名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪)
创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊)目录
- 五、jQuery
- 1、jQuery-选择器和菜单案例
- ①快速上手
- ②选择器(直接寻找)
- ③间接寻找
- ④样式操作
- ⑤值的操作
- ⑥事件
- 2、jQuery-表格和页面整合
- ①案例1:表格操作
- ②案例2:前端整合
- ③案例3:添加数据页面
- 3、综合案例:网页端音乐播放器
- ①index.html
- ②script.js
- ③效果展示
五、jQuery
jQuery是一个快速、小巧、功能丰富的JavaScript库。它使得HTML文档遍历和操作、事件处理、动画和Ajax等Web开发中常见任务变得更加简单。通过简化HTML与JavaScript之间的交互,jQuery帮助开发者通过更少的代码实现更多的功能。jQuery可以看作是一个JavaScript第三方模块(第三方类库)。
- 基于jQuery,自己开发一个功能。
- 现成的工具依赖jQuery,例如:BootStrap的动态效果。
1、jQuery-选择器和菜单案例
①快速上手
- 下载jQuery
https://jquery.com/

- 应用jQuery
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1 id="txt">中国联通</h1><script src="static/jquery.min.js"></script><script type="text/javascript">// 利用jQuery中的功能实现某些效果// 1.找到id=txt的标签 2.内容修改// document.getElementById('txt').innerText="河南联通"; //DOM实现$("#txt").text("河南联通") //jQuery实现</script>
</body>
</html>

②选择器(直接寻找)
jQuery的选择器允许开发者根据元素的ID、类、类型、属性等选择HTML元素。这些选择器基本上是基于CSS选择器,使得选取DOM元素变得非常灵活和强大。
- ID选择器
<h1 id="txt">中国联通</h1>
<h1>中国联通</h1>
<h1>中国联通</h1>
$("#txt")
- 类选择器
<h1 class="c1">中国联通1
</h1>
<h1 class="c2">中国联通2
</h1>
<h1 class="c3">中国联通1
</h1>
$(".c1")
- 标签选择器
<h1 class = "c1">中国联通1
</h1>
<div class = "c1">中国联通2
</div>
<h1 class="c2">中国联通3
</h1>
$("h1")
- 层级选择器
<h1 class = "c1">中国联通1
</h1>
<h1 class = "c1"><div class = "c2"><span></span><a></a></div>
</h1>
<h1 class="c2">中国联通3
</h1>
$(".c1 .c2 a")
- 多元素选择器
<h1 class = "c1">中国联通1
</h1>
<h1 class = "c1"><div class = "c3"><span></span><a></a></div>
</h1>
<h1 class="c2">中国联通3
</h1>
<ul><li>xxx</li><li>xxx</li>
</ul>
$("#c3,#c2,li")
$("#c3,#c2,li") 在jQuery中属于多元素选择器。这种选择器允许你通过使用逗号分隔每个选择器,一次选择多个元素。对于这个例子,它会选择ID为c3的元素、ID为c2的元素,以及页面上所有的<li>元素。
- 属性选择器
<input type="text" name="n1"/>
<input type="text" name="n1"/>
<input type="text" name="n2"/>
$("input[name='n1']")
③间接寻找
- 找兄弟
<div><div>北京</div><div id='c1'>上海</div><div>广州</div><div>深圳</div>
</div>
$("#c1").prev() //上一个 北京
$("#c1") //上海
$("#c1").next() //下一个 广州
$("#c1").next().next() //下一个的下一个 深圳$("#c1").siblings() //所有的兄弟姐妹,北(上)广深
- 找父子
<div><div>北京</div><div id='c1'><div>青浦区</div><div class="p10">宝山区</div><div>浦东新区</div></div><div>广州</div><div>深圳</div>
</div>
<div><div>陕西</div> <div>山西</div><div>河南</div><div>河北</div>
</div>
$("#c1").parent() //父亲
$("#c1").parent().parent() //父亲、父亲$("#c1").children() //所有的孩子
