ubuntu20.04设置docker容器开机自启动
- 1 docker自动启动
- 2 容器设置自动启动
- 3 容器自启动失败处理
1 docker自动启动
(1)查看已启动的服务
$ sudo systemctl list-units --type=service

此命令会列出所有当前加载的服务单元。默认情况下,此命令仅列出激活状态为active的服务单元。--all选项可列出所有服务单位,无论激活状态如何。
UNIT:服务单元名称
LOAD:表示systemd是否正确解析了单元的配置并将该单元加载到内存中
ACTIVE:表示单元的高级激活状态,此信息表示单元是否已经成功启动
SUB:表示单元的低级别激活状态,此信息指示有关该单元的更多详细信息
DESCRIPTION:表示单元的简短描述
图中docker明务已经启动,如果没有启动,则执行启动命令: systemctl start docker
(2)查看是否设置开机启动
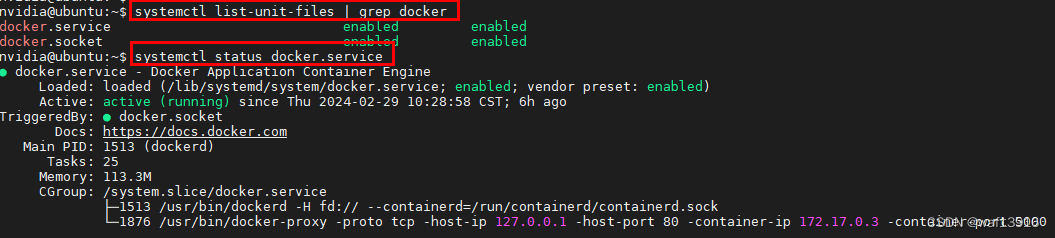
$ sudo systemctl list-unit-files | grep docker
#或者使用查看status
$ sudo systemctl status docker.service

显示enabled,说明docker服务已设置开机启动 ,如果未设置,则执行命令: systemctl enable docker.service
2 容器设置自动启动
(1)在启动命令中添加 --restart=always
sudo docker run -d --restart=always --name=nginx 605c77e624dd
参数说明:
--restart=always:表示容器退出时,docker会总是自动重启这个容器
--restart=on-failure:3:表示容器的退出状态码非0(非正常退出),自动重启容器,3是自动重启的次数。超过3此则不重启
--restart=no:默认值,容器退出时,docker不自动重启容器
--restart=unless-stopped:表示容器退出时总是重启,但是不考虑docker守护进程运行时就已经停止的容器
(2)把运行中的容器更新为自启动
$ sudo docker update --restart=always [容器id或name]
参考文章:
Docker服务以及容器如何设置服务器开机自动启动
docker服务设置自动启动
3 容器自启动失败处理
(1)在执行以下命令启动容器后,重启服务器,发现容器没有自动启动。
$ sudo docker run -d --name test --gpus all -p 192.168.3.30:80:5000 --restart=always waf/facerecognition/arm64v8
$ sudo reboot
查看docker服务自启动状态
$ sudo docker ps
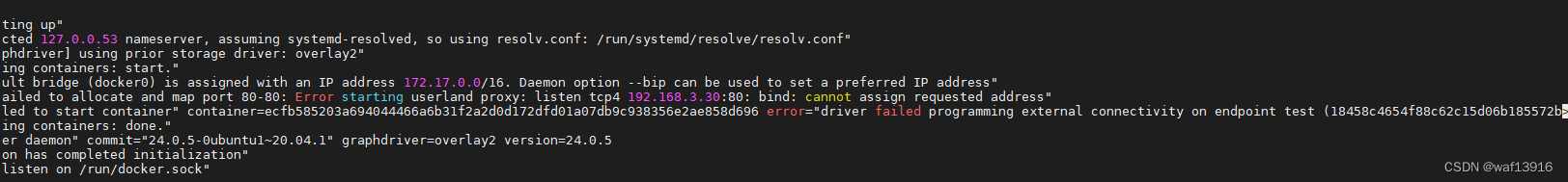
$ sudo journalctl -u docker.service
出现错误信息:
level=warning msg="Failed to allocate and map port 80-80: Error starting userland proxy: listen tcp4 192.168.3.30:80: bind: cannot assign requested address"
…
level=error msg="failed to start container" container=ecfb585203a6d0d172d... error="driver failed programming external connectivity on endpoint test (18458c46..>


(2)修改-p参数,执行启动容器命令后,重启服务器,test和test2容器均可以自启动。
$ sudo docker run -d --name test --gpus all -p 127.0.0.1:80:5000 --restart=always waf/facerecognition/arm64v8
$ sudo docker run -d --name test2 --gpus all -p 90:5000 --restart=always waf/facerecognition/arm64v8
$ sudo reboot
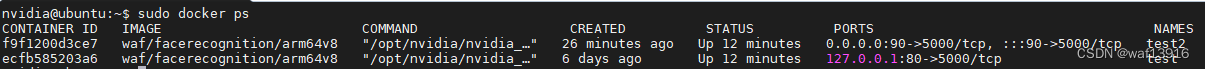
$ sudo docker ps

但是使用postman发送请求时,只有test2即90端口可以接收到,80无法接收到。所以在部署服务启动容器时,
-p参数直接写端口,不要写ip(192.168.3.30)或者“127.0.0.1”。

参考文档:
Bind: cannot assign requested address




![好视通视频会议系统存在任意文件读取漏洞复现 [附POC]](https://img-blog.csdnimg.cn/img_convert/edeb668ad1d21ceb5295b9e3357459cb.png)