推荐一个包含2D、3D、图表、动态交互、数据管理等一体的大屏可视化组态工具:乐吾乐大屏可视化。
1 简介
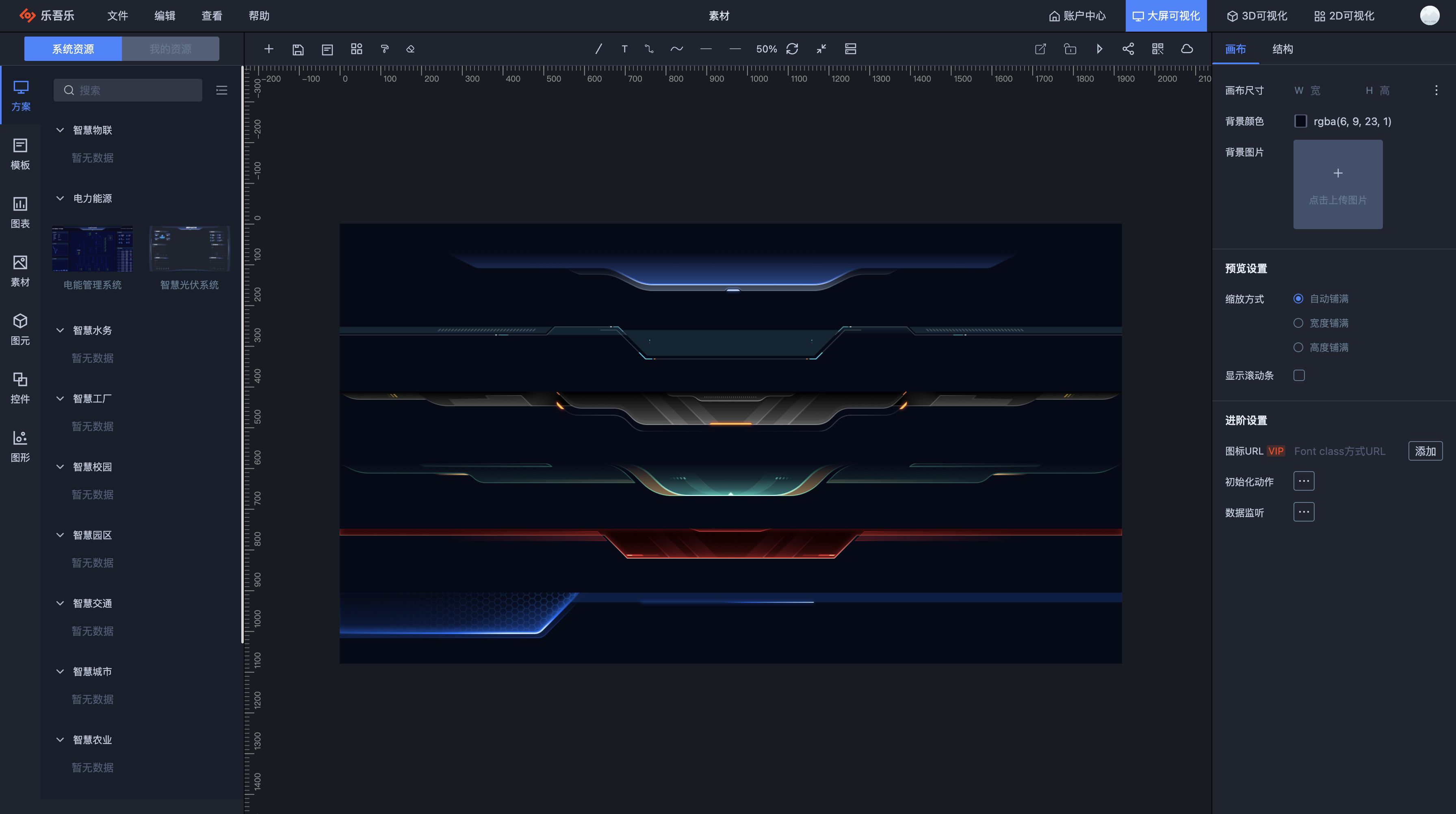
乐吾乐大屏可视化,零代码实现物联网、工业智能制造等领域的可视化大屏、触摸屏端UI以及工控可视化的解决方案。同时也是一个Web组态工具,支持2D、3D等多种形式,用于构建具有实时数据展示、监控预警、丰富交互的组态画面。拥有丰富的大屏组件和行业模板,能够快速搭建酷炫的2D和嵌入3D数据可视化大屏和数字孪生,携手打造数字化时代的前沿大屏应用。



