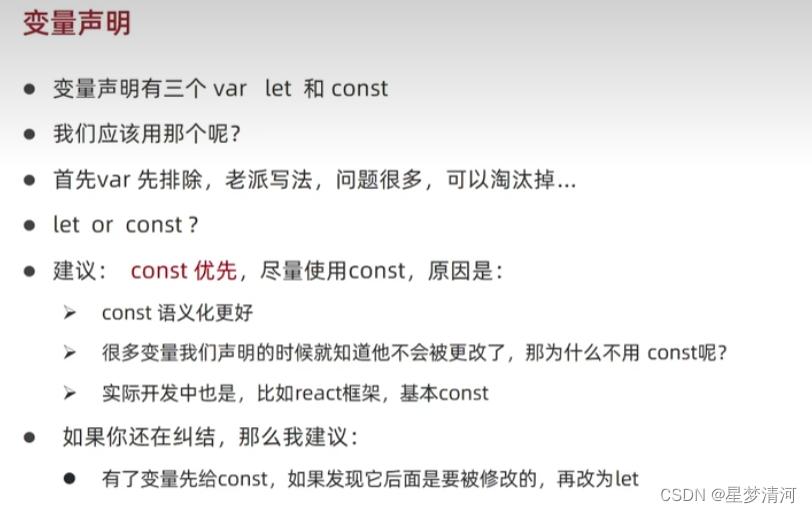
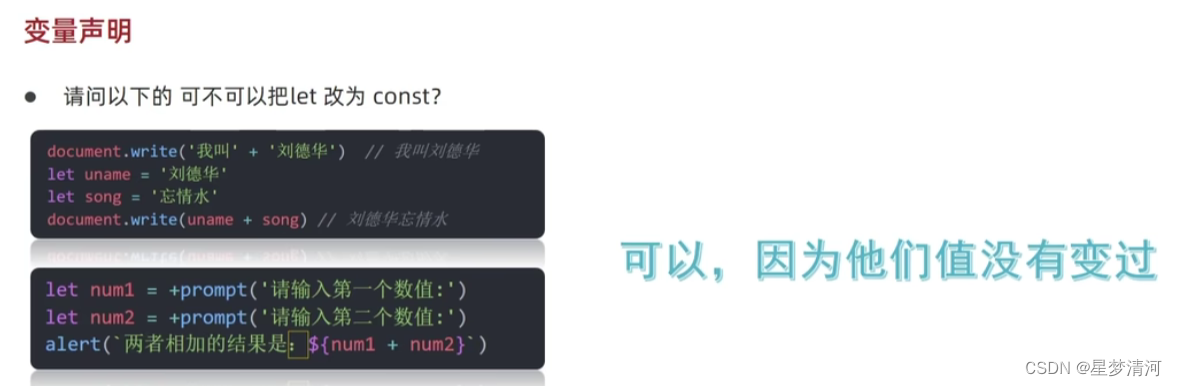
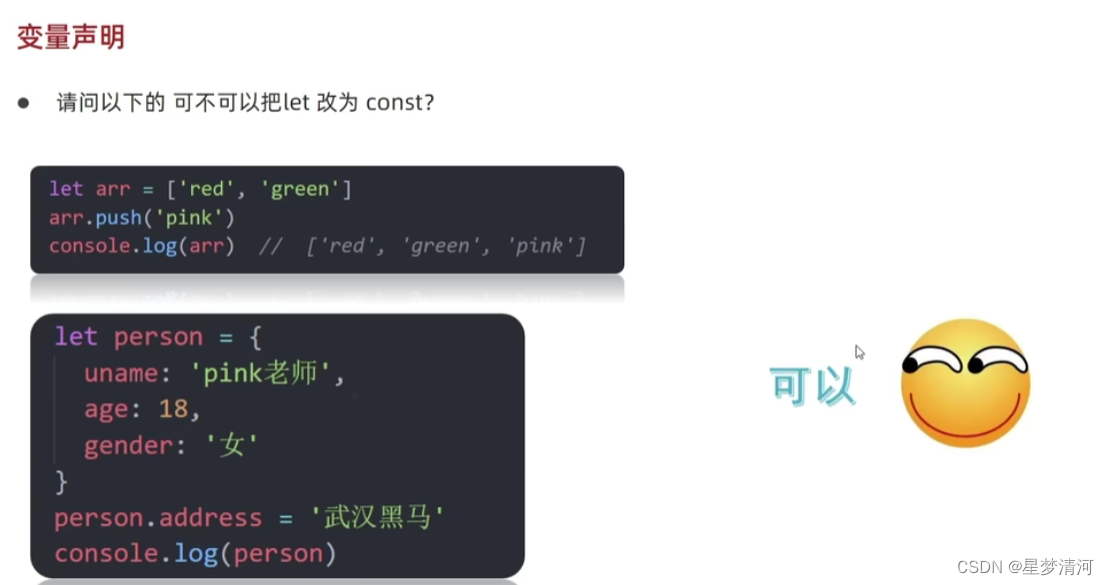
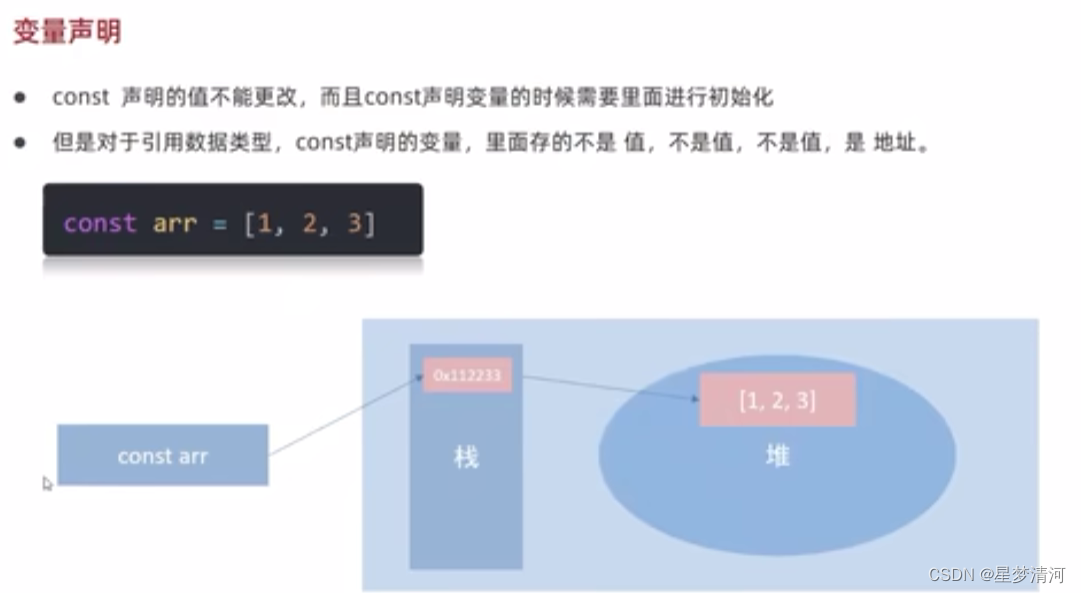
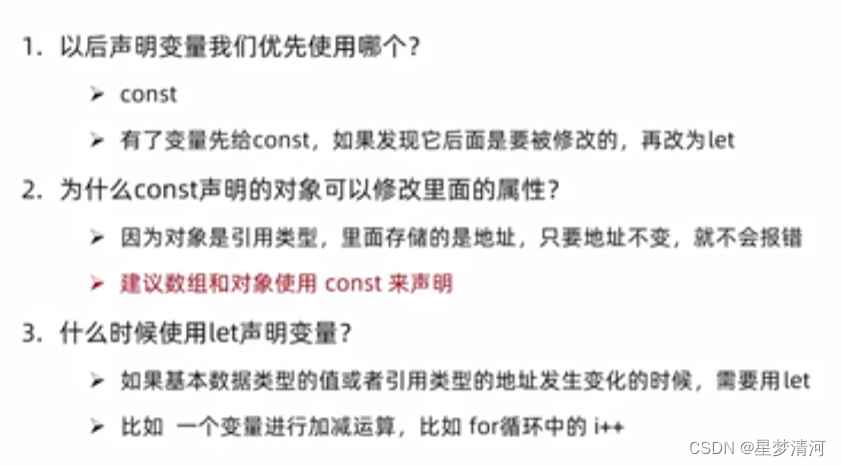
1.变量声明






2 DOM介绍
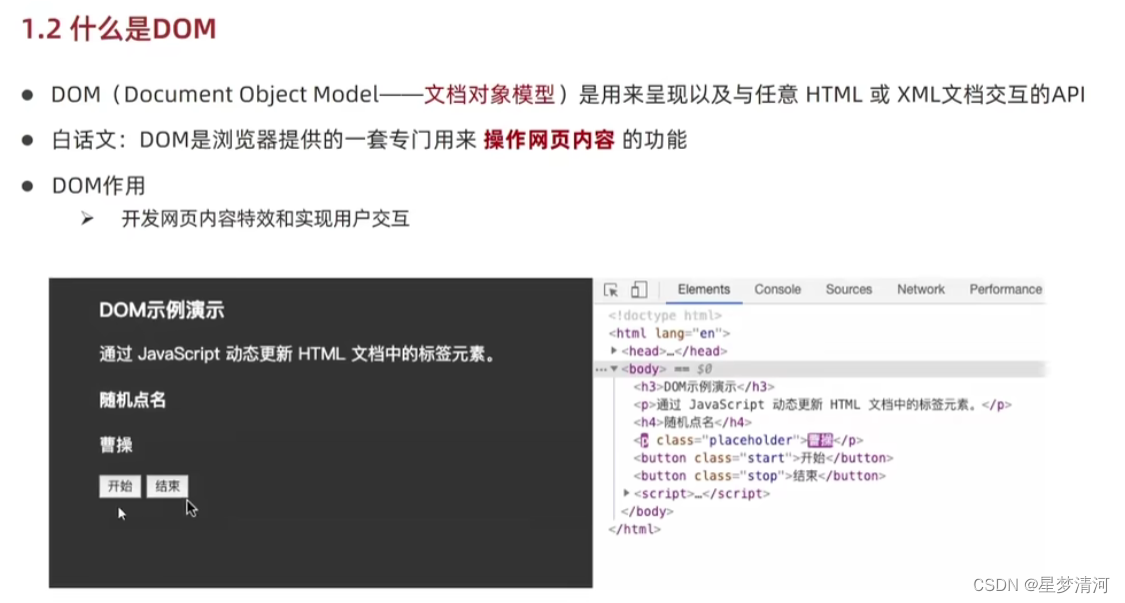
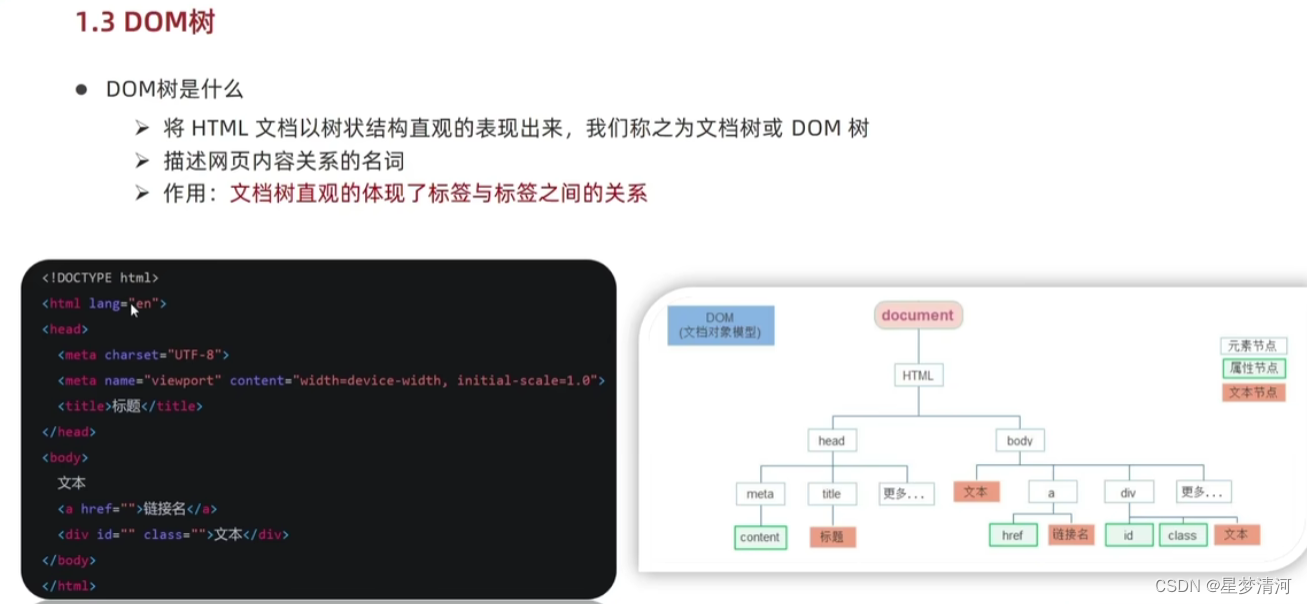
2.1 什么是DOM

2.2 DOM树

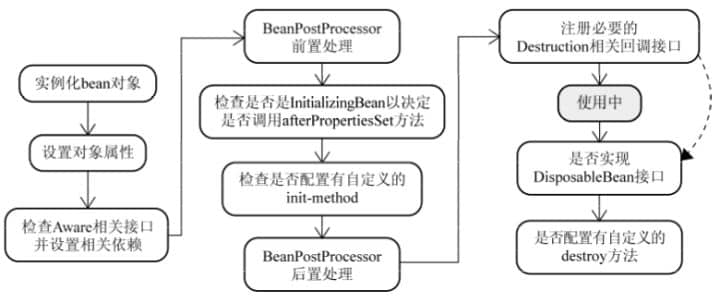
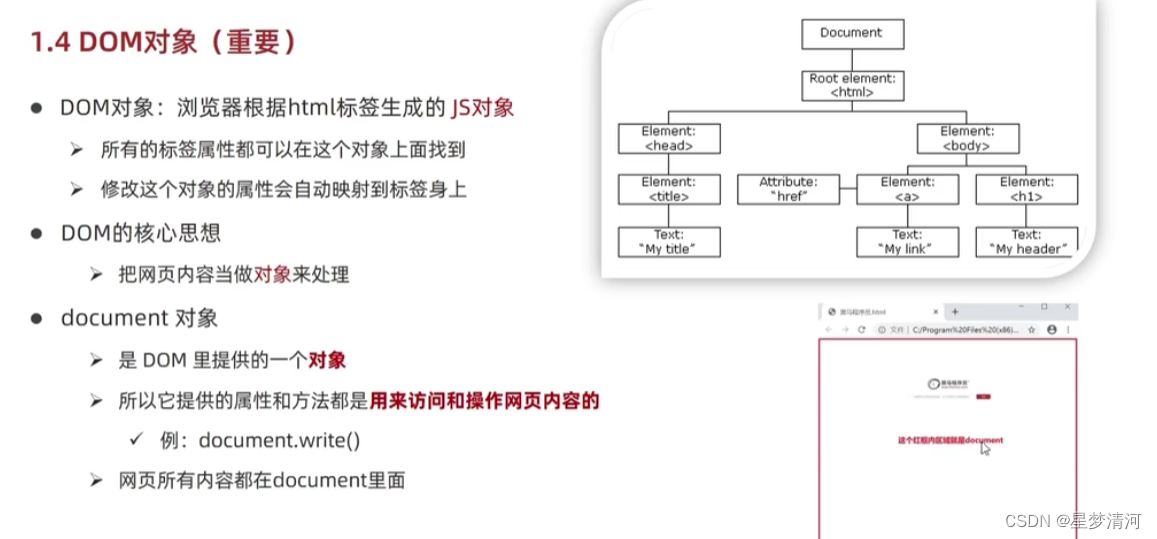
2.3 DOM对象(重要)


