requestAnimationFrame()告诉浏览器你希望执行一个动画,,并且要求浏览器在下次重绘之前调用指定的回调,,更新动画。。。
请求动画帧,,也称帧循环,,,
改api能以浏览器的显示频率来作为其动画动作的频率,,,一般的电脑都是60hz,,
requestAnimationFrame 只会被调用一次,,如果想实现动画效果,,必须在回调中继续调用requestAnimationFrame ,
怎么控制动画的频率:
var fps = 15;
function draw() {setTimeout(function() {requestAnimationFrame(draw);// Drawing code goes here}, 1000 / fps);
}
怎么停止这个动画:
// requestAnimationFrame会返回一个id
let id = requestAnimationFrame()
// 停止动画
cancelAnimationFrame(id)
引用:https://blog.csdn.net/tianlunvip/article/details/104039697
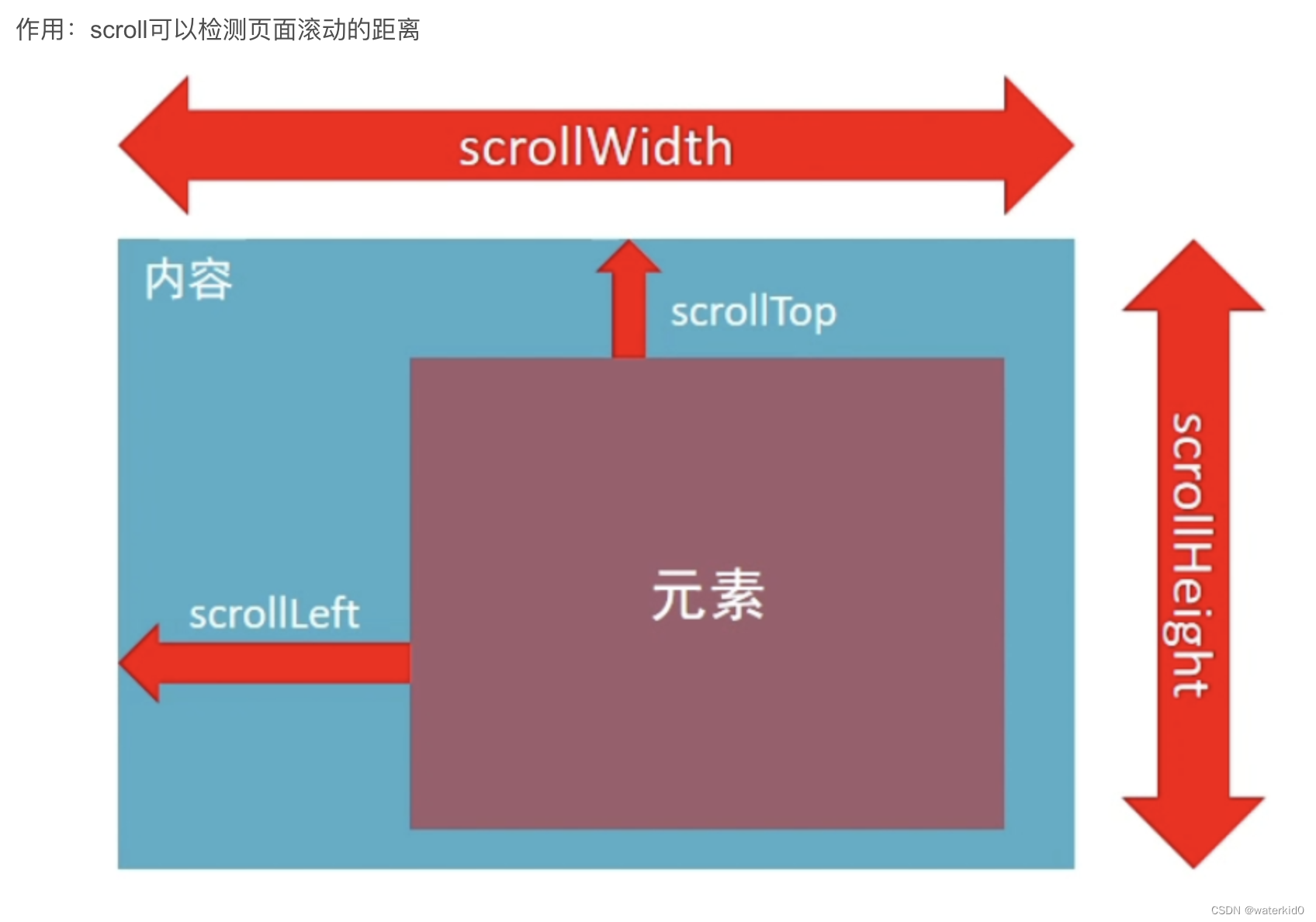
js滚动事件
引用:https://blog.csdn.net/NGUP_LEE/article/details/123969905
监听滚动:
window.addEventListener("scroll",function(){})


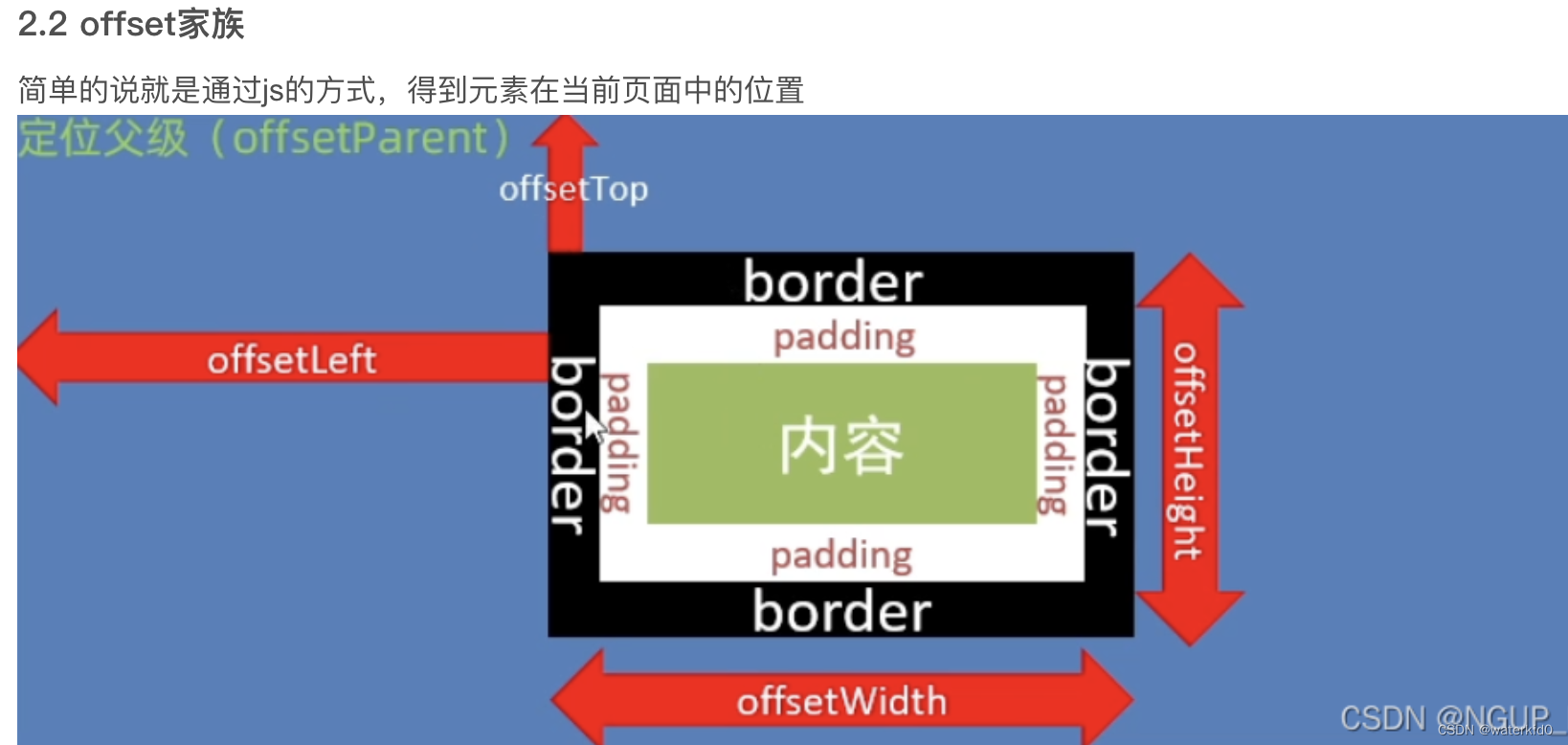
offsetWidth 和 offsetHeight : 包含自身设置的宽高,padding,border等
clientWidth 和 clientHeight : 获取元素的可见部分的宽高
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<style>.container{width: 200px;height: 200px;border: 1px solid red;overflow-y: scroll;}
</style><div class="container"><div class="inner-container" style="border: 1px solid yellow"><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p></div></div>
<script>var box = document.querySelector(".container");var innerbox = document.querySelector(".inner-container");box.addEventListener("scroll",function (){// console.log(this.scrollTop,"111",innerbox.offsetHeight,box.clientHeight)console.log(innerbox.offsetHeight - box.clientHeight,this.scrollTop)if (this.scrollTop > (innerbox.offsetHeight - box.clientHeight - 10)){console.log("end")box.scrollTop = 0}})let fps = 15function scroll(){setTimeout(function (){box.scrollTop++requestAnimationFrame(scroll)},100)}requestAnimationFrame(scroll)</script>
</body>
</html>