2 在线体验
大屏可视化设计器 - 乐吾乐Le5le
3 特点
3.1 零代码,一键构建,无限可能
无需编程背景,就能轻松构建复杂的可视化界面,创建出酷炫惊叹的数据可视化大屏。
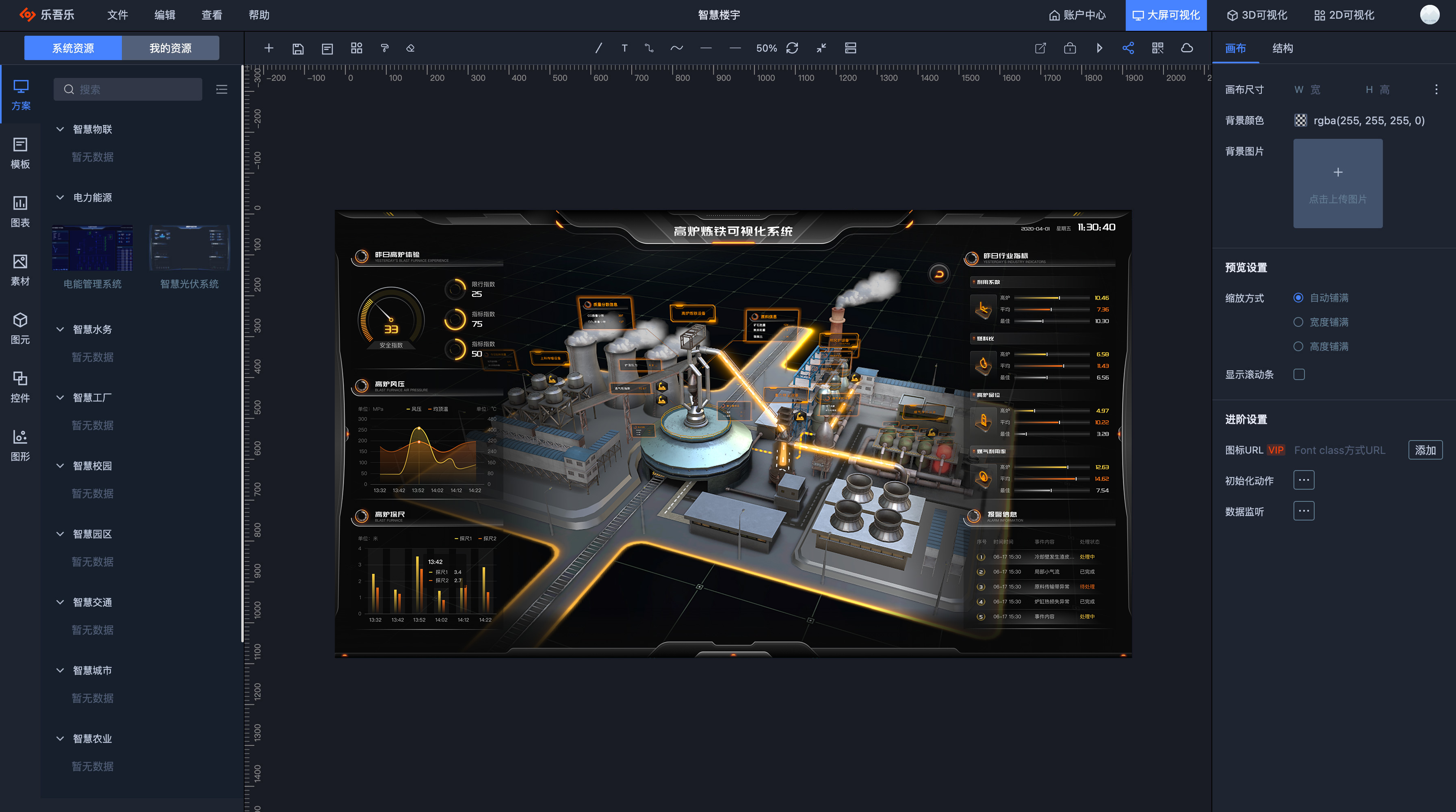
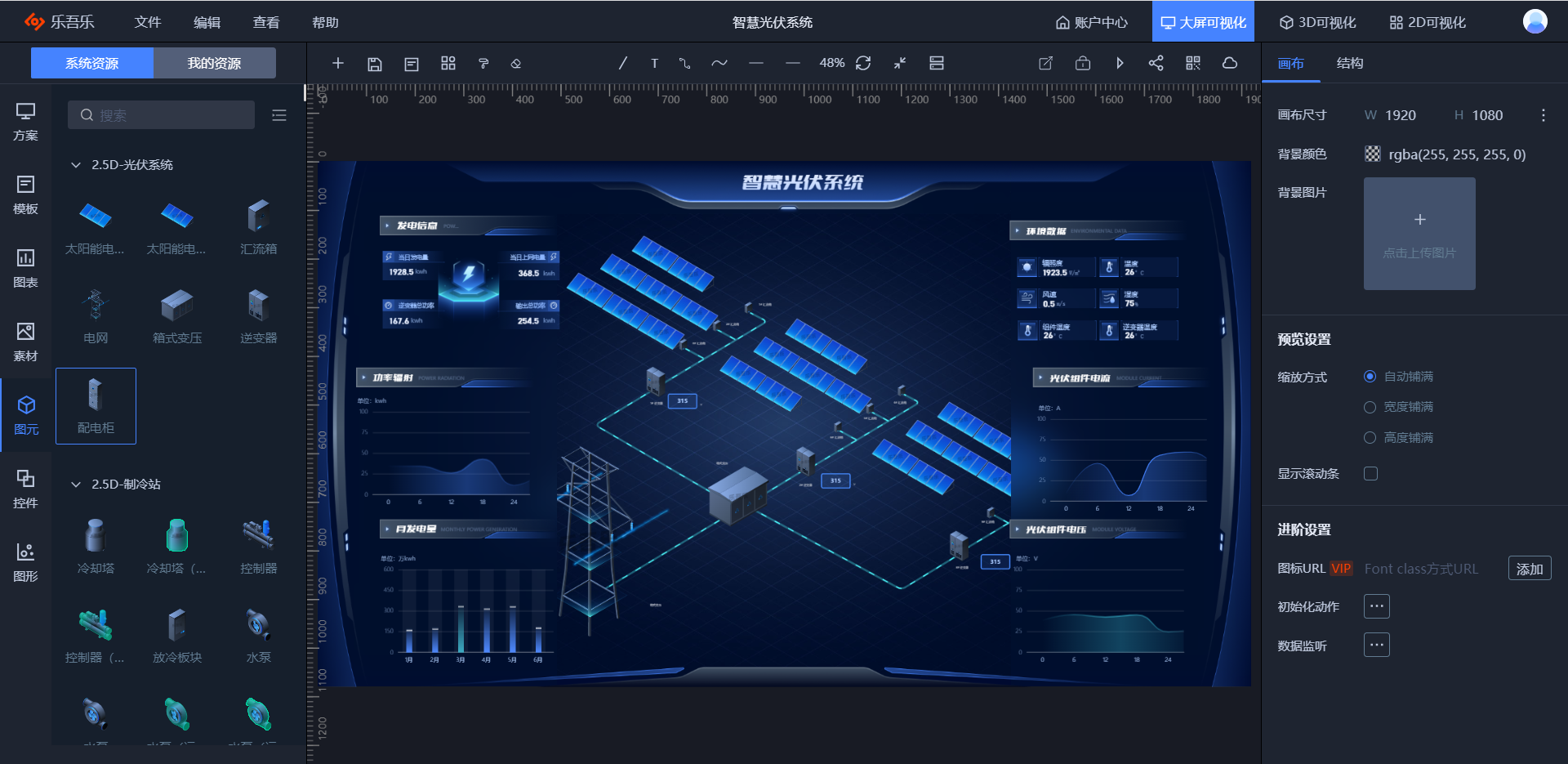
- 直观的拖拽操作: 用户只需通过直观的拖拽和放置操作,即可在画布上添加、调整和排列各种组件、图表和控件。零代码拖拽方式让用户能够实时预览界面效果,直观地观察布局、样式和数据的变化。
