详解 JavaScript 中的数组

创建数组
注:在JS中的数组不要求元素的类型,元素类型可以一样,也可以不一样
1.使用 new 关键字创建
let array = new Array()
2.使用字面量方式创建(常用)
let array1 = [1,2,3,"4"]
获取数组元素
使用下标的方式访问数组元素
示例
let array = [1,2,3,"4"]
console.log(array)
console.log(array[2])
运行结果

特殊示例
在JS里访问一个下标不存在的一个元素,它不会抛出一个异常,而是显示
undefined这样一个数值
let array = [1,2,3,"4"]
// 这个代码放到java中,会抛出来一个数组越界异常
console.log(array[10])
运行结果

注:不要给数组名直接赋值, 否则会导致数组中的所有元素都不存在了.
新增数组元素
1.通过修改length新增
可以理解为在末尾新增元素,不过此时新增的元素类型为undefined
示例
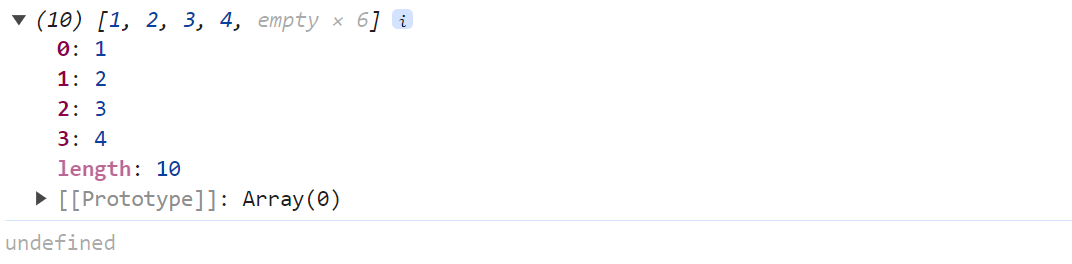
let array = [1,2,3,4]
array.length = 10
console.log(array)
console.log(array[9])
运行结果

2.通过下标新增
如果下标超出范围去赋值元素, 则数组长度会随之增加,然后给指定位置插入新元素,其它新增位置默认为undefined
示例
let array = new Array()
console.log(array)
for(i = 0; i < 10; i++) {array[i] = i;
}
console.log(array)
运行结果

3.使用push进行追加元素
给定一个数组, 把数组中的数放到另一个new_array中
示例代码
let array = [1,2,3,4]
let new_array = new Array()
// 将array中所有的元素追加到new_array中
for(i = 0;i < array.length; i++) {new_array.push(array[i])
}
console.log(new_array)
运行结果

删除数组中的元素
使用splice方法删除元素,splice的第一个参数表示从下表为多少的位置开始删除,第二个参数表示要删除的元素个数是多少
示例代码
let array = [1,2,3]
console.log(array)
console.log("对数组下标为1的元素进行删除")
array.splice(1,1)
console.log(array)
运行结果






![【洛谷 P9240】[蓝桥杯 2023 省 B] 冶炼金属 题解(二分答案)](https://img-blog.csdnimg.cn/direct/08380953de5345f5880c7125af2d5701.png)