3.DOM(文档对象模型)-获取元素

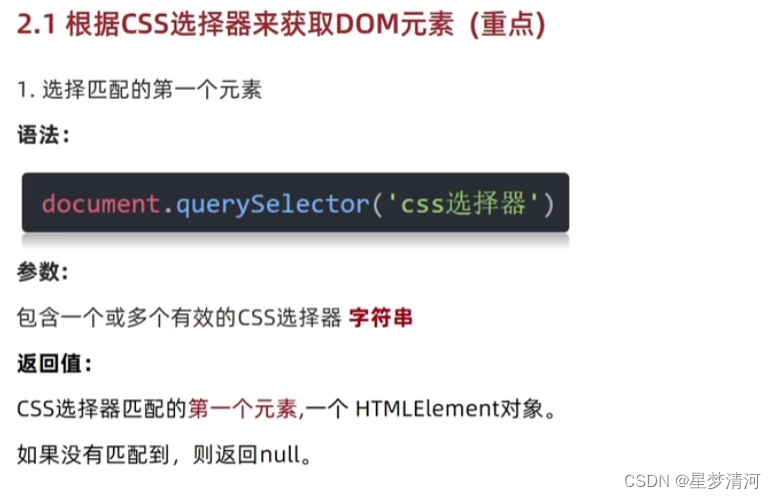
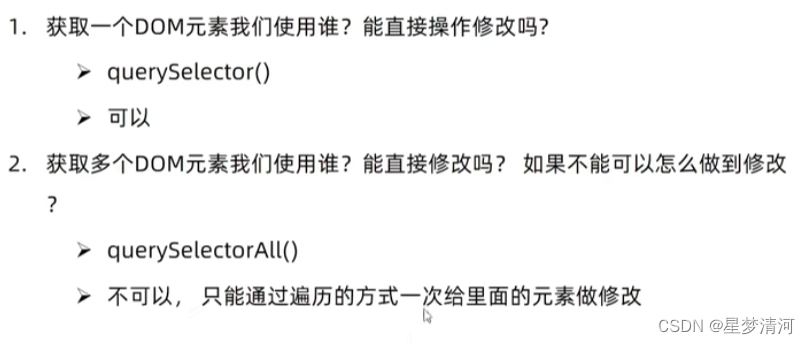
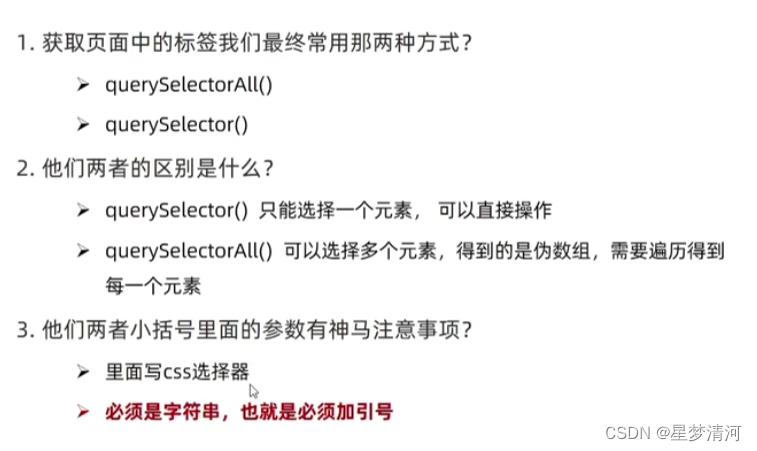
3.1 获取匹配的第一个元素

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>获取DOM对象</title><style>.box {width: 200px;height: 200px;}</style>
</head>
<body>
<div class="box">123</div>
<p id="nav">abc</p>
<ul><li>1</li><li>2</li><li>3</li>
</ul>
<script>//1.获取匹配的第一个类选择器const box = document.querySelector(`div`) //标签名const box1 = document.querySelector(`.box`) //类选择器console.log(box)console.log(box1)//2.获取匹配的第一个id选择器const nav=document.querySelector(`#nav`)console.log(nav)//3.获取匹配的第一个li选择器const li=document.querySelector(`ul li:first-child`)console.log(li)
</script>
</body>
</html>
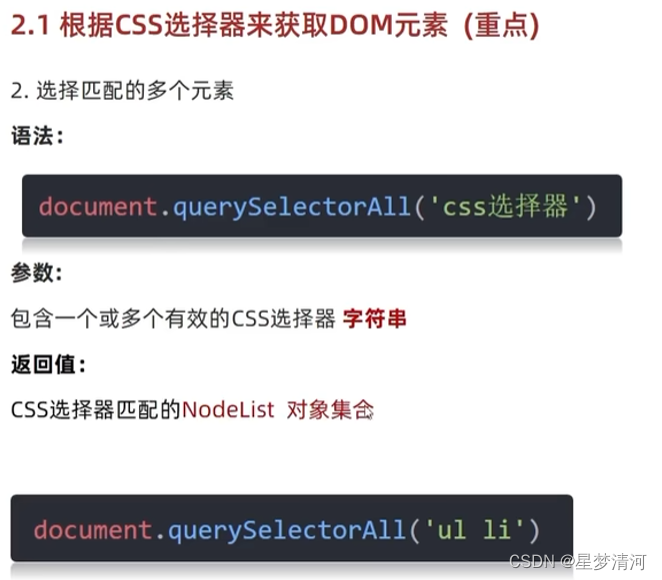
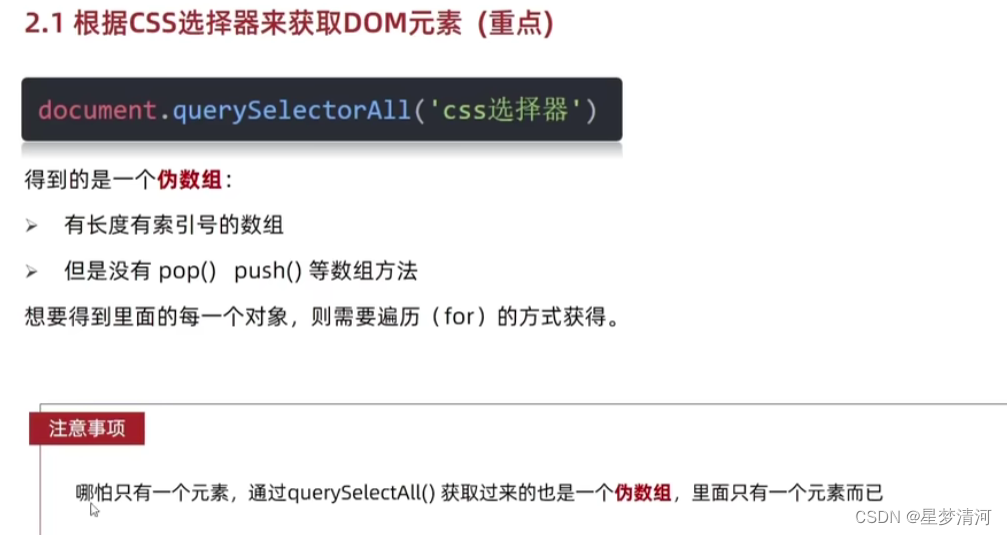
3.2 获取匹配的多个元素




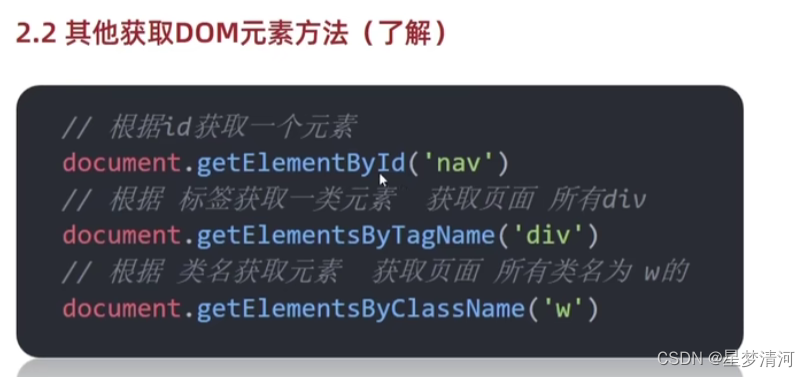
3.3 其他获取DOM元素的方法

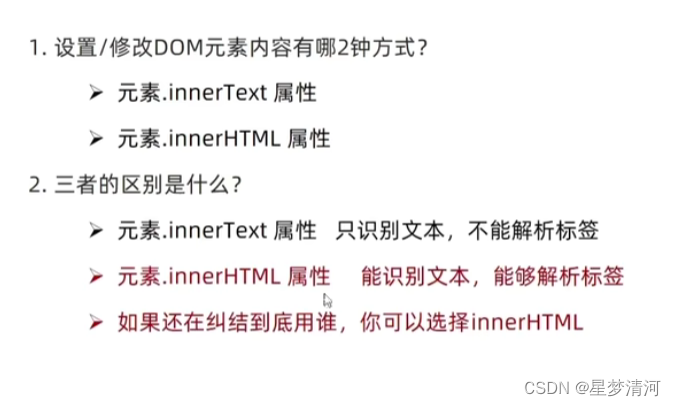
4.操作元素内容

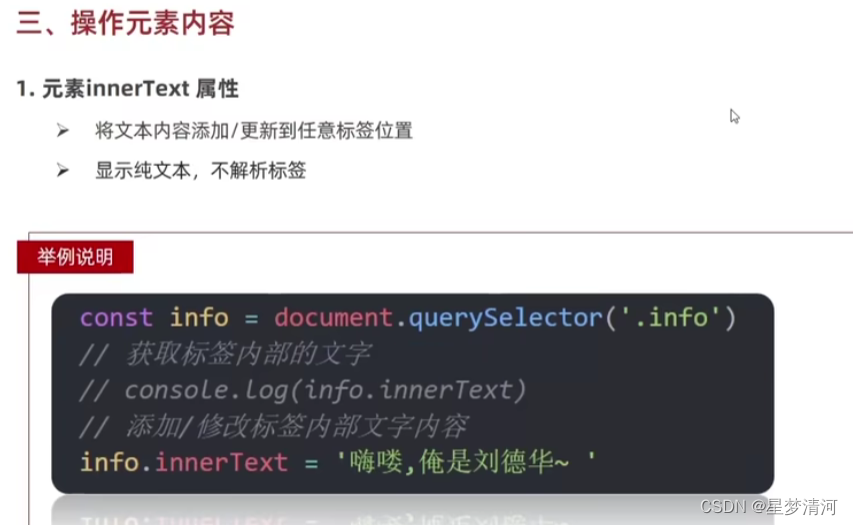
4.1 对象.innerText属性

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>操作元素内容(对象.innerText属性)</title>
</head>
<body>
<div class="box">文档内容</div>
<script>//1.获取元素const box=document.querySelector(`.box`)// console.log(box)//2.修改文字内容 对象.innerText 属性console.log(box.innerText) //获取文字内容box.innerText=`div盒子` //修改文字内容,不解析标签
</script>
</body>
</html>
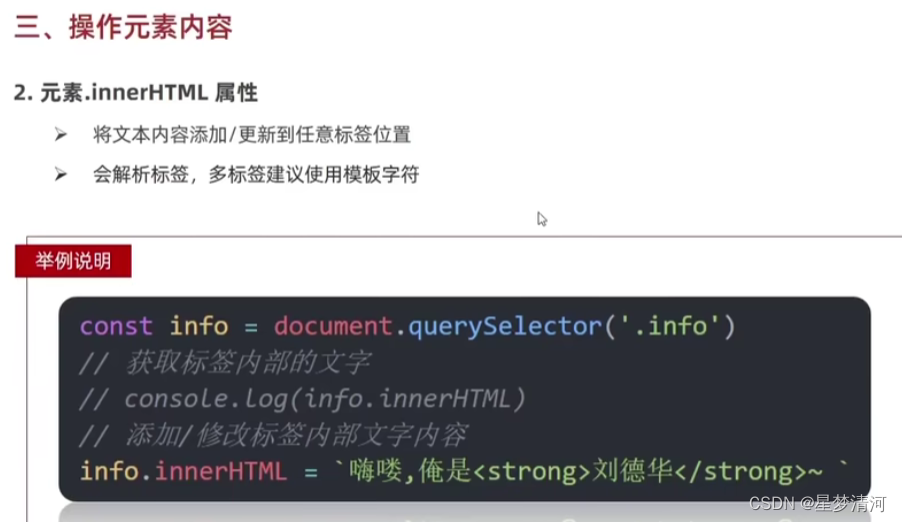
4.2 对象.innerHTML属性(常用)

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>操作元素内容(对象.innerHTML属性)</title>
</head>
<body>
<div class="nav">文档文字内容</div>
<script>const nav=document.querySelector(`.nav`) //获取对象console.log(nav.innerHTML) //获取文档内容nav.innerHTML=`修改文档内容` //修改文档内容
</script>
</body>
</html>

5.修改元素常见的属性
5.1 修改图片元素常见属性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>修改元素常见的属性</title>
</head>
<body>
<img src="../static/images/1.webp" alt="">
<script>//1.获取图片元素const img = document.querySelector(`img`)//2.修改图片对象的属性 ,对象.属性=值img.src = "../static/images/2.webp"img.title="刘德华" //鼠标悬浮
</script>
</body>
</html>
随机图片
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>页面刷新,图片随机更换</title>
</head>
<body>
<img src="../static/images/1.webp" alt="">
<script>//取得N~M的随机整数function getRandom(N, M) {return Math.floor(Math.random() * (M - N + 1)) + N}//1.获取对象const img = document.querySelector(`img`)//2.得到随机序号const seq=getRandom(1,6)//3.修改对象属性img.src = `../static/images/${seq}.webp`img.title="刘德华"
</script>
</body>
</html>
5.2 修改样式元素属性(style)

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>修改样式元素属性</title><style>.box{width: 200px;height: 200px;background-color: hotpink;}</style>
</head>
<body>
<div class="box"></div>
<script>//1.获取元素const box=document.querySelector(`.box`)//2.修改样式属性 对象.style.样式属性=`值`,记得单位,之所以带着style,是因为该代码中的样式在style元素中box.style.width=`300px`//多组单词的采用小驼峰命名法box.style.backgroundColor=`blue` //background-color需要使用小驼峰命名法box.style.border=`2px solid lightpink`box.style.borderTop=`2px solid red` //上边框样式
</script>
</body>
</html>
随机背景图片
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>页面刷新,页面随机更换背景图片</title><style>body {background: url("../static/images/desktop_1.jpg") no-repeat top center/cover;}</style>
</head>
<body>
<div class="box"></div>
<script>//随机生成N~M的整数function getRandom(N, M) {return Math.floor(Math.random() * (M - N + 1)) + N}//1.获取对象,省略//2.获取随机整数const seq = getRandom(1, 10)//3.修改背景颜色document.body.style.backgroundImage = `url("../static/images/desktop_${seq}.jpg")`
</script>
</body>
</html>
5.3 修改样式元素属性(类名-className)

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>通过类名修改样式</title><style>div {width: 200px;height: 200px;background-color: pink;}.nav {color: purple;}.box {width: 300px;height: 300px;background-color: skyblue;margin: 100px auto;padding: 10px;border: 1px solid #000;}</style>
</head>
<body>
<div class="nav"></div>
<script>//1.获取元素const div = document.querySelector(`div`)//2.添加类名 class是个关键字,所以我们要使用classNamediv.className = `nav box` //注意:不用`.box`而是`box`,有多种类名的情况
</script>
</body>
</html>
5.4 修改样式元素属性(classList)(重点)

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>通过classList修改样式</title><style>.box{width: 200px;height: 200px;background-color: skyblue;}.active{width: 300px;height: 300px;background-color: purple;}</style>
</head>
<body>
<div class="box active">文字</div>
<script>//通过classList来追加样式//1.获取对象const box=document.querySelector(`.box`)//2.修改样式//2.1 修改样式-追加类 add(``)类名不加点,并且是字符串// box.classList.add(`active`)//2.2 修改样式-删除类// box.classList.remove(`box`)//2.3 修改样式-切换类 有-删除,无-添加box.classList.toggle(`active`)
</script>
</body>
</html>
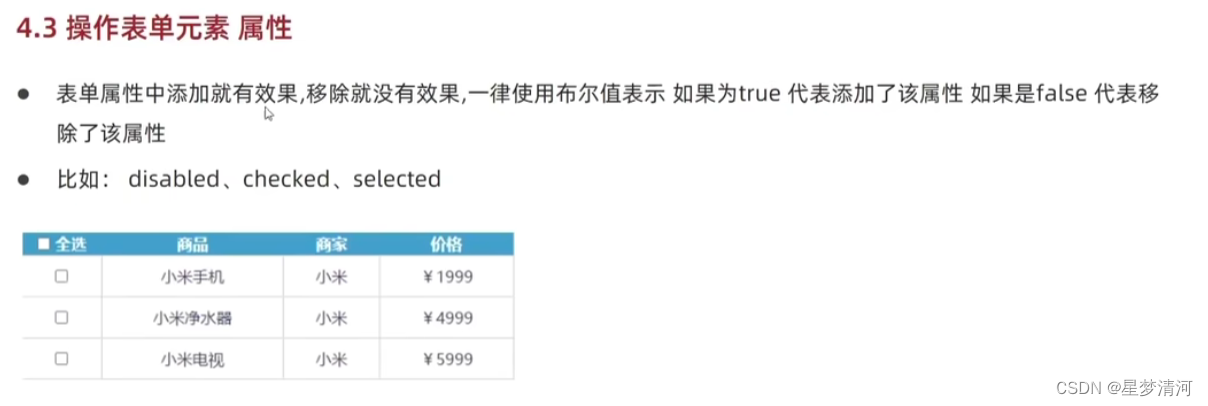
5.5 操作表单元素属性


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>修改表单属性</title>
</head>
<body>
<!--文本框-->
<!--<input type="text" value="计算机"> <!–value文本框的默认值–>-->
<hr>
<!--复选框-->
<input type="checkbox" name="" id="">
<!--当属性和值一样仅写一个即可-->
<!--<button disabled="disabled">点击</button>-->
<button disabled>点击</button>
<script>// 文本框//1.获取对象// const uname = document.querySelector(`input`)//2.操作对象属性 获取表单的值// console.log(uname.innerHTML) //innerHTML获取不到表单内容// console.log(uname.value)//3.设置表单的值// uname.value=`计算机专业` //修改文本框中的默认值// uname.type=`password`// 复选框//1.获取对象const checkbox = document.querySelector(`input`)console.log(checkbox.checked) //false//2.操作对象属性checkbox.checked=true //加引号时,有隐式转换//按钮隐藏//1.获取对象const button=document.querySelector(`button`)console.log(button.disabled) //默认false,不禁用
</script>
</body>
</html>
5.6 自定义属性

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>自定义属性</title>
</head>
<body>
<!--自定义属性:data-属性名:属性名前缀必须加上,而属性名可以自定义命名-->
<div data-id="1" data-seq="自定义属性">1</div>
<div data-id="2">2</div>
<div data-id="3">3</div>
<div data-id="4">4</div>
<div data-id="5">5</div><script>//1.获取对象const div = document.querySelector(`div`)//2.操作对象属性console.log(div.dataset.id) //data-id属性的值console.log(div.dataset.seq) //data-seq属性的值
</script>
</body>
</html>
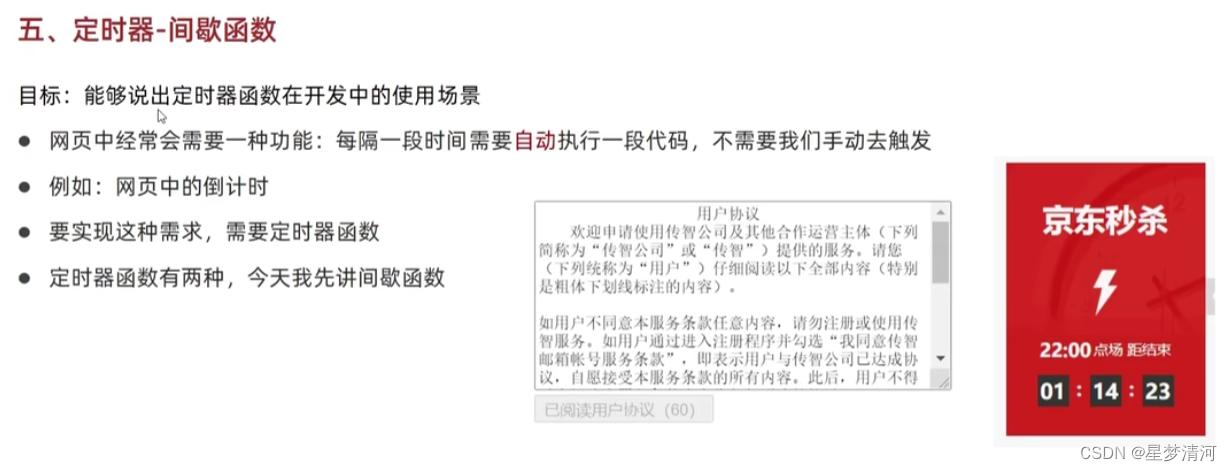
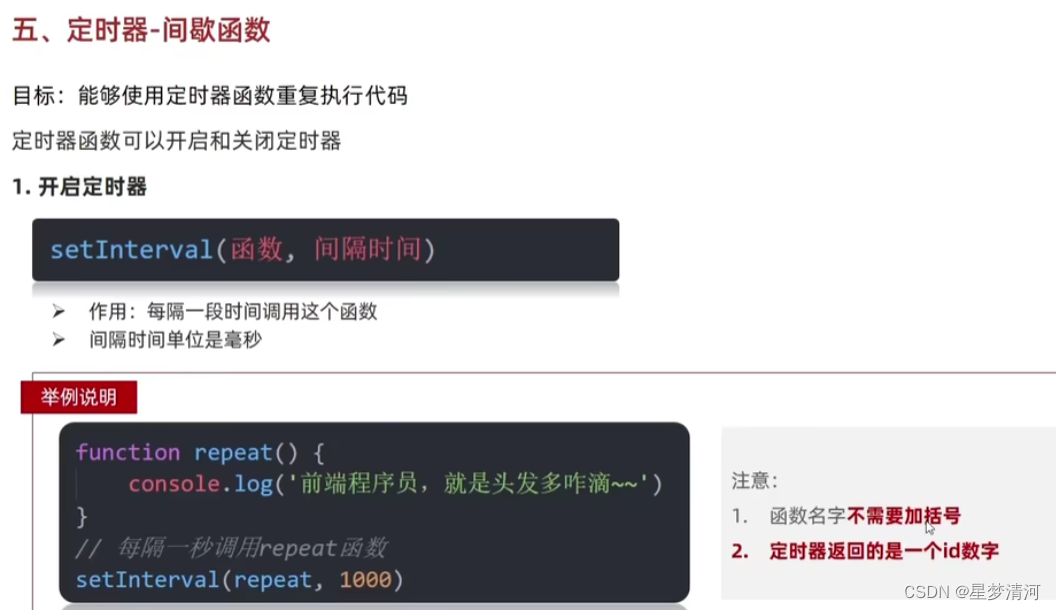
6.定时器-间歇函数



<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>定时器-间歇函数</title><style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style>
</head>
<body>
<div class="slider"><div class="slider-wrapper"><img src="../static/images/slider01.jpg" alt=""/></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div>
</div><script>//setInterval(函数,间歇时间)// setInterval(function(){console.log(`1秒执行一次`)},1000)/*function fn() {console.log(`1秒执行一次`)}let n = setInterval(fn, 3000)console.log(n)// setInterval(fn,1000) //注意:此处的函数名仅仅时函数名,而不加()// setInterval(`fn`,1000) //注意:此处的函数名可以使用,但极为少见let m = setInterval(function () {console.log(11)}, 2000)console.log(m)clearInterval(m) */ //关闭定时器,关闭变量名为m带的定时器// 1. 初始数据const sliderData = [{ url: '../static/images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: '../static/images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: '../static/images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: '../static/images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: '../static/images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: '../static/images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: '../static/images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: '../static/images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]//1.获取元素const img = document.querySelector(`.slider-wrapper img`)const p = document.querySelector(`.slider-footer p`)let i = 0//2.开启定时器setInterval(function () {i++//无缝衔接位置if(i>=sliderData.length){i=0}//更换图片路径img.src = sliderData[i].url//把字写到p里面p.innerHTML = sliderData[i].title//小圆点//1.先删除之前的activedocument.querySelector(`.slider-indicator .active`).classList.remove(`active`)//只让当前li,添加activedocument.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add(`active`)}, 1000)
</script>
</body>
</html>
7.事件监听(绑定)
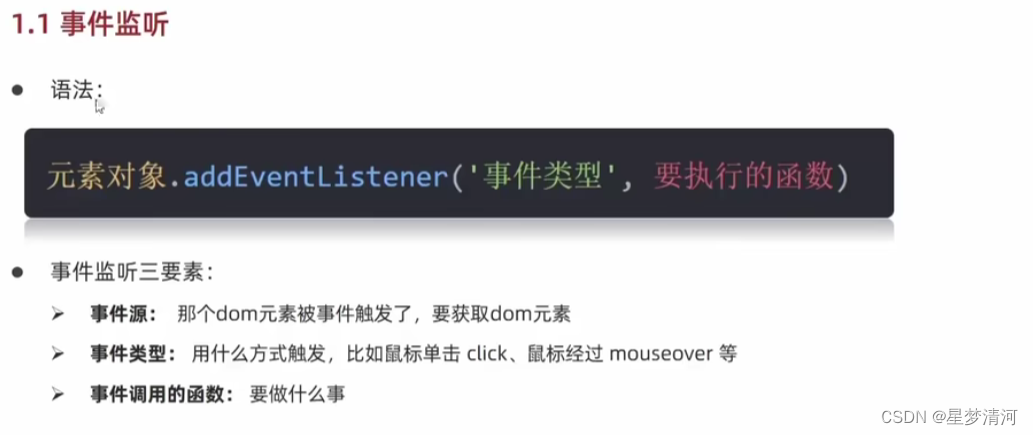
7.1 事件监听




