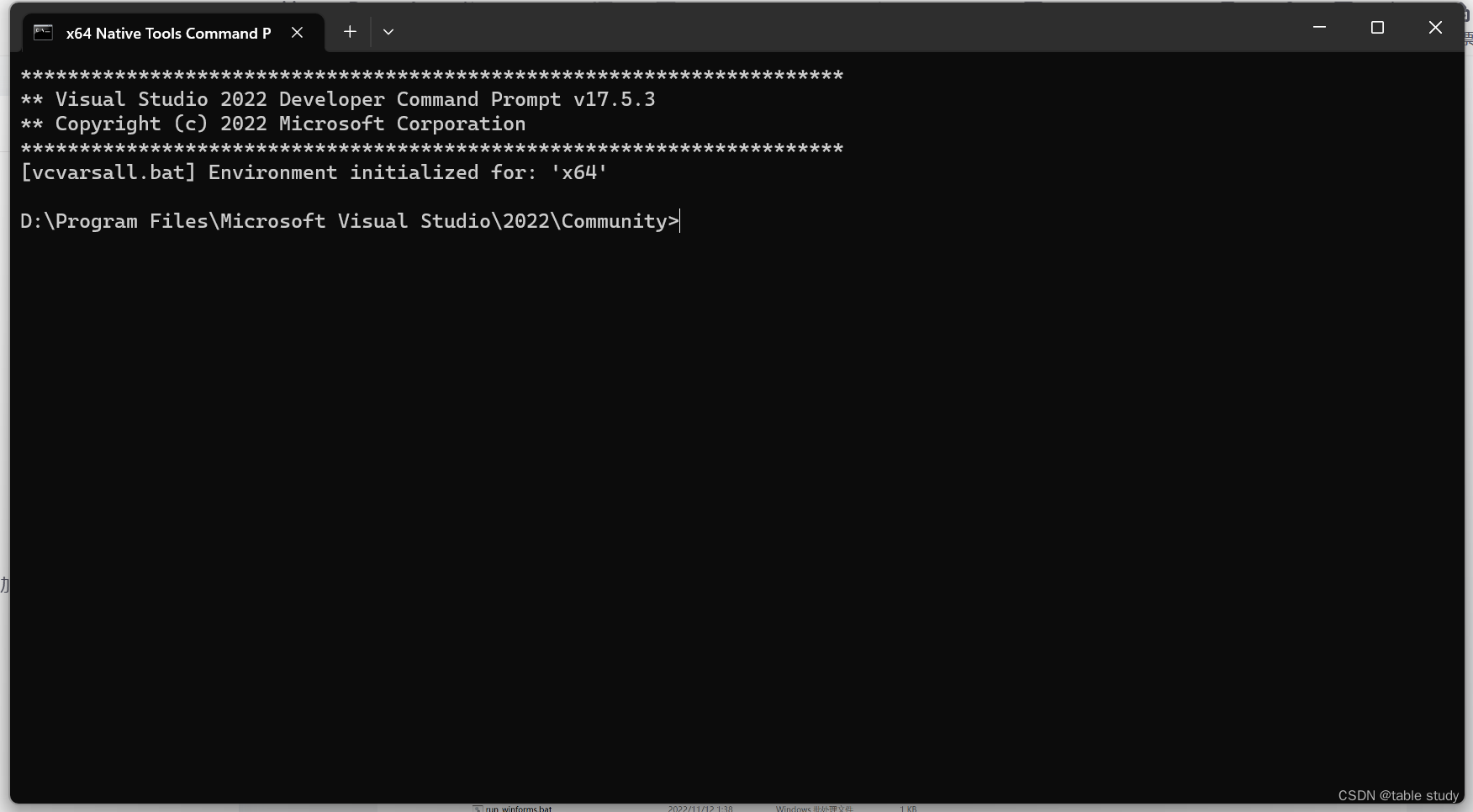
1.编译
将msvc.bat文件拖入vs2022的x64 native tools,即可


2.about.xaml
<Windowxmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"x:Class="IE_WPF_WinForms.AboutDialog"x:Name="Window"xmlns:local="clr-namespace:IE_WPF_WinForms"Title="About Import/Export Sample"Width="312" Height="285"><StackPanel Orientation="Vertical"><Label Content="Import/Export Sample," HorizontalAlignment="Center"/><Label Content="Open CASCADE Technology " HorizontalAlignment="Center"/><Image Source="res\occ_logo.bmp" Width="194" Height="100" /><Label Content="Copyright (C) 2004-2013, Open CASCADE S.A.S" HorizontalAlignment="Center"/><Label Content="http://www.opencascade.com" HorizontalAlignment="Center" FontFamily="Modern No. 20"/><Button Content="OK" HorizontalAlignment="Center" Width="75" Command="local:IECommands.AboutOk"/></StackPanel>
</Window>using System;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;namespace IE_WPF_WinForms
{/// <summary>/// Interaction logic for About.xaml/// </summary>public partial class AboutDialog : Window{public AboutDialog(){this.InitializeComponent();CommandBinding aBind_Ok = new CommandBinding( IECommands.AboutOk );//CommandBinding 用于将命令(例如按钮点击)与事件处理程序(例如方法)关联起来。当命令执行时,与之关联的事件处理程序将被调用,从而执行相应的逻辑。这种机制使得开发人员可以在代码中定义一次命令处理逻辑,然后在需要的地方重用该逻辑,而不必在每个界面元素上都编写事件处理程序。aBind_Ok.Executed += OkCommand_Executed;//这行代码将 OkCommand_Executed 方法添加为 aBind_Ok 对象的 Executed 事件的事件处理程序。换句话说,当 aBind_Ok 对象引发 Executed 事件时(例如,当与该命令关联的操作被触发时),OkCommand_Executed 方法将被调用来执行相应的逻辑。aBind_Ok.CanExecute += OkCommand_CanExecute;//决定aBind_Ok.Executed是否能被执行CommandBindings.Add(aBind_Ok);}private void OkCommand_Executed( object sender, ExecutedRoutedEventArgs e ){this.Close();}private void OkCommand_CanExecute(object sender, CanExecuteRoutedEventArgs e){e.CanExecute = true;//设置为false则不可执行,如果把OkCommand_CanExecute相关的都注释掉,则默认为不可执行}}
}2.iecommands
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows.Input;namespace IE_WPF_WinForms
{public class IECommands{// 定义静态属性,表示不同的命令public static RoutedUICommand New { get; private set; }public static RoutedUICommand Close { get; private set; }public static RoutedUICommand Quit { get; private set; }public static RoutedUICommand About { get; private set; }public static RoutedUICommand AboutOk { get; private set; }static IECommands(){#region menu// 创建新命令,并设置快捷键InputGestureCollection inputsNew = new InputGestureCollection();inputsNew.Add(new KeyGesture(Key.N, ModifierKeys.Control, "Ctrl + N"));New = new RoutedUICommand("New", "New", typeof(IECommands), inputsNew);// 创建关闭命令Close = new RoutedUICommand("Close", "Close", typeof(IECommands));// 创建退出命令,并设置快捷键InputGestureCollection inputsQuit = new InputGestureCollection();inputsQuit.Add(new KeyGesture(Key.F4, ModifierKeys.Alt, "Alt + F4"));Quit = new RoutedUICommand("Quit", "Quit", typeof(IECommands), inputsQuit);// 创建关于命令,并设置快捷键InputGestureCollection inputsAbout = new InputGestureCollection();inputsAbout.Add(new KeyGesture(Key.F1));About = new RoutedUICommand("About", "About", typeof(IECommands), inputsAbout);#endregion#region aboutDlg// 创建关于对话框确定命令,并设置快捷键InputGestureCollection inputsAboutOk = new InputGestureCollection();inputsAboutOk.Add(new KeyGesture(Key.Enter));AboutOk = new RoutedUICommand("AboutOk", "AboutOk", typeof(IECommands), inputsAboutOk);#endregion}}
}
这段代码定义了一个静态类 IECommands,其中包含了几个静态属性,每个属性表示一个命令。每个命令都是一个 RoutedUICommand 类型的对象,用于处理 WPF 应用程序中的命令操作。具体注释如下:
public static RoutedUICommand New { get; private set; }:表示新建命令。public static RoutedUICommand Close { get; private set; }:表示关闭命令。public static RoutedUICommand Quit { get; private set; }:表示退出命令。public static RoutedUICommand About { get; private set; }:表示关于命令。public static RoutedUICommand AboutOk { get; private set; }:表示关于对话框确定命令。
在静态构造函数中,每个命令对象都被实例化并初始化,其中包括命令名称、显示文本和快捷键等信息。
3.mainwindow.xaml
<Windowxmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" <!-- 命名空间定义 -->xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" <!-- 命名空间定义 -->x:Class="IE_WPF_WinForms.MainWindow" <!-- 定义窗口类 -->xmlns:local="clr-namespace:IE_WPF_WinForms" <!-- 命名空间定义 -->Title="Sample Import/Export" Height="600" Width="900" Icon="res/MainFrame.ico"> <!-- 窗口标题、大小、图标 --><Window.Background> <!-- 设置窗口背景 --><SolidColorBrush Color="{DynamicResource {x:Static SystemColors.ControlDarkColorKey}}"/> <!-- 使用动态资源设置背景颜色 --></Window.Background><Window.Resources> <!-- 设置窗口资源 --><BooleanToVisibilityConverter x:Key="boolToVisibilityConverter"/> <!-- 定义布尔值转换为可见性的转换器 --></Window.Resources><Grid> <!-- 定义主体布局为网格 --><Grid.RowDefinitions> <!-- 定义网格行 --><RowDefinition Height="auto"/> <!-- 第一行高度自适应 --><RowDefinition Height="auto"/> <!-- 第二行高度自适应 --><RowDefinition /> <!-- 第三行高度为剩余空间 --><RowDefinition Height="auto"/> <!-- 第四行高度自适应 --></Grid.RowDefinitions><Menu Height="25" Grid.Row="0"> <!-- 菜单栏,位于第一行 --><MenuItem Header="File"> <!-- 文件菜单项 --><MenuItem Command="local:IECommands.New"/> <!-- 新建命令 --><MenuItem Command="local:IECommands.Close"/> <!-- 关闭命令 --><MenuItem Header="Import" IsEnabled="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type Window}}, Path=IsDocumentOpen}"> <!-- 导入子菜单 --><MenuItem Name="ImportBrep" Header="BRep..." Click="ImportBRep_Click"/> <!-- BRep 导入选项 --><MenuItem Name="ImportIges" Header="Iges..." Click="ImportIges_Click"/> <!-- Iges 导入选项 --><MenuItem Name="ImportStep" Header="Step..." Click="ImportStep_Click"/> <!-- Step 导入选项 --在这段 XAML 代码中,最下面的 </MenuItem> 标签表示对 <MenuItem> 元素的闭合,它用于结束一个 MenuItem 的定义。></MenuItem><MenuItem Header="Export" IsEnabled="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type Window}}, Path=IsDocumentOpen}"> <!-- 导出子菜单 --><MenuItem Name="ExportBrep" Header="BRep..." Click="ExportBRep_Click"/> <!-- BRep 导出选项 --><MenuItem Name="ExportIges" Header="Iges..." Click="ExportIges_Click"/> <!-- Iges 导出选项 --><MenuItem Name="ExportStep" Header="Step..." Click="ExportStep_Click"/> <!-- Step 导出选项 --><MenuItem Name="ExportStl" Header="Stl..." Click="ExportStl_Click"/> <!-- Stl 导出选项 --><MenuItem Name="ExportVrml" Header="Vrml..." Click="ExportVrml_Click"/> <!-- Vrml 导出选项 --><Separator/> <!-- 分隔线 --><MenuItem Name="ExportImage" Header="Image..." Click="ExportImage_Click"/> <!-- 图像导出选项 --></MenuItem><Separator/> <!-- 分隔线 --><MenuItem Command="local:IECommands.Quit"/> <!-- 退出命令 --></MenuItem><MenuItem Header="View"> <!-- 视图菜单项 --><MenuItem Name="ActivateToolbar" IsCheckable="True" IsChecked="True" Header="Toolbar"/> <!-- 工具栏显示/隐藏选项 --><MenuItem Name="ActivateStatusbar" IsCheckable="True" IsChecked="True" Header="Statusbar"/> <!-- 状态栏显示/隐藏选项 --></MenuItem><MenuItem Header="Help"> <!-- 帮助菜单项 --><MenuItem Header="About" Command="local:IECommands.About"/> <!-- 关于命令 --></MenuItem></Menu><ToolBarTray Background="White" Grid.Row="1"> <!-- 工具栏托盘,位于第二行 --><ToolBar Name="ToolBar" Band="1" BandIndex="1" <!-- 工具栏 -->Visibility="{Binding ElementName=ActivateToolbar, Path=IsChecked, Converter={StaticResource boolToVisibilityConverter}}" <!-- 根据绑定的可见性属性显示/隐藏工具栏 -->MouseEnter="ToolBar_MouseEnter" MouseLeave="ToolBar_MouseLeave"> <!-- 鼠标进入/离开事件 --><Button ToolTip="New" Command="local:IECommands.New"> <!-- 新建按钮 --><Image Source="res/new.png" Style="{StaticResource toolbarImageStyle}"/> <!-- 图像 --></Button><Button ToolTip="About" Command="local:IECommands.About"> <!-- 关于按钮 --><Image Source="res/help.png" Style="{StaticResource toolbarImageStyle}"/> <!-- 图像 --></Button></ToolBar><!-- 其他工具栏按钮省略 --></ToolBarTray><TabControl Name="ViewPanel" Grid.Row="2" <!-- 标签页控件,位于第三行 -->SelectionChanged="OnViewerChanged" <!-- 选择改变事件 -->Visibility="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type Window}}, Path=IsDocumentOpen, Converter={StaticResource boolToVisibilityConverter}}"> <!-- 根据绑定的可见性属性显示/隐藏标签页 --><TabControl.ContextMenu> <!-- 标签页右键菜单 --><ContextMenu><MenuItem Command="local:IECommands.New" Style="{StaticResource popupItem}"/> <!-- 新建命令 --><MenuItem Command="local:IECommands.Close" Style="{StaticResource popupItem}"/> <!-- 关闭命令 --></ContextMenu></TabControl.ContextMenu></TabControl><StatusBar Background="White" Grid.Row="3" Visibility="{Binding ElementName=ActivateStatusbar, Path=IsChecked, Converter={StaticResource boolToVisibilityConverter}}"> <!-- 状态栏,位于第四行 --><TextBlock Text="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type Window}}, Path=StatusBarText}"/> <!-- 状态栏文本 --></StatusBar></Grid>
</Window>
4.mainwindow.xaml.cs
using System.Text; // 导入System.Text命名空间
using System.Windows; // 导入System.Windows命名空间
using System.Windows.Controls; // 导入System.Windows.Controls命名空间
using System.Windows.Data; // 导入System.Windows.Data命名空间
using System.Windows.Documents; // 导入System.Windows.Documents命名空间
using System.Windows.Input; // 导入System.Windows.Input命名空间
using System.Windows.Media; // 导入System.Windows.Media命名空间
using System.Windows.Media.Imaging; // 导入System.Windows.Media.Imaging命名空间
using System.Windows.Navigation; // 导入System.Windows.Navigation命名空间
using System.Windows.Shapes; // 导入System.Windows.Shapes命名空间
using System.ComponentModel; // 导入System.ComponentModel命名空间
using System.Windows.Forms.Integration; // 导入System.Windows.Forms.Integration命名空间namespace IE_WPF_WinForms
{/// <summary>/// Interaction logic for MainWindow.xaml/// </summary>public partial class MainWindow : Window, INotifyPropertyChanged // 定义MainWindow类,继承自Window类,实现了INotifyPropertyChanged接口{public event PropertyChangedEventHandler PropertyChanged; // PropertyChanged事件,用于通知属性更改protected void RaisePropertyChanged(string thePropertyName) // 属性更改通知方法{if (PropertyChanged != null){PropertyChanged(this, new PropertyChangedEventArgs(thePropertyName));}}// 构造函数public MainWindow(){InitializeComponent(); // 初始化窗口组件// 初始化属性值StatusBarText = String.Empty;IsHlrOffPushed = false;IsHlrOnPushed = true;IsZoomWinEnabled = true;// 添加命令绑定#region menu operations// 添加New命令绑定CommandBinding aBind_New = new CommandBinding(IECommands.New);aBind_New.Executed += NewCommand_Executed;CommandBindings.Add(aBind_New);// 添加Close命令绑定CommandBinding aBind_Close = new CommandBinding(IECommands.Close);aBind_Close.Executed += CloseCommand_Executed;aBind_Close.CanExecute += CloseCommand_CanExecute;CommandBindings.Add(aBind_Close);// 添加Quit命令绑定CommandBinding aBind_Quit = new CommandBinding(IECommands.Quit);aBind_Quit.Executed += QuitCommand_Executed;CommandBindings.Add(aBind_Quit);// 添加About命令绑定CommandBinding aBind_About = new CommandBinding(IECommands.About);aBind_About.Executed += AboutCommand_Executed;CommandBindings.Add(aBind_About);# endregionPreviewKeyDown += new KeyEventHandler(OnPreviewKeyDown); // 添加键盘按下事件处理程序PreviewKeyUp += new KeyEventHandler(OnPreviewKeyUp); // 添加键盘释放事件处理程序}// 状态栏文本属性private String myStatusBarText;public String StatusBarText{get{return myStatusBarText;}private set{myStatusBarText = value;RaisePropertyChanged("StatusBarText");}}// HlrOff按钮状态属性private bool isHlrOffPushed;public Boolean IsHlrOffPushed{get{return isHlrOffPushed;}set{isHlrOffPushed = value;RaisePropertyChanged("isHlrOffPushed");}}// HlrOn按钮状态属性private bool isHlrOnPushed;public Boolean IsHlrOnPushed{get{return isHlrOnPushed;}set{isHlrOnPushed = value;RaisePropertyChanged("IsHlrOnPushed");}}// ZoomWin按钮状态属性private bool isZoomWinEnabled;public Boolean IsZoomWinEnabled{get{return isZoomWinEnabled;}set{isZoomWinEnabled = value;RaisePropertyChanged("IsZoomWinEnabled");}}// 获取当前活动的OCCViewerprivate OCCViewer ActiveViewer{get{if (!IsDocumentOpen){return null;}WindowsFormsHost aHost = (ViewPanel.SelectedContent) as WindowsFormsHost;if (aHost == null){return null;}return aHost.Child as OCCViewer;}}// 判断文档是否打开属性public Boolean IsDocumentOpen{get{return ViewPanel.Items.Count > 0;}}// 新文档计数器private int myDocumentCounter = 1;// New命令执行方法private void NewCommand_Executed(object sender, ExecutedRoutedEventArgs e){// 创建新文档WindowsFormsHost aHost = new WindowsFormsHost();OCCViewer aForm = new OCCViewer();aForm.Show();aHost.Child = aForm;TabItem aNewTab = new TabItem();aNewTab.Content = aHost;aNewTab.IsSelected = true;aNewTab.Header = "Document " + myDocumentCounter.ToString();myDocumentCounter++;ViewPanel.Items.Add(aNewTab);// 更新XAML属性RaisePropertyChanged("IsDocumentOpen");}// Close命令执行方法private void CloseCommand_Executed(object sender, ExecutedRoutedEventArgs e){if (ViewPanel.Items.Count > 0){ViewPanel.Items.Remove(ViewPanel.SelectedItem);}// 更新XAML属性RaisePropertyChanged("IsDocumentOpen");}// Close命令执行时是否可执行方法private void CloseCommand_CanExecute(object sender, CanExecuteRoutedEventArgs e){e.CanExecute = IsDocumentOpen;}// Quit命令执行方法private void QuitCommand_Executed(object sender, ExecutedRoutedEventArgs e){this.Close();}// ImportBRep按钮点击事件处理方法private void ImportBRep_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.ImportModel(ModelFormat.BREP);}}// ImportIges按钮点击事件处理方法private void ImportIges_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.ImportModel(ModelFormat.IGES);}}// ImportStep按钮点击事件处理方法private void ImportStep_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.ImportModel(ModelFormat.STEP);}}// ExportBRep按钮点击事件处理方法private void ExportBRep_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.ExportModel(ModelFormat.BREP);}}// ExportStep按钮点击事件处理方法private void ExportStep_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.ExportModel(ModelFormat.STEP);}}// ExportIges按钮点击事件处理方法private void ExportIges_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.ExportModel(ModelFormat.IGES);}}// ExportStl按钮点击事件处理方法private void ExportStl_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.ExportModel(ModelFormat.STL);}}// ExportVrml按钮点击事件处理方法private void ExportVrml_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.ExportModel(ModelFormat.VRML);}}// ExportImage按钮点击事件处理方法private void ExportImage_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.ExportModel(ModelFormat.IMAGE);}}// FitAll按钮点击事件处理方法private void FitAllBtn_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.FitAll();}}// ZoomWindow按钮点击事件处理方法private void ZoomWindowBtn_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){IsZoomWinEnabled = false;ActiveViewer.ZoomWindow();}}// DynamicZooming按钮点击事件处理方法private void DynamicZoomingBtn_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.DynamicZooming();}}// DynamicPanning按钮点击事件处理方法private void DynamicPanningBtn_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.DynamicPanning();}}// GlobalPanning按钮点击事件处理方法private void GlobalPanningBtn_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.GlobalPanning();}}// FrontBtn按钮点击事件处理方法private void FrontBtn_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.FrontView();}}// BackBtn按钮点击事件处理方法private void BackBtn_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.BackView();}}// TopBtn按钮点击事件处理方法private void TopBtn_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.TopView();}}// BottomBtn按钮点击事件处理方法private void BottomBtn_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.BottomView();}}// LeftBtn按钮点击事件处理方法private void LeftBtn_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.LeftView();}}// RightBtn按钮点击事件处理方法private void RightBtn_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.RightView();}}// AxoBtn按钮点击事件处理方法private void AxoBtn_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.AxoView();}}// ResetBtn按钮点击事件处理方法private void ResetBtn_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.Reset();}}// DynamicRotationBtn按钮点击事件处理方法private void DynamicRotationBtn_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.DynamicRotation();}}// HiddenOffBtn按钮点击事件处理方法private void HiddenOffBtn_Click(object sender, RoutedEventArgs e){IsHlrOffPushed = true;IsHlrOnPushed = false;if (ActiveViewer != null){ActiveViewer.HiddenOff();}}// HiddenOnBtn按钮点击事件处理方法private void HiddenOnBtn_Click(object sender, RoutedEventArgs e){IsHlrOffPushed = false;IsHlrOnPushed = true;if (ActiveViewer != null){ActiveViewer.HiddenOn();}}// About命令执行方法private void AboutCommand_Executed(object sender, ExecutedRoutedEventArgs e){AboutDialog aDlg = new AboutDialog();aDlg.ShowDialog();}// Toolbar鼠标进入事件处理方法private void ToolBar_MouseEnter(object sender, MouseEventArgs e){StatusBarText = "Toolbar";}// DocumentToolBar鼠标进入事件处理方法private void DocumentToolBar_MouseEnter(object sender, MouseEventArgs e){StatusBarText = "Document toolbar";}// ViewToolBar鼠标进入事件处理方法private void ViewToolBar_MouseEnter(object sender, MouseEventArgs e){StatusBarText = "View toolbar";}// Toolbar鼠标离开事件处理方法private void ToolBar_MouseLeave(object sender, MouseEventArgs e){StatusBarText = "";}// 缩放完成事件处理方法public void OnZoomingFinished(object sender, EventArgs e){IsZoomWinEnabled = true;}// 是否启用Wireframe属性public bool IsWireframeEnabled{get{if (ActiveViewer != null){return ActiveViewer.IsWireframeEnabled;}return false;}}// Wireframe按钮点击事件处理方法private void Wireframe_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.Wireframe();}}// Shading按钮点击事件处理方法private void Shading_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.Shading();}}// 是否启用Shading属性public bool IsShadingEnabled{get{if (ActiveViewer != null){return ActiveViewer.IsShadingEnabled;}return false;}}// Color按钮点击事件处理方法private void Color_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.Color();}}// 是否启用Color属性public bool IsColorEnabled{get{if (ActiveViewer != null){return ActiveViewer.IsColorEnabled;}return false;}}// Material按钮点击事件处理方法private void Material_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.Material();}}// 是否启用Material属性public bool IsMaterialEnabled{get{if (ActiveViewer != null){return ActiveViewer.IsMaterialEnabled;}return false;}}// Transparency按钮点击事件处理方法private void Transparency_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.Transparency();}}// 是否启用Transparency属性public bool IsTransparencyEnabled{get{if (ActiveViewer != null){return ActiveViewer.IsTransparencyEnabled;}return false;}}// Delete按钮点击事件处理方法private void Delete_Click(object sender, RoutedEventArgs e){if (ActiveViewer != null){ActiveViewer.Delete();}}// 是否启用Delete属性public bool IsDeleteEnabled{get{if (ActiveViewer != null){return ActiveViewer.IsDeleteEnabled;}return false;}}// 工具栏操作可用性改变时更新属性private void AvaliabiltyOfOperationToolbarChanged(){RaisePropertyChanged("IsWireframeEnabled");RaisePropertyChanged("IsShadingEnabled");RaisePropertyChanged("IsTransparencyEnabled");RaisePropertyChanged("IsColorEnabled");RaisePropertyChanged("IsMaterialEnabled");RaisePropertyChanged("IsDeleteEnabled");}// 操作可用性改变事件处理方法public void OnAvaliabiltyOfOperationsChanged(object sender, EventArgs e){AvaliabiltyOfOperationToolbarChanged();}// 视图更改事件处理方法private void OnViewerChanged(object sender, SelectionChangedEventArgs e){if (e.RemovedItems.Count > 0){WindowsFormsHost aHost = ((e.RemovedItems[0] as TabItem).Content) as WindowsFormsHost;if (aHost == null){return;}OCCViewer aViewer = aHost.Child as OCCViewer;if (aViewer != null){aViewer.ZoomingFinished -= new EventHandler(OnZoomingFinished);aViewer.AvaliabiltyOfOperationsChanged -= new EventHandler(OnAvaliabiltyOfOperationsChanged);}}if (e.AddedItems.Count > 0){WindowsFormsHost aHost = ((e.AddedItems[0] as TabItem).Content) as WindowsFormsHost;if (aHost == null){return;}OCCViewer aViewer = aHost.Child as OCCViewer;if (aViewer != null){aViewer.ZoomingFinished += new EventHandler(OnZoomingFinished);aViewer.AvaliabiltyOfOperationsChanged += new EventHandler(OnAvaliabiltyOfOperationsChanged);}}AvaliabiltyOfOperationToolbarChanged();}// 键盘按下事件处理方法private void OnPreviewKeyDown(object sender, KeyEventArgs args){if (ActiveViewer != null){ActiveViewer.OnKeyDown(args.Key);}}// 键盘释放事件处理方法private void OnPreviewKeyUp(object sender, KeyEventArgs args){if (ActiveViewer != null){ActiveViewer.OnKeyUp();}}}
}
这段代码实现了一个包含多个选项卡的主窗口,每个选项卡中嵌套了Windows Forms控件。窗口中包含了各种命令和事件处理逻辑,用于控制图形视图的显示和交互。