文章目录
- 1.超链接标签
- 2.跳锚点
- 3.图片标签
- 4.表格
- 5.表格的方向属性
- 6.子窗口
- 7.音视频标签
- 8.表单
- 9.文件上传
- 10.input属性
html修炼必经之路—各种类型标签详解加展示,关注点赞加收藏,防止迷路哦
1.超链接标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>a 超链接标签</title>
</head>
<body>
<!--
GET - 从服务端请求数据 (可以携带参数来获取数据,参数会暴露在地址栏上,不太安全。传参大小受浏览器限制,控制在2k~8k范围内,显式传值)
POST - 向服务端发送数据 (发送数据时候不限制发送数据的大小,隐式传值)
--><!-- target="_self" 代表本页面跳转 target="_blank" 新窗口跳转 默认是_self -->
1、target=“_self”, 它使得目标文档载入并显示在相同的框架或者窗口中作为源文档。(此处就是实现你的每次跳转都在同一个窗口的核心点)
2、target=“_blank” ,浏览器总在一个新打开、未命名的窗口中载入目标文档。


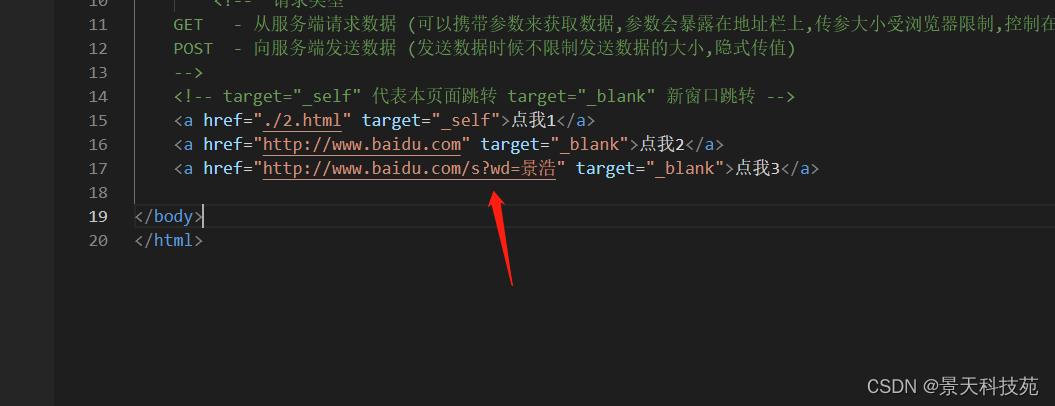
<a href="./2.html" target="_self">点我1</a>
通过相对路径跳转到当前目录下的2.html。链接地址跳转都是get方式


<a href="http://www.baidu.com" target="_blank">点我2</a><a href="http://www.baidu.com/s?wd=王文" target="_blank">点我3</a>
百度搜索,是把搜索框的搜索内容当参数传递给地址栏

我们可以自己传参,实现点击即搜索

点击 点我3 实现跳转搜索

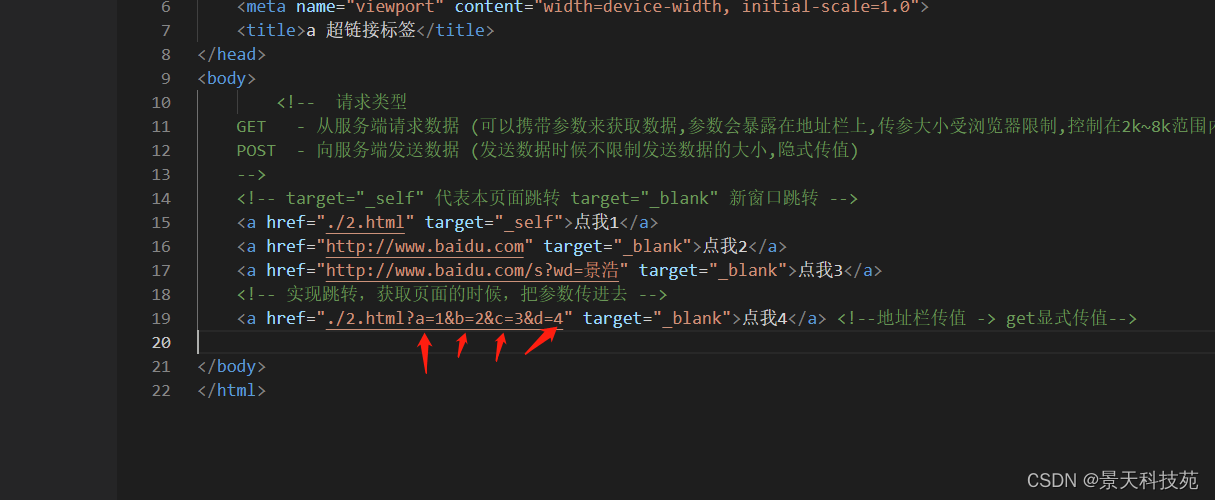
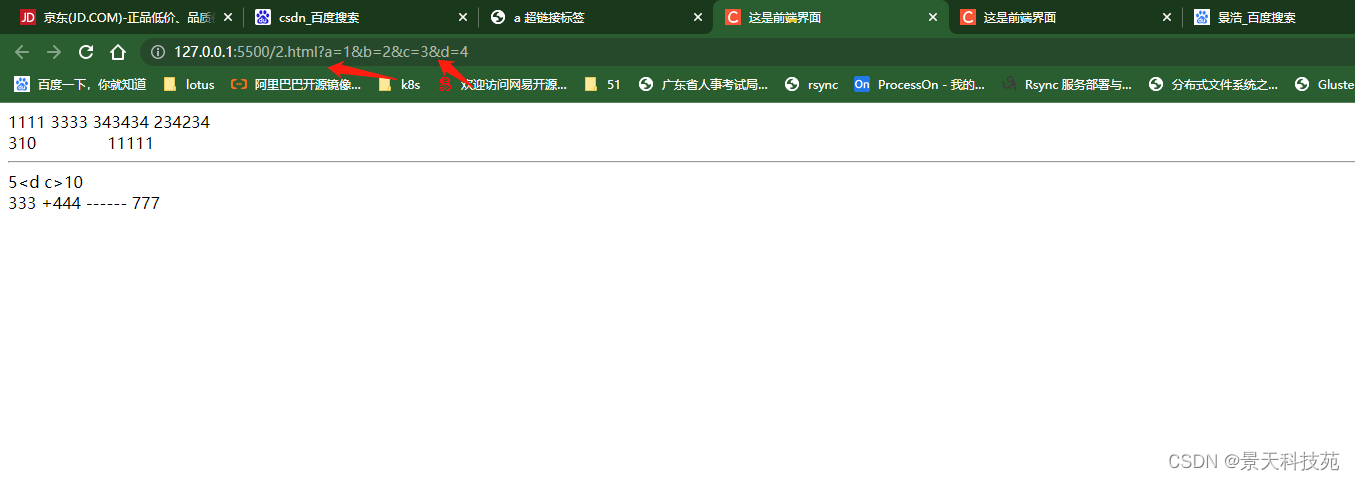
<!-- 实现跳转,获取页面的时候,把参数传进去 --><a href="./2.html?a=1&b=2&c=3&d=4" target="_blank">点我4</a> <!--地址栏传值 -> get显式传值-->
用 & 拼接不同参数,get方式传参


