1,跨域的产生
跨域: 指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是
浏览器对 javascript 施加的安全限制 。
• 同源策略 :是指协议,域名,端口都要相同,其中有一个不同都会产生跨域;

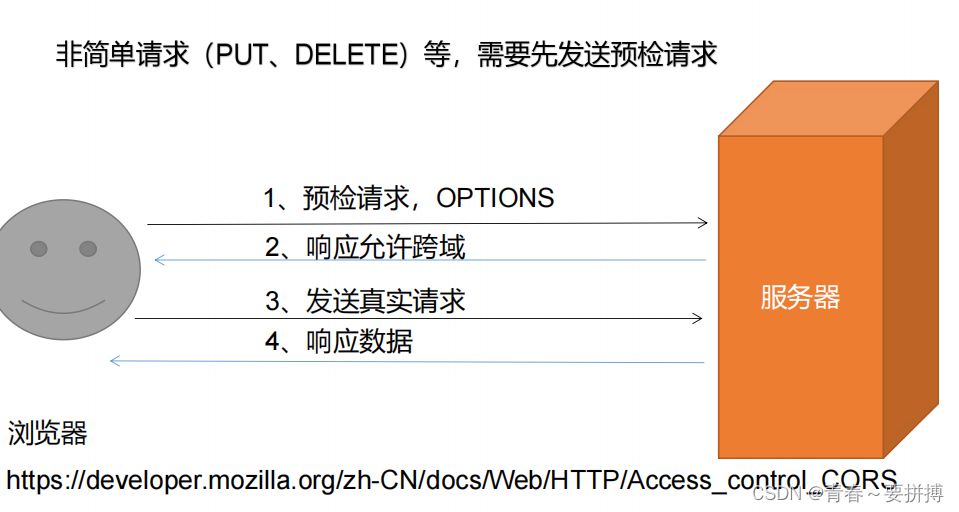
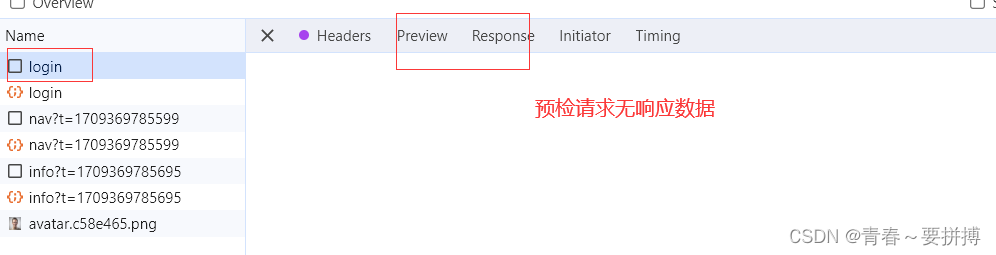
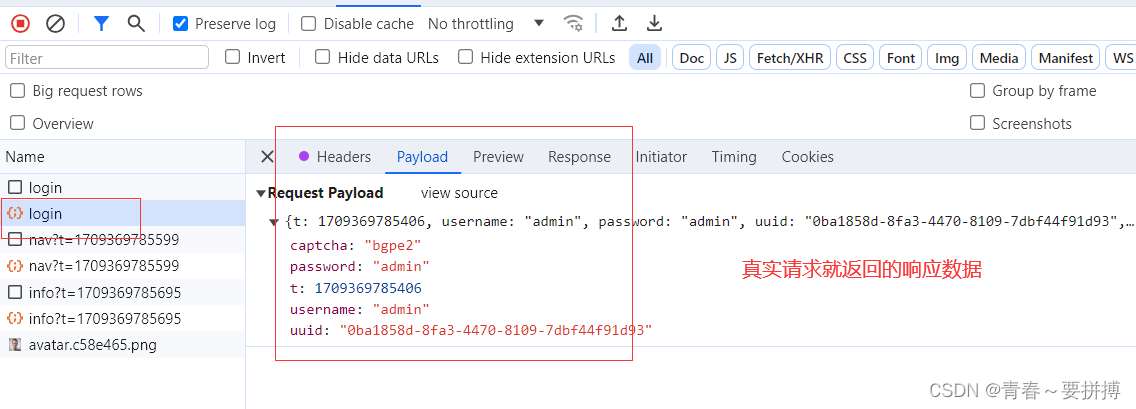
2,跨域流程

3,解决跨域
(一)使用nginx部署为同一域

(二)配置当次请求允许跨域
添加响应头• Access-Control-Allow-Origin :支持哪些来源的请求跨域• Access-Control-Allow-Methods :支持哪些方法跨域• Access-Control-Allow-Credentials :跨域请求默认不包含 cookie ,设置为 true 可以包含cookie• Access-Control-Expose-Headers :跨域请求暴露的字段• CORS 请求时, XMLHttpRequest 对象的 getResponseHeader() 方法只能拿到 6 个基本字段:Cache-Control 、 Content-Language 、 Content-Type 、 Expires 、 Last-Modified 、 Pragma 。如果想拿到其他字段,就必须在 Access-Control-Expose-Headers 里面指定。• Access-Control-Max-Age :表明该响应的有效时间为多少秒。在有效时间内,浏览器无须为同一请求再次发起预检请求。请注意,浏览器自身维护了一个最大有效时间,如果该首部字段的值超过了最大有效时间,将不会生效。
package com.atguigu.gulimall.gateway.config;import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.reactive.CorsWebFilter;
import org.springframework.web.cors.reactive.UrlBasedCorsConfigurationSource;
/*springboot为我们提供了方法,只需要把CorsWebFilter对象放进容器就能解决跨域*/
@Configuration
public class CorsConfig {@Beanpublic CorsWebFilter corsWebFilter(){UrlBasedCorsConfigurationSource source =new UrlBasedCorsConfigurationSource();CorsConfiguration corsConfiguration = new CorsConfiguration();//真正的跨域配置corsConfiguration.addAllowedHeader("*"); //允许那些请求头进行跨域 *表示任意头corsConfiguration.addAllowedMethod("*"); //允许那些请求方式进行跨域 *表示任何请求方式corsConfiguration.addAllowedOrigin("*"); //允许那些请求来源进行跨域corsConfiguration.setAllowCredentials(true); //是否允许携带cookie进行跨域//任意路径都进行跨域配置source.registerCorsConfiguration("/**",corsConfiguration);return new CorsWebFilter(source);}
}








![[linux] linux 常见信号以及使用信号时注意事项](https://img-blog.csdnimg.cn/direct/89e8313d198d48948df0b1bc198c207e.png)