文章目录
- 【1】创建父工程
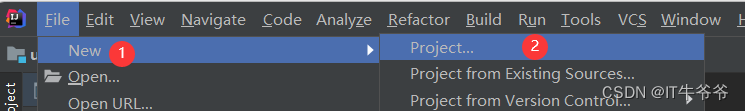
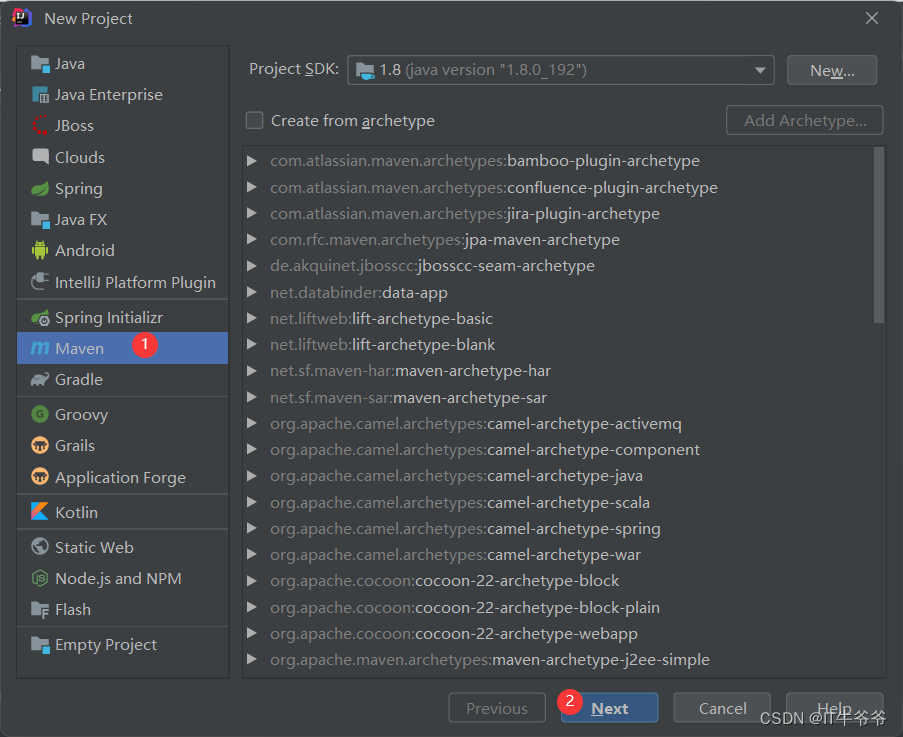
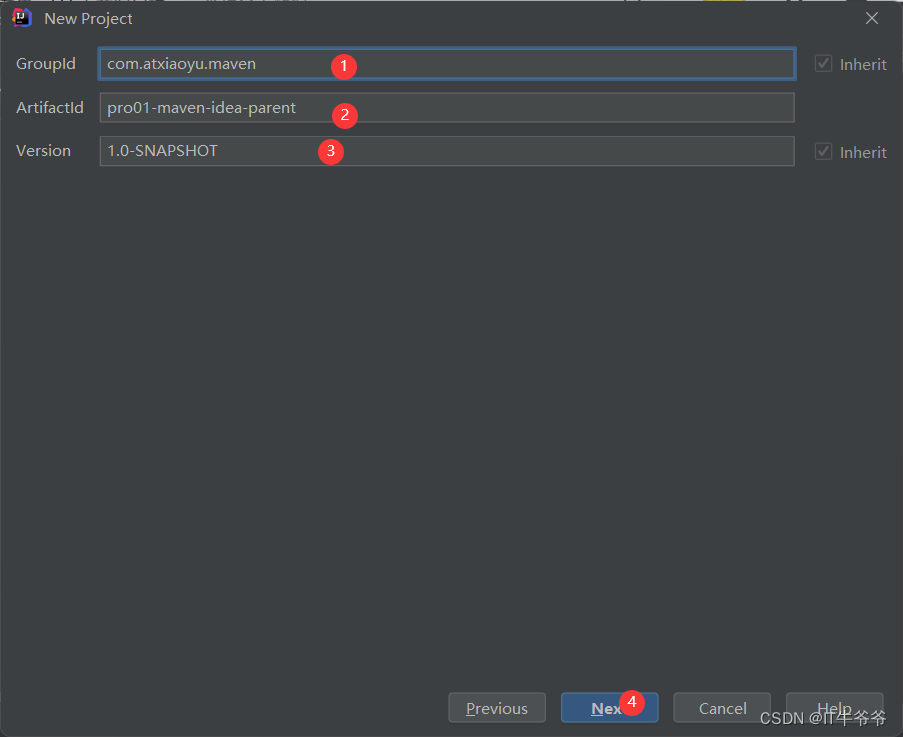
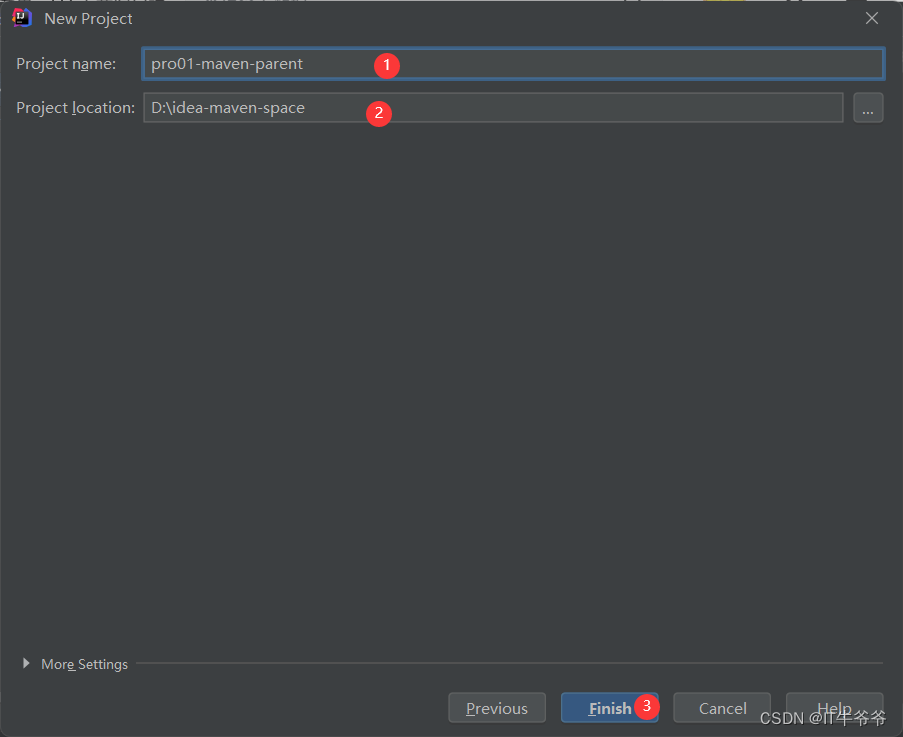
- 1.创建 Project
- 2.开启自动导入
- 【2】配置 Maven 信息
- 【3】创建 Java 模块工程
- 1.创建
- 2.maven命令操作
- 【4】创建 Web 模块工程
- 1.创建模块
- 2.Web设定
【1】创建父工程
1.创建 Project
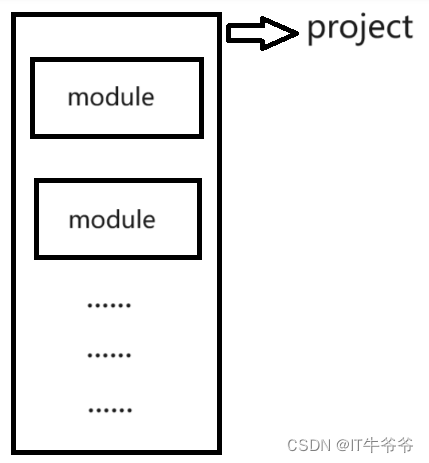
按照idea工程的布局,project相当于父工程,里面的module相当于子工程(模块工程)

