摘要
本设计旨在开发一款基于Java, SpringBoot, Vue和UniApp的智能停车场小程序,以实现现代化、智能化的停车管理解决方案。通过整合后端Java SpringBoot框架和前端Vue与UniApp技术,该小程序能够为用户提供一个简洁、高效且用户友好的交互界面,同时确保系统的可扩展性和维护性。
在后端架构中,SpringBoot负责提供稳定可靠的服务端环境,处理业务逻辑,并维护数据的安全性和完整性。它通过与数据库的交互,管理车位信息、用户认证和交易处理等核心功能。
前端部分则由Vue.js框架主导,结合UniApp跨平台框架,不仅能够快速构建出响应式的Web界面,还能扩展到多端运行,包括微信小程序等移动平台,为用户提供无缝的停车体验。
总之,整个系统的设计注重用户体验和业务流程的优化,目的是为停车场管理者提供一个强大的管理工具,并为车主提供便捷、快速的停车服务,从而提升停车场的运营效率和用户的满意度。


主要功能
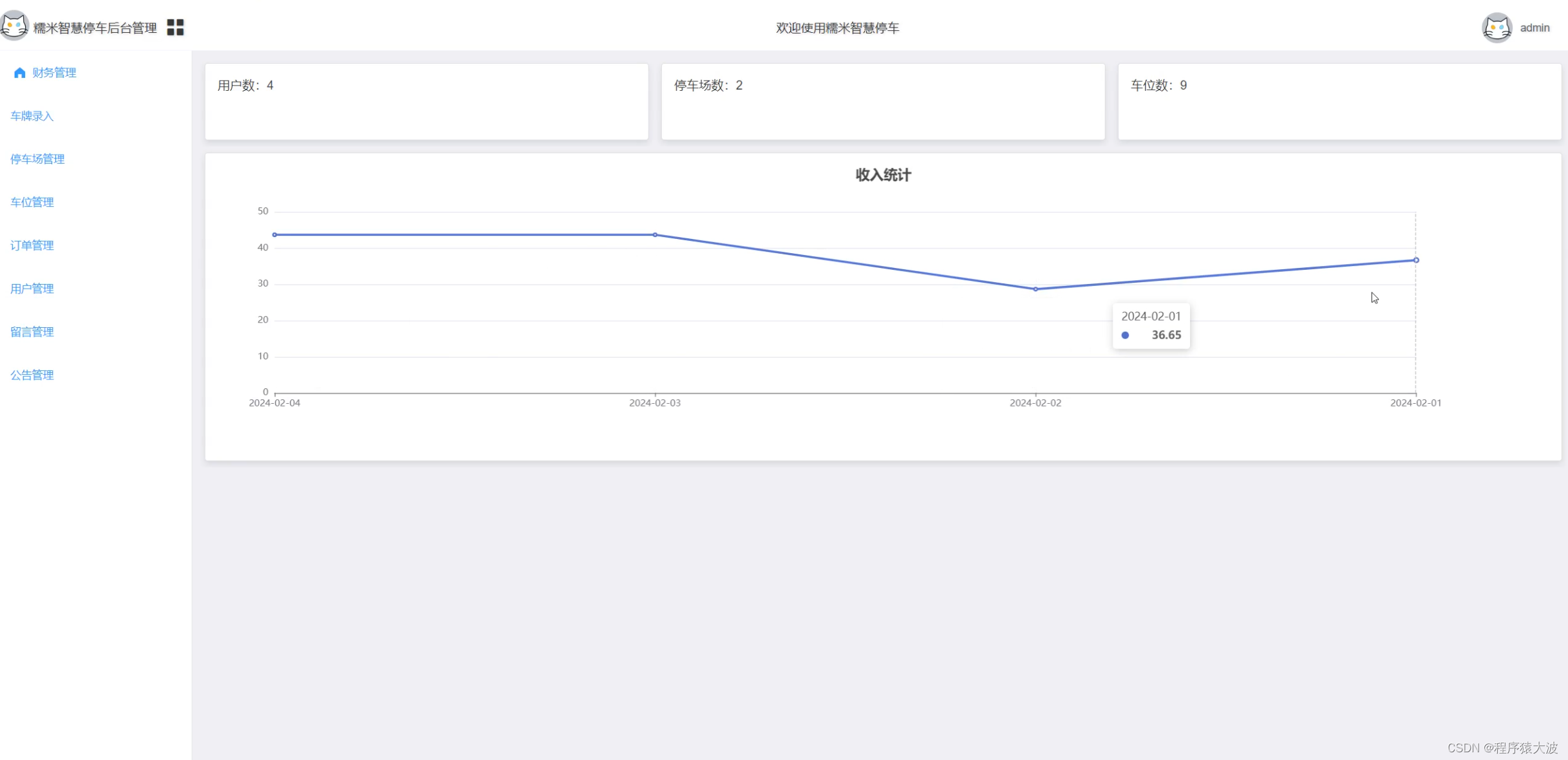
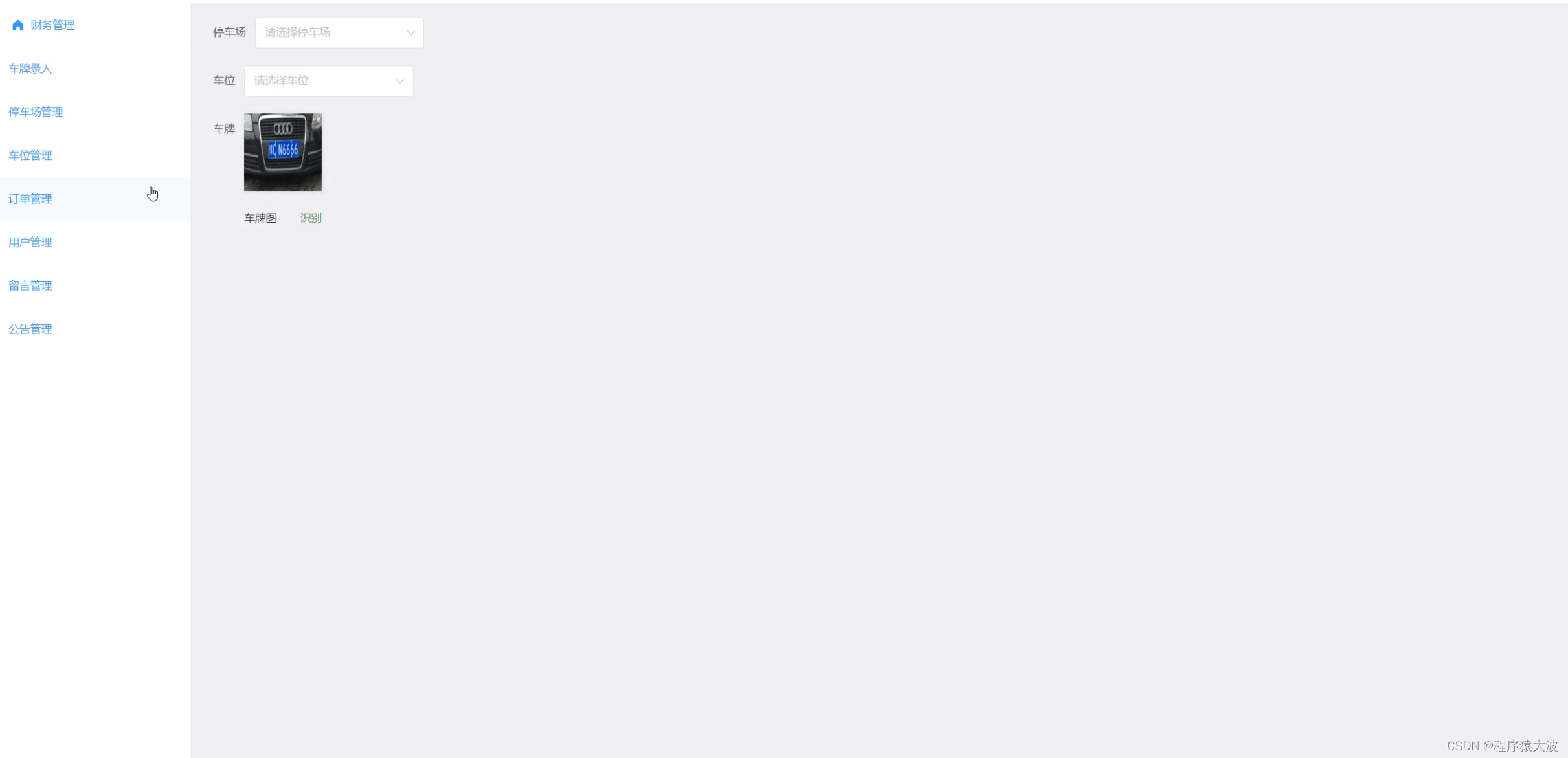
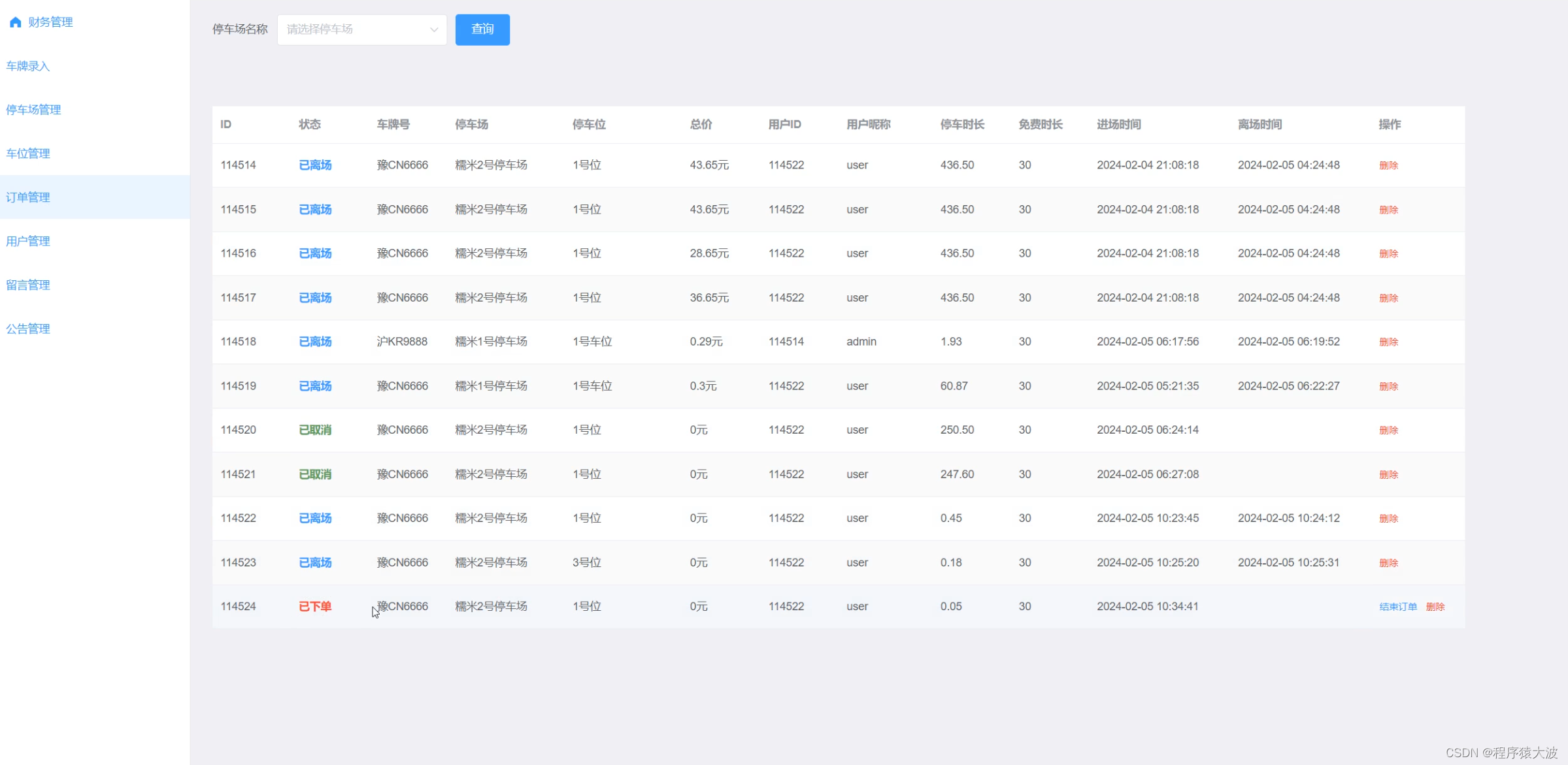
后台管理员端:具有登录、订单管理、停车场管理、车位管理、用户管理、留言反馈管理、公告管理、财务管理和车牌识别等功能;
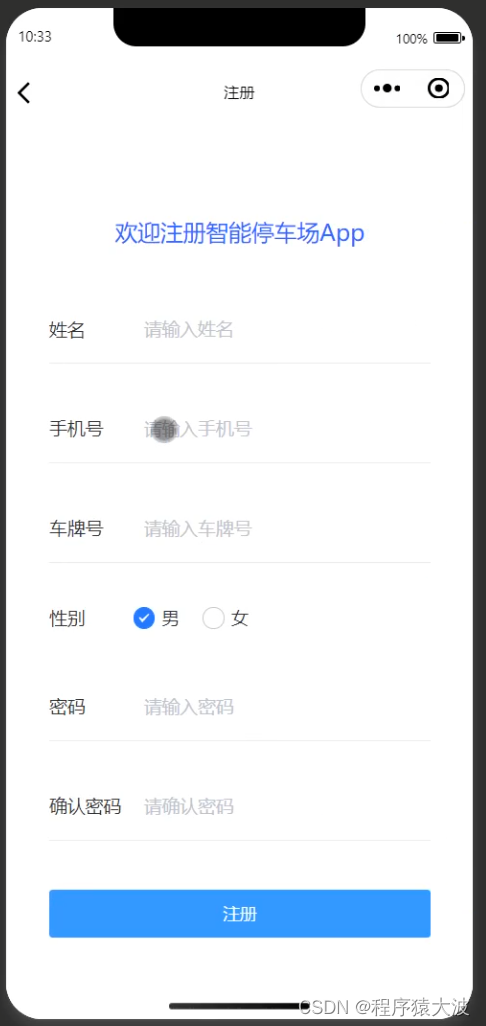