<!-- 刷新页面 a标签herf=空,表示点击刷新页面-->
<a href="">点5</a>

<!-- 不刷新页面 用户填表单的时候,不要刷新,不然数据丢失-->
<a href="#">点6</a>
点击没任何反应

<!-- 把数据扔到a连接中的href属性中 , 默认下载操作 -->
<a href="VSCodeUserSetup-x64-1.51.0.exe">点7</a>

</body>
</html>
2.跳锚点
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title> a链接 跳锚点 </title>
</head>
<body><ul><!-- 跳锚点要通过a链接来跳,href = "#a1" 不刷新跳,跳到id = a1的位置 --> <li><a href="#a1">第一章</a></li><li><a href="#a2">第二章</a></li><li><a href="#a3">第三章</a></li></ul>
点击相应章节,就会跳到相应章节位置

<a id="a1">第一章内容</a><p style="width:500px;height:1000px;background-color: silver;">孙悟空三打白骨精</p><a id="a2">第二章内容</a><p style="width:500px;height:1000px;background-color:skyblue;">孙悟空怒锤红孩儿</p><a id="a3">第三章内容</a><p style="width:500px;height:1000px;background-color:tan;">孙悟空大闹凌霄殿</p><!-- href="#" 表示回到顶部 --> <a href="#">回到顶部</a>
</body>
</html>
3.图片标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>img 图片标签</title>
</head>
<body><!-- img 单独调整width或者height可以随着比例进行缩放,如果同时指定有可能失真; title属性设置图片的提示功能 --><a href="https://baike.baidu.com/item/%E5%91%A8%E6%98%9F%E9%A9%B0/169917?fr=aladdin"><img src="zhouxingchi1.jpg" width="200px" height="200px;" title="周星驰" /></a><img src="zhouxingchi1.jpg" width="200px" height="200px;" />
</body>
</html>
a标签href填地址,不写target,默认target是 _self 本窗口跳转 px像素,图像最小显示单位为1个像素
可以将像素视为整个图像中不可分割的单位或者是元素。不可分割的意思是它不能够再切割成更小单位抑或是元素,它是以一个单一颜色的小格存在 [1] 。
每一个点阵图像包含了一定量的像素,这些像素决定图像在屏幕上所呈现的大小。
把img标签放在a标签里面,实现点击图片跳到相应链接,title属性设置图片的提示功能,当鼠标放在图片上时,会出现title设置的字段提示。用于 当浏览器图片不能显示时的提示

<img src="" /> src填写图片路径,一般是本地路径,也可以是网络图片。a标签是行内块状元素,不用通过css,可以直接针对img标签设置大小

4.表格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title> table 表格标签</title>
</head>
<body><!-- ### part1 table 表格 border 表框 width 宽度设置tr 表示一行th 表示标题加粗td 表示一个单元格

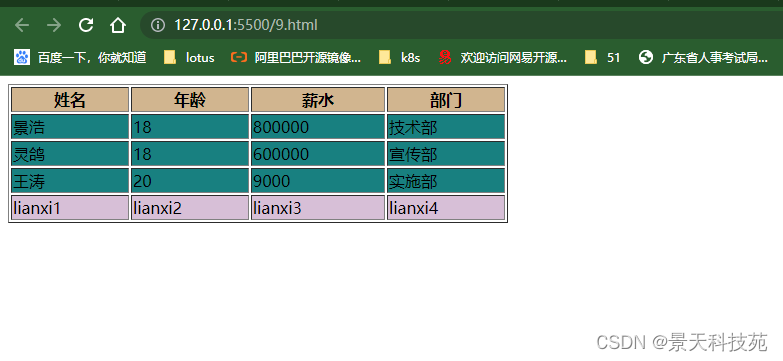
--><table border=1 width="1000px;"><thead style="background-color: tan;"><tr><th>姓名</th><th>年龄</th><th>薪水</th><th>部门</th></tr></thead><tbody style="background-color: teal;"><tr><td>王文</td><td>18</td><td>10万</td><td>python</td></tr><tr><td>王伟</td><td>20</td><td>11美元</td><td>开发部门</td></tr><tr><td>王致和</td><td>22</td><td>100万</td><td>臭豆腐研发部门</td></tr></tbody><tfoot style="background-color: thistle;"><tr><td>lianxi1</td><td>lianxi2</td><td>lianxi3</td><td>lianxi4</td></tr></tfoot>
</table>


分割线
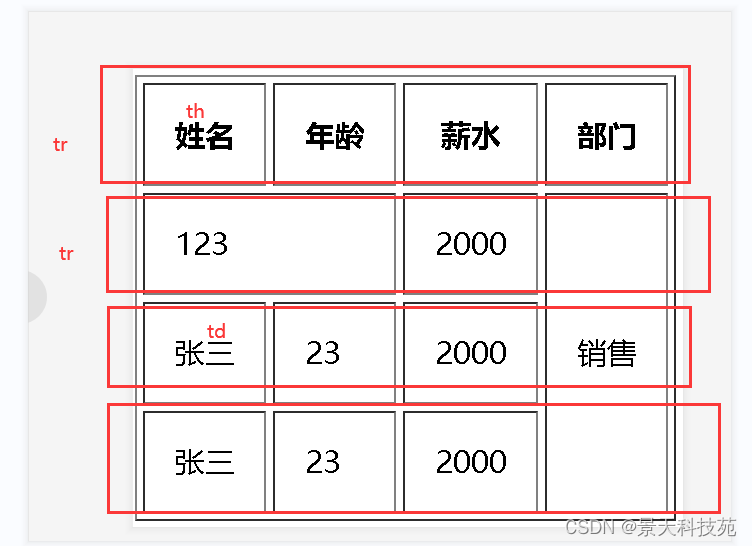
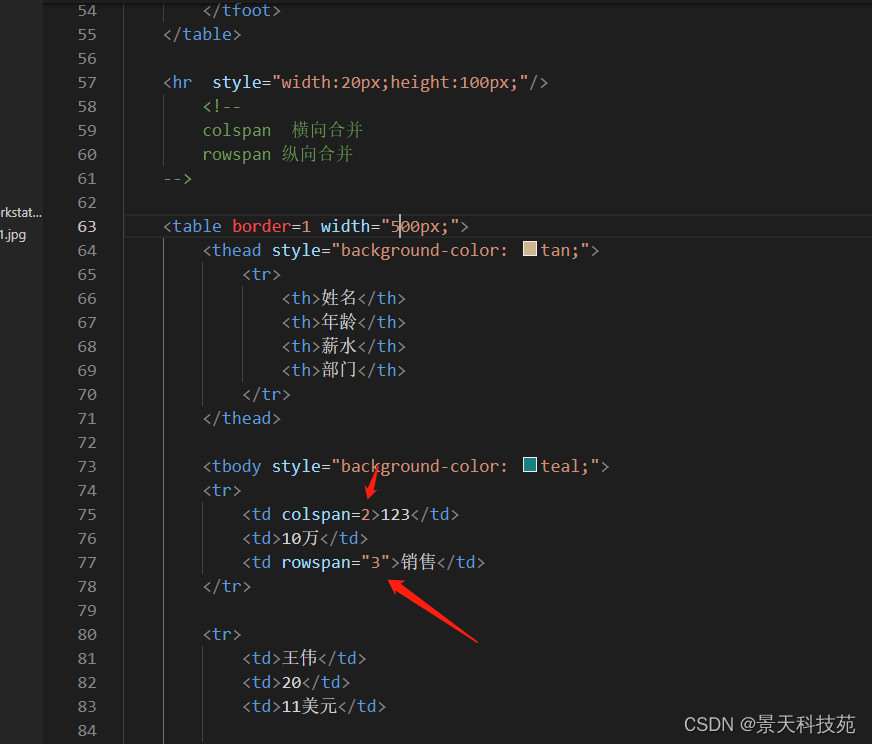
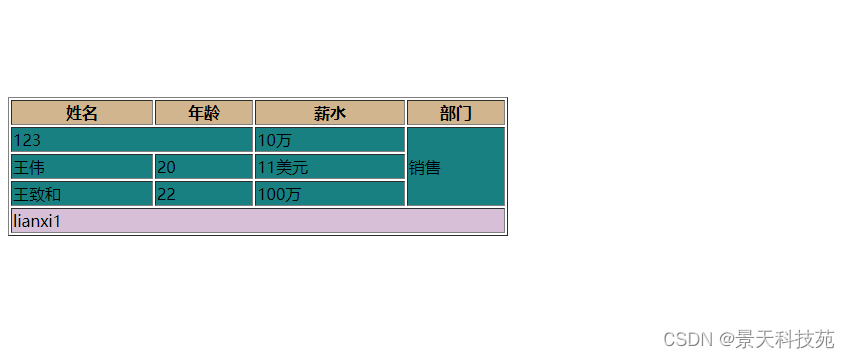
<hr style="width:20px;height:100px;"/><!-- colspan 横向合并rowspan 纵向合并 --><table border=1 width="1000px;"><thead style="background-color: tan;"><tr><th>姓名</th><th>年龄</th><th>薪水</th><th>部门</th></tr></thead><tbody style="background-color: teal;"><tr><td colspan=2>123</td><td>10万</td><td rowspan="3">销售</td></tr><tr><td>王伟</td><td>20</td><td>11美元</td></tr><tr><td>王致和</td><td>22</td><td>100万</td></tr></tbody><tfoot style="background-color: thistle;"><tr><td colspan=4>lianxi1</td></tr></tfoot></table>


</body>
</html>
5.表格的方向属性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table 表格的方向属性</title>
</head>
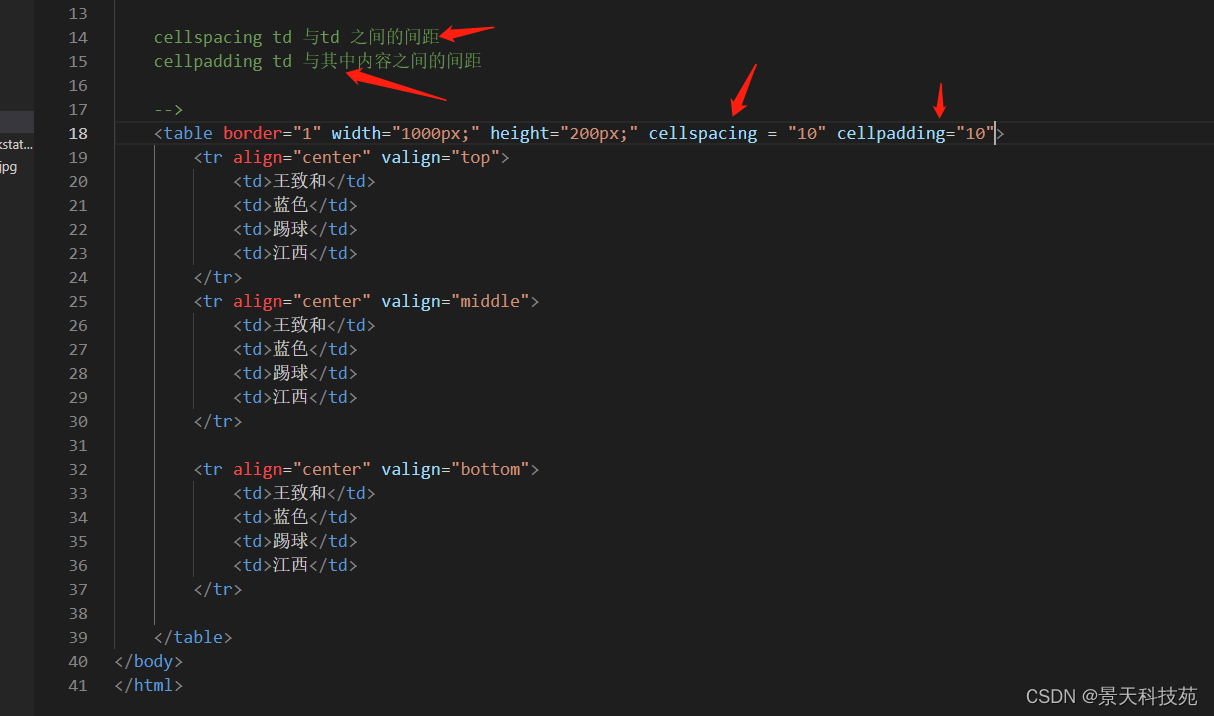
<body><!-- 水平方向设置 align : left center right 垂直方向设置 valign: top middle bottom cellspacing td 与td 之间的间距cellpadding td 与其中内容之间的间距
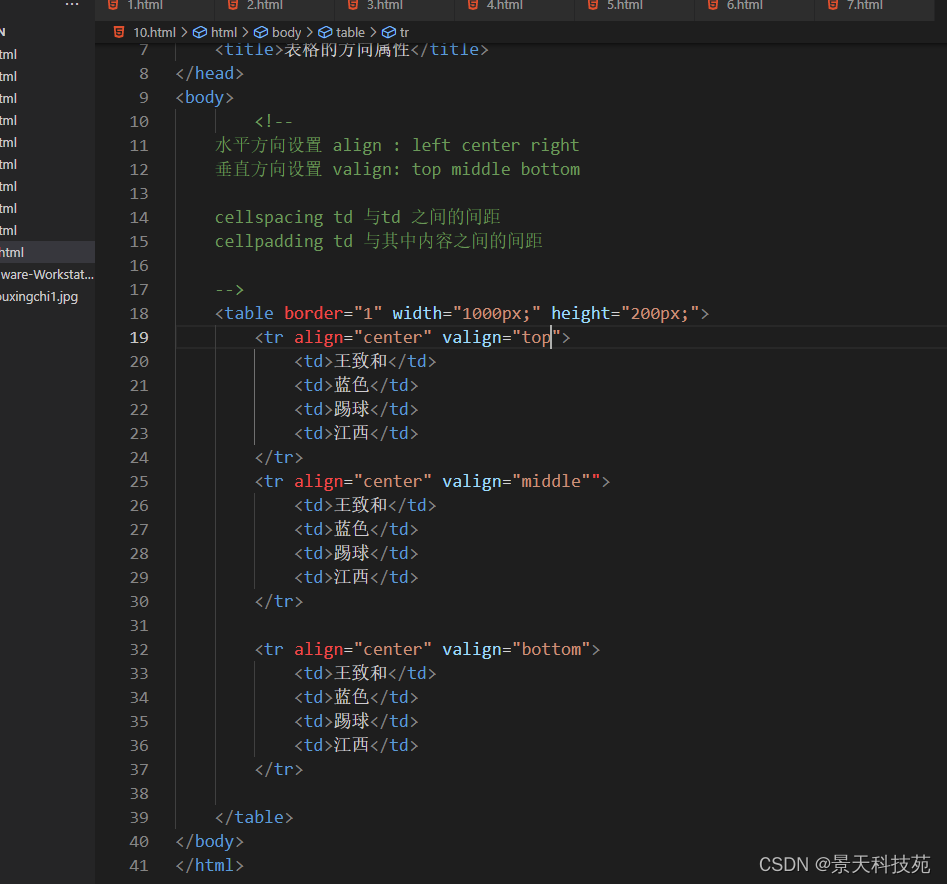
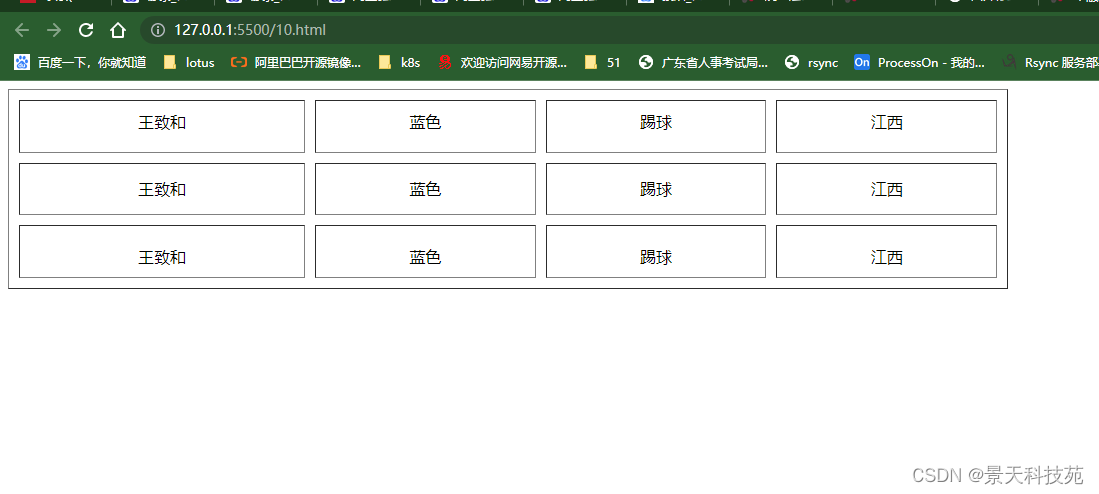
一般不用这俩控制,而是用css--><table border=1 width="1000px;" height="200px;" cellspacing = "10" cellpadding="10"><tr align="center" valign="top"><td>王致和</td><td>蓝色</td><td>踢球</td><td>江西</td></tr><tr align="center" valign="middle""><td>王致和</td><td>蓝色</td><td>踢球</td><td>江西</td></tr><tr align="center" valign="bottom"><td>王致和</td><td>蓝色</td><td>踢球</td><td>江西</td></tr></table>
水平方向设置 align : left center right
垂直方向设置 valign: top middle bottom
在tr中设置


cellspacing td 与td 之间的间距
cellpadding td 与其中内容之间的间距
在table中设置


</body>
</html>
6.子窗口
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title> iframe 子窗口</title>
</head>
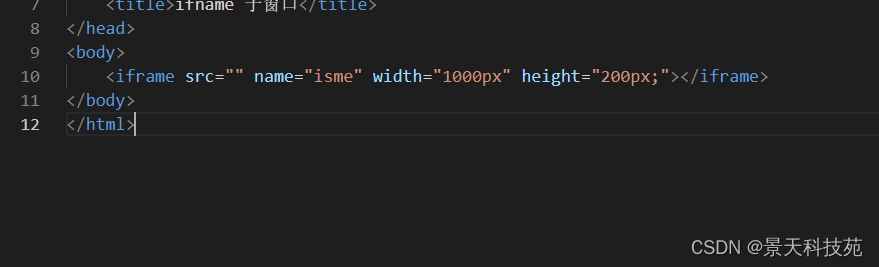
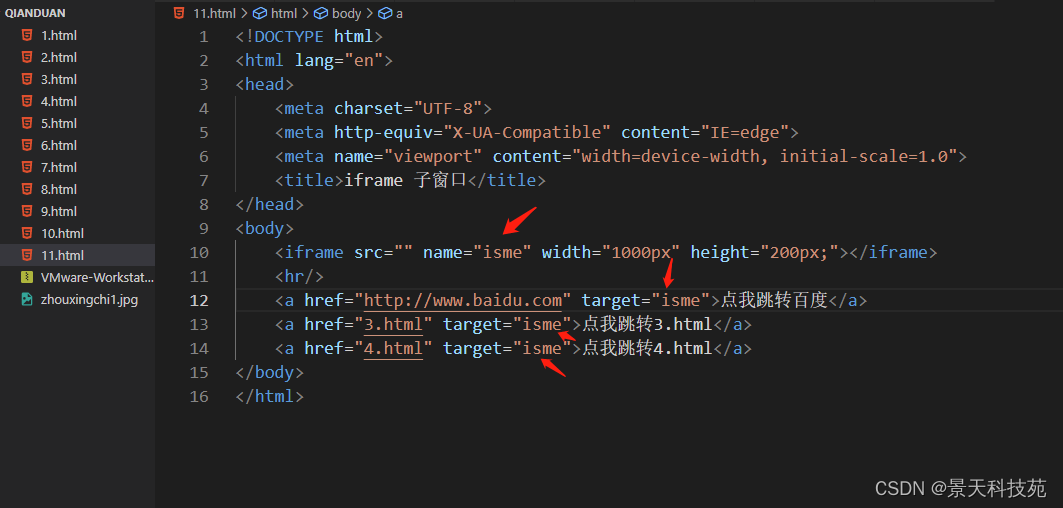
<body><iframe src="" name="isme" width="1000px" height="200px;"></iframe><hr /><a href="http://www.baidu.com" target="isme">点我跳转百度</a><a href="3.html" target="isme">点我跳转3.html</a><a href="4.html" target="isme">点我跳转4.html</a>
</body>
</html>
<iframe>标签生成一个指定区域,在该区域中嵌入其他网页

