1.QML中的表格实现
import QtQuick 2.15
import QtQuick.Window 2.15import QtQuick.Controls 2.0
import Qt.labs.qmlmodels 1.0
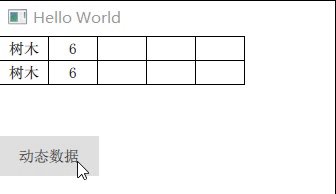
import QtQuick.Layouts 1.15Window {width: 640height: 480visible: truetitle: qsTr("Hello World")TableModel{id:table_modelTableModelColumn { display: "name" }TableModelColumn { display: "item1" }TableModelColumn { display: "item2" }TableModelColumn { display: "item3" }TableModelColumn { display: "item4" }}Column{TableView{id:tabel_view_statisticsvisible: trueimplicitHeight: 100implicitWidth: 300anchors.horizontalCenter: parent.horizontalCentercolumnSpacing: -1rowSpacing: -1clip: truedelegate: Rectangle{implicitWidth: 50implicitHeight: 25border.width: 1Text{text: displayanchors.centerIn: parent}}}Button{text: "动态数据"onClicked: {table_model.appendRow( {"name": "树木","item1": "6","item2": "","item3": "","item4": ""})tabel_view_statistics.model = table_model}}}}
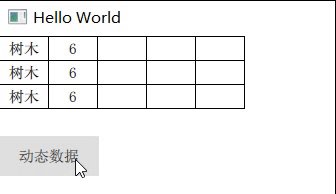
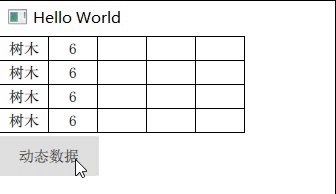
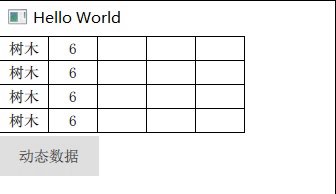
2.执行效果如下:








![P9905 [COCI 2023/2024 #1] AN2DL 【矩阵区间最大值】](https://img-blog.csdnimg.cn/direct/4f73e4d86e754d29833b227c5da0e9fa.png#pic_center)