JSON 在 JavaScript 中重要,因其轻量、通用、易读,适用于数据交换、存储和传输。
为什么写这个文章,废话不多,直接近主题。
一、通用

一般采用jquery编写
var key = $('#'+"cyberwin_form_card_newadd").serialize();结果:
TotalPrice=300&TotalCount=20&Memo=&paymethod%5B1%5D%5Bpaymethod_id%5D=1&paymethod%5B1%5D%5Bpaymethod_price%5D=200&paymethod%5B2%5D%5Bpaymethod_id%5D=2&paymethod%5B2%5D%5Bpaymethod_price%5D=50&paymethod%5B3%5D%5Bpaymethod_id%5D=7&paymethod%5B3%5D%5Bpaymethod_price%5D=50
二、form 序列号数组
(function($){ $.fn.serializeJson=function(){ var serializeObj={}; var array=this.serializeArray(); $(array).each(function(){ if(serializeObj[this.name]){ if($.isArray(serializeObj[this.name])){ serializeObj[this.name].push(this.value); }else{ serializeObj[this.name]=[serializeObj[this.name],this.value]; } }else{ serializeObj[this.name]=this.value; } }); return serializeObj; }; })(jQuery);
结果

但是有个问题
数组没有分开
三、多维数组转换json
<ul id="cyberwin_paymethod" class="cyberwin_paymethod">
<li><select class="input_sijiao" name="paymethod[1][paymethod_id]" tips=""><option value="1">现金</option><option value="2">信用卡</option><option value="3">电子钱包</option><option value="4">会员卡</option><option value="5">积分</option><option value="6">挂帐</option><option value="7">赠卷</option></select><input class="input_sijiao paymethod_price" name="paymethod[1][paymethod_price]" value="300"><input class="input_sijiao paymethod_delete" type="button" onclick="fun_未来之窗_删除支付_内页frame(this)" value="x"></li>
<li><select class="input_sijiao" name="paymethod[2][paymethod_id]" tips=""><option value="1">现金</option><option value="2">信用卡</option><option value="3">电子钱包</option><option value="4">会员卡</option><option value="5">积分</option><option value="6">挂帐</option><option value="7">赠卷</option></select><input class="input_sijiao paymethod_price" name="paymethod[2][paymethod_price]" value="100"><input class="input_sijiao paymethod_delete" type="button" onclick="fun_未来之窗_删除支付_内页frame(this)" value="x"></li>
<li><select class="input_sijiao" name="paymethod[3][paymethod_id]" tips=""><option value="1">现金</option><option value="2">信用卡</option><option value="3">电子钱包</option><option value="4">会员卡</option><option value="5">积分</option><option value="6">挂帐</option><option value="7">赠卷</option></select><input class="input_sijiao paymethod_price" name="paymethod[3][paymethod_price]" value="50"><input class="input_sijiao paymethod_delete" type="button" onclick="fun_未来之窗_删除支付_内页frame(this)" value="x"></li>
</ul>
这种一般是3维数组
(function($){ //WLZC_serializeJson//2024-2-29$.fn.WLZC_serializeJson=function(){ var wlzc_serializeObj={}; var array=this.serializeArray(); $(array).each(function(){ var wlzc_ei_name = this.name;//ymethod[1][paymethod_id]var ie = wlzc_ei_name.indexOf("[");if(ie >=0){//console.log("未来之窗编码,存在" + wlzc_ei_name);var wlzc_ei_name_yh1 =wlzc_ei_name.replace(/]/g,"");const wlzc_ei_name_Array = wlzc_ei_name_yh1.split("[");//console.log("未来之窗编码,分组");const wlzc_ei_len = wlzc_ei_name_Array.length;console.log(wlzc_ei_name_Array);if(wlzc_ei_len == 3){var array_1 =wlzc_ei_name_Array[0];var array_2 =wlzc_ei_name_Array[1];var array_3 =wlzc_ei_name_Array[2];//错误 wlzc_serializeObj[array_1][array_2][array_3]=this.value; //var jsonobj = array_2[array_3]=this.value; var jsonobj_3=Array();jsonobj_3[array_3]=this.value; //console.log("未来之窗编码,分组jsonobj_3");//console.log(jsonobj_3);var jsonobj_2=Array();jsonobj_2[array_2] = jsonobj_3; //console.log("未来之窗编码,分组jsonobj_2");//console.log(jsonobj_2);//wlzc_serializeObj[array_1]=jsonobj_2;if(wlzc_serializeObj[array_1]){ }else{// wlzc_serializeObj[array_1]=[]; wlzc_serializeObj[array_1]={}; }if(wlzc_serializeObj[array_1][array_2]){ }else{// wlzc_serializeObj[array_1][array_2]=[]; wlzc_serializeObj[array_1][array_2]={}; }if(wlzc_serializeObj[array_1][array_2][array_3]){ wlzc_serializeObj[array_1][array_2][array_3]=this.value; }else{wlzc_serializeObj[array_1][array_2][array_3]=this.value; }}}else{//未来之窗if(wlzc_serializeObj[this.name]){ if($.isArray(wlzc_serializeObj[this.name])){ wlzc_serializeObj[this.name].push(this.value); }else{ wlzc_serializeObj[this.name]=[wlzc_serializeObj[this.name],this.value]; } }else{ wlzc_serializeObj[this.name]=this.value; }}}); return wlzc_serializeObj; }; })(jQuery);
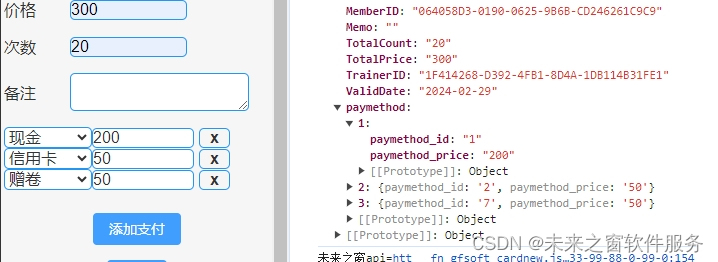
结果输出

已经正常显示为json
四、将json对象转换为json字符串
var key=JSON.stringify(param4);;






![[AutoSar]BSW_Com06 CAN报文应用层到Can总线的函数调用](https://img-blog.csdnimg.cn/direct/bd9c8a8f0684443bbbfcb1f33fc9c45c.png)