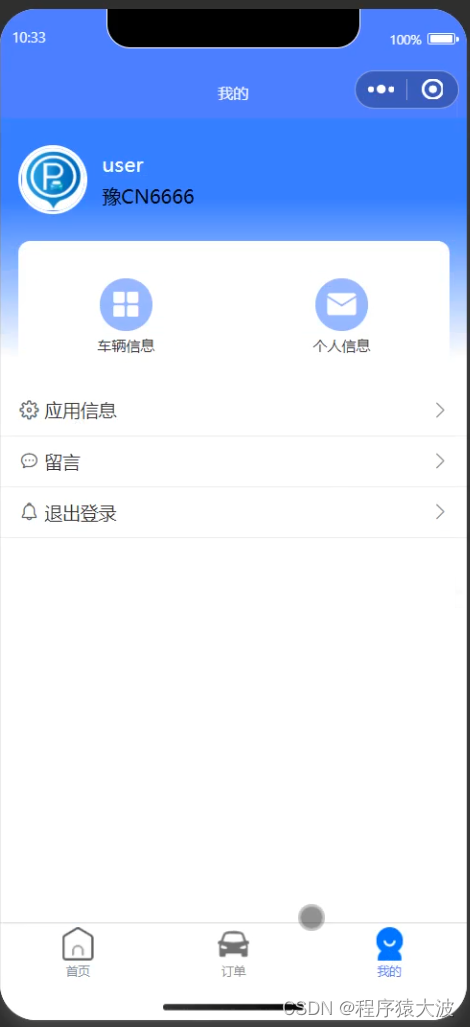
移动端小程序:具有注册登录、查看公告、提交留言、车位预约、管理订单、以及个人中心等功能。
注:
1.其中车牌识别使用百度的图像识别API;
2.小程序用户注册的时候需要填写车牌号信息,管理员扫描车牌图片的时候,如果跟这个小程序用户的车牌号一样,就会在小程序用户的订单管理出现一个进出停车场的订单,如果不是现有的小程序用户拥有的车牌号,就是一个访客车辆订单,只出现在管理员端。 然后这个在停车场停车的时候,根据一定的收费规则去收费,在系统里面可以设置这个收费规则,比如前多少分钟免费,过了多少分钟开始以每分钟多少钱去收;
预约功能是预约某个停车场的某个停车位,只要有一个用户预约了,就不能被其他人预约或者进入。


主要技术
后端:JAVA语言,SpringBoot框架,MySQL数据库,Maven依赖管理等;
前端:基于Vue的UniAPP框架,可编译成微信小程序。



部分代码展示
<template><view><view class="warp_user"><view class="top_user_box"><image src="/static/coolc/park.png"></image><view class="user_info"><view class="username">{{userInfo.nickName}}</view><view