1.思维导图

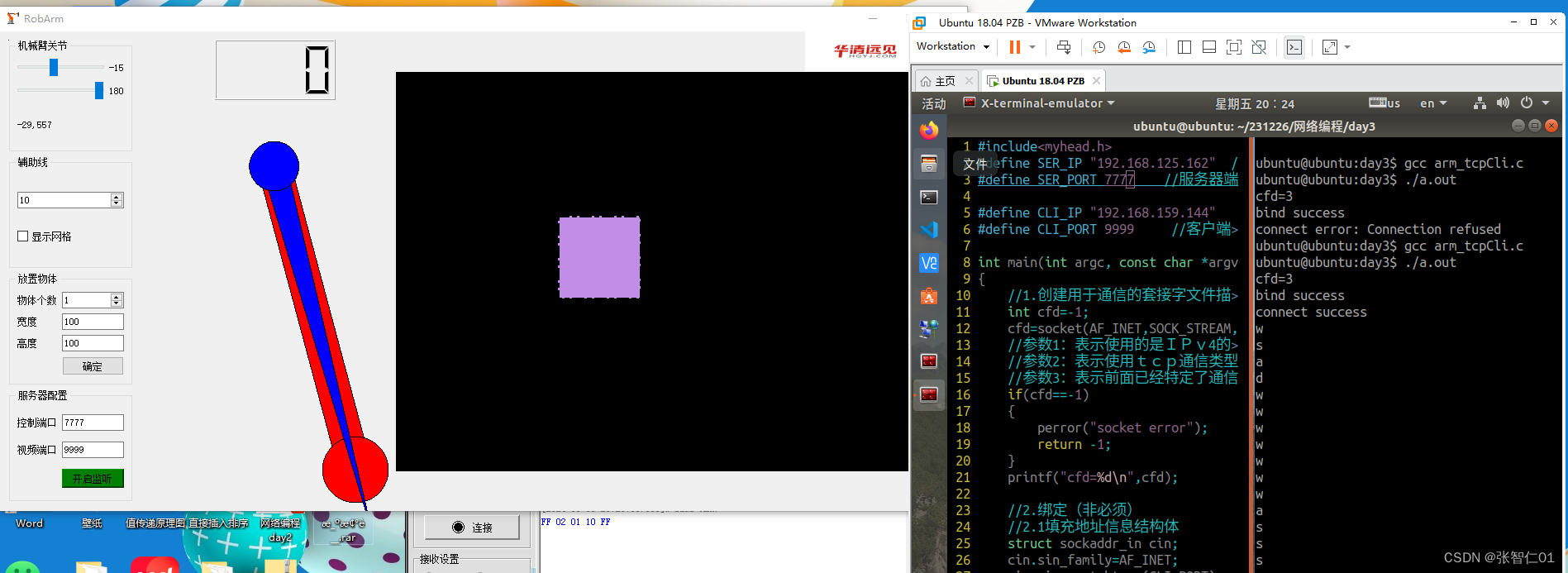
2.TCP机械臂测试
通过:w(红色臂角度增大)
s(红色臂角度减小)
d(蓝色臂角度增大)
a(蓝色臂角度减小)
按键控制机械臂
注意:关闭计算机的杀毒软件,电脑管家,防火墙
1)基于TCP服务器的机械臂,端口号是8888,IP是Windows的IP;
查看Windows的IP:按住Windows+r键,输入cmd,输入ipconfig
2)点击软件中的开启监听;
3)机械臂需要发送16进制数,共5个字节,协议如下
0xff 0x02 x y 0xff
0xff:起始结束协议,固定的
0x02:控制机械手臂协议,固定的
x:指定要操作的机械臂
0x00:红色摆臂
0x01:蓝色摆臂
y:指定角度
tcpCli.c
#include<myhead.h>
#define SER_IP "192.168.125.162" //服务器IP
#define SER_PORT 7777 //服务器端口#define CLI_IP "192.168.159.144" //客户端IP
#define CLI_PORT 9999 //客户端端口号int main(int argc, const char *argv[])
{//1.创建用于通信的套接字文件描述符int cfd=-1;cfd=socket(AF_INET,SOCK_STREAM,0);//参数1:表示使用的是IPv4的通信协议//参数2:表示使用tcp通信类型//参数3:表示前面已经特定了通信协议if(cfd==-1){perror("socket error");return -1;}printf("cfd=%d\n",cfd);//2.绑定(非必须)//2.1填充地址信息结构体struct sockaddr_in cin;cin.sin_family=AF_INET;cin.sin_port=htons(CLI_PORT);cin.sin_addr.s_addr=inet_addr(CLI_IP);//2.2绑定if(bind(cfd,(struct sockaddr*)&cin,sizeof(cin))==-1){perror("bind error");return -1;}printf("bind success\n");//3.连接服务器//3.1填充要连接的服务器地址信息结构体struct sockaddr_in sin;sin.sin_family=AF_INET; //地址族sin.sin_port=htons(SER_PORT); //端口号sin.sin_addr.s_addr=inet_addr(SER_IP); //IP地址//3.2连接服务器if(connect(cfd,(struct sockaddr*)&sin,sizeof(sin))==-1){perror("connect error");return -1;}printf("connect success\n");//4.数据收发char rbuf[5]={0xff,0x02,0x00,0x00,0xff};unsigned char bbuf[5]={0xff,0x02,0x01,0x00,0xff};//发送给服务器当做初始值send(cfd,rbuf,sizeof(rbuf),0);sleep(1);send(cfd,bbuf,sizeof(bbuf),0);char key=0; //接收键盘输入的字符while(1){scanf("%c",&key); //键盘输入一个字符getchar(); //吸收回车switch(key){case 'W':case 'w':{rbuf[3]+=5; //每次操作的角度偏移5度if(rbuf[3]>=90){rbuf[3]=90;}send(cfd,rbuf,sizeof(rbuf),0);}break;case 'S':case 's':{rbuf[3]-=5; //每次操作的角度偏移5度if(rbuf[3]<=-90){rbuf[3]=-90;}send(cfd,rbuf,sizeof(rbuf),0);}break;case 'D':case 'd':{bbuf[3]+=5; //每次操作的角度偏移5度if(bbuf[3]>=180){bbuf[3]=180;}send(cfd,bbuf,sizeof(bbuf),0);}break;case 'A':case 'a':{bbuf[3]-=5; //每次操作的角度偏移5度if(bbuf[3]<=0){bbuf[3]=0;}send(cfd,bbuf,sizeof(bbuf),0);}break;}}//6.关闭套接字close(cfd);return 0;
}



3.基于UDP的TFTP文件传输
1)TFTP协议概述
简单文件传输协议,适用于在网络上进行文件传输的一套标准协议,使用UDP传输
特点:是应用层协议
基于UDP协议实现
数据传输模式:octet:二进制模式
mail:已经不再支持

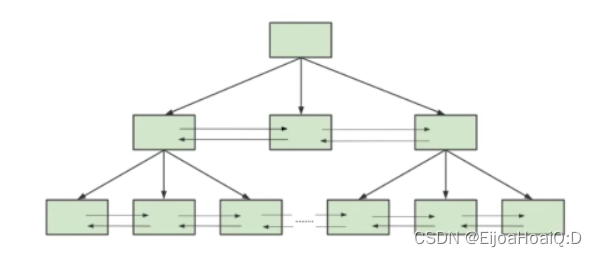
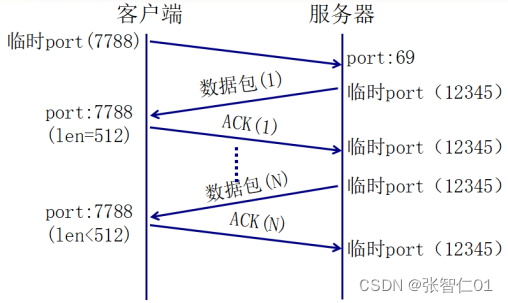
2)TFTP下载模型

TFTP通信过程总结:
1.服务器在69端口等待客户端的请求
2.服务器若批准此请求,则使用临时端口与客户端进行通信
3.每个数据包的编号都有变化(从1开始)
4.每个数据包都要得到ACK的确认,如果出现超时则需要重新发送最后的数据包或ACK包
5.数据长度以512Byte传输的,小于512Byte的数据意味着数据传输结束
3)TFTP协议分析