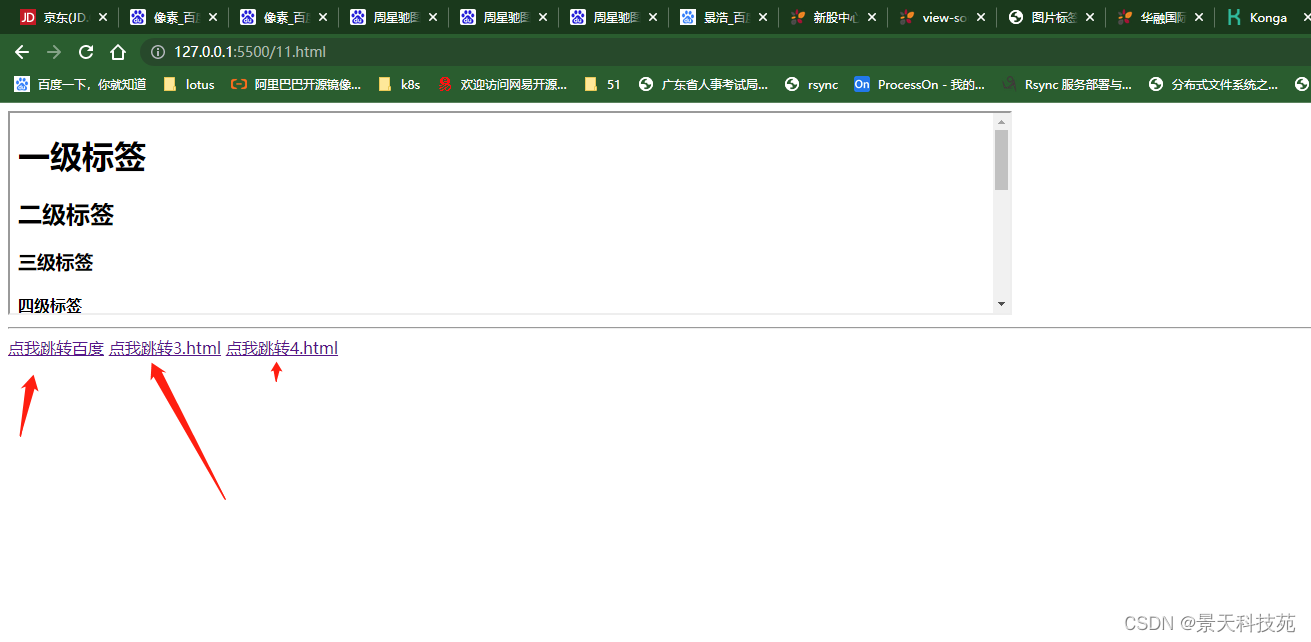
出现个小窗口


点击按钮,相应页面在小窗口显示,目前百度拒绝在小窗口访问了


7.音视频标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
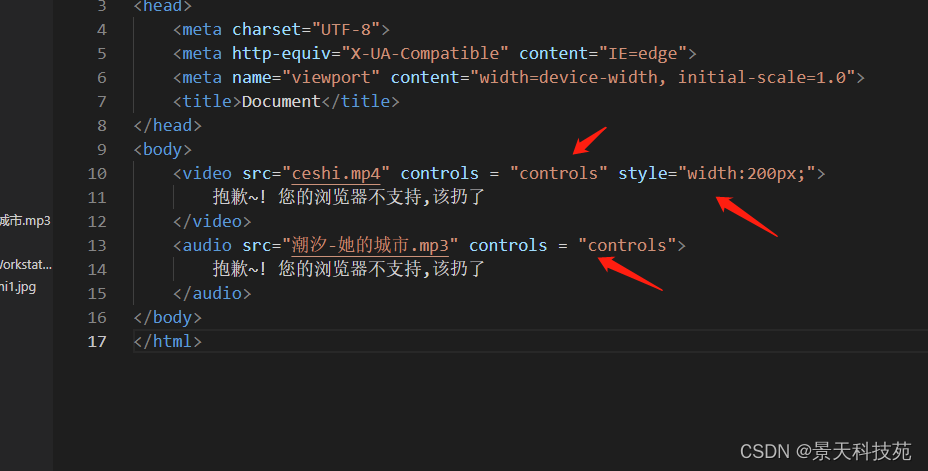
<body><!-- https://www.w3school.com.cn/html/index.asp w3c school 手册 --><video src="ceshi.mp4" controls = "controls" style="width:100px;">抱歉~! 您的浏览器不支持,该扔了</video><audio src="潮汐-她的城市.mp3" controls = "controls">抱歉~! 您的浏览器不支持,该扔了</audio>
</body>
</html>

