分享一个俄罗斯方块游戏游戏框架使用的是 React + Redux,其中再加入了 Immutable,用它的实例来做来Redux的state。(有关React和Redux的介绍可以看
安装
npm install
运行
npm start
浏览自动打开 http://127.0.0.1:8080/
打包编译
npm run build
源码:
https://www.uihtm.com/vue/19678.html
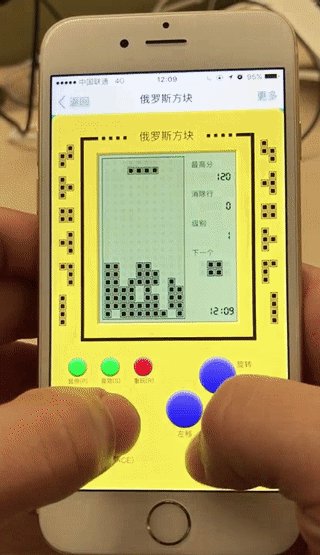
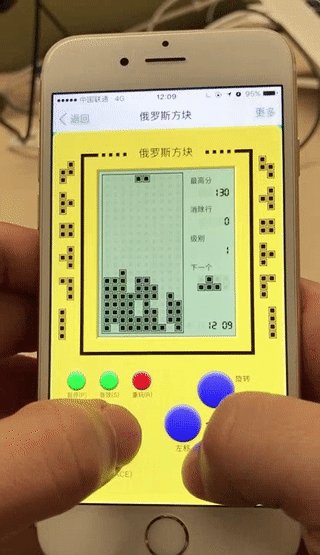
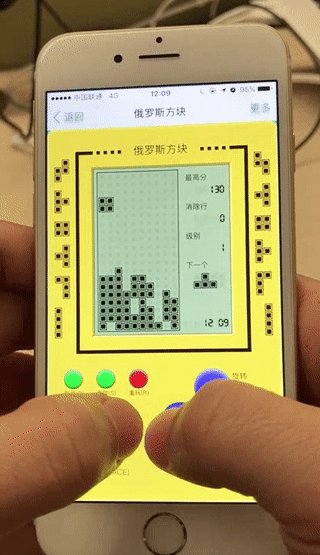
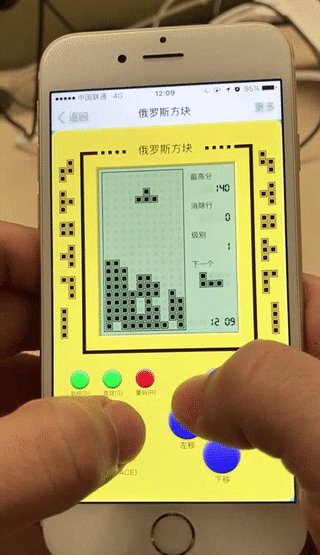
演示





数据持久化
玩单机游戏最怕什么?断电。通过订阅 store.subscribe,将state储存在localStorage,精确记录所有状态。网页关了刷新了、程序崩溃了、手机没电了,重新打开连接,都可以继续。Redux设计管理了所有应存的状态,这是上面持久化的保证。
Web Audio Api
游戏里有很多不同的音效,而实际上只引用了一个音效文件:/build/music.mp3。借助Web Audio Api能够以毫秒级精确、高频率的播放音效,这是标签所做不到的。在游戏进行中按住方向键移动方块,便可以听到高频率的音效。

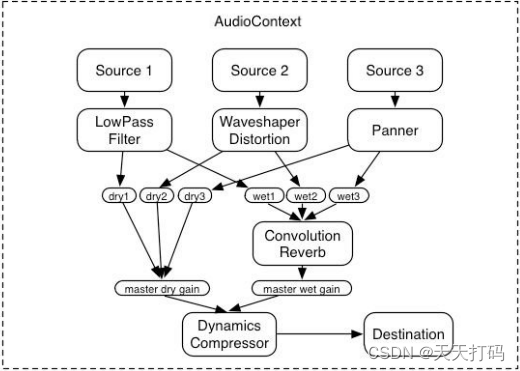
WAA 是一套全新的相对独立的接口系统,对音频文件拥有更高的处理权限以及更专业的内置音频效果,是W3C的推荐接口,能专业处理“音速、音量、环境、音色可视化、高频、音向”等需求,下图介绍了WAA的使用流程。

