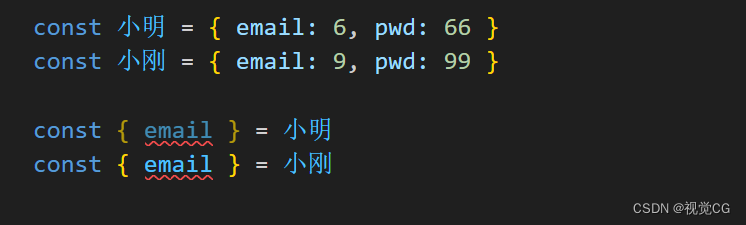
报错代码
const 小明 = { email: 6, pwd: 66 }
const 小刚 = { email: 9, pwd: 99 }const { email } = 小明
const { email } = 小刚
报错图

原因
2个常量重复,重复在同一个作用域内是不能重复的,例如大括号内{const a = 1; const a = 2}
小伙伴A提问
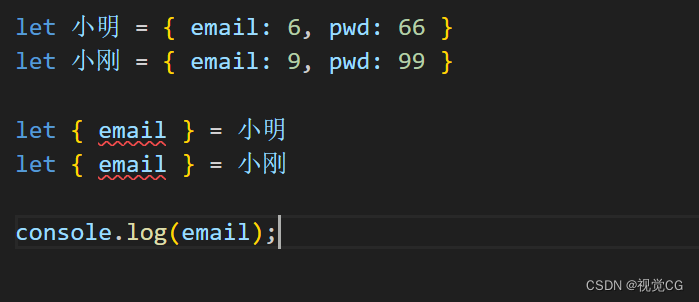
- 问:那我用let不就行了
- 答:不行
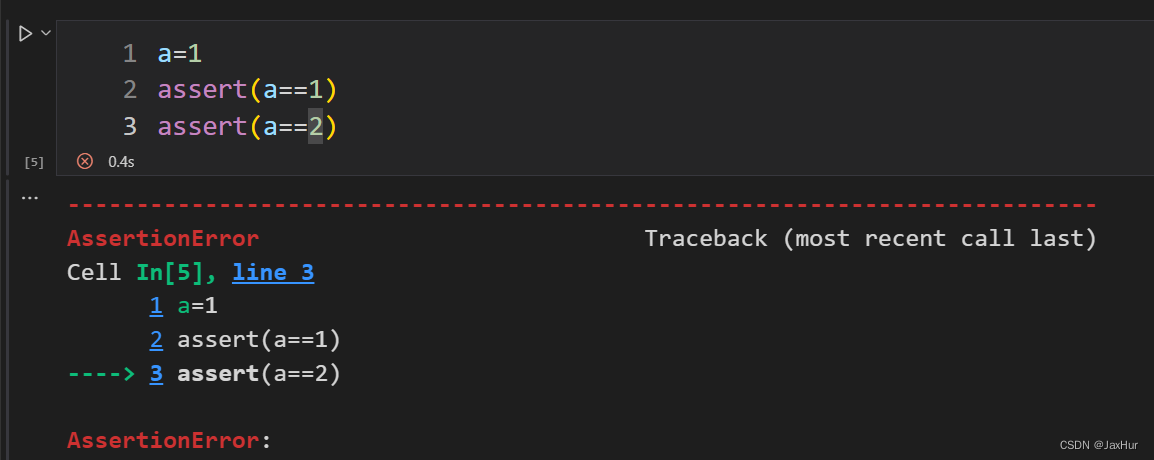
如下图:

小伙伴B提问
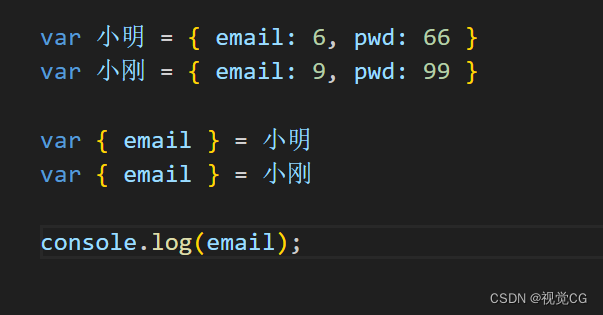
- 问:const、let都不行,用var总可用了吧?
- 答:可用,但会被覆盖,如下图

伙伴B运行结果

解决方法
- 解构的同时直接赋值,码↓
const 小明 = { email: 6, pwd: 66 }
const 小刚 = { email: 9, pwd: 99 }const { email } = 小明
const { email: e } = 小刚console.log(email);
console.log(e);