$("#c1").children(".p10") //所有的儿子中寻找class=p10$("#c1").find(".p10") //去所有子孙中寻找class=p10
$("#c1").find("div") //去所有子孙中寻找div标签
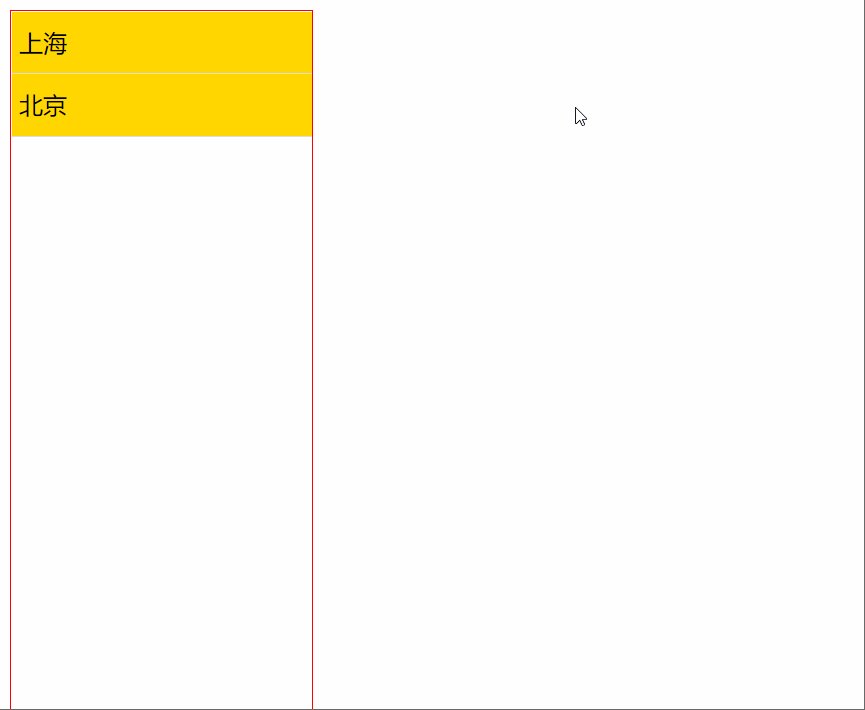
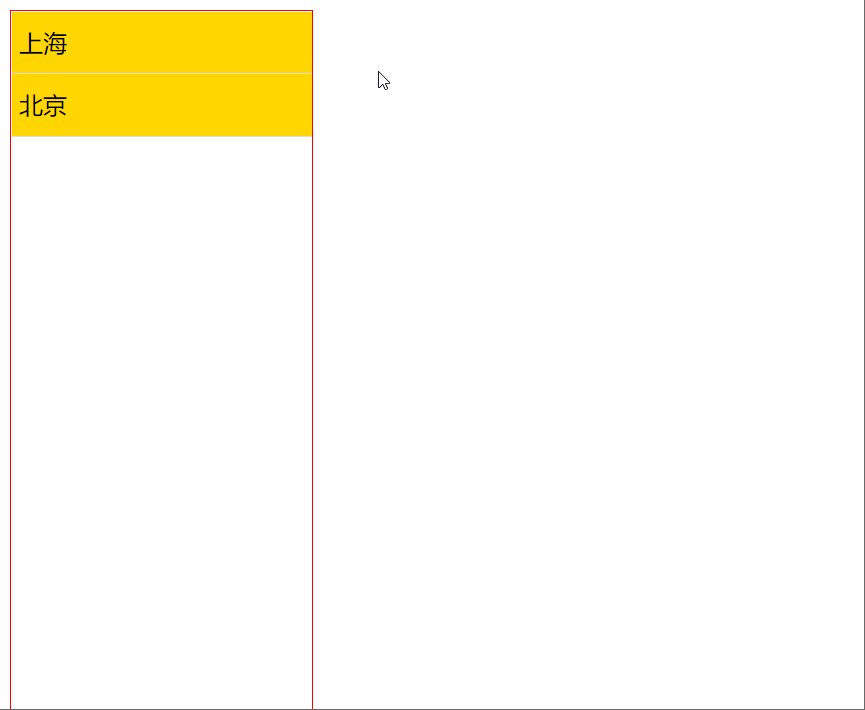
案例:菜单的切换
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.menus{width: 200px;height: 800px;border: 1px solid red;}.menus .header{background-color: gold;padding: 10px 5px;border-bottom: 1px solid #dddddd;}.menus .content a{display: block;padding: 5px 5px;border-bottom: 1px dotted #dddddd;}.hide{display: none;}</style>
</head>
<body><div class="menus"><div class="item"><div class="header" onclick="clickMe(this);">上海</div><div class="content hide"><a>宝山区</a><a>浦东新区</a><a>青浦区</a><a>普陀区</a></div></div><div class="item"><div class="header" onclick="clickMe(this);">北京</div><div class="content hide"><a>海淀区</a><a>朝阳区</a><a>大兴区</a><a>昌平区</a></div></div></div><script src="static/jquery.min.js"></script><script>function clickMe(self){//$(self) --->表示当前点击的那个标签。//$(self).next() 下一个标签//$(self).next().removeClass("hide"); 删除样式$(self).next().removeClass("hide");}</script>
</body>
</html>

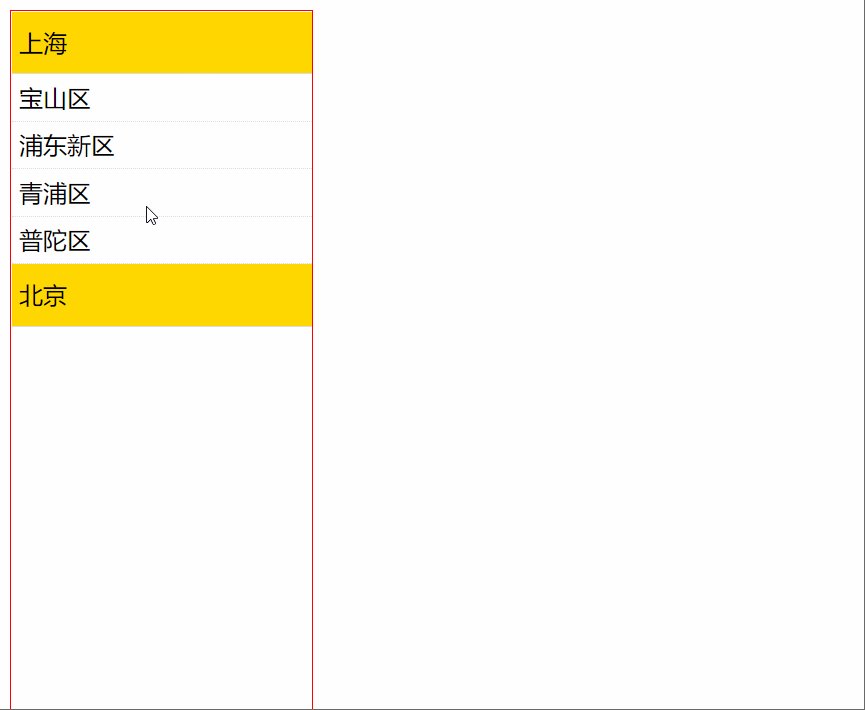
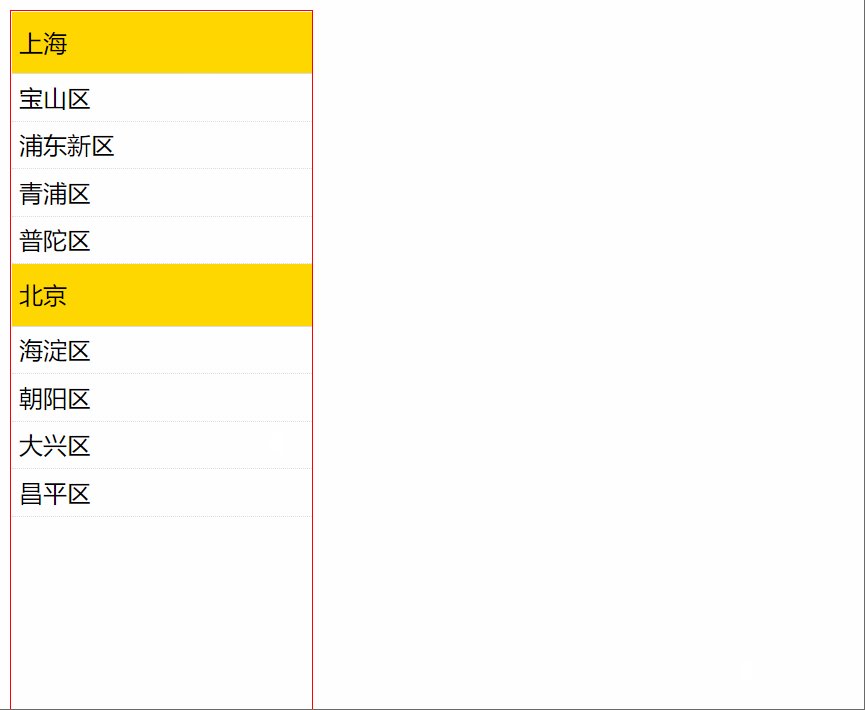
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.menus{width: 200px;height: 800px;border: 1px solid red;}.menus .header{background-color: gold;padding: 10px 5px;border-bottom: 1px solid #dddddd;cursor: pointer;}.menus .content a{display: block;padding: 5px 5px;border-bottom: 1px dotted #dddddd;}.hide{display: none;}</style>
</head>
<body><div class="menus"><div class="item"><div class="header" onclick="clickMe(this);">上海</div><div class="content"><a>宝山区</a><a>浦东新区</a><a>青浦区</a><a>普陀区</a></div></div><div class="item"><div class="header" onclick="clickMe(this);">北京</div><div class="content hide"><a>海淀区</a><a>朝阳区</a><a>大兴区</a><a>昌平区</a></div></div><div class="item"><div class="header" onclick="clickMe(this);">上海2</div><div class="content hide"><a>宝山区</a><a>浦东新区</a><a>青浦区</a><a>普陀区</a></div></div><div class="item"><div class="header" onclick="clickMe(this);">北京2</div><div class="content hide"><a>海淀区</a><a>朝阳区</a><a>大兴区</a><a>昌平区</a></div></div></div><script src="static/jquery.min.js"></script><script>function clickMe(self){// 让自己下面的功能展示出来$(self).next().removeClass("hide");//找父亲,父亲的所有兄弟姐妹,再去每个兄弟的子孙中寻找class=content,添加hide样式$(self).parent().siblings().find(".content").addClass("hide");}</script>
</body>
</html>

④样式操作
在jQuery中,addClass、removeClass和hasClass都是用于操作元素类的方法。
-
1️⃣addClass
addClass方法用于向选定的元素添加一个或多个类。这个方法可以接受一个或多个类名作为参数,如果传入多个类名,类名之间用空格分隔。// 向ID为"example"的元素添加"myClass"类 $("#example").addClass("myClass");// 向所有<p>元素添加"myClass"和"anotherClass"类 $("p").addClass("myClass anotherClass"); -
2️⃣removeClass
removeClass方法用于从选定的元素中删除一个或多个类。和addClass方法一样,这个方法可以接受一个或多个类名作为参数,如果传入多个类名,类名之间用空格分隔。如果没有指定类名,则会删除元素的所有类。// 从ID为"example"的元素中删除"myClass"类 $("#example").removeClass("myClass");// 从所有<p>元素中删除"myClass"和"anotherClass"类 $("p").removeClass("myClass anotherClass"); -
3️⃣hasClass
hasClass方法用于检查当前的元素是否含有特定的类,如果元素含有该类,则返回
true;否则返回false。这个方法对于条件判断和实现特定的逻辑非常有用。// 检查ID为"example"的元素是否含有"myClass"类 if ($("#example").hasClass("myClass")) {console.log("元素有myClass类"); } else {console.log("元素没有myClass类"); }
这些方法的出现使得在使用jQuery时对元素的类进行操作非常方便,提高了开发效率和代码的可读性。
⑤值的操作
<div id='c1'>内容</div>
$("#c1").text() //获取文本内容
$("#c1").text("休息") //设置文本内容
<input type="text" id='c2'/>
$("#c2").val() //获取用户的值
$("#c2").val("娃哈哈") //设置用户的值
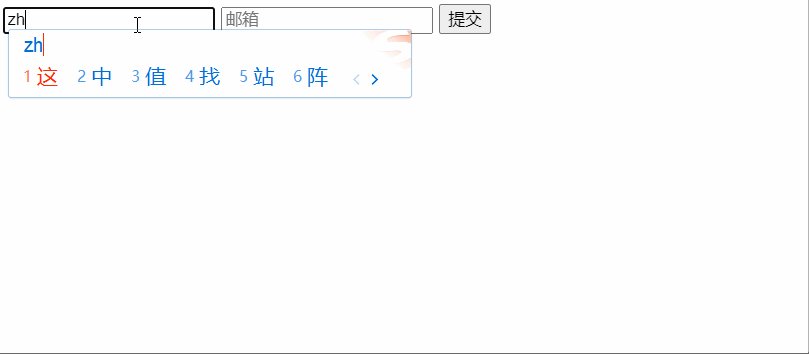
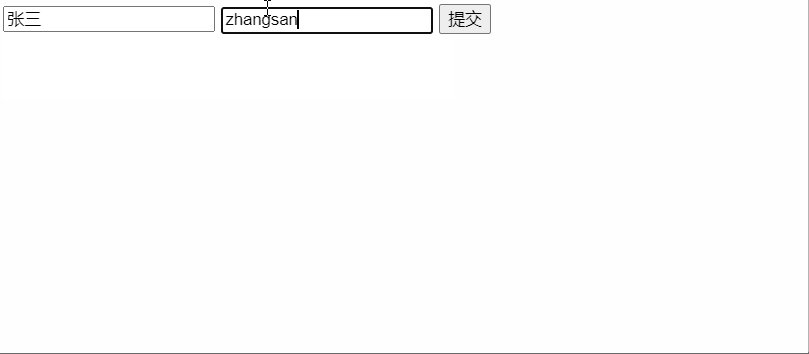
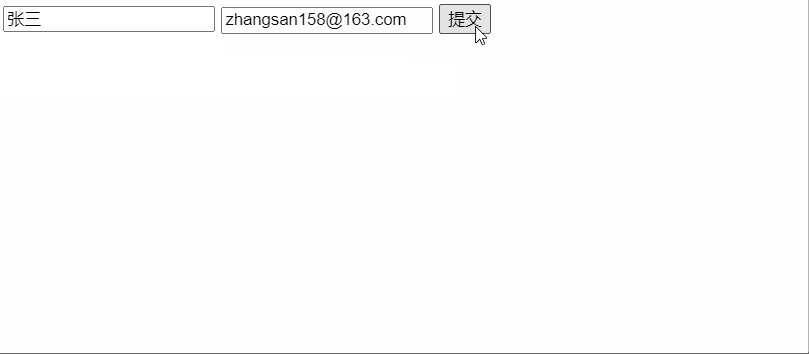
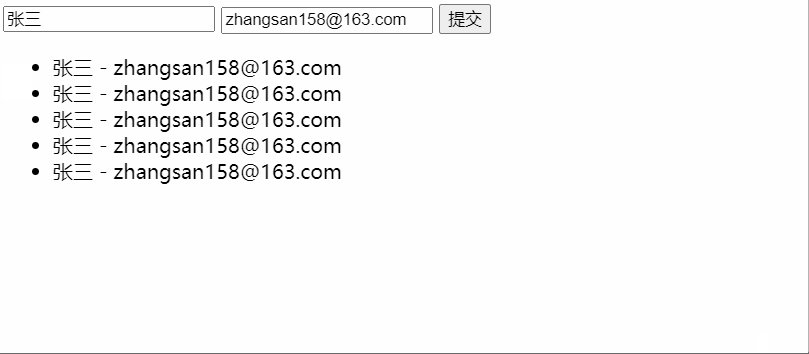
案例1:动态创建数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>案例:输入内容</title>
</head>
<body><input type="text" id="txtUser" placeholder="用户名"><input type="text" id="txtEmail" placeholder="邮箱"><input type="button" value="提交" onclick="getInfo()"/><ul id="view"></ul><script src="static/jquery.min.js"></script><script>function getInfo(){// 1.获取用户输入的用户名和密码var username = $("#txtUser").val();var email = $("#txtEmail").val();var dataString = username + " - " + email;// 2.创建li标签,在li的内部写入内容var newLi = $("<li>").text(dataString);// 3.把新创建的li标签添加到ul里面。$("#view").append(newLi);}</script>
</body>
</html>

⑥事件
jQuery提供了简便的方法来处理用户交互,如点击、悬停、键盘输入等事件。这使得在元素上绑定事件监听器和定义事件处理函数变得简单起来,例如获取信息、删除信息等。
<input type="button" value="提交" onclick="getInfo()"/><script>function getInfo(){}
</script>
<ul><li>百度</li><li>谷歌</li><li>搜狗</li>
</ul><script>$("li").click(function(){//点击li标签时,自动执行这个函数;//$(this) 当前你点击的是那个标签。});
</script>
在jQuery中可以删除某个标签。
<div id='c1'>内容</div>$("#c1").remove();
案例1:删除元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>案例:删除元素</title>
</head>
<body><ul><li>百度</li><li>谷歌</li><li>搜狗</li></ul><script src="static/jquery.min.js"></script><script>$("li").click(function (){// var text = $(this).text();// console.log(text);$(this).remove();});</script>
</body>
</html>

当页面框架加载完成之后执行代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><ul><li>百度</li><li>谷歌</li><li>搜狗</li></ul><script src="static/jquery.min.js"></script><script>$(function (){// 当页面的框架加载完成之后,自动执行。$("li").click(function (){// 移除被点击的<li>元素$(this).remove();});});</script>
</body>
</html>
这段代码中的注释表示的是当页面的DOM结构(框架)加载完成后,自动执行包裹在$(function(){ ... })内的代码,用于确保页面加载完毕后再执行脚本,保证DOM元素已经完全加载,从而可以安全地进行DOM操作。
通过这段代码,用户可以通过点击来移除不需要的项。使用$(this)关键字,目的是触发当前事件的元素,也就是这段代码中的<li>元素,remove()方法则是用来移除选定的元素。
2、jQuery-表格和页面整合
①案例1:表格操作
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
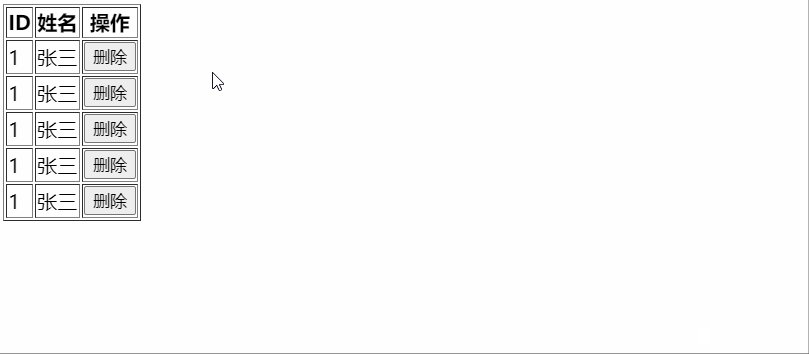
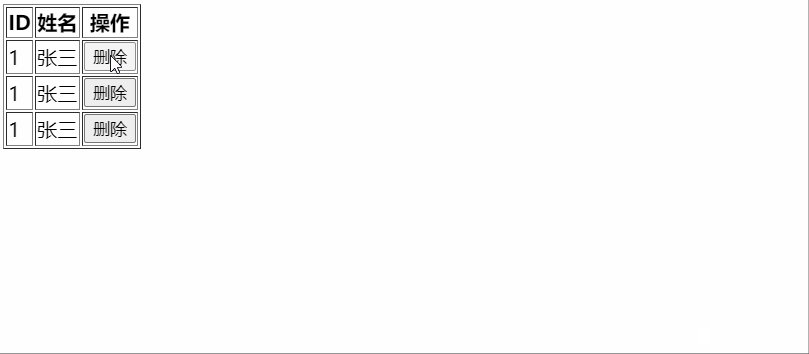
<table border="1"><thead><tr><th>ID</th><th>姓名</th><th>操作</th></tr></thead><tbody><tr><td>1</td><td>张三</td><td><input type="button" value="删除" class="delete-button"></td></tr><tr><td>1</td><td>张三</td><td><input type="button" value="删除" class="delete-button"></td></tr><tr><td>1</td><td>张三</td><td><input type="button" value="删除" class="delete-button"></td></tr><tr><td>1</td><td>张三</td><td><input type="button" value="删除" class="delete-button"></td></tr><tr><td>1</td><td>张三</td><td><input type="button" value="删除" class="delete-button"></td></tr></tbody></table><script src="static/jquery.min.js"></script><script>$(function () {// 找到所有class-delete的标签,绑定事件$(".delete-button").click(function (){// 删除当前行的数据$(this).parent().parent().remove();});})</script>
</body>
</html>

更多jQuery的使用可以查看手册,在用到的时候查询使用。
https://www.runoob.com/manual/jquery/
②案例2:前端整合
- HTML
- CSS
- JavaScript、jQuery
- Bootstrap(动态效果依赖jQuery)。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css"><link rel="stylesheet" href="static/plugins/font-awesome-4.7.0/css/font-awesome.css"><style>.navbar {border-radius: 0;}</style>
</head>
<body>
<div class="navbar navbar-inverse"><div class="container-fluid"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-9" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">职工薪资系统</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-9"><ul class="nav navbar-nav"><li class="active"><a href="#">Home</a></li><li><a href="#">Link</a></li><li><a href="#">Link</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false"> Dropdown <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的账户</a></li><li><a href="#">修改密码</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li><li role="separator" class="divider"></li><li><a href="#">One more separated link</a></li></ul></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li><a href="#">注册</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false"> 用户 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的账户</a></li><li><a href="#">修改密码</a></li><li role="separator" class="divider"></li><li><a href="#">注销</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid -->
</div><div><!-- Button trigger modal --><button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">Launch demo modal</button><!-- Modal --><div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"><div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-label="Close"><spanaria-hidden="true">×</span></button><h4 class="modal-title" id="myModalLabel">Modal title</h4></div><div class="modal-body">...</div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">Close</button><button type="button" class="btn btn-primary">Save changes</button></div></div></div></div><div><button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="left"title="Tooltip on left">Tooltip on left</button><button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" title="Tooltip on top">Tooltip on top</button><button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="bottom"title="Tooltip on bottom">Tooltip on bottom</button><button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="right"title="Tooltip on right">Tooltip on right</button></div><div><button id="element" type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="我是标题"data-content="此处是内容区域">点我弹出/隐藏弹出框</button></div><div style="width: 700px"><div id="carousel-example-generic" class="carousel slide" data-ride="carousel"><ol class="carousel-indicators"><li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li><li data-target="#carousel-example-generic" data-slide-to="1" class=""></li></ol><div class="carousel-inner" role="listbox"><div class="item active"><img data-src="holder.js/900x500/auto/#777:#555/text:First slide" alt="First slide [900x500]"src="static/img/w1.png"data-holder-rendered="true"></div><div class="item"><img data-src="holder.js/900x500/auto/#666:#444/text:Second slide" alt="Second slide [900x500]"src="static/img/w3.png"data-holder-rendered="true"></div></div><a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"><span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span><span class="sr-only">Previous</span></a><a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"><span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span><span class="sr-only">Next</span></a></div></div>
</div><!-- 此处先引入jQuery再引入bootstrap-->
<script src="static/js/jquery.min.js"></script>
<script src="static/plugins/bootstrap-3.4.1/js/bootstrap.js"></script>
<script>$(function () {// 找到data-toggle="tooltip"使用tooltip功能$('[data-toggle="tooltip"]').tooltip();$('#element').popover({trigger: "click", placement: "bottom"});$('.carousel').carousel({interval: 5000})})
</script>
</body>
</html>

③案例3:添加数据页面
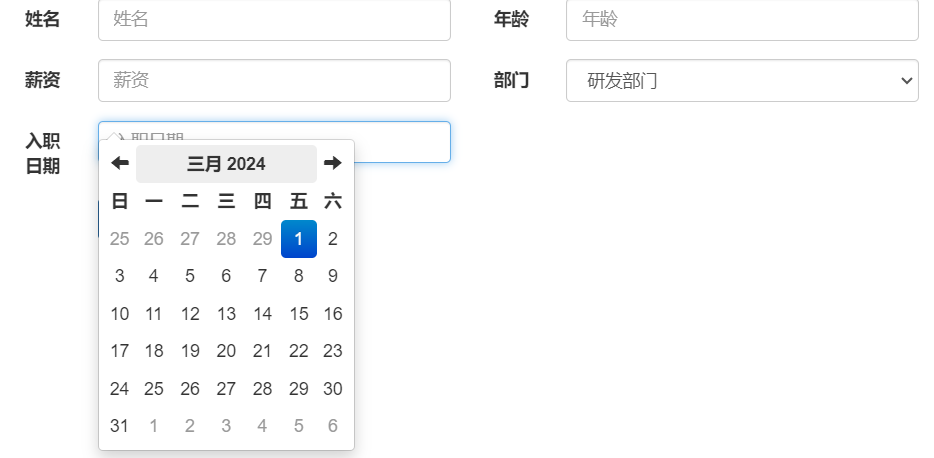
人员信息录功能,需要提供用户信息:
- 用户名、年龄、薪资、部门、入职时间等(*)
对于时间的选择:不通过输入;通过点击选择,可以使用插件(datetimepicker)。
-
1.下载插件
https://www.bootcss.com/p/bootstrap-datetimepicker/demo.htm


- 2.应用插件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css"><link rel="stylesheet" href="static/plugins/font-awesome-4.7.0/css/font-awesome.css"><link rel="stylesheet" href="static/plugins/bootstrap-datetimepicker/css/bootstrap-datetimepicker.css">
</head>
<body><div class="container" style="margin-top: 20px"><form class="form-horizontal"><div class="row clearfix"><div class="col-xs-6"><div class="form-group"><label class="col-sm-2 control-label">姓名</label><div class="col-sm-10"><input type="text" class="form-control" placeholder="姓名"></div></div></div><div class="col-xs-6"><div class="form-group"><label class="col-sm-2 control-label">年龄</label><div class="col-sm-10"><input type="text" class="form-control" placeholder="年龄"></div></div></div></div><div class="row clearfix"><div class="col-xs-6"><div class="form-group"><label class="col-sm-2 control-label">薪资</label><div class="col-sm-10"><input type="text" class="form-control" placeholder="薪资"></div></div></div><div class="col-xs-6"><div class="form-group"><label class="col-sm-2 control-label">部门</label><div class="col-sm-10"><select class="form-control"><option>研发部门</option><option>销售部门</option><option>运营部门</option></select></div></div></div></div><div class="row clearfix"><div class="col-xs-6"><div class="form-group"><label class="col-sm-2 control-label">入职日期</label><div class="col-sm-10"><input type="text" id="dt" class="form-control" placeholder="入职日期"></div></div></div></div><div class="row clearfix"><div class="col-xs-6"><div class="form-group"><div class="col-sm-offset-2 col-sm-10"><button type="submit" class="btn btn-primary">提交</button></div></div></div></div></form>
</div><script src="static/js/jquery.min.js"></script>
<script src="static/plugins/bootstrap-3.4.1/js/bootstrap.js"></script>
<script src="static/plugins/bootstrap-datetimepicker/js/bootstrap-datetimepicker.js"></script>
<script src="static/plugins/bootstrap-datetimepicker/js/locales/bootstrap-datetimepicker.zh-CN.js"></script><script>$(function () {$("#dt").datetimepicker({format: "yyyy-mm-dd",startDate:'0',language:"zh-CN",autoclose: true,});})</script>
</body>
</html>


3、综合案例:网页端音乐播放器
①index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Music Player</title><link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css"><style>.container {padding-top: 20px;}audio {width: 100%;}</style>
</head>
<body><div class="container"><h2>我的音乐播放器</h2><input type="file" id="file-input" accept="audio/*"/><br><br><audio id="audio-player" controls>你的浏览器不支持该音频文件。</audio><!-- 在audio标签下方添加 --><img id="cover-image" src="" alt="Cover Image" class="img-thumbnail"style="display: none; width: 200px; height: 200px;"><br><button class="btn btn-primary" onclick="playMusic()">播放</button><button class="btn btn-secondary" onclick="pauseMusic()">暂停</button><button class="btn btn-info" onclick="nextMusic()">下一首</button><br><br><label for="volume-control">音量:</label><input type="range" style="width: 200px" id="volume-control" min="0" max="100" value="100">
</div><div style="width: 1000px;margin:auto;display: block;text-align: center; margin-top: 20px;"><div id="carousel-example-generic" class="carousel slide" data-ride="carousel"><ol class="carousel-indicators"><li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li><li data-target="#carousel-example-generic" data-slide-to="1" class=""></li></ol><div class="carousel-inner" role="listbox"><div class="item active"><img data-src="holder.js/900x500/auto/#777:#555/text:First slide" alt="First slide [900x500]"src="static/img/w1.png"data-holder-rendered="true"></div><div class="item"><img data-src="holder.js/900x500/auto/#666:#444/text:Second slide" alt="Second slide [900x500]"src="static/img/w3.png"data-holder-rendered="true"></div></div><a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"><span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span><span class="sr-only">Previous</span></a><a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"><span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span><span class="sr-only">Next</span></a></div>
</div><script src="static/js/jquery.min.js"></script>
<script src="static/plugins/bootstrap-3.4.1/js/bootstrap.min.js"></script>
<script src="static/plugins/jsmediatags/dist/jsmediatags.min.js"></script>
<script src="script.js"></script>
</body>
</html>②script.js
let audioPlayer = document.getElementById('audio-player');
let fileInput = document.getElementById('file-input');
let volumeControl = document.getElementById('volume-control');
let currentFile = 0;
let files = [];// 播放音乐
function playMusic() {if (!audioPlayer.src || audioPlayer.src !== window.URL.createObjectURL(files[currentFile])) {loadMusic(files[currentFile]);}audioPlayer.play();
}// 暂停音乐
function pauseMusic() {audioPlayer.pause();
}// 加载音乐文件
function loadMusic(file) {let src = window.URL.createObjectURL(file);audioPlayer.src = src;
}// 下一首歌曲
function nextMusic() {if (files.length > 0) {currentFile = (currentFile + 1) % files.length; // 循环播放loadMusic(files[currentFile]);playMusic();}
}// 调节音量
volumeControl.addEventListener('input', function() {audioPlayer.volume = this.value / 100;
});// 选择文件
fileInput.addEventListener('change', function() {files = this.files;currentFile = 0; // 重置到第一个文件loadMusic(files[0]);
});
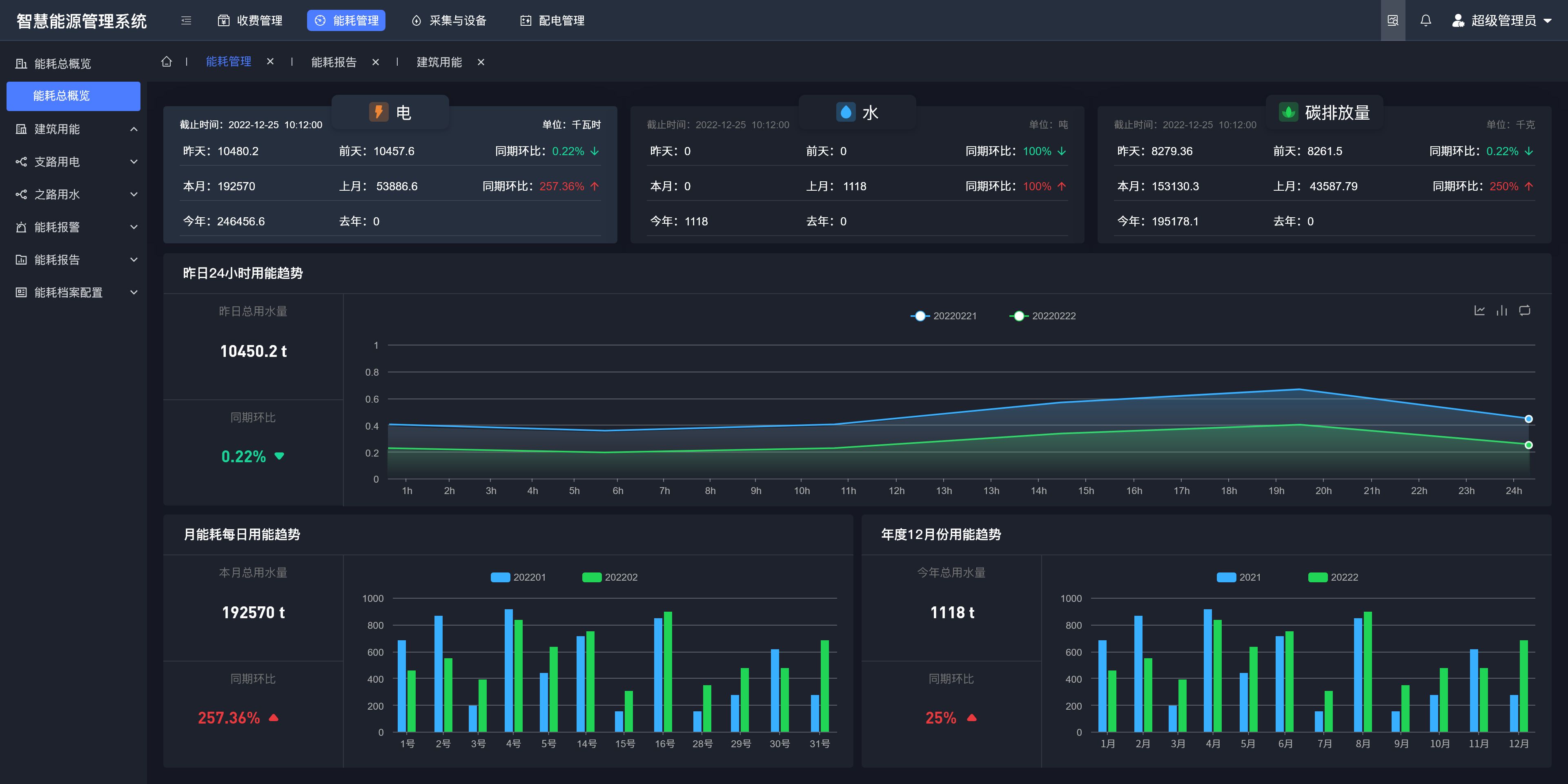
③效果展示

简要总结
1.了解HTML标签、标签结构,基于它可以实现简单的页面。
2.CSS,了解基本样式;在别人模板的基础修改就可以。
3.JavaScript、jQuery,了解基本使用。
- 事件绑定 / 寻找标签 / 操作标签
- 导入现成插件
后续开发过程中,对于前端一些样式,可以在BootStrap的基础上进行修改,这样可以提升你的开发效率。
在学习前端三大组件,以及BootStrap、jQuery之后,接下来将会接着学习MySQL,为后续进行Web开发网站做准备。
很感谢你能看到这里,如有相关疑问,还请下方评论留言。
Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊)
如果对大家有帮助的话,希望大家能多多点赞+关注!这样我的动力会更足!










![[面试] 如何保证Redis和MySQL数据一致性?](https://img-blog.csdnimg.cn/direct/e084c3a7b20446f280165ec3b54c80bc.png#pic_center)