显示控件 controls = “controls”。如果浏览器不支持,在标签之间写上描述文字,告诉用户不支持


8.表单
input标签一定要套在form表单里面提交,不然只有前端样式,没有提交功能
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>form表单<</title>
</head>
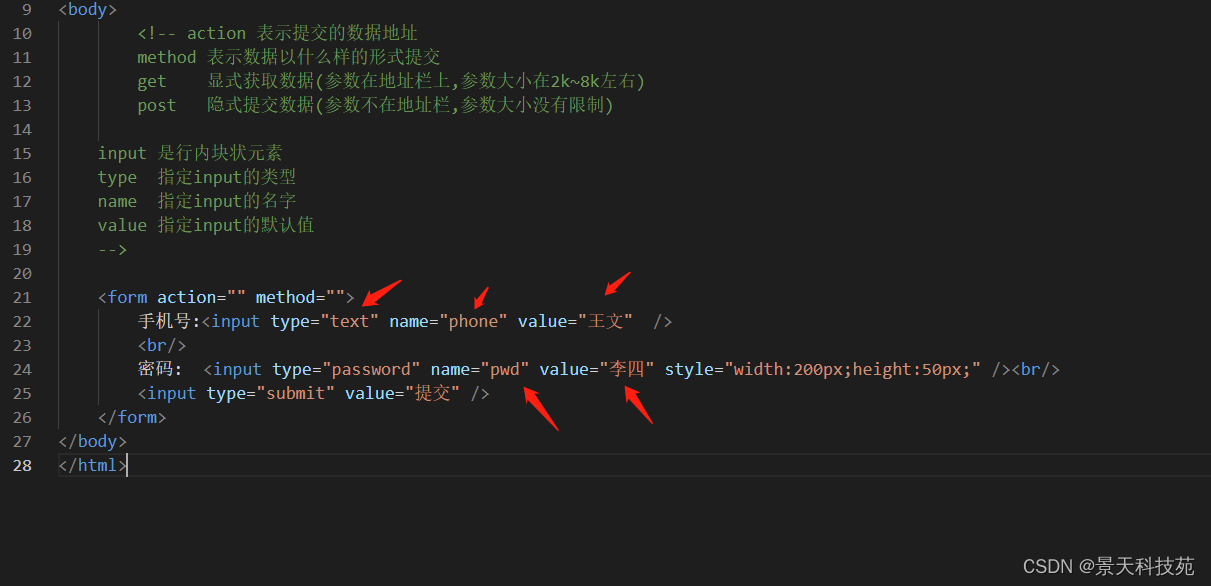
<body><!-- action 表示提交的数据地址method 表示数据以什么样的形式提交get 显式获取数据(参数在地址栏上,参数大小在2k~8k左右) 不写默认是get请求post 隐式提交数据(参数不在地址栏,参数大小没有限制) input 是行内块状元素type 指定input的类型name 指定input的名字,必须写value 指定input的默认值-->
一:表单属性
表单一共有五个重要属性:name 、 action、 method 、target和enctype属性
1 name 属性
一个页面上的表单可能不止一个,为了区分这些表单,就需要name 属性给表单命名,通常与id属性值相同。需要注意的是表单名称中不能包含特殊字符和空格
要想提交数据,必须带name属性
2 action属性
用于指定表单数据提交到哪个地址进行处理。
3 method属性
作用是告诉浏览器,指定将表单中的数据使用哪一种HTTP提交方法,取值为get 或者 post。
其中:get 是默认值,表单中的数据被传送到action 属性指定的URL,然后这个新的URL 被传送到处理程序上。
post:表单数据被包含在表单主体中,然后被传送到处理程序上。
两者区别:
get:该请求会将请求参数的名和值转换成字符串,然后拼接到URL 之后,因此在地址栏等地方可以看到请求的参数;但是安全性差,并且安全性差,传输的数量比较小,在URL中的最大长度是2048个字符。
post:该请求方式通过HTTP的post 机制,将所有的请求参数的名和值放在HTML的header 中传输;并且安全性号,传输的数量也大。
GET请求中URL的最大长度限制总结
浏览器
1、IE
IE浏览器(Microsoft Internet Explorer) 对url长度限制是2083(2K+53),超过这个限制,则自动截断(若是form提交则提交按钮不起作用)。
2、firefox
firefox(火狐浏览器)的url长度限制为 65 536字符,但实际上有效的URL最大长度不少于100,000个字符。
3、chrome
chrome(谷歌)的url长度限制超过8182个字符返回本文开头时列出的错误。
4、Safari
Safari的url长度限制至少为 80 000 字符。
5、Opera
Opera 浏览器的url长度限制为190 000 字符。Opera 9 地址栏中输入190 000字符时依然能正常编辑。
服务器
1、Apache
Apache能接受url长度限制为8 192 字符
2、IIS
Microsoft Internet Information Server(IIS)能接受url长度限制为16 384个字符。
这个是可以通过修改的(IIS7)configuration/system.webServer/security/requestFiltering/requestLimits@maxQueryStringsetting.
3、Perl HTTP::Daemon
Perl HTTP::Daemon 至少可以接受url长度限制为8000字符。Perl HTTP::Daemon中限制HTTP request headers的总长度不超过16 384字节(不包括post,file uploads等)。但当url超过8000字符时会返回413错误。
这个限制可以被修改,在Daemon.pm查找16×1024并更改成更大的值。
4、ngnix
可以通过修改配置来改变url请求串的url长度限制。
client_header_buffer_size 默认值:client_header_buffer_size 1k
large_client_header_buffers默认值 :large_client_header_buffers 4 4k/8k
由于jsonp跨域请求只能通过get请求,url长度根据浏览器及服务器的不同而有不同限制。
若要支持IE的话,url长度限制为2083字符,若是中文字符的话只有2083/9=231个字符。
若是Chrome浏览器支持的最大中文字符只有8182/9=909个。
4 target属性
该属性与a标签的target 属性一样,都是来指定目标窗口的打开方式。
取值:
_self: 默认值,表示在当前的窗口打开页面。
_blank:在新的窗口打开页面。
_top: 表示页面载入到包含该链接的窗口,取值在当前的窗口中的所有页面。
_parent: 在父级窗口打开页面。
5 enctype属性
用于设置表单信息提交的编码方式;
取值:
application / x-www-form-urlencoded :默认编码方式;
multipart / form-data : MIME 编码,对于“上传文件” 这种表单必须选择该值;
text / plain: 空格转换为加号(+),但不对特殊字符编码。
二:表单对象
就是放在form 标签内的各种标签,有:input、textarea、select、option、button、label、otpgroup等。
1 input标签
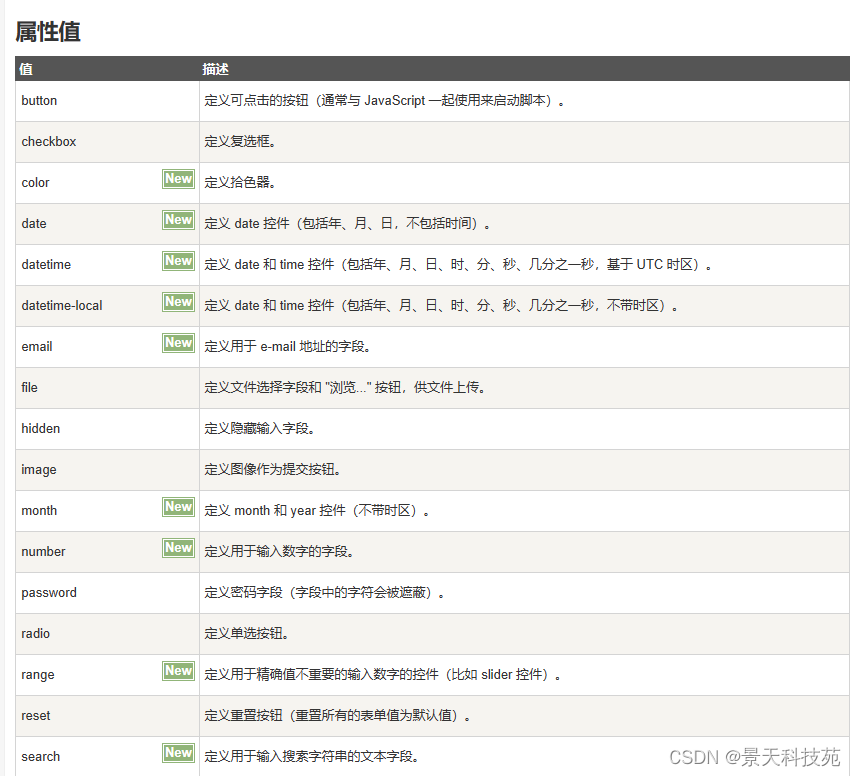
type属性的值:
默认类型是:text。
text:单行文本框
password: 密码,前端输入页面不显示输入内容
value :定义文本框的默认值,也就是文本框内的文字。
size:定义文本框的长度,单位是一字符。
maxlength :设置文本框最多可以输入的字符数。
radio:单选按钮,name 和 value 是单选按钮中的必要的两个属性,必须要设置。并且同一组单选按钮中各个选项中的 name 属性值必须一样。
checkbox: 普通按钮,checked 属性表示该选项在默认情况下已经被选中。
button:普通按钮
value 属性的取值就是显示在按钮上的文字,onclick 是普通按钮的事(js)
submit: 提交按钮,value 属性的取值就是显示在按钮上的文字,实现将表单内容提交给服务处理。
resrt:重置按钮,value 属性的取值就是显示在按钮上的文字,单击可清除用户在页面当前表单中输入的信息。
file:文件上传,当使用文件域file 时,必须在form标签中指明编码方式,enctype=“multipart/form-data”,以确保服务器正常接收数据。
image:图片域,拥有按钮的特点,也拥有图像的特点(不常用)。
hidden:隐藏字段(不常用)。


input标签的其他属性:
checked:设置单选框、复选框,初始状态是选中,属性值仅有checked。
disabled:设置首次加载禁用该元素,属性值仅有disabled,表示该元素被禁用。
maxlength:设置文本框输入的最大字符数。
readonly:只读,表示文本框的内容不允许用户直接进行修改。
size:设置该元素的宽度。
src:设置图像域所显示的图像的URL。
2 多行文本textarea
rows:指定可输入的行数。
cols:指定可输入的列数。
readonly:用于指定该文本只读,该属性的值只能是readonly。