<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>监听事件-关闭广告</title><style>.box {position: relative;width: 1000px;height: 200px;background-color: pink;margin: 100px auto;text-align: center;font-size: 50px;line-height: 200px;font-weight: 700;}.box1{position: absolute;right: 20px;top: 10px;width: 20px;height: 20px;background-color: skyblue;text-align: center;line-height: 20px;font-size: 16px;cursor: pointer;}</style>
</head>
<body>
<div class="box">心飞扬,透心凉<div class="box1">X</div>
</div>
<script>//1.事件源const box1=document.querySelector(`.box1`)//关闭的是大盒子const box=document.querySelector(`.box`)//2.事件类型(事件监听)box1.addEventListener(`click`,function(){box.style.display=`none`})//3.事件处理程序
</script>
</body>
</html>
综合练习:随机点名
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>随机点名案例</title><style>* {margin: 0;padding: 0;}h2 {text-align: center;}.box {width: 600px;margin: 50px auto;display: flex;font-size: 25px;line-height: 40px;}.qs {width: 450px;height: 40px;color: red;}.btns {text-align: center;}.btns button {width: 120px;height: 35px;margin: 0 50px;}</style>
</head>
<body>
<h2>随机点名</h2>
<div class="box"><span>名字是:</span><div class="qs">这里显示姓名</div>
</div>
<div class="btns"><button class="start">开始</button><button class="end">结束</button>
</div><script>// 数据数组const arr = ['甄嬛', '沈眉庄', '安陵容', '乌拉那拉氏', '瑾汐',`流朱`]// 定时器的全局变量let timerId = 0// 随机号要全局变量let random = 0// 业务1.开始按钮模块const qs = document.querySelector('.qs')// 1.1 获取开始按钮对象const start = document.querySelector('.start')// 1.2 添加点击事件start.addEventListener('click', function () {timerId = setInterval(function () {// 随机数random = parseInt(Math.random() * arr.length)// console.log(arr[random])qs.innerHTML = arr[random]}, 35)// 如果数组里面只有一个值了,还需要抽取吗? 不需要 让两个按钮禁用就可以if (arr.length === 1) {// start.disabled = true// end.disabled = truestart.disabled = end.disabled = true}})// 2. 关闭按钮模块const end = document.querySelector('.end')end.addEventListener('click', function () {clearInterval(timerId)// 结束了,可以删除掉当前抽取的那个数组元素arr.splice(random, 1)console.log(arr)})
</script>
</body>
</html>
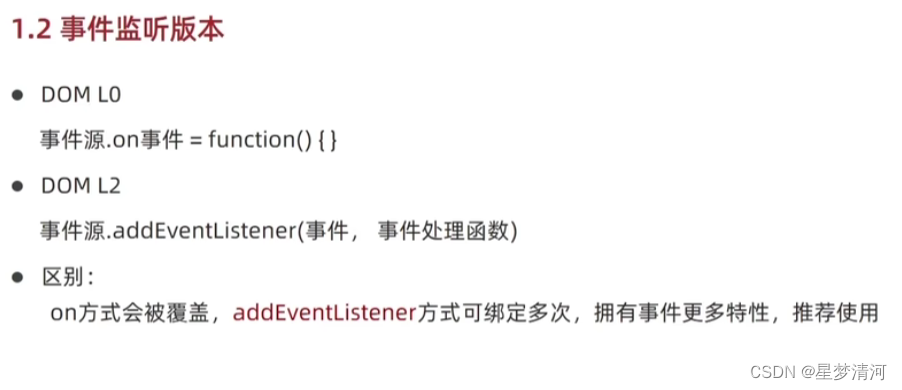
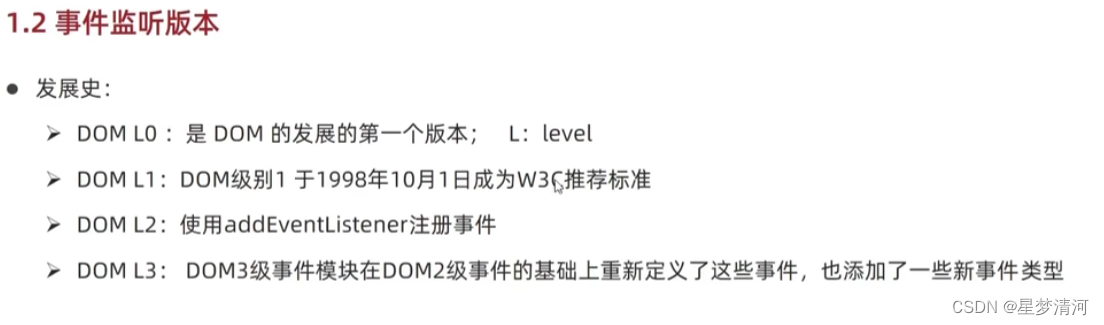
7.2 事件监听版本


