文章目录
- 前言
- 一、原项目引入camunda
- 二、直接搭建新demo
前言
camunda7文档
与springboot版本兼容组合
一、原项目引入camunda
导入maven依赖
<dependency><groupId>org.camunda.bpm.springboot</groupId><artifactId>camunda-bpm-spring-boot-starter</artifactId><version>7.18.0</version>
</dependency>
<dependency><groupId>org.camunda.bpm.springboot</groupId><artifactId>camunda-bpm-spring-boot-starter-rest</artifactId><version>7.18.0</version>
</dependency>
<dependency><groupId>org.camunda.bpm.springboot</groupId><artifactId>camunda-bpm-spring-boot-starter-webapp</artifactId><version>7.18.0</version>
</dependency>
修改application.properties配置文件,添加下面配置
## camunda_bpm
camunda.bpm.generic-properties.properties.javaSerializationFormatEnabled=true
camunda.bpm.filter.create=All tasks
camunda.bpm.admin-user.id=demo
camunda.bpm.admin-user.password=demo
camunda.bpm.run.cors.enabled=true
camunda.bpm.run.cors.allowed-origins="*"
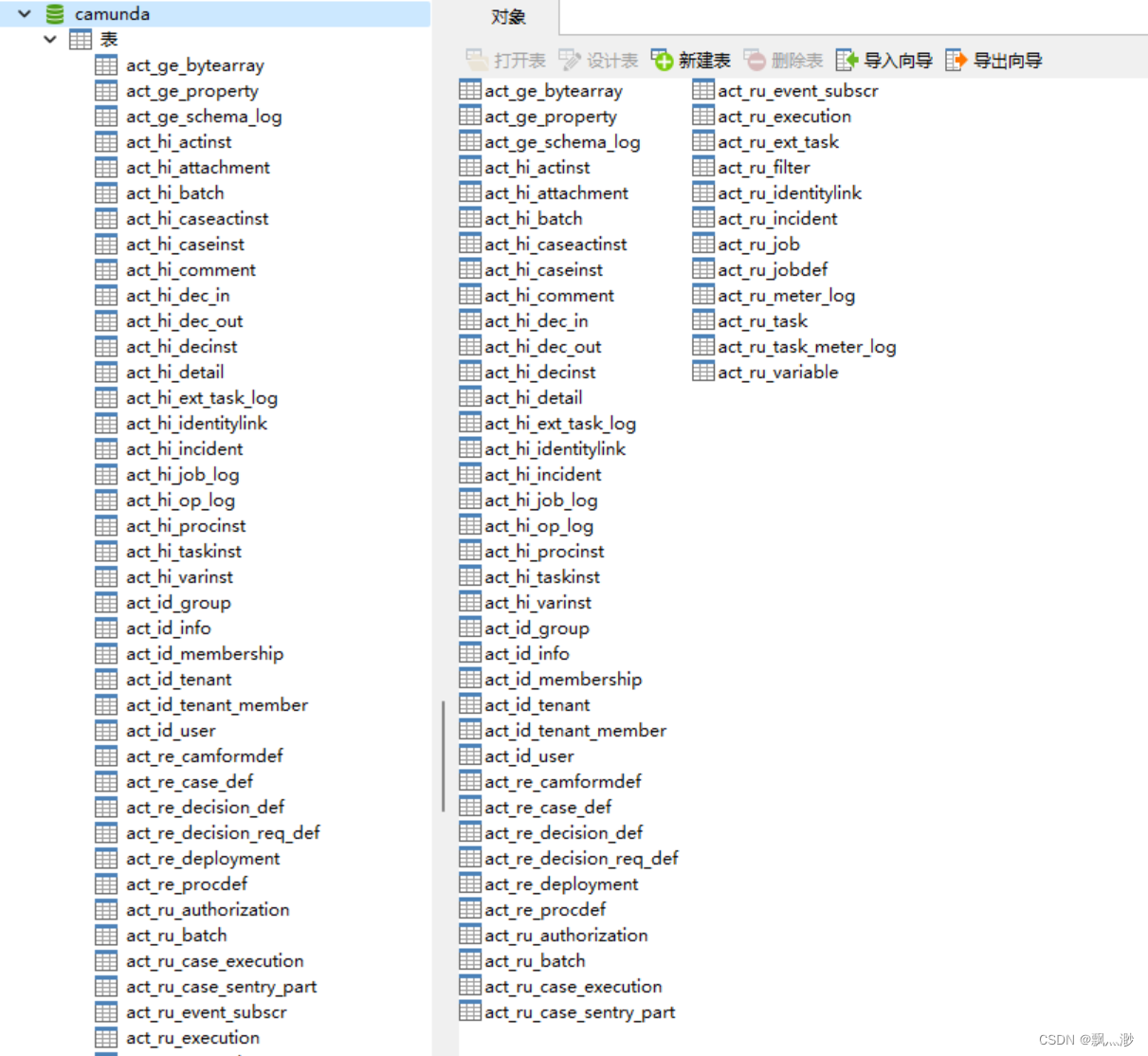
新建数据库camunda,修改配置连接数据库
## bpm_database
spring.db.bpm.driver-class-name=com.mysql.cj.jdbc.Driver
spring.db.bpm.jdbc-url=jdbc:mysql://127.0.0.1:3306/rma_bpm?serverTimezone=Asia/Shanghai&autoReconnect=true&useUnicode=true&useSSL=false&characterEncoding=UTF-8&zeroDateTimeBehavior=convertToNull&allowMultiQueries=true
spring.db.bpm.username=root
spring.db.bpm.password=123456
启动项目,数据库camunda出现表

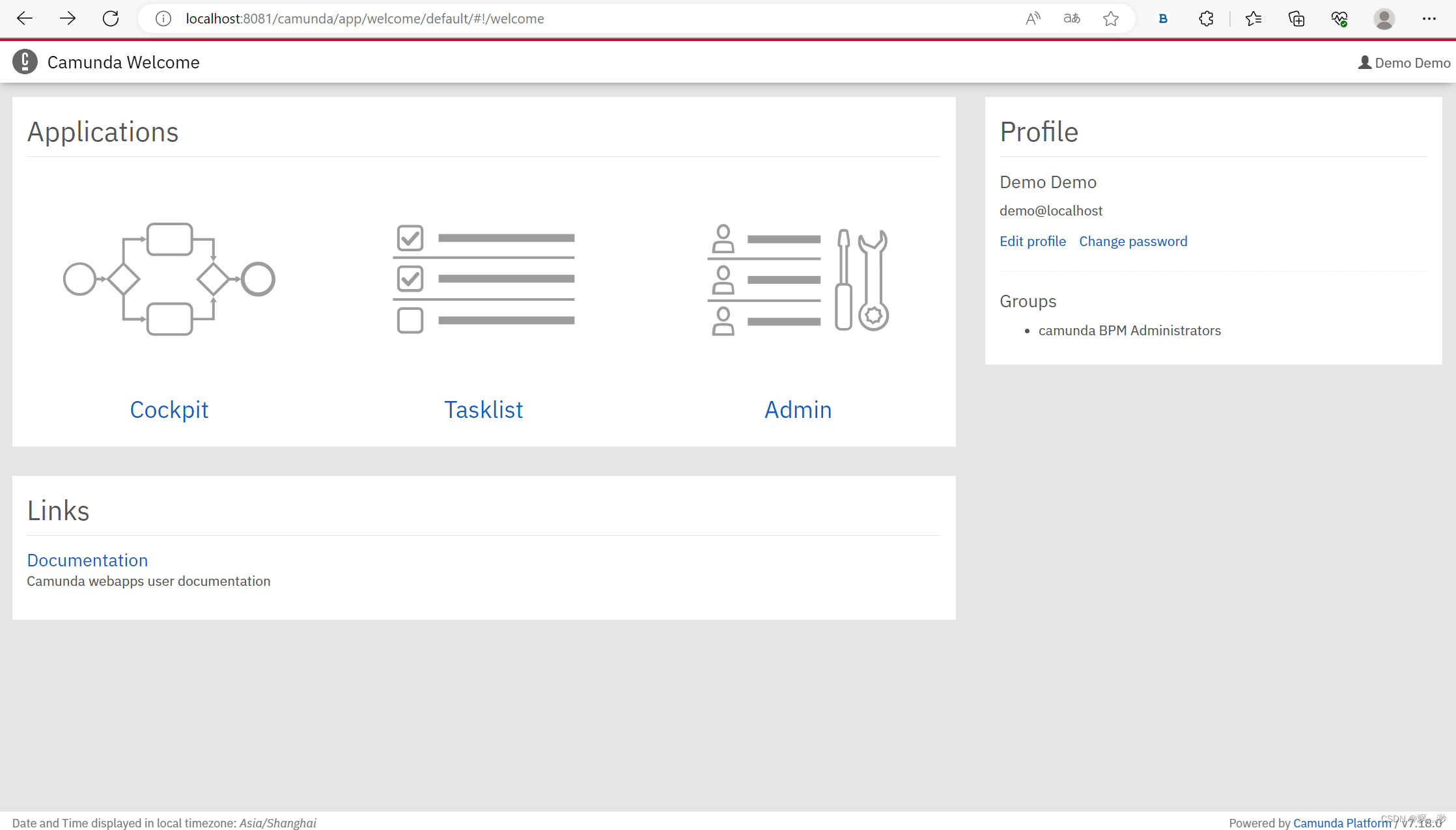
打开服务网址,登录,进入管理页面


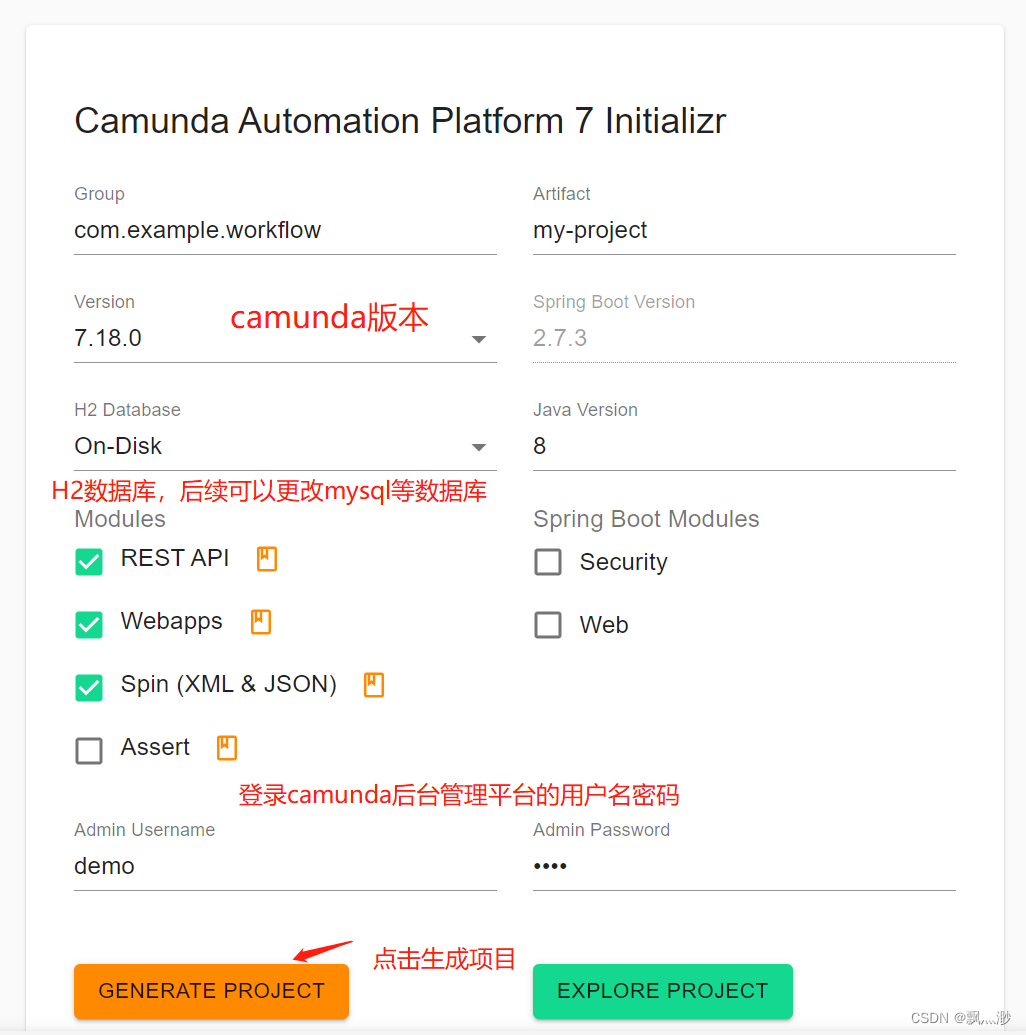
二、直接搭建新demo
可以在这个网址来生成简单的项目。

下载zip,解压缩

打开项目,更改数据库连接方式为mysql,启动项目。