编写我们第一个程序——Hello,World!
1.编程不是“学”出来的,而是“练”出来的
2.在反复应用中积累,忽然有一天就会顿悟
3.学习原则:
3.1从感官到原理
3.2从使用别人的到创建自己的
3.3必需亲自动手
3.4必需学以致用,紧跟实际工作
3.5追求使用,不搞“学院派”
初学者编程时很重要的两点
1.不要怕见到自己看不懂的东西
2.要能就跟着操作,一遍一遍的练习,为的是熟悉手里的工具,培养感觉
Solution 与 Project
Solution是针对客户需求的总的解决方案,举例:汽车经销商需要一套销售软件,然后能够帮他宣传自己的这个商品然后能够帮他宣传自己的这个商店,让大家了解到他卖的哪些汽车。汽车售价是什么样子,最近有什么打折等这些信息。汽车经销商不懂软件,你懂软件,所以他来找你,你为了解决他的这个需求,那你要向他提供一些完整的这个解决方案,这就是Solution.
处理问题时,我们拿到一个大问题,一般会划分成各个小问题。然后把这些小问题一个一个的解决。这样大问题就解决了。同样是上面的例子,你拿出解决方案之后,发现里面有一些具体的问题去解决。比如说数据存在哪,这些数据怎么去外界发布,都有谁来享用这些数据,想用这些数据的时候展现出来是什么样子。这都是具体的问题那么针对某一个具体的问题,我们要用一个Project来解决。
见识C#编写的各类应用程序:
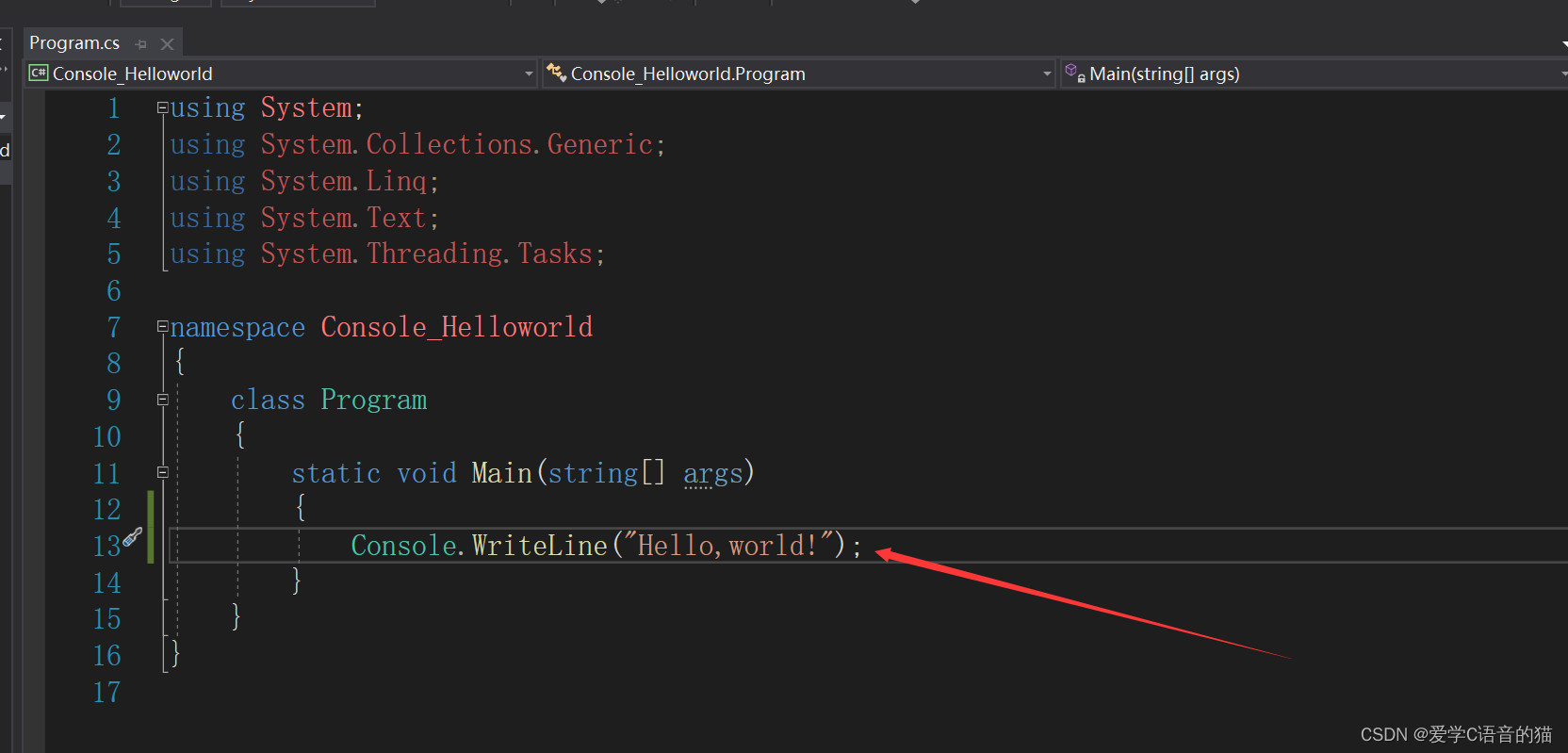
1.console
console lication,控制台,人机交互窗口,这样的程序没有界面,就是靠命令与用户去交互,一般都是有一定计算机操作水平的人来使用的。
下面我们来具体操作。
C#的源码文件默认是用c.s来做扩展名的。(c.sharp缩写)
新建工程:

然后在界面敲入下面代码:


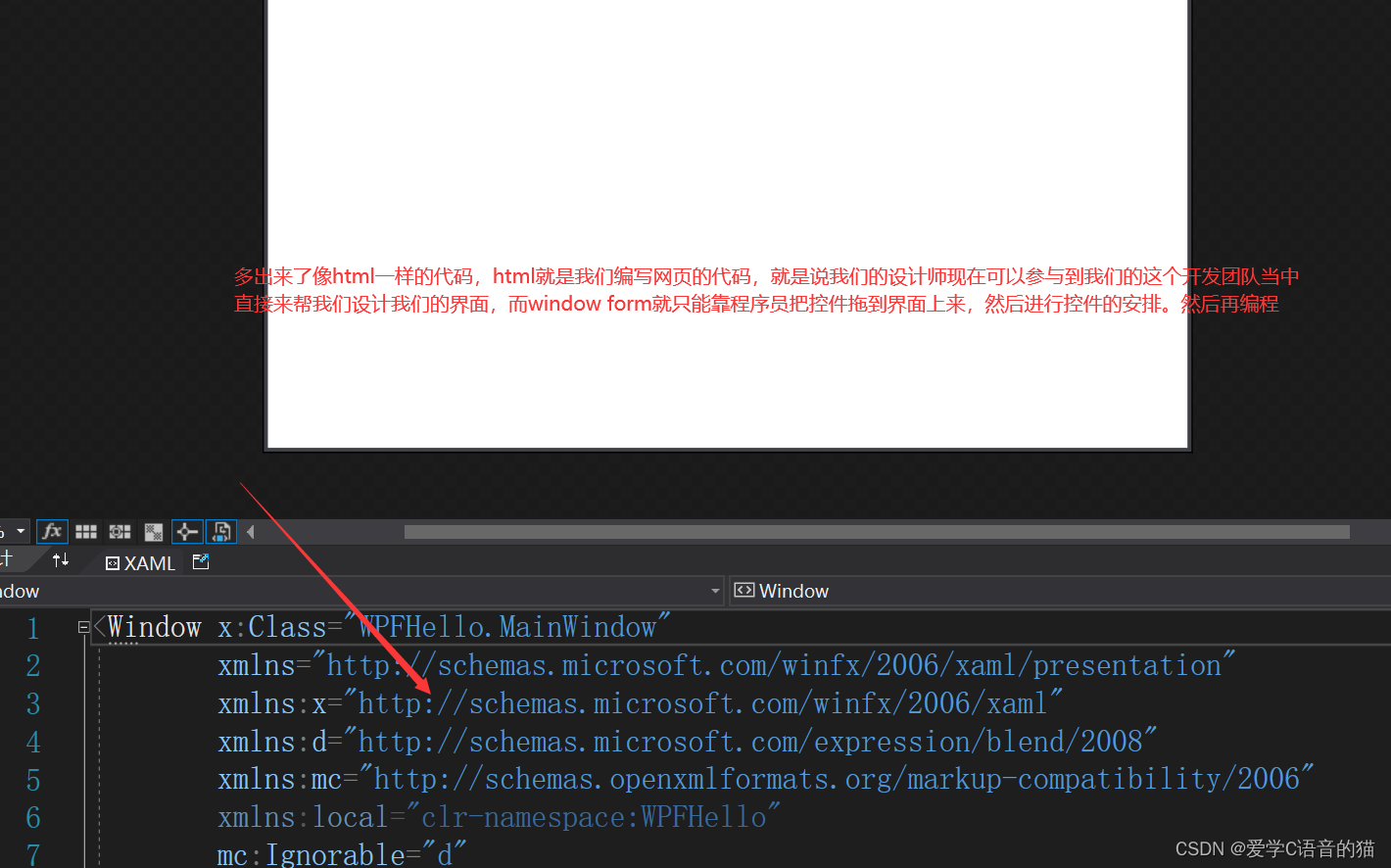
2.WPF(windows Presentation Foundation)