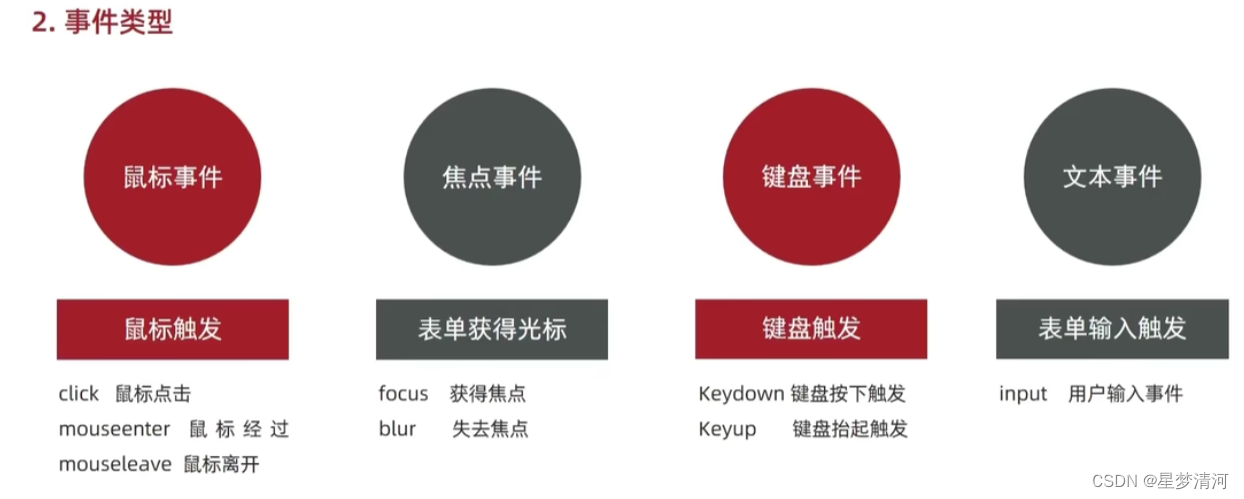
7.3 事件类型

7.3.1 鼠标事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>事件类型</title><style>div {width: 200px;height: 200px;background-color: pink;}</style>
</head>
<body>
<div></div>
<script>const div = document.querySelector(`div`)//鼠标经过div.addEventListener(`mouseenter`,function (){// alert(`鼠标经过`)console.log(`鼠标经过`)})//鼠标离开div.addEventListener(`mouseleave`,function (){// alert(`鼠标离开`)console.log(`鼠标离开`)})
</script>
</body>
</html>
综合练习:鼠标事件-轮播图
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>事件类型-轮播图点击切换</title><style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style>
</head>
<body>
<div class="slider"><div class="slider-wrapper"><img src="../static/images/slider01.jpg" alt=""/></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div>
</div>
<script>// 1. 初始数据const data = [{url: '../static/images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)'},{url: '../static/images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)'},{url: '../static/images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)'},{url: '../static/images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)'},{url: '../static/images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)'},{url: '../static/images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)'},{url: '../static/images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)'},{url: '../static/images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)'},]// 获取元素const img = document.querySelector('.slider-wrapper img')const p = document.querySelector('.slider-footer p')const footer = document.querySelector('.slider-footer')// 1. 右按钮业务// 1.1 获取右侧按钮const next = document.querySelector('.next')let i = 0 // 信号量 控制播放图片张数// 1.2 注册点击事件next.addEventListener('click', function () {// console.log(11)i++// 1.6判断条件 如果大于8 就复原为 0// if (i >= 8) {// i = 0// }i = i >= data.length ? 0 : i// 1.3 得到对应的对象// console.log(data[i])// 调用函数toggle()})// 2. 左侧按钮业务// 2.1 获取左侧按钮const prev = document.querySelector('.prev')// 1.2 注册点击事件prev.addEventListener('click', function () {i--// 判断条件 如果小于0 则爬到最后一张图片索引号是 7// if (i < 0) {// i = 7// }i = i < 0 ? data.length - 1 : i// 1.3 得到对应的对象// console.log(data[i])// 调用函数toggle()})// 声明一个渲染的函数作为复用function toggle() {// 1.4 渲染对应的数据img.src = data[i].urlp.innerHTML = data[i].titlefooter.style.backgroundColor = data[i].color// 1.5 更换小圆点 先移除原来的类名, 当前li再添加 这个 类名document.querySelector('.slider-indicator .active').classList.remove('active')document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')}// 3. 自动播放模块let timerId = setInterval(function () {// 利用js自动调用点击事件 click() 一定加小括号调用函数next.click()}, 1000)// 4. 鼠标经过大盒子,停止定时器const slider = document.querySelector('.slider')// 注册事件slider.addEventListener('mouseenter', function () {// 停止定时器clearInterval(timerId)})// 5. 鼠标离开大盒子,开启定时器// 注册事件slider.addEventListener('mouseleave', function () {// 停止定时器if (timerId) clearInterval(timerId)// 开启定时器timerId = setInterval(function () {// 利用js自动调用点击事件 click() 一定加小括号调用函数next.click()}, 1000)})
</script>
</body>
</html>
7.3.2 焦点事件
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>事件类型-焦点事件</title>
</head>
<body>
<input type="text">
<script>const input=document.querySelector(`input`)input.addEventListener(`focus`,function (){console.log(`有焦点触发`)})input.addEventListener(`blur`,function (){console.log(`失去焦点触发`)})
</script>
</body>
</html>
7.3.3 键盘事件
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>事件类型-键盘事件</title>
</head>
<body>
<input type="text">
<script>const input=document.querySelector(`input`)input.addEventListener(`keydown`,function (){console.log(`键盘按下`)})input.addEventListener(`keyup`,function (){console.log(`键盘弹起`)})
</script>
</body>
</html>
7.3.4 文本事件
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>事件类型-文本事件</title>
</head>
<body>
<input type="text">
<script>const input=document.querySelector(`input`)input.addEventListener(`input`,function(){console.log(input.value)})
</script>
</body>
</html>
综合练习:评论回车发布
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>评论回车发布</title><style>.wrapper {min-width: 400px;max-width: 800px;display: flex;justify-content: flex-end;}.avatar {width: 48px;height: 48px;border-radius: 50%;overflow: hidden;background: url(../static/images_webApis/avatar.jpg) no-repeat center / cover;margin-right: 20px;}.wrapper textarea {outline: none;border-color: transparent;resize: none;background: #f5f5f5;border-radius: 4px;flex: 1;padding: 10px;transition: all 0.5s;height: 30px;}.wrapper textarea:focus {border-color: #e4e4e4;background: #fff;height: 50px;}.wrapper button {background: #00aeec;color: #fff;border: none;border-radius: 4px;margin-left: 10px;width: 70px;cursor: pointer;}.wrapper .total {margin-right: 80px;color: #999;margin-top: 5px;opacity: 0;transition: all 0.5s;}.list {min-width: 400px;max-width: 800px;display: flex;}.list .item {width: 100%;display: flex;}.list .item .info {flex: 1;border-bottom: 1px dashed #e4e4e4;padding-bottom: 10px;}.list .item p {margin: 0;}.list .item .name {color: #FB7299;font-size: 14px;font-weight: bold;}.list .item .text {color: #333;padding: 10px 0;}.list .item .time {color: #999;font-size: 12px;}</style>
</head>
<body>
<div class="wrapper"><i class="avatar"></i><textarea id="tx" placeholder="发一条友善的评论" rows="2" maxlength="200"></textarea><button>发布</button>
</div>
<div class="wrapper"><span class="total">0/200字</span>
</div>
<div class="list"><div class="item" style="display: none;"><i class="avatar"></i><div class="info"><p class="name">清风徐来</p><p class="text">大家都辛苦啦,感谢各位大大的努力,能圆满完成真是太好了[笑哭][支持]</p><p class="time">2022-10-10 20:29:21</p></div></div>
</div>
<script>const tx = document.querySelector('#tx')const total = document.querySelector('.total')// 1. 当我们文本域获得了焦点,就让 total 显示出来tx.addEventListener('focus', function () {total.style.opacity = 1})// 2. 当我们文本域失去了焦点,就让 total 隐藏出来tx.addEventListener('blur', function () {total.style.opacity = 0})// 3. 检测用户输入tx.addEventListener('input', function () {// console.log(tx.value.length) 得到输入的长度total.innerHTML = `${tx.value.length}/200字`})// const str = 'andy'// console.log(str.length)
</script>
</body>
</html>
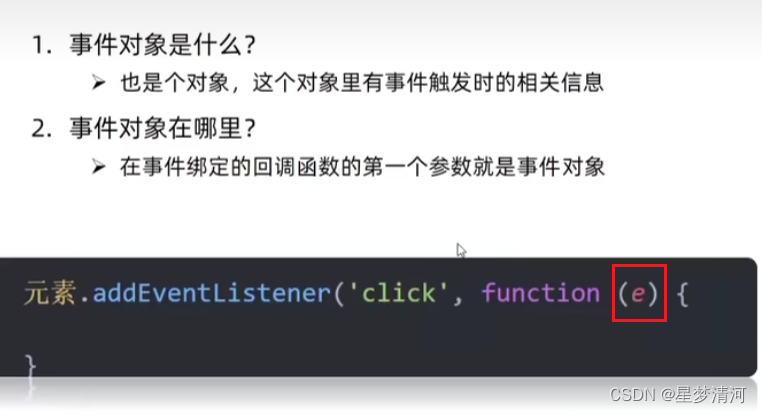
7.4 事件对象
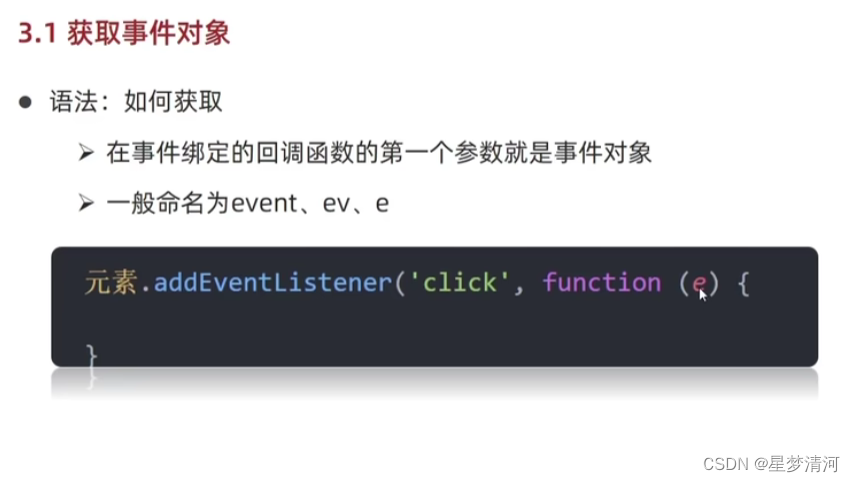
7.4.1 获取事件对象



<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>事件对象-获取事件对象</title>
</head>
<body>
<button>点击</button>
<script>const btn = document.querySelector(`button`)//function(e){}:e/ev/event为事件对象btn.addEventListener(`click`, function (ev) {console.log(ev)})
</script>
</body>
</html>
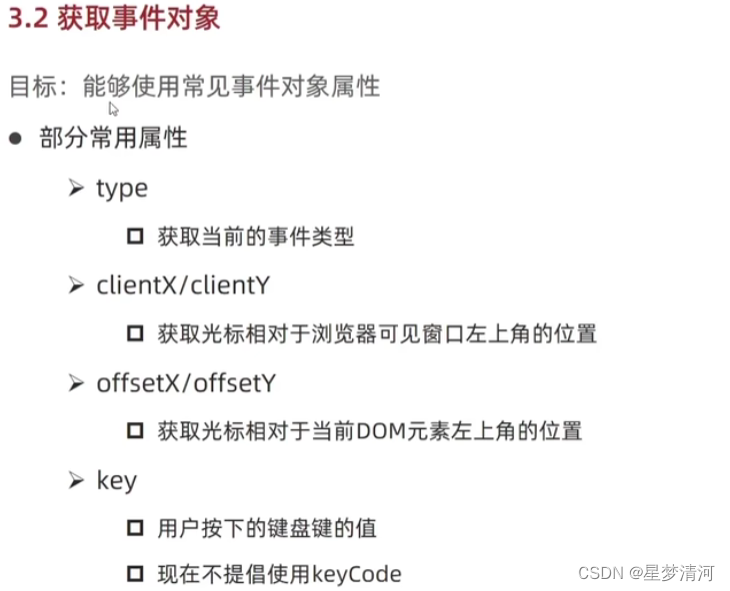
7.4.2 事件对象常用属性
对象属性详细内容见于:mdn官网

