CSS选择器
水平居中
margin: 0 auto;
div、p、h 需要设置元素的宽度,否则会自动撑满父元素
<divstyle="margin: 0 auto; width:200px; border: 1px solid #cccccc; text-align: center;"
>Hello World!
</div>
复合选择器
- 后代选择器
父选择器 后代选择器: {
}
示例
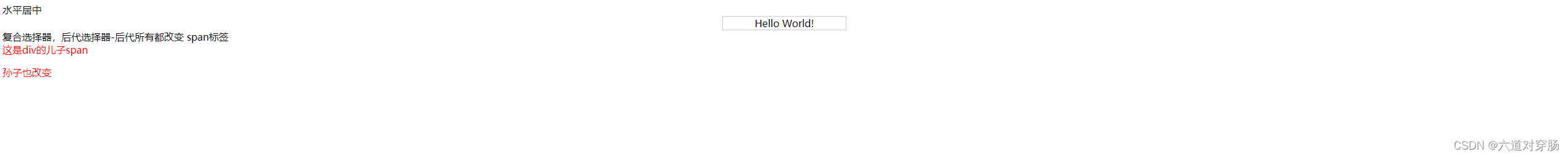
<style>div span {color: red;}</style><div>水平居中</div><div style="margin: 0 auto; width:200px; border: 1px solid #cccccc; text-align: center;">Hello World!</div><dive>复合选择器,后代选择器-后代所有都改变</dive><span>span标签</span><div><span>这是div的儿子span<p><span>孙子也改变</span></p></span></div>
- 子代选择器
父选择器 > 子代选择器: { }
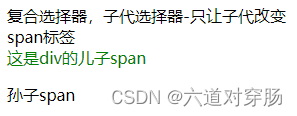
<style>div>span {color: red;}</style><div>复合选择器,子代选择器-只让子代改变</div><span>span标签</span><div><span>这是div的儿子span </span><p><span>孙子span</span></p></div>
效果:

并集选择器
选择器1, 选择器2: {
}
用逗号隔开
<style>p,span {color: green;}
</style><div><span>Hello World!</span><p>Hello World!</p>
</div>

交集选择器
选择器1选择器2: { }
<style>span.title {color: green;}</style>
<div><p class="title">交集选择器</p><span class="title">Hello World!取交集</span></div>
hover 伪类选择器
鼠标悬停状态
选择器:hover {
}
<style>p:hover {color: red;}.title:hover {color: green;}</style><div><p>伪类选择器</p><span class="title">Hello World!伪类选择器</span></div>鼠标悬停


超链接伪类选择器