设计起来是比windows forms高多了,
剩下的操作与windowform差不多,这里不演示了。
3.windows forms (Old)
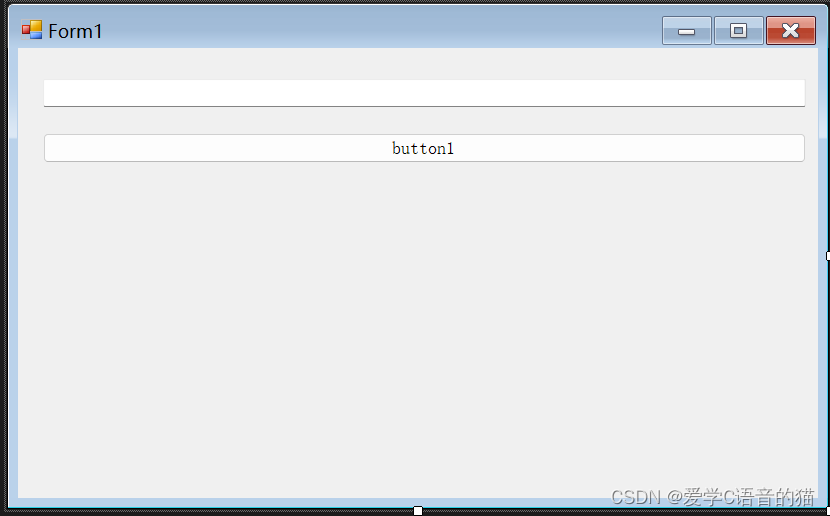
同样的操作,先建立工程:会看到一个窗体form