其中Source代表一个音频源,Destination代表最终的输出,多个Source合成出了Destination。 源代码:/src/unit/music.js 实现了ajax加载mp3,并转为WAA,控制播放的过程。
WAA 在各个浏览器的最新2个版本下的支持情况(CanIUse)
可以看到IE阵营与大部分安卓机不能使用,其他ok。
Web Audio Api 学习资料:
- Web API 接口| MDN
- Getting Started with Web Audio API
游戏在体验上的优化
技术:
- 按下方向键水平移动和竖直移动的触发频率是不同的,游戏可以定义触发频率,代替原生的事件频率,源代码:/src/unit/event.js ;
- 左右移动可以 delay 掉落的速度,但在撞墙移动的时候 delay 的稍小;在速度为6级时 通过delay 会保证在一行内水平完整移动一次;
- 对按钮同时注册touchstart和mousedown事件,以供响应式游戏。当touchstart发生时,不会触发mousedown,而当mousedown发生时,由于鼠标移开事件元素可以不触发mouseup,将同时监听mouseout 模拟 mouseup。源代码:/src/components/keyboard/index.js;
- 监听了 visibilitychange 事件,当页面被隐藏\切换的时候,游戏将不会进行,切换回来将继续,这个focus状态也被写进了Redux中。所以当用手机玩来电话时,游戏进度将保存;PC开着游戏干别的也不会听到gameover,这有点像 ios 应用的切换。
- 在任意时刻刷新网页,(比如消除方块时、游戏结束时)也能还原当前状态;
游戏中唯一用到的图片是image,其他都是CSS;
游戏兼容 Chrome、Firefox、IE9+、Edge等;
玩法: - 可以在游戏未开始时制定初始的棋盘(十个级别)和速度(六个级别);
- 一次消除1行得100分、2行得300分、3行得700分、4行得1500分;
- 方块掉落速度会随着消除的行数增加(每20行增加一个级别);
开发中的经验梳理
- 为所有的component都编写了shouldComponentUpdate,在手机上的性能相对有显著的提升。中大型应用在遇到性能上的问题的时候,写好shouldComponentUpdate 一定会帮你一把。
- 无状态组件(Stateless Functional Components)是没有生命周期的。而因为上条因素,所有组件都需要生命周期 shouldComponentUpdate,所以未使用无状态组件。
- 在 webpack.config.js 中的 devServer属性写入host: ‘0.0.0.0’,可以在开发时用ip访问,不局限在localhost;
- redux中的store并非只能通过connect将方法传递给container,可以跳出组件,在别的文件拿出来做流程控制(dispatch),源代码:/src/control/states.js;
- 用 react+redux 做持久化非常的方便,只要将redux状态储存,在每一个reduers做初始化的时候读取就好。
- 通过配置 .eslintrc.js 与 webpack.config.js ,项目中集成了 ESLint 检验。使用 ESLint 可以使编码按规范编写,有效地控制代码质量。不符规范的代码在开发时(或build时)都能通过IDE与控制台发现错误。 参考:Airbnb: React使用规范;
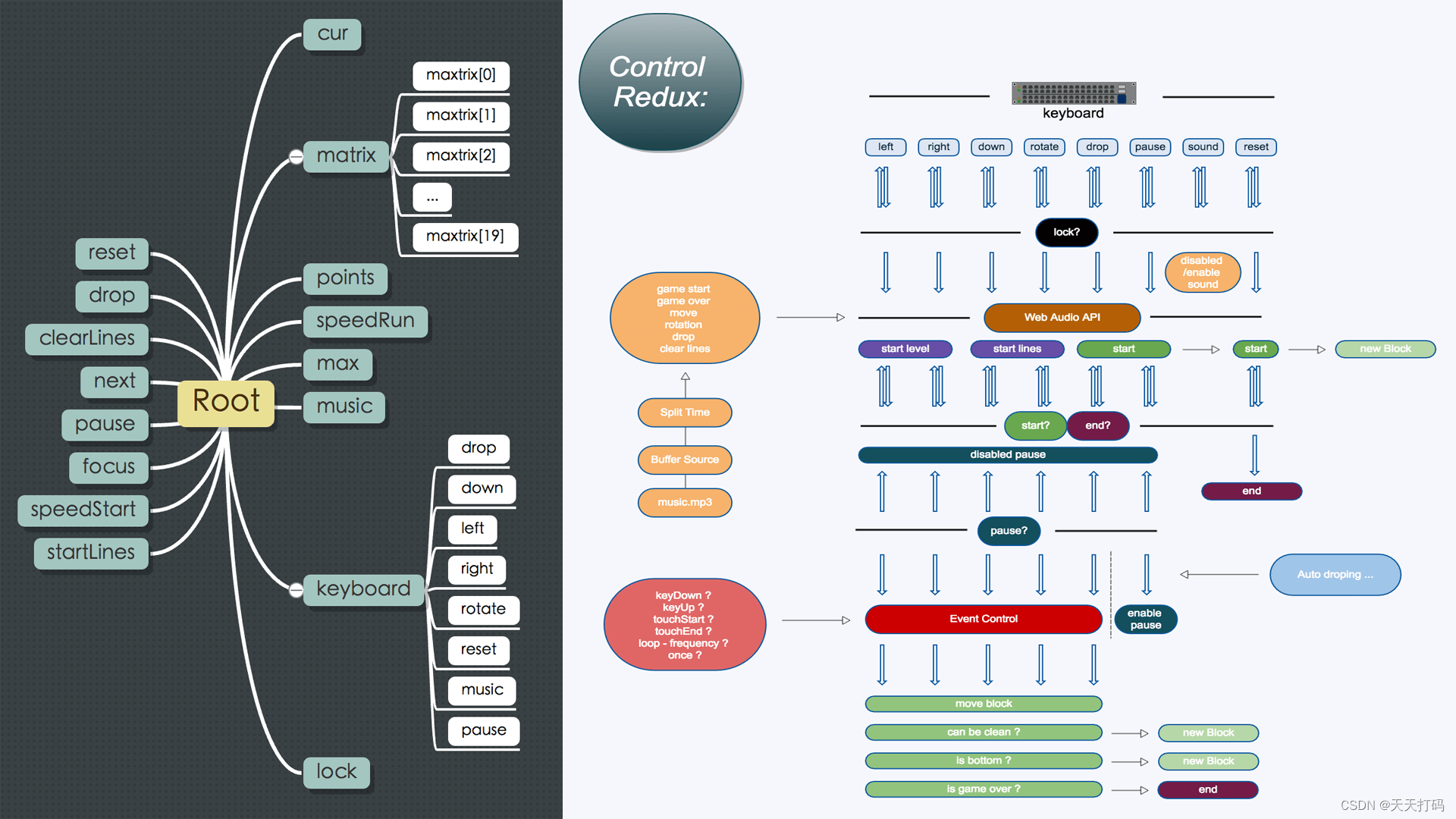
控制流程