4 表单控件(元素)button
用于定义一个按钮,元素内部可包含普通文、文本格式化元素、图片等。提供了更加丰富的显示内容和视觉效果。
type属性智能有button、resert、submit 3种。
5 表单控件(元素)label标签
用于对其他表单控件(元素)进行说明,主要用于单机
label标签和表单控件关联的方式有两种:
使用label标签和for属性,指定为关联表单控件(元素)的id即可;
将说明和表单控件一起放在label 元素内部即可。
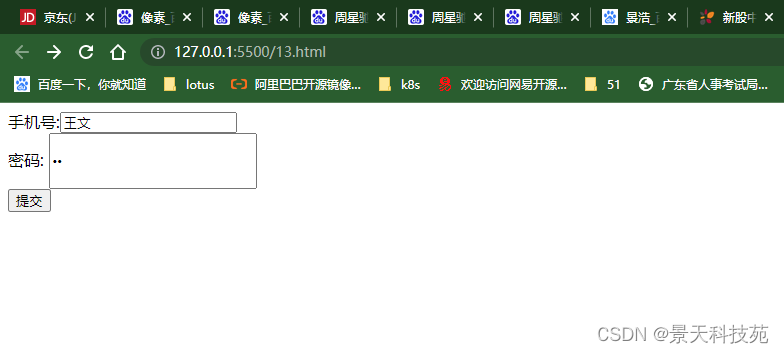
<form action="" method="">手机号:<input type="text" name="phone" value="王文" /><br />密码: <input type="password" name="pwd" value="李四" style="width:200px;height:50px;" /><br /> <input type="submit" value="提交" /></form>
</body>
</html>
input是行内块状元素,可以设置宽高
input 的name必须写,不然后台无法获取表单值


method不写,默认是get方法,点击提交,将默认值传到地址栏

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>单选框 , 复选框 , 下拉框</title>
</head>
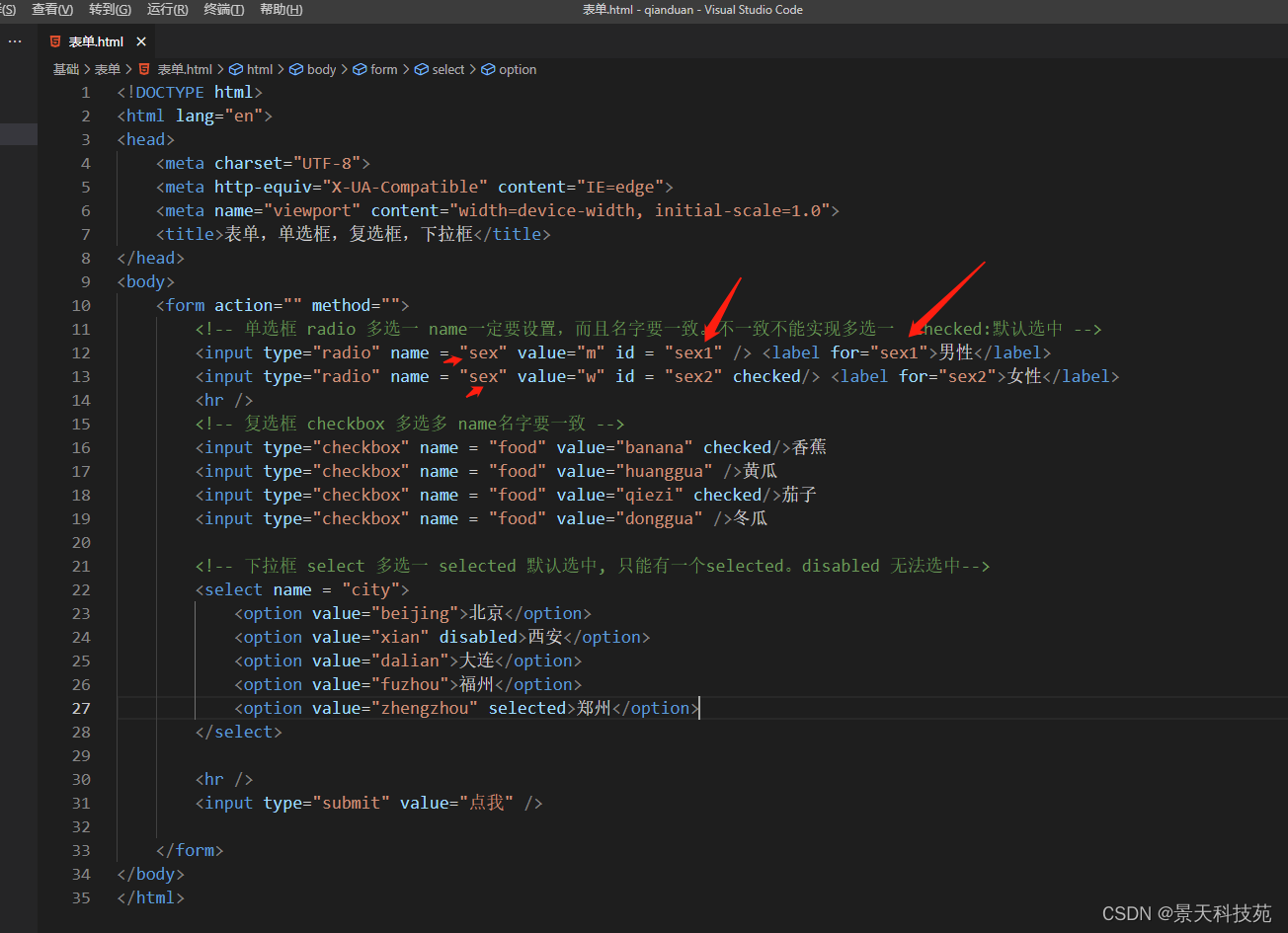
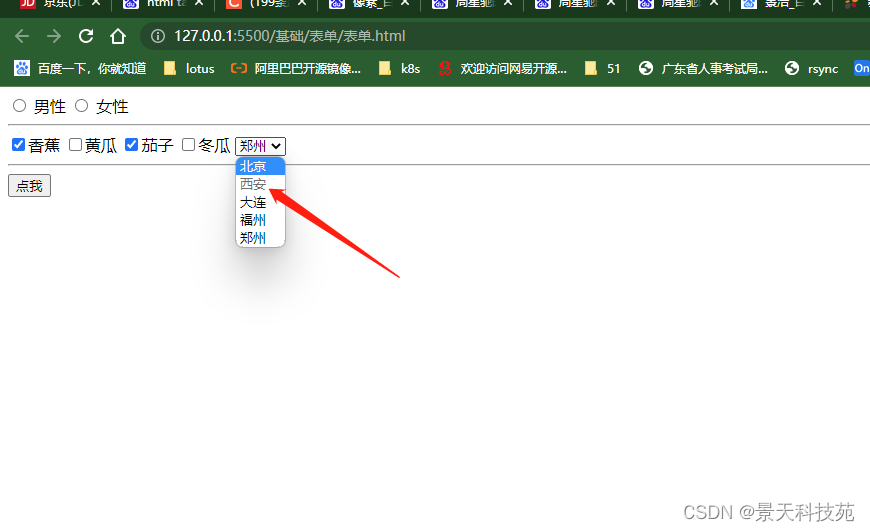
<body><form action="" method=""><!-- 单选框 radio 多选一 name名字要一致 checked:默认选中 --><input type="radio" name="sex" value="m" id="sex1" /> <label for="sex1" >男性</label><input type="radio" name="sex" value="w" id="sex2" checked /> <label for="sex2" >女性</label><hr /><!-- 复选框 checkbox 多选多 name名字要一致 --><input type="checkbox" name="food" value="banana" checked />香蕉<input type="checkbox" name="food" value="huanggua" />黄瓜<input type="checkbox" name="food" value="qiezi" checked />茄子<input type="checkbox" name="food" value="donggua" />冬瓜<hr /><!-- 下拉框 select 多选一 selected 默认选中, disabled 无法选中--><select name="city" ><option value="beijing" >北京人</option><option value="xian" selected>西安人</option><option value="dalian" >大连人</option><option value="fuzhou">福州人</option><option value="zhengzhou" disabled >郑州人</option></select><hr / ><input type="submit" value="点我" /></form></body>
</html>
radio单选框,默认只能点击圆圈才能选中

添加上label标签,点击男性,女性 选项也能选中。label要与 input标签中的id关联
同一组radio选项中,name的值要相同,checked:默认选中
<label> 标签的 for 属性应当与相关元素的 id 属性相同
复选框中name一定要指定,而且值也要一致。
服务器取值的时候取的是value的值,所以value也一定要指定


下拉框,行内元素,selected,默认选中 disabled的,灰色不能选

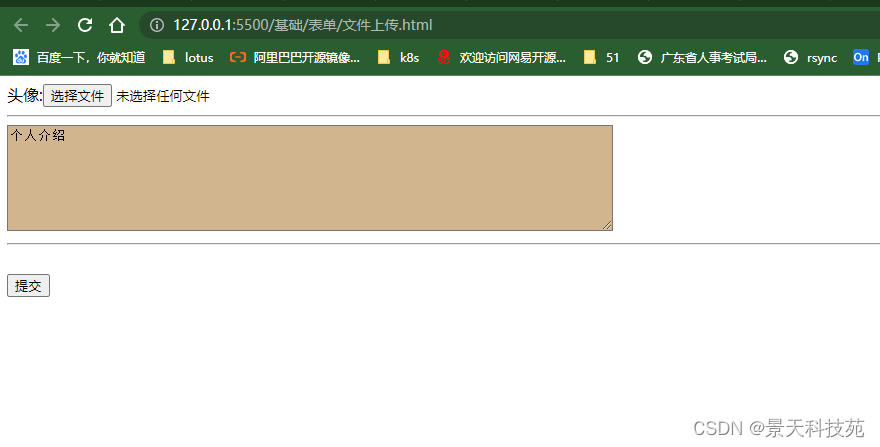
9.文件上传
涉及到文件上传,method一定得是post 编码类型 enctype=“multipart/form-data”
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title> 文件上传 </title>
</head>
<body><form action="" method="post" enctype="multipart/form-data"><!-- 文件上传 -->头像:<input type="file" name="myfile" /><hr/><!-- 大段文本框 --><textarea name="info" style="width:100px;height:100px;background-color:tan;" >请填写相关数据</textarea><hr/><!-- 隐藏的表单框 => 隐藏要修改的数据id。方便用户填错数据,方便程序员后台修改 --><input type="hidden" name="sid" value="13" /><hr/><input type="submit" value="提交"/></form></body>
</html>

10.input属性
input一定要套在form表单里面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>input属性</title>
</head>
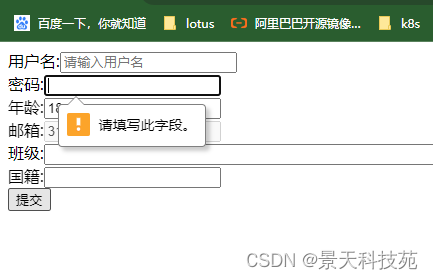
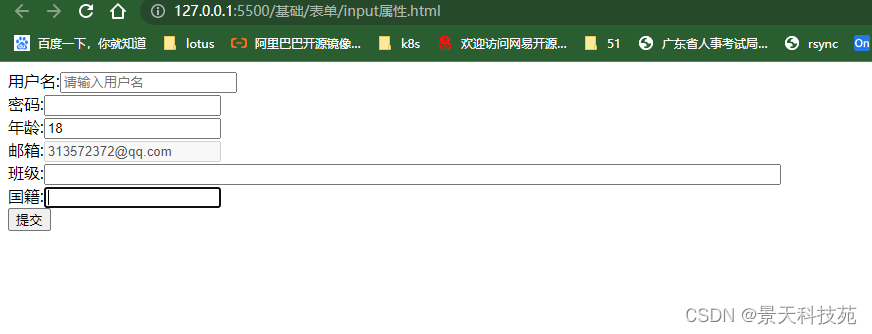
<body><!-- placeholder 灰色输入提示,有需要输入的框中在输入之前有提示,当光标放上去输入内容之后,提示消失required 必填项readonly 数据只能读不能改 可以被提交disabled 数据只能读不能改 不会被提交size 设置输入框的大小,可以控制输入框的大小,但一般我们用css来调整maxlength 输入框最多可以输入多少字符minlength 输入框最少需要输入多少字符autofocus 自动获取焦点, 整个页面只能有一个。进入页面光标默认所在位置tabindex 设置tab的切换顺序 按table键鼠标的光标切换顺序--><form action='' method="" >用户名:<input type="text" name="username" placeholder="请输入用户名" tabindex=5 />


<br />
密码: <input type="password" name="pwd" tabindex=4 required />
<br />
密码字段设为必填字段后,不填不让提交

年龄: <input type="text" name="age" value="18" readonly tabindex=3 /><br />邮箱: <input type="text" name="email" value="123463922@qq.com" disabled /><br />班级: <input type="text" name="classroom" size=100 maxlength = 5 minlength=2 tabindex=2/><br />国籍: <input type="text" name="country" autofocus tabindex=1 /><br /><input type="submit"></form>
年龄设为只读,不让修改,按键盘输入不进去
设为光标锁定autofocus 打开页面,光标就在该位置
tabindex=1 按tab键,鼠标光标切换的顺序。
tabindex 有三个值:0,-N(通常是-1),N(正值)
tabindex=0,该元素可以用tab键获取焦点
且访问的顺序是按照元素在文档中的顺序来focus,即使采用了浮动改变了页面中显示的顺序,依然是按照html文档中的顺序来定位
tabindex<=-1,该元素用tab键获取不到焦点,但是可以通过js获取
这样就便于我们通过js设置上下左右键的响应事件来focus
取值 -1~-999 之间没有区别,但为了可读性和一致性考虑,推荐使用 -1
tabindex>=1,该元素可以用tab键获取焦点,而且优先级大于tabindex=0
不过在tabindex>=1时,数字越小,越先定位到;
如果多个元素拥有相同的 tabindex ,他们的相对顺序按照他们在当前DOM中的先后顺序决定

</body>
</html>