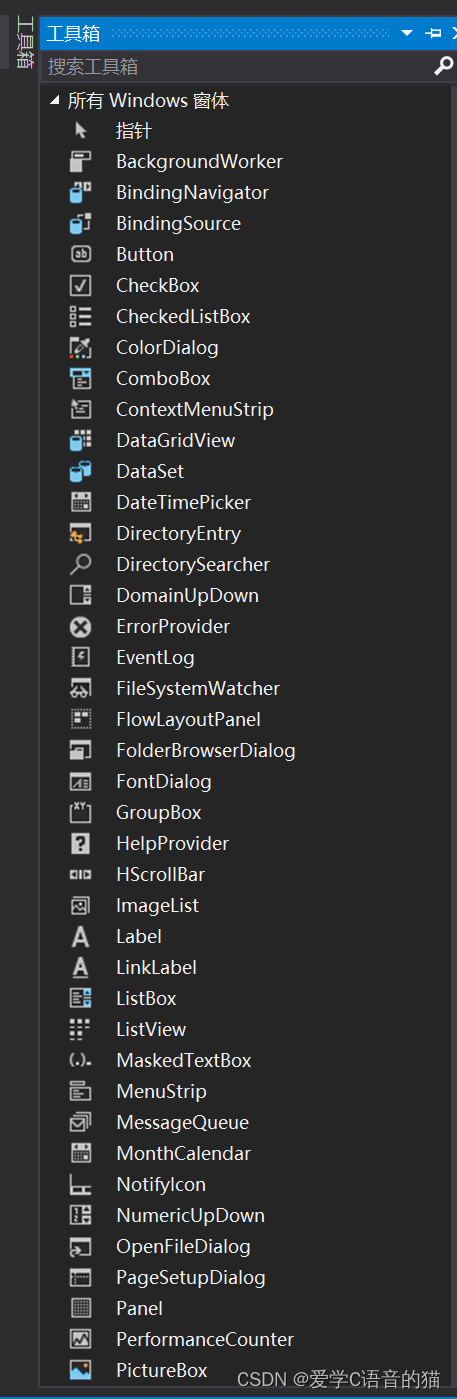
按CTRL+ALT+x,会出现一个工具箱,或者点击视图。


搜索 TextBox,放到窗体上,再搜索Botton,放到窗体上,

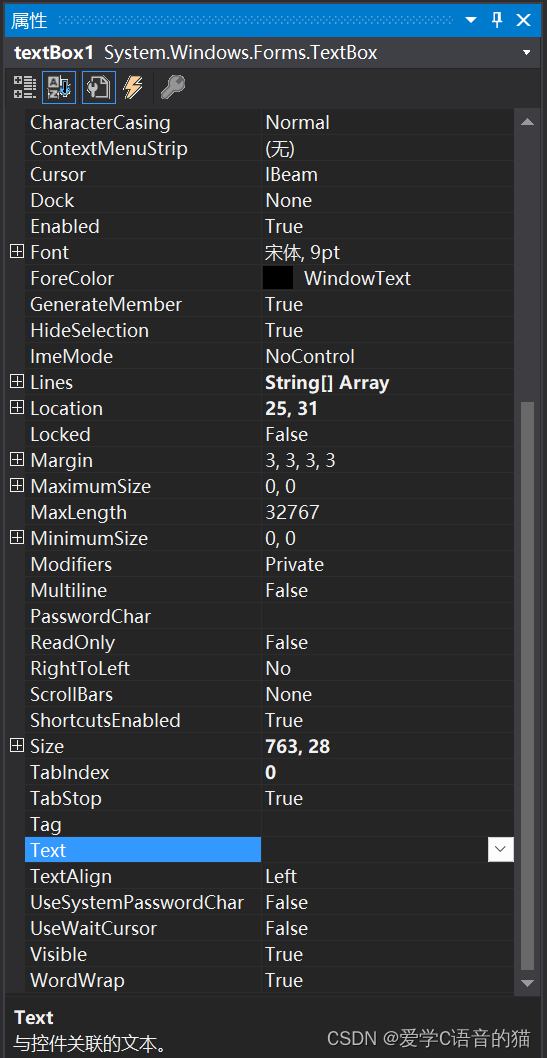
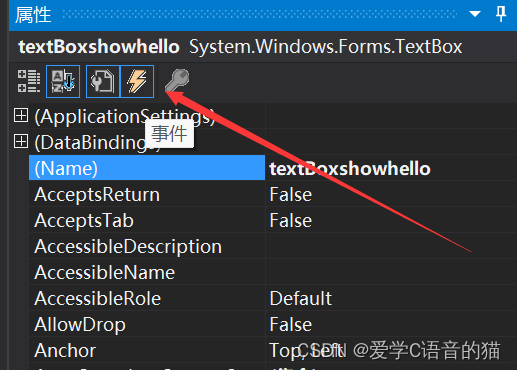
之后我们需要修改一下控件的属性,Properties,什么叫做属性呢?属性包括他的尺寸,大小,文字的这些值,这些值组合在一起,就表示了空间当前的这个状态。

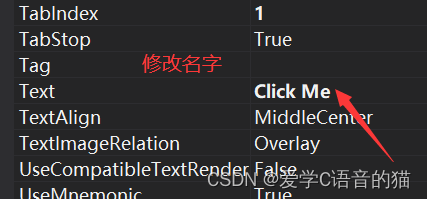
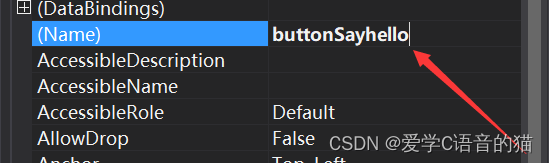
点击Botton ,在下面修改名字

取名字时尽量去取有意义的名字,不要去取botton1,2,3...别人不知道你的具体指哪一个。

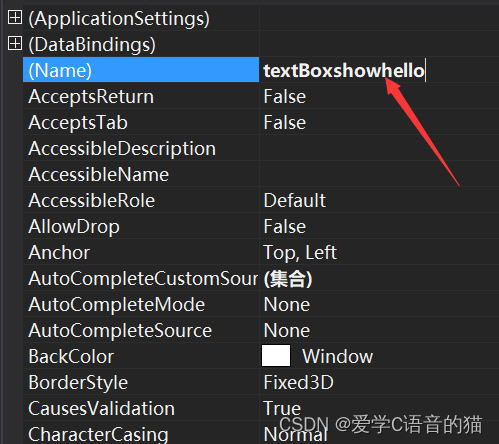
同理,点击窗口的Text,会出现下面属性,我们修改名字

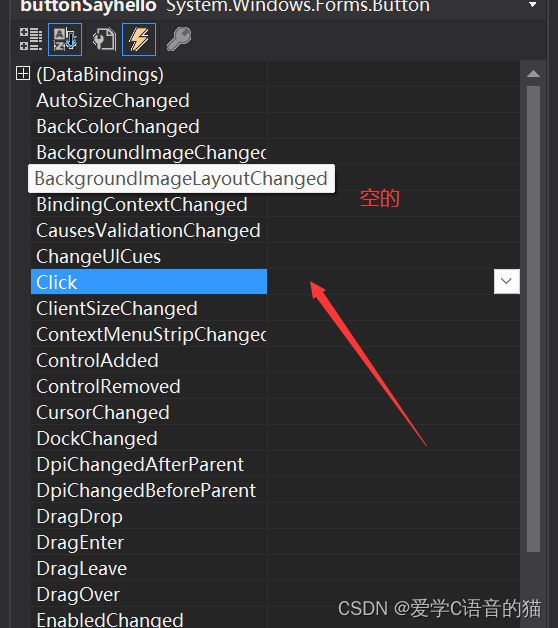
我们再来看一个事件的东西:点击闪电的符号
什么是事件呢?就是我们的按钮可以通知这个程序说我这发生了点什么事。我发生了什么事,你这个程序怎么去响应。比如说用户去点击这个按钮的时候,会发生一个叫做Click的这样一个事儿。当click发生之后,你这个程序员打算做什么呢?那你怎么用程序去响应这个click事件呢?那就是写代码了。

点击窗体的Botton ,会出现下面的click事件,现在是空的,意味着当有人去点这个click,程序不做任何响应。

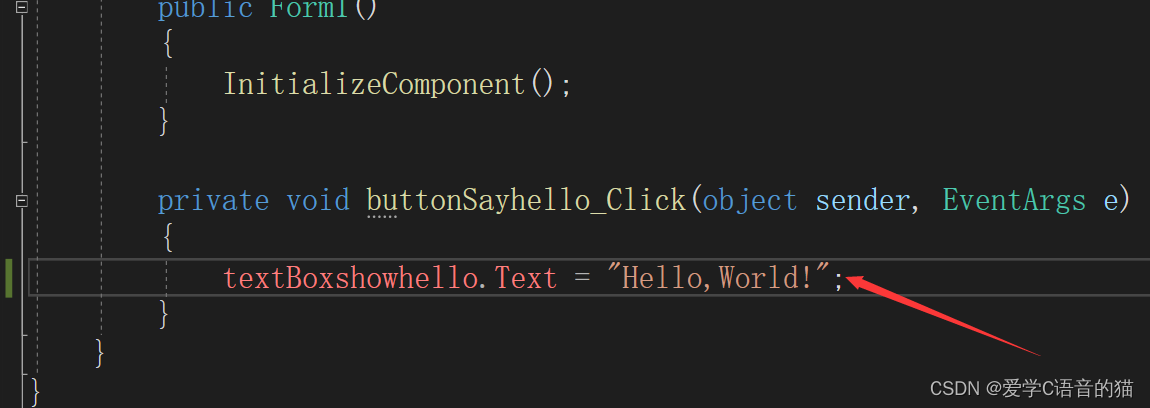
双击click,自动生成了一个叫做方法的这个东西。也就是函数
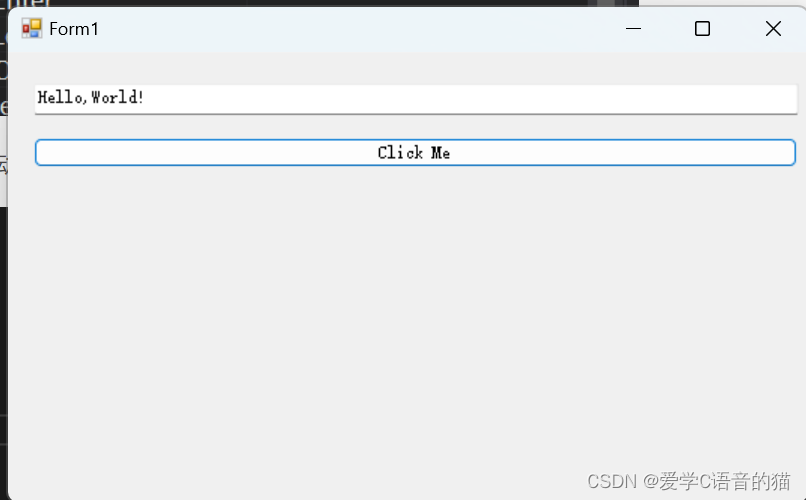
 此时,点击click,出现Helloworld ,就是说你点击了click这个事件,程序响应了我们。
此时,点击click,出现Helloworld ,就是说你点击了click这个事件,程序响应了我们。
以上三种编写Hello world,自己可以动手操作一下。