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>事件对象-事件对象常用的属性</title>
</head>
<body>
<input type="text">
<script>const input=document.querySelector(`input`)//实现仅点击回车键才可以进行触发input.addEventListener(`keyup`,function(ev){// console.log(ev)//获取具体点击的键值// console.log(ev.key)//实现仅点击回车键,进行发布新闻或评论if(ev.key===`Enter`){console.log(`点击回车键(Enter)发布按钮`)}})
</script>
</body>
</html>
综合练习:点击回车发布评论
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>事件对象-点击回车发布评论</title><style>.wrapper {min-width: 400px;max-width: 800px;display: flex;justify-content: flex-end;}.avatar {width: 48px;height: 48px;border-radius: 50%;overflow: hidden;background: url(../static/images_webApis/avatar.jpg) no-repeat center / cover;margin-right: 20px;}.wrapper textarea {outline: none;border-color: transparent;resize: none;background: #f5f5f5;border-radius: 4px;flex: 1;padding: 10px;transition: all 0.5s;height: 30px;}.wrapper textarea:focus {border-color: #e4e4e4;background: #fff;height: 50px;}.wrapper button {background: #00aeec;color: #fff;border: none;border-radius: 4px;margin-left: 10px;width: 70px;cursor: pointer;}.wrapper .total {margin-right: 80px;color: #999;margin-top: 5px;opacity: 0;transition: all 0.5s;}.list {min-width: 400px;max-width: 800px;display: flex;}.list .item {width: 100%;display: flex;}.list .item .info {flex: 1;border-bottom: 1px dashed #e4e4e4;padding-bottom: 10px;}.list .item p {margin: 0;}.list .item .name {color: #FB7299;font-size: 14px;font-weight: bold;}.list .item .text {color: #333;padding: 10px 0;}.list .item .time {color: #999;font-size: 12px;}</style>
</head>
<body>
<div class="wrapper"><i class="avatar"></i><textarea id="tx" placeholder="发一条友善的评论" rows="2" maxlength="200"></textarea><button>发布</button>
</div>
<div class="wrapper"><span class="total">0/200字</span>
</div>
<div class="list"><div class="item" style="display: none;"><i class="avatar"></i><div class="info"><p class="name">星梦清河</p><p class="text">大家都辛苦啦,感谢各位大大的努力,能圆满完成真是太好了[笑哭][支持]</p><p class="time">2022-10-10 20:29:21</p></div></div>
</div><script>const tx = document.querySelector('#tx')const total = document.querySelector('.total')const item = document.querySelector('.item')const text = document.querySelector('.text')const time = document.querySelector(`.time`)// 1. 当我们文本域获得了焦点,就让 total 显示出来tx.addEventListener('focus', function () {total.style.opacity = 1})// 2. 当我们文本域失去了焦点,就让 total 隐藏出来tx.addEventListener('blur', function () {total.style.opacity = 0})// 3. 检测用户输入tx.addEventListener('input', function () {// console.log(tx.value.length) 得到输入的长度total.innerHTML = `${tx.value.length}/200字`})// 4. 按下回车发布评论tx.addEventListener('keyup', function (e) {// 只有按下的是回车键,才会触发// console.log(e.key)if (e.key === 'Enter') {// 如果用户输入的不为空就显示和打印if (tx.value.trim()) {// console.log(11)item.style.display = 'block'// console.log(tx.value) // 用户输入的内容text.innerHTML = tx.valueconst date = new Date()const y = date.toLocaleDateString() //年/月/日const hours = date.getHours() //时const minutes = date.getMinutes() //分const seconds = date.getSeconds() //秒const time1 = y + " " + hours + ":" + minutes + ":" + secondstime.innerHTML = time1}// 等我们按下回车,结束,清空文本域tx.value = ''// 按下回车之后,就要把 字符统计 复原total.innerHTML = '0/200字'}})
</script>
</body>
</html>
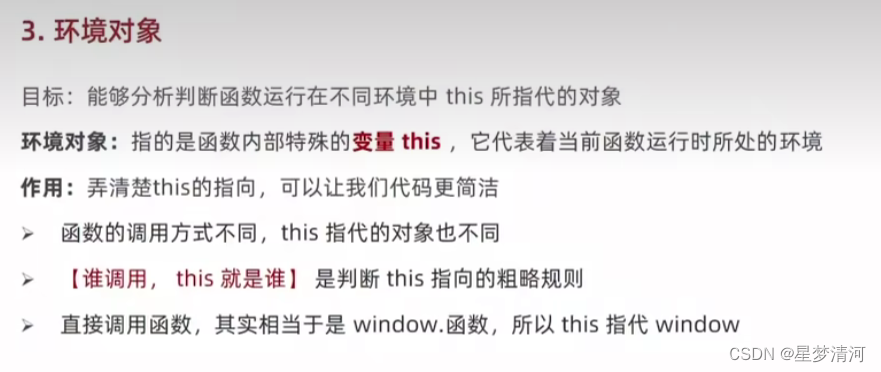
7.5 环境对象


<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>环境对象</title>
</head>
<body>
<button>点击</button>
<script>//每个函数中都有this,函数对象//普通函数中的this,指的是window/*function fn(){console.log(this)}window.fn() //调用函数fn()fn() //调用函数fn()*///1.获取事件const btn=document.querySelector(`button`)//2.绑定事件btn.addEventListener(`click`,function fn(){console.log(this)// btn.style.color=`red`this.style.color=`red` //this表示该对象})
</script>
</body>
</html>
7.6 回调函数


综合练习:Tab切换
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>Tab栏切换</title><style>* {margin: 0;padding: 0;}.tab {width: 590px;height: 340px;margin: 20px;border: 1px solid #e4e4e4;}.tab-nav {width: 100%;height: 60px;line-height: 60px;display: flex;justify-content: space-between;}.tab-nav h3 {font-size: 24px;font-weight: normal;margin-left: 20px;}.tab-nav ul {list-style: none;display: flex;justify-content: flex-end;}.tab-nav ul li {margin: 0 20px;font-size: 14px;}.tab-nav ul li a {text-decoration: none;border-bottom: 2px solid transparent;color: #333;}.tab-nav ul li a.active {border-color: #e1251b;color: #e1251b;}.tab-content {padding: 0 16px;}.tab-content .item {display: none;}.tab-content .item.active {display: block;}</style>
</head>
<body>
<div class="tab"><div class="tab-nav"><h3>每日特价</h3><ul><li><a class="active" href="javascript:;">精选</a></li><li><a href="javascript:;">美食</a></li><li><a href="javascript:;">百货</a></li><li><a href="javascript:;">个护</a></li><li><a href="javascript:;">预告</a></li></ul></div><div class="tab-content"><div class="item active"><img src="../static/images_webApis/tab00.png" alt="" /></div><div class="item"><img src="../static/images_webApis/tab01.png" alt="" /></div><div class="item"><img src="../static/images_webApis/tab02.png" alt="" /></div><div class="item"><img src="../static/images_webApis/tab03.png" alt="" /></div><div class="item"><img src="../static/images_webApis/tab04.png" alt="" /></div></div>
</div>
<script>// 1. a 模块制作 要给 5个链接绑定鼠标经过事件// 1.1 获取 a 元素const as = document.querySelectorAll('.tab-nav a')// console.log(as)for (let i = 0; i < as.length; i++) {// console.log(as[i])// 要给 5个链接绑定鼠标经过事件as[i].addEventListener('mouseenter', function () {// console.log('鼠标经过')// 排他思想// 干掉别人 移除类activedocument.querySelector('.tab-nav .active').classList.remove('active')// 我登基 我添加类 active this 当前的那个 athis.classList.add('active')// 下面5个大盒子 一一对应 .item// 干掉别人document.querySelector('.tab-content .active').classList.remove('active')// 对应序号的那个 item 显示 添加 active 类document.querySelector(`.tab-content .item:nