视频中万人同屏方案(gpu动画、渲染、索敌、避障等功能),可某宝搜店铺:【游戏开发资源商店】获取整套方案源码。
在过去的几年里,割草、类吸血鬼玩法的游戏频出爆款,其丰富的技能、满屏特效、刷怪清屏的解压畅快是此类游戏的核心,也是技术实现难点。
此类游戏2D居多,如《弹壳特工队》等,我想其中原因一是硬件性能受限,难以解决移动端3D海量单位同屏;原因二就是海量单位项目视角受限,注定只能是偏俯视远视角才能在屏幕中展示更多的单位。如果俯视视角3D效果远不如用2D;
然而2D游戏常用的Spine动画,性能甚至还不及Animator。在之前的B站视频中有简单对比测试:
2d spine动画帧数提升数十倍?spine转gpu动画 2d spine动画 10w单位
如何提升spine动画的性能?
GPU帧动画:
2d最简单的方式就是gpu帧动画,也就是将动画帧打到图集里,使用shader进行偏移采样帧以实现gpu帧动画。这种方式性能很高,然而过于简单,只适合简单需求,如粒子特效等。gpu帧动画没有骨骼信息,难以满足复杂需求,例如弓箭手战斗单位发起攻击,通常需要在弓箭手松手的一瞬间,在弓箭发射口创建并发射箭矢,看似极其普通的需求,帧动画却无法实现,这就严重影响项目品质。

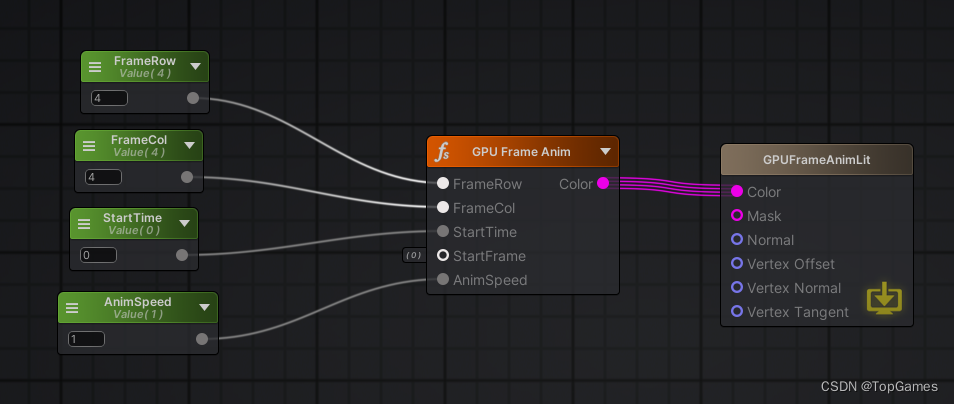
GPU帧动画过于简单,且应用场景受限,不是我们介绍的重点。下面是简单的GPU帧动画实现:
帧动画Shader函数:

帧动画Shader:

GPU骨骼动画:
骨骼动画是使用最普遍的动画类型,复杂的骨骼节点树以及无法进行渲染合批导致了严重的性能问题。
Spine动画是2d骨骼动画,因此gpu骨骼动画原理同时适用于2D/3D、无论是人形还是四足,只要是骨骼动画全部适用。遗憾的是目前无论是开源项目还是Unity资源商店,都没有一款同时具备高性能、功能完善、易用性、兼容性的GPU动画插件。
相比之下做的最好的有:
1. GPU Instancer - Crowd Animations | Animation Tools | Unity Asset Store
不支持移动平台,依赖运行时脚本
2. GPU ECS Animation Baker | Animation Tools | Unity Asset Store
针对Entities,依赖ECS运行时
然而,这些都依赖运行时脚本,不仅影响性能,也就注定了受限,因为你无法使用Graphics接口或BatchRendererGroup进行批量合批渲染。这也是我为什么要用纯Shader实现GPU动画的原因,可以不依赖任何脚本,仅仅通过修改shader参数进行动画切换、融合等。这样就可以使用单个MeshRenderer渲染动画物体以支持Unity合批。同时还可以使用Graphics接口或BatchRendererGroup进行批量合批渲染,更进一步大幅提升性能。
前面的博文中我们已经详细讲过GPU顶点动画和GPU骨骼动画的实现原理,并且实现了GPU动画任意运行时刻获取任意绑定骨骼的Transform信息,并且支持了动画事件触发,使得逻辑行为与动画保持一致,大大提高了项目品质。此文不再赘述,主要将如何实现控制元素显隐:
【Unity】GPU骨骼 GPU Spine动画 2D/3D渲染性能开挂 合批渲染 支持武器挂载 动画事件 动画融合 实时获取骨骼位置_unity spine动画合批 gpu-CSDN博客
虽然GPU骨骼动画原理一致,但 2D骨骼动画(spine动画)要比3D骨骼动画复杂很多,因为3D动画几乎不会记录复杂的动画帧,如节点显隐等。但是2D动画非常常用,对于2d spine动画,人物向不同方向移动就需要显示不同视角的2D图片,或者凭空显示武器、武器特效等。
对与Animator中修改贴图的动画帧,GPU动画无法做到,但是我们可以把所有元素罗列好,通过Key显示、隐藏动画帧达到相同的效果。这样我们只需让GPU动画支持显示、隐藏功能即可达到预期。
对于GPU动画支持元素显示、隐藏有多种方式,如,当GameObject隐藏时可以通过反转Mesh法线,Shader使用Cull Back就会自动剔除背面以实现Mesh隐藏;然而此方式受限,有些spine动画通过旋转Mesh镜像以实现转身,这种情况下Shader必须关闭剔除。
还有一种更简单的方法就是直接修改矩阵缩放,当物体不可见时缩放为0,这样同样可以达到Mesh消失的效果。并且本身动画贴图中就是写入的骨骼的矩阵,只需在写入动画贴图前判定骨骼GameObject是否隐藏,隐藏则将矩阵中的缩放置0。
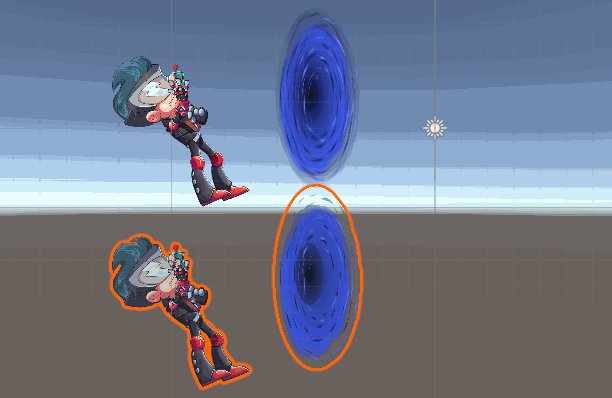
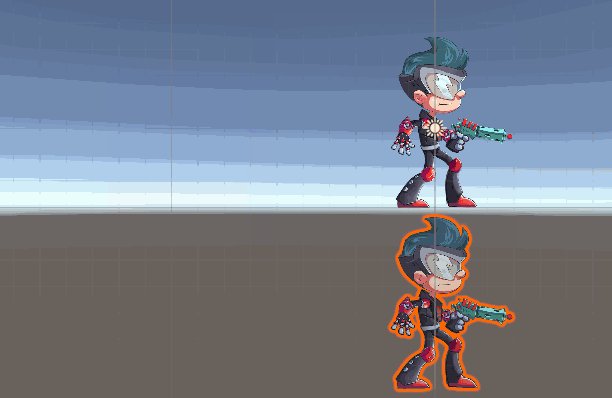
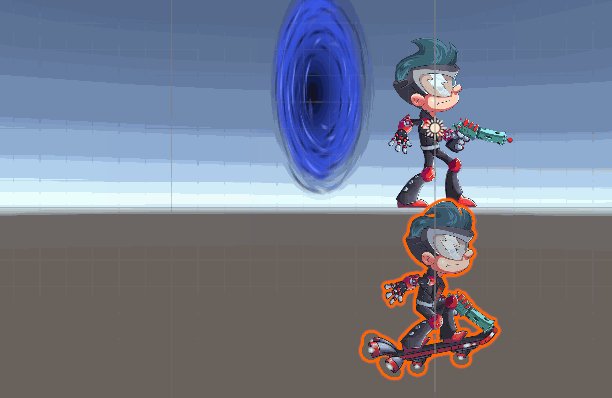
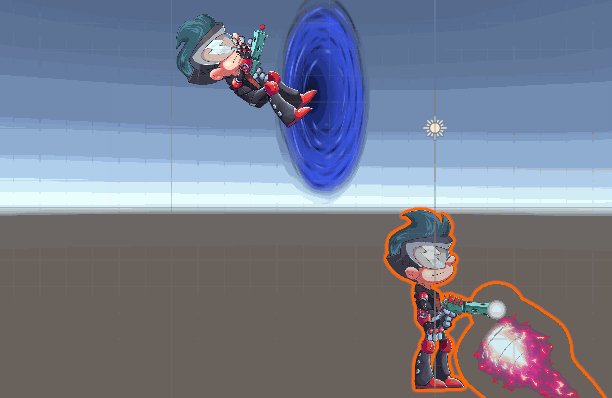
gpu spine动画效果: