式,分别在服务器端和客户端执行。它们通过直观的图形界面使复杂的业务逻辑变得简单易懂,提高了开发效率并促进了逻辑的透明化。
- 实体模型:是定义应用数据结构的蓝图,它详细描述了数据实体及其之间的关系,为数据的一致性和完整性提供了保障。
- 页面元素:则是构成用户界面的基本构件,Mendix提供了丰富的页面元素和小部件,使得设计美观且功能丰富的用户界面变得简单快捷。