class="carNo">{{userInfo.carNo}}</view></view></view><view class="icon_boxs"><navigator class="i" hover-class="none" @click="showCarInfo"><view class="icon_box"><u-icon name="grid-fill" color="#fff" size="32"></u-icon></view><text class="n">车辆信息</text></navigator><navigator class="i" hover-class="none" @click="showUserInfo"><view class="icon_box"><u-icon name="email-fill" color="#fff" size="32"></u-icon></view><text class="n">个人信息</text></navigator></view></view><u-cell-group :border="false"><u-cell icon="setting" style="margin: 10rpx 0;" @click="info" :isLink="true" title="应用信息"></u-cell><u-cell icon="chat" style="margin: 10rpx 0;" @click="setFeedBack" :isLink="true" title="留言"></u-cell><u-cell @click="jump" icon="bell" style="margin: 10rpx 0;" :isLink="true" :title="login?'退出登录':'前往登录'"></u-cell></u-cell-group></view>
</template><script>import appRequest from "@/common/appRequestUrl.js"export default {data() {return {feed:{title:"",content:""},showModal:false,userInfo:{nickName:"",carNo:""},login:false}},onShow(){let info = appRequest.getUserInfo();if(!info.uid){uni.clearStorage()this.userInfo.nickName = "游客"this.userInfo.carNo = "登录后查看"}else{this.userInfo = info;this.login = true;}},methods: {setFeedBack(){uni.navigateTo({url: "/pages/user/feed/feed"});},navi(url) {uni.navigateTo({url: url});},jump(){if(this.login){this.login = false;uni.clearStorage();uni.switchTab({url:"/pages/site/index"})}else{uni.clearStorage();uni.navigateTo({url:"/pages/simple/login"})}},info(){uni.showModal({title:"应用信息",content:"智能停车场App,版本0.808",showCancel:false})},showCarInfo(){if(this.login){uni.showModal({title:"车辆信息",content:"当前绑定车牌号:"+this.userInfo.carNo,showCancel:false})}else{uni.showToast({title:"请登录后操作",icon:"none"})}},showUserInfo(){if(this.login){uni.navigateTo({url:"/pages/user/userInfo"})}else{uni.showToast({title:"请登录后操作",icon:"none"})}}}}
</script>演示视频
基于JAVA,Vue,UniAPP智能停车场小程序管理系统