事件循环
浏览器的进程模型
何为进程
程序运行需要有专属的内存空间,可以吧这块内存空间简单的理解为进程
每个应用至少有一个进程,进程之间相互独立,即使要通信也需要双方同意
何为线程
有了进程就可以运行代码
运行代码的人称为线程
一个进程至少有一个线程,所以在进程开启后会自动创建一个线程来运行代码,该线程为主线程
如果程序需要同时执行多块代码,主线程就会启动更多的线程来执行代码,所以一个进程中可以包含多个线程
浏览器有哪些进程和线程
浏览器是一个多进程多线程的应用程序
浏览器内部工作及其复杂
为了避免相互影响,为了减少连环崩溃的几率,当启动浏览器后,它会自动启动多个进程
主要的进程有:
1.浏览器进程:主要负责界面显示,用户交互,子进程管理等,浏览器进程内部会启动多个线程处理不同的任务
2.网络进程:负责加载网络资源,网络进程内部会启动多个线程来处理不同的网络任务
3.渲染进程
渲染进程启动后会开启一个渲染主线程,主线程负责执行HTML,css,js代码
默认情况下浏览器会为每一个标签页开启一个新的渲染进程,以保证不同的标签页之间不相互影响
渲染主线程是如何工作的
渲染主线程是浏览器中最繁忙的线程,需要他处理的任务包括但不限于:解析HTML,CSS,计算样式,布局,执行全局JS代码,执行事件处理函数,执行计时器回调等
思考:为什么渲染进程不适用多个线程来处理这些事情?
1.在最开始的时候,渲染主线程会进入一个无限循环
2.每一次循环会检查消息队列中是否有任务存在,如果有就取出第一个任务执行,执行完一个后进入下一次循环,如果没有则进入休眠状态
3.其他所有线程可以随时向消息队列添加任务,新任务会加入到消息队列的末尾,再添加到新任务时如果主线程是休眠状态则会将其唤醒以继续循环 拿取任务
这样才能让每一个任务持续进行下去整个过程称之为事件循环(消息循环)
何为异步
代码在执行的过程中,会遇到一些无法立即处理的任务:计时完成后需要执行的任务)(setTimeout,setIntervel),网络通信完成后需要执行的任务(XHR,Fetch),用户操作后需要执行的任务(addEventListener)
如果让渲染主线程等待这些任务的时机达到,就会导致主线程长期处于阻塞的状态,从而导致浏览器卡死

执行过程:计时——0s后加入延时队列——微队列输出2——交互队列任务进入主线程输出1
面试题:阐述一下JS的时间循环
事件循环又叫做消息循环,是浏览器渲染主线程的工作方式
在Chrome的源码中,开启一个不会结束的for循环 ,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列末尾即可
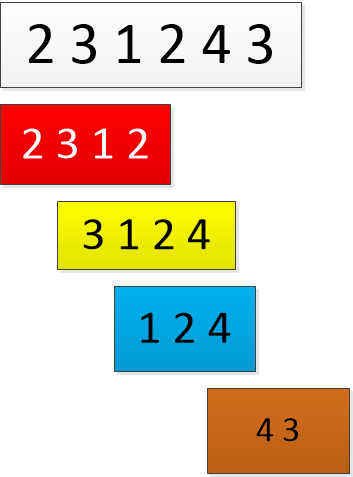
过去将消息队列简单地分为宏队列和微队列,这种说法目前已无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式
根据W3C官方的解释,每个人物有不同的类型,同类型的任务必须在同一个队列,不同的任务可以属于不同的队列,不同任务队列有不同的优先级,再一次事件循环中,有浏览器自行决定取哪一个队列,但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行
面试题JS中的计时器能做到精确计时吗?为什么?
不能,
计算机硬件没有原子钟,无法做到精确计时
操作系统的计时函数本身就有少量偏差,由于JS的计时器最终调用的是操作系统的函数,也就携带了这些偏差
按照W3C的标准,浏览器实现计时器时,如果嵌套层级超过5层,则会带有4毫秒的最少时间,这样在计时时间少于4毫秒时又带来了偏差
受事件循环的影响,计时器的回调函数只能在主线程空闲时运行,因此又带来了偏差