- 零代码连接数据:通过智能配置,将实时数据源或Mock数据与图表或其他组件进行关联,无需编写代码即可实时动态展示数据及监控告警。
- 实时预览和编排:用户可以实时预览界面效果,同时可以随时进行调整和修改。这种所见即所得的特点使用户能够在设计过程中快速优化界面和功能。
总之,大屏可视化设计器极力降低数据可视化创作门槛,使更多的人都能参与其中,从而实现更广泛的应用。无论是专业人士还是普通用户,都可以在不费力气的情况下,创造出引人注目的数据可视化大屏和数字孪生,探索数据的奥秘,实现更智能化的决策和应用。

3.2 实时展示,自动化连接数据
零代码实时数据展示:在大屏可视化设计器中,实时数据展示也是零代码的。通过智能配置,可以选择Mock数据或设备数据源,轻松实现数据实时展示,无需编写代码。
零代码数据绑定:通过定义数据模型,快速绑定图元数据;支持接口请求或excel导入数据模型
支持多种通信方式:支持mqtt、websocket、http等多种方式数据通信。

3.3 丰富的大屏可视化组件
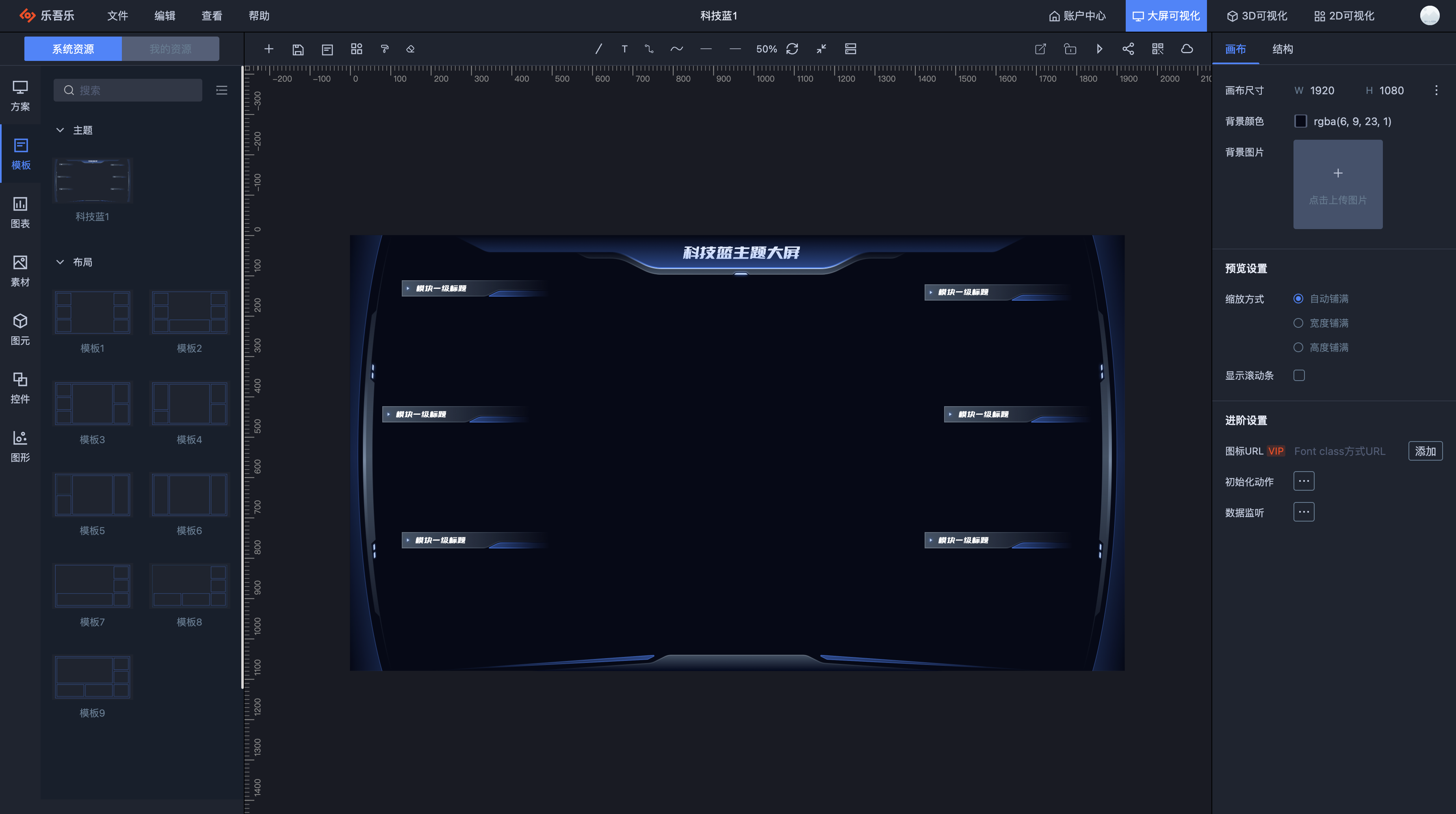
大屏模板:内置多款主题和布局,让大屏设计更加简单。

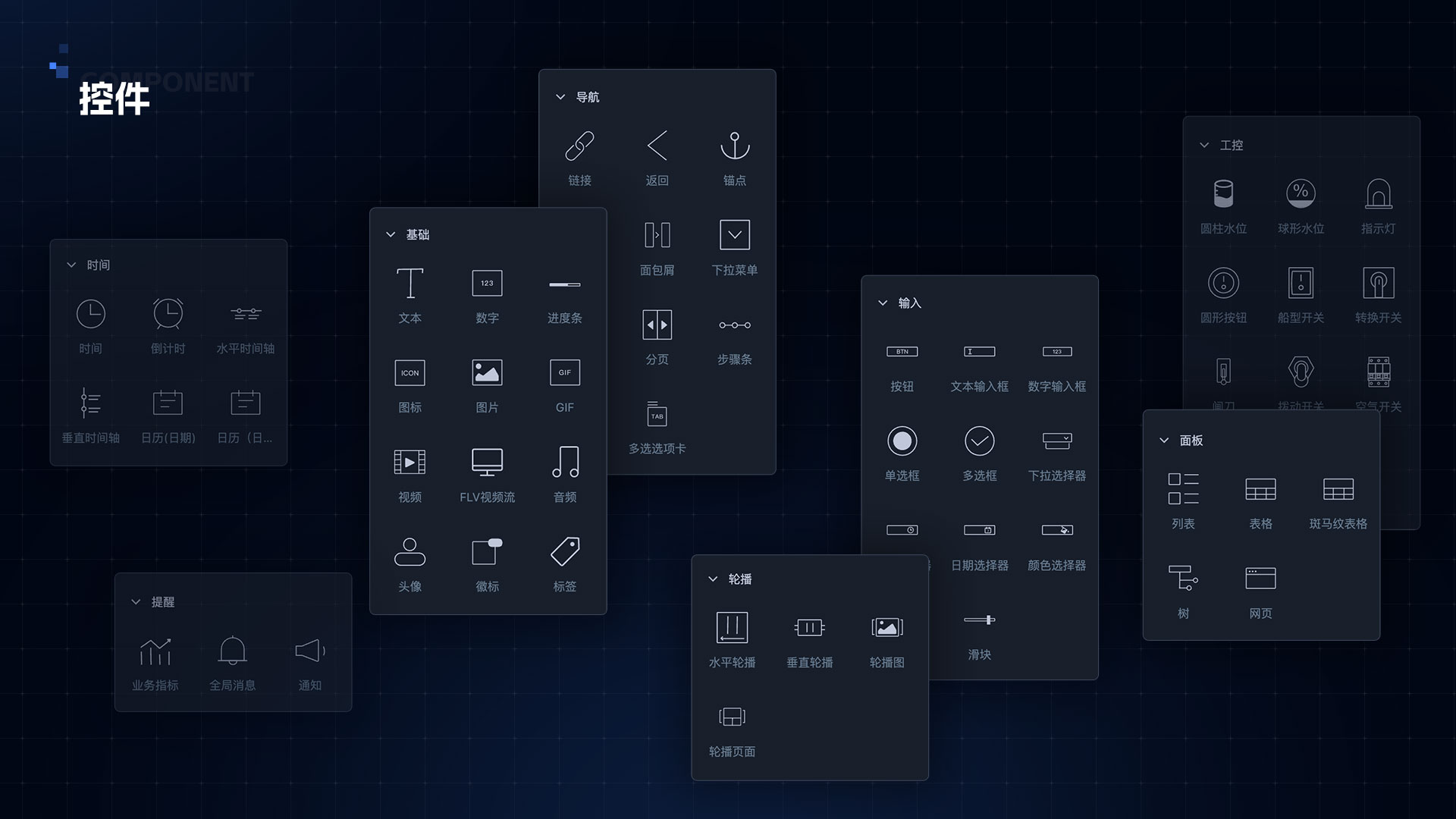
大屏控件:文本、音频、视频、时间、日历、列表、表格、提醒、轮播、导航、输入、工控等。


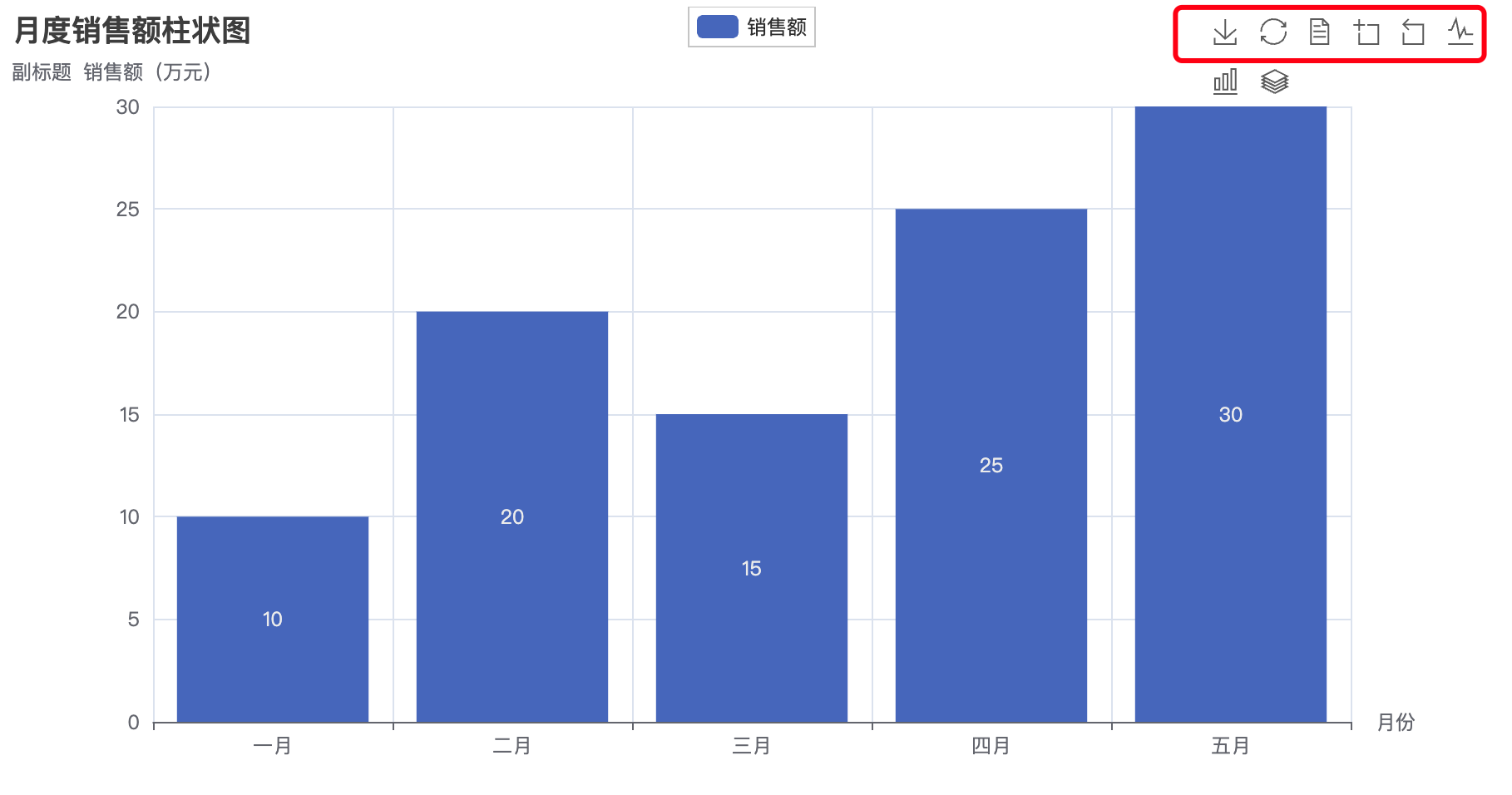
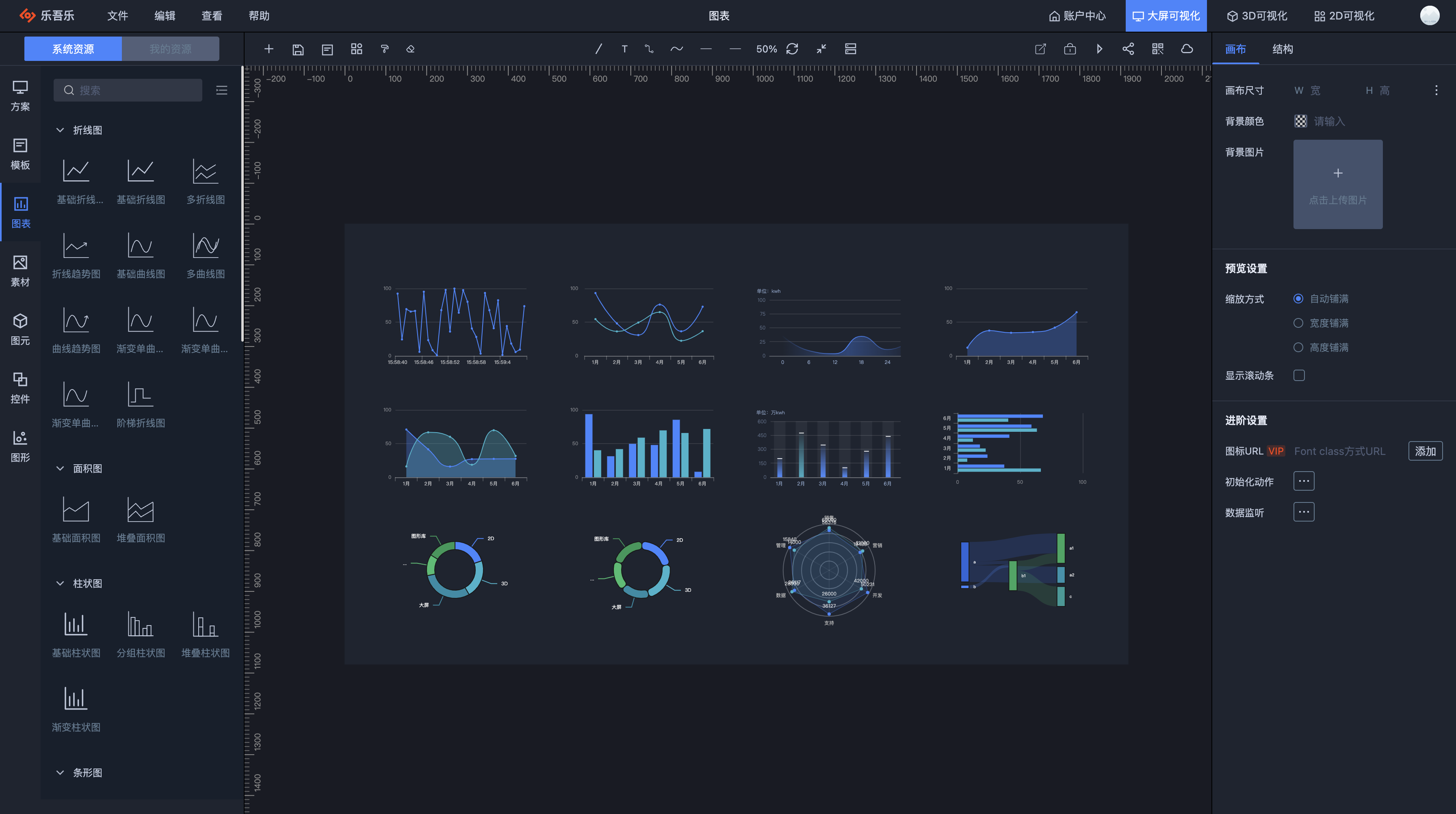
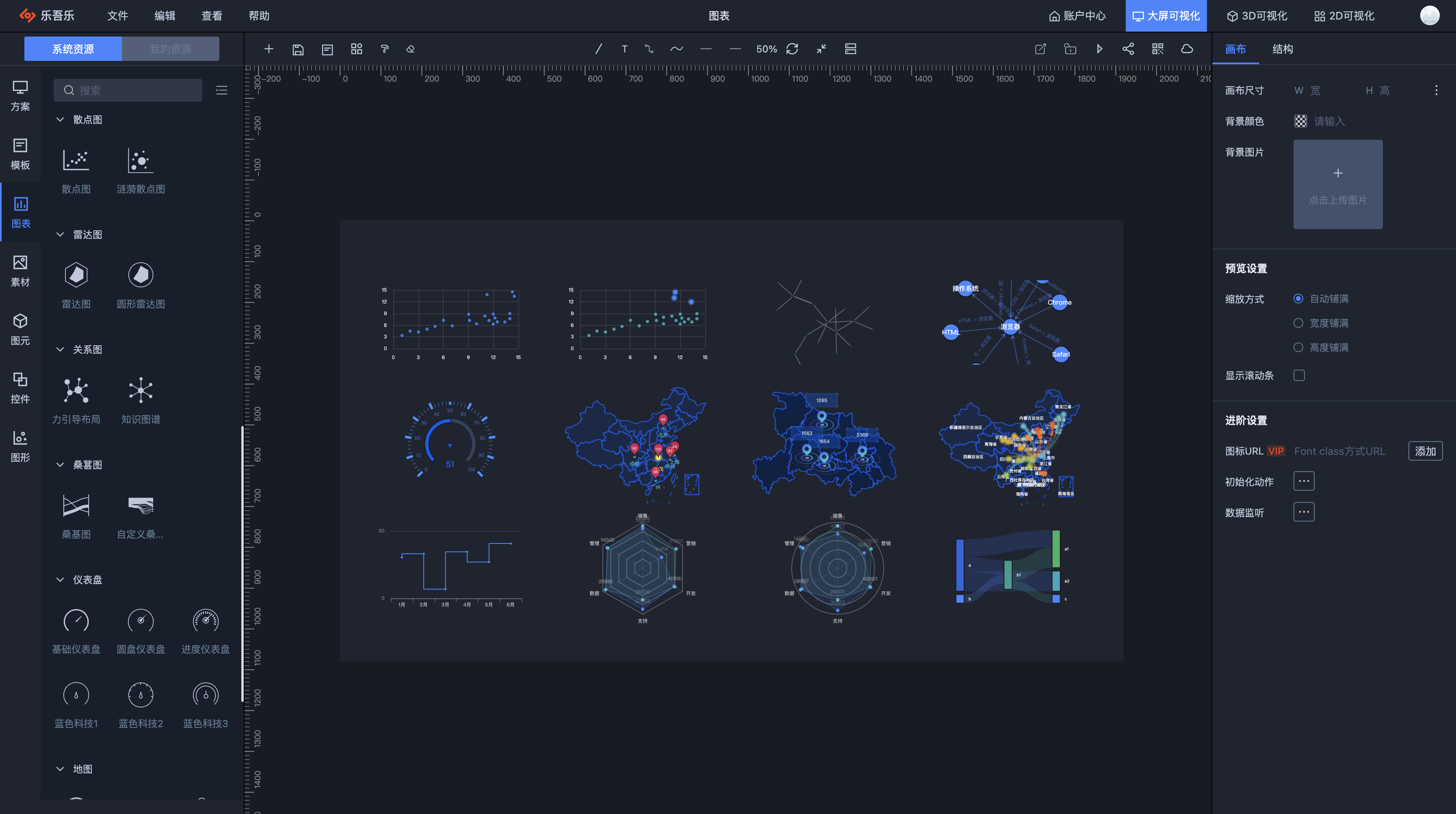
大屏图表:包括折线图、面积图、柱状图、条形图、饼环图、散点图、雷达图、关系图、桑葚图、仪表盘、地图。


大屏图元:光伏系统、制冷站、废气治理、废水处理、智慧城市、智慧港口、汽车制造、火力发电、电信机房、矿山、采暖系统、锅炉房、风力发电、国家电网、电气工程图元。

大屏素材:标题、装饰、面板


3.4 支持多方式部署和发布
- 企业版:私有化部署大屏可视化设计器平台
- 单项目部署:
- 一键云发布,在线云部署
- 导出大屏项目,单项目私有化部署
- 导出HTML、Vue、React等组件包
- 支持大屏查看页面内嵌集成到第三方平台
3.5 多端适配能力
- 支持Chrome、Firefox、Edge等主流浏览器。
- 支持移动端webview方式访问
3.6 强大的扩展能力
- 组件库扩展:控件、图表、图形、图元、模板的扩展
- 数据显示扩展:条件显示、数据格式显示、自定义函数扩展等
- 交互事件扩展:系统消息、自定义消息、生命周期hook、系统接口函数等
- 智能算法扩展:支持自定义拖拽智能算法,自定义连线算法等
- 动画扩展:节点逐帧定义动画、自定义算法动画
- 排版扩展:支持自定义排版布局算法
4 应用场景
- 物联网数字可视化
- 工业智能制造组态
- 触摸屏端UI
- 工控可视化
- 零代码Web应用
5 技术路线
- 前端框架采用主流的Vite + Vue3
- 后端采用Java语言,框架springboot
- 绘画引擎采用meta2d.js
- 底层绘画技术为Canvas
- 消息通信支持Websocket、MQTT、http
- 客户端支持Chrome、Firefox、Edge等
- 后端接口设计遵循Restful Api接口设计标准及规范
- 支持多端访问,包含浏览器和移动端
- 提供离线部署安装方式,支持离线/在线更新