我们先来创建最外层这个父工程:




2.开启自动导入
创建 Project 后,IDEA 会自动弹出下面提示,我们选择『Enable Auto-Import』,意思是启用自动导入。

(这个自动导入一定要开启,因为 Project、Module 新创建或 pom.xml 每次修改时都应该让 IDEA 重新加载 Maven 信息。这对 Maven 目录结构认定、Java 源程序编译、依赖 jar 包的导入都有非常关键的影响。)
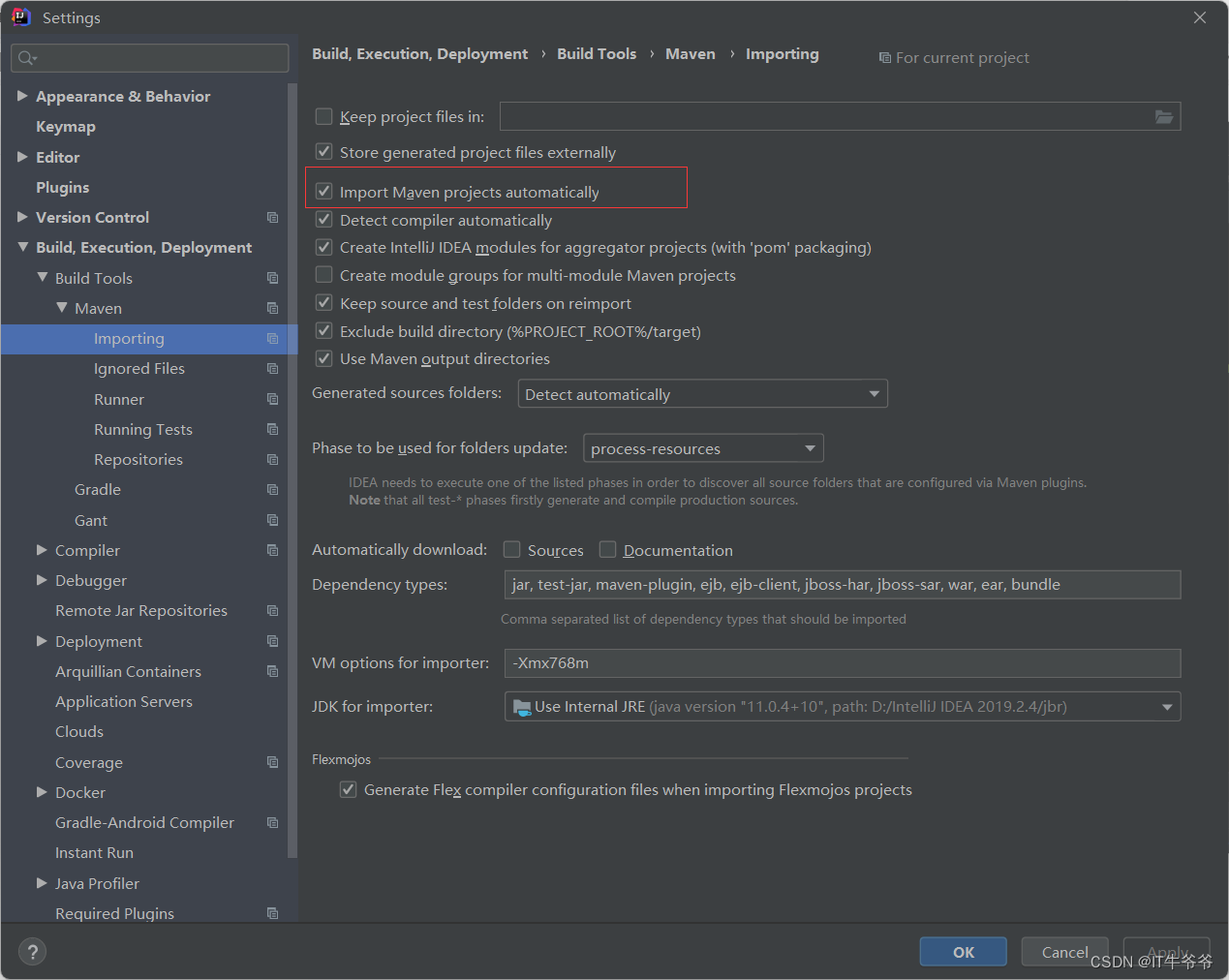
另外也可以通过 IDEA 的 Settings 设置来开启:

【2】配置 Maven 信息
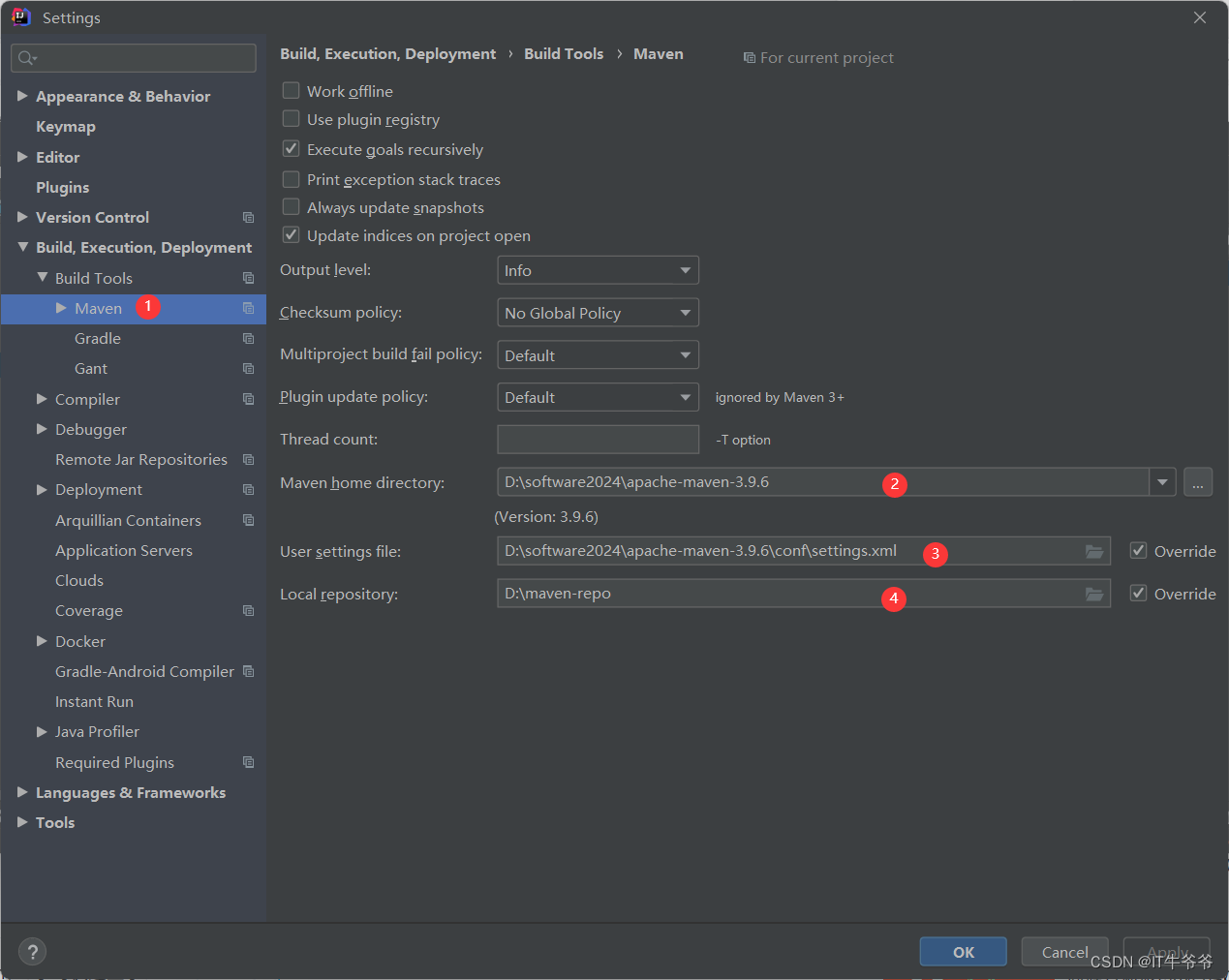
每次创建 Project 后都需要设置 Maven 家目录位置,否则 IDEA 将使用内置的 Maven 核心程序(不稳定)并使用默认的本地仓库位置。这样一来,我们在命令行操作过程中已下载好的 jar 包就白下载了,默认的本地仓库通常在 C 盘,还影响系统运行。
配置之后,IDEA 会根据我们在这里指定的 Maven 家目录自动识别到我们在 settings.xml 配置文件中指定的本地仓库。

【3】创建 Java 模块工程
1.创建

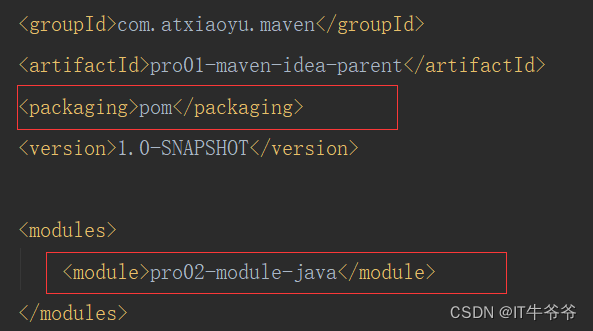
然后创建过程和上述一样,创建完后我们可以发现父工程打包方式自动变成了pom,然后也加入了模块工程:

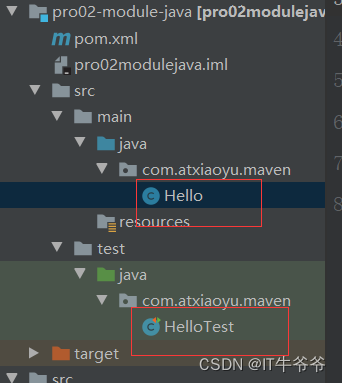
加入junit依赖后我们可以写点东西测试一下:

package com.atxiaoyu.maven;public class Hello {public void showMessage(){System.out.println("hello maven");}
}package com.atxiaoyu.maven;import org.junit.Test;public class HelloTest {@Testpublic void testHello(){Hello hello =new Hello();hello.showMessage();}
}运行一下:

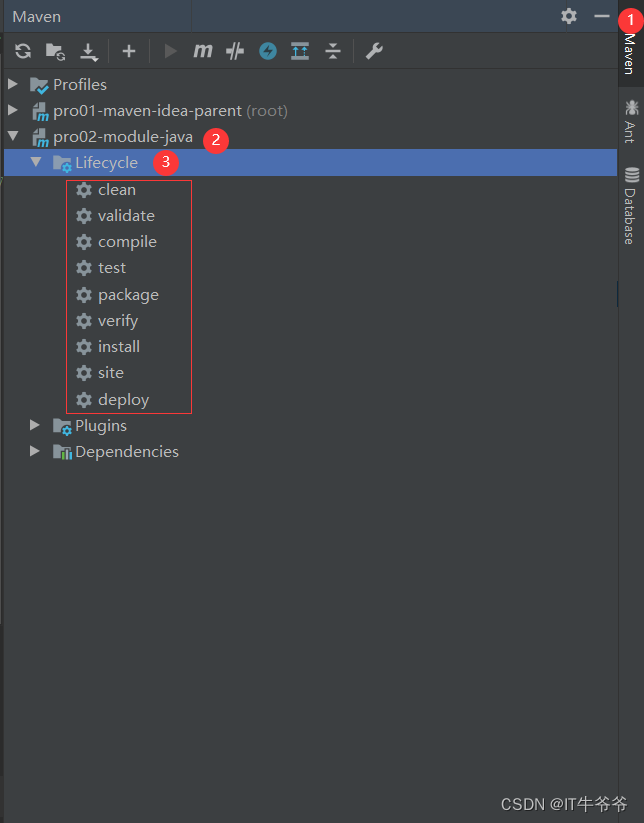
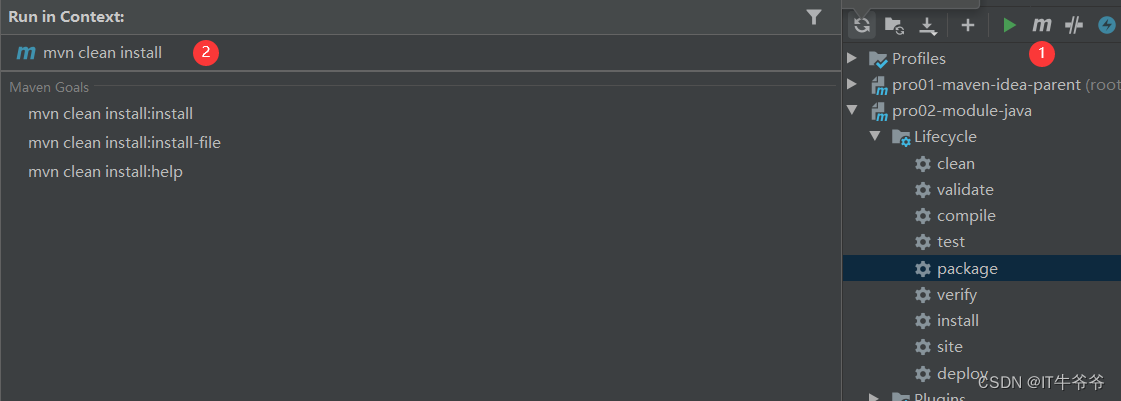
2.maven命令操作

这样只能一次执行一次操作,我们还可以一次执行多个操作:

【4】创建 Web 模块工程
1.创建模块
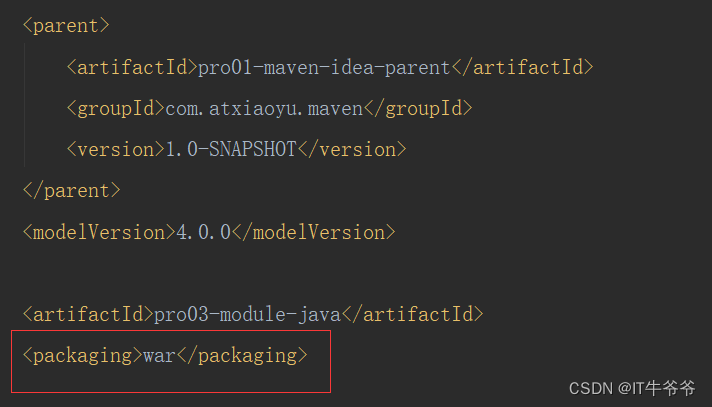
按照前面的同样操作创建模块,然后修改打包方式,Web 模块将来打包当然应该是 war 包。

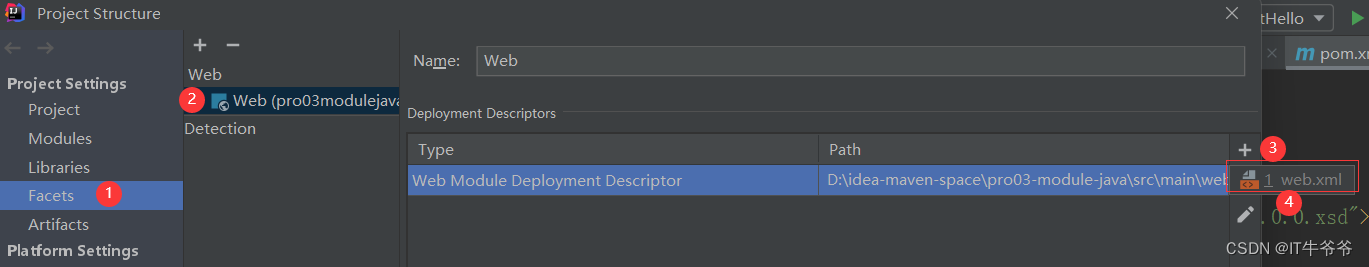
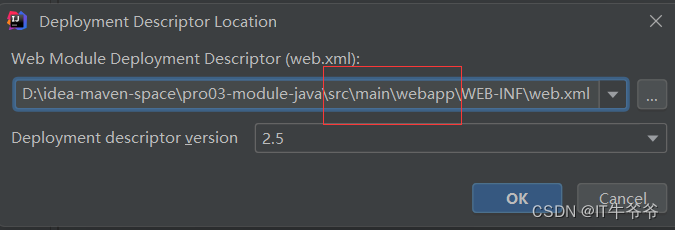
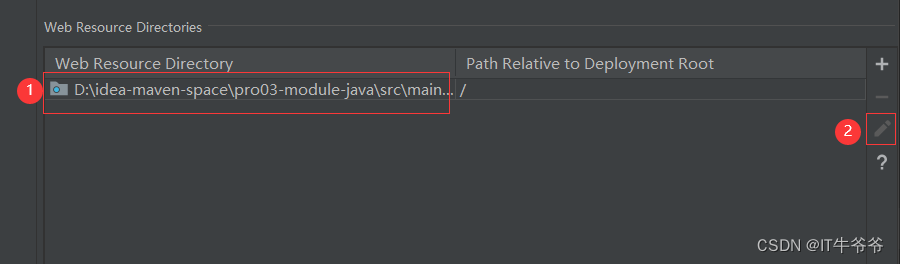
2.Web设定


这里要修改一下目录:


然后点ok,有个弹窗点yes,然后apply和ok就行了。
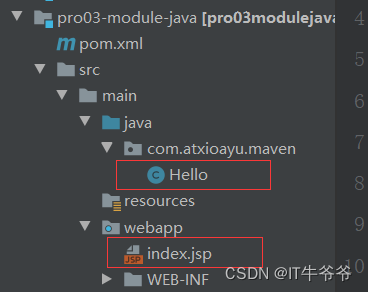
我们再写点东西来测试一下:

package com.atxioayu.maven;public class Hello {public String getMessage(){return "hello,message";}
}<%@ page import="com.atxioayu.maven.Hello" %><%--Created by IntelliJ IDEA.User: 86178Date: 2024/3/2Time: 20:59To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>Title</title>
</head>
<body>
<%=new Hello().getMessage()%>
</body>
</html>然后我们运行一下,发现运行成功:








![[HackMyVM] 靶场 Wave](https://img-blog.csdnimg.cn/direct/497d860c7f4a472a8a92f1c75f06557b.png)