函数
其实学习函数学习的不仅仅是在js中如何声明一个函数如何给函数传参如何引用和调用函数,函数在整个编程领域都是一种思想—抽取和封装的思想
那么啥是抽取和封装的思想呢?--------------------------------------------
抽取
抽取就是比如拿厨房举例子,我们在厨房中如果餐具的摆放位置是不固定的,乱七八糟,毫无疑问,孩子得饿死,那么如果我们把餐具分类筷子放在一起,刀具放在一起,碗和盘子放在一起,我们进入厨房一目了然这就是把一部分相似的逻辑抽出来,这样的代码更加方便阅读,请注意一点,你的代码永远是写给人看的,而不是写给计算机看的(有经验的程序员会故意把代码写的很复杂,这样来增加自己的不可替代性,哈哈)
封装
封装我举个例子就是我们开始炒鸡蛋,我们的女朋友每次都想要心形的鸡蛋饼,你不能每次拿铲刀自己做一个心形把,那不是非常难看?这个时候你去网络上买一个模具,每次都用这个模具,这就相当于把找心形这个操作封装了起来,每次使用模具 就ok了,至于这个模具是怎么制作的,你完全不需要关系,放在编程界就是这样,把一些复杂的逻辑,重复的逻辑封装起来,到处使用,这样可以减少工作量,增加工作效率
缺点
切记,抽取和封装是一把双刃剑,一定要使用的恰到好处,如果过渡封装,把一些业务性特别强的代码封装到函数里,那么随着项目的开展,这个函数的业务代码会越来越大,最后维护成本是不可预估的。
函数使用

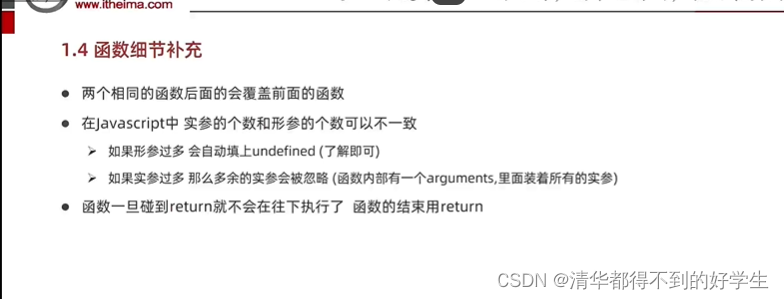
直接上代码吧,主要了解的就是函数声明,参数的声明和return还有默认函数
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8" /><title>函数</title>
</head>
<body><script>// 声明一个函数 求两个数字的和 函数传参在括号里面,用逗号隔开 c=3意思就是默认值为3// 函数的参数可以有默认值,也可以没有function add(a,b,c=3){return a+b+c // 函数返回值 注意return后面的代码不会被执行,会立刻结束函数 如果函数不写return,默认返回值为undefined}// 调用函数(可以多次调用,每次调用都会执行函数体里面的代码)console.log(add(1,2)) // 括号里面的值相当于是吧函数里的参数赋值 a=1 b=2console.log(add(1,2))</script>
</body>
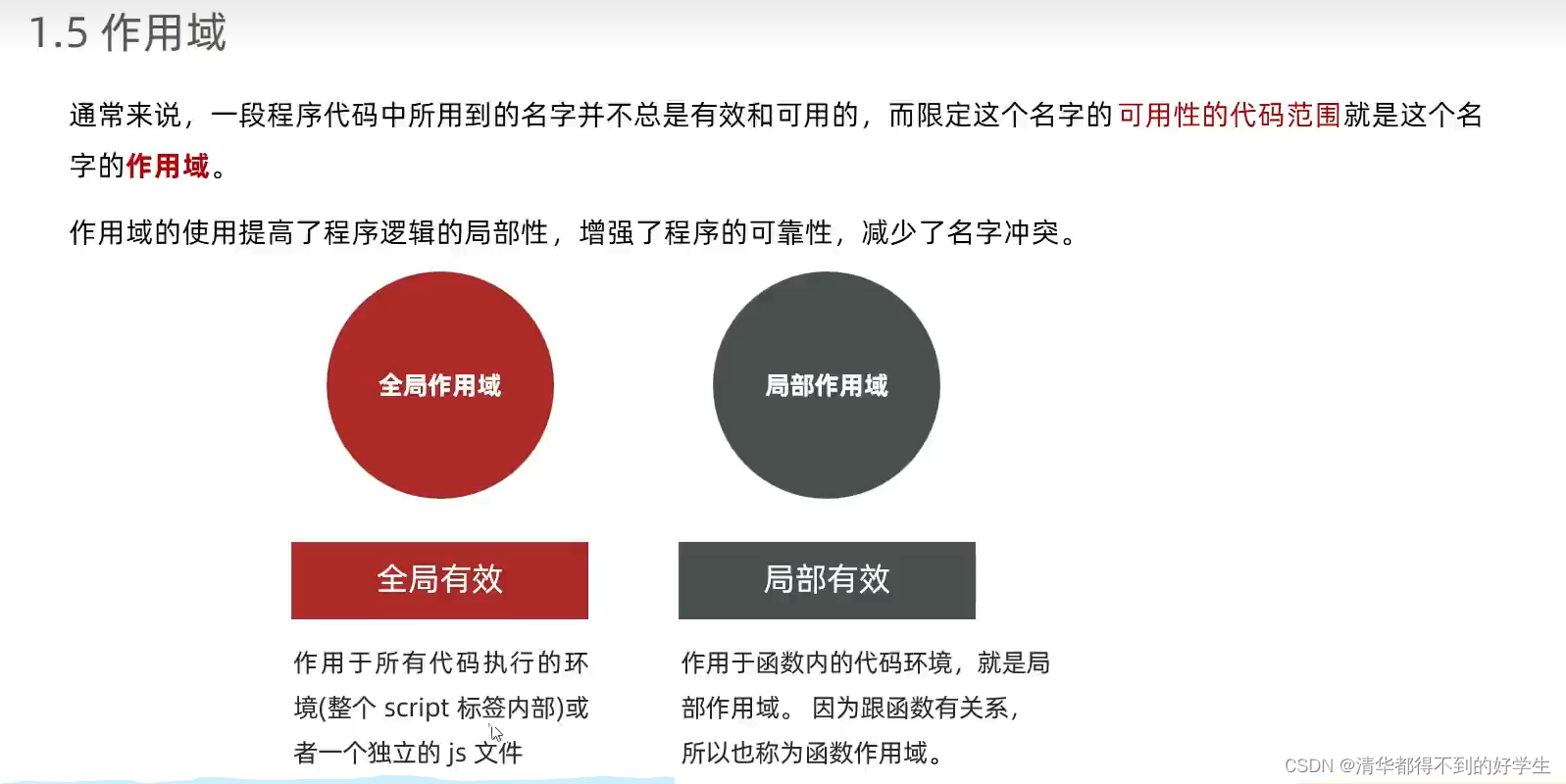
</html>变量作用域
和其他的编程语言一样,在JavaScript语言中你声明的变量不是在所有的地方都可以使用,而是有一定的范围
在给黑马的pink老师做一个广告

<!DOCTYPE html>
<html>
<head><meta charset="UTF-8" /><title>作用域</title>
</head>
<body><script>// 变量作用域// 1.全局作用域 全局作用域中的变量可以被任何地方访问let a = 1 // 全局作用域中的变量可以被任何地方访问,可以在script标签内的代码访问,还有一种就是外部定义一个.js的文件引用,在引用的文件中可以访问// 2.局部作用域 局部作用域中的变量只能被所在的作用域内的代码访问也叫函数作用域function f1(){let b = 2 // 局部作用域中的变量只能被所在函数内的代码访问console.log(b)}// 下面这两个先往后放// 3.函数作用域 函数的作用域中的变量只能被所在函数内的代码访问// 4.块作用域 块作用域中的变量只能被所在块内的代码访问</script>
</body>
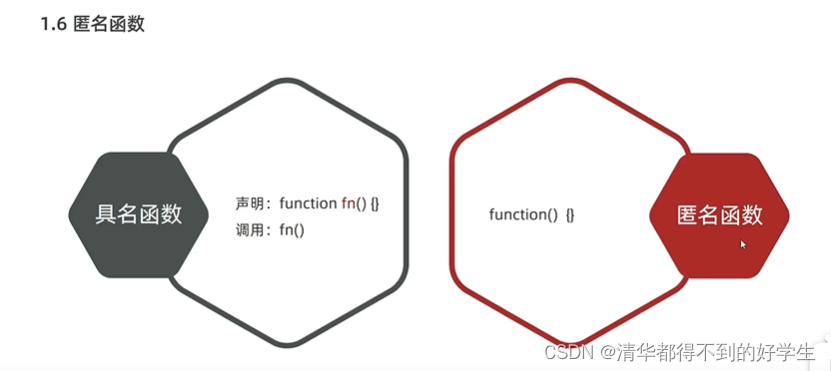
</html>匿名函数和立即执行函数

就是一个小函数,没啥了不起的,了解一下写法就行,但是立即执行函数是非常常用的一定要掌握虽然很简单
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8" /><title>函数表达式</title>
</head>
<body><script>// 函数表达式let f = function(a,b,c){ // 函数表达式 f是一个变量,这个变量的值是一个函数,这个函数的参数是a,b,creturn a+b+c}console.log(f(1,2,3)) // 调用直接就是变量名()就行//立即执行函数let f2 = (function(a,b,c){ // 立即执行函数return a+b+c})(1,2,3)</script>
</body>
</html>逻辑中断(逻辑短路)
其实逻辑中断也叫逻辑短路,就是比方说我的或操作是一个假的就是假的那这个时候如果我上来就发现了一个假的那我后面的代码就没必要执行了在开发中常用给一个值赋值如果说一个值没有值那就给他一个默认值,类似函数的默认值那种意思只不过现在是变量的默认值
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8" /><title>函数表达式</title>
</head>
<body><script>// 逻辑中断// 定义一个函数,结合逻辑与(&&)和逻辑或(||)的短路// 注意如果并且的操作如果两侧都是真的那就范湖最后一个真的值function checkNumber(num) {// 如果num大于0并且是偶数,或者num小于0并且是奇数,则打印对应信息if ((num > 0 && num % 2 === 0) || (num < 0 && num % 2 !== 0)) {console.log(num + " 满足条件");} else {console.log(num + " 不满足条件");}}// 测试函数checkNumber(6); // 输出:"6 满足条件",6 大于0并且是偶数checkNumber(-3); // 输出:"-3 满足条件",-3 小于0并且是奇数checkNumber(5); // 输出:"5 不满足条件",5 既不大于0并且是偶数,也不小于0并且是奇数// 下面是开发当中常用到的给默认值的写法,一定要看得懂哦!x = 1;y = x || 2;console.log(y); // 输出:1 因为x有值,所以y等于xx = 0;y = x || 2;console.log(y); // 输出:2 因为x没有值,所以y等于2x = 1;y = x && 2;console.log(y); // 输出:2 因为x有值,所以y等于2 注意如果两侧都是真那就返回最后一个真的值x = 0;y = x && 2;console.log(y); // 输出:0 因为x没有值,所以y等于0</script>
</body>
</html>常见值布尔判断
列出了一些常见值的布尔判断
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8" /><title>函数表达式</title>
</head>
<body><script>// 测试不同值的布尔判断// false 值console.log(Boolean(false)); // falseconsole.log(Boolean(0)); // falseconsole.log(Boolean(-0)); // falseconsole.log(Boolean(0n)); // falseconsole.log(Boolean("")); // falseconsole.log(Boolean(null)); // falseconsole.log(Boolean(undefined)); // falseconsole.log(Boolean(NaN)); // false// true 值console.log(Boolean(true)); // trueconsole.log(Boolean(1)); // trueconsole.log(Boolean(-1)); // trueconsole.log(Boolean("hello")); // trueconsole.log(Boolean([])); // true (空数组)console.log(Boolean({})); // true (空对象)console.log(Boolean(function() {})); // true (函数)// 使用逻辑运算符检测 true 和 false 值const value = ""; // 尝试修改这个值来测试不同的结果if (value) {console.log(value + " 是 true");} else {console.log(value + " 是 false");}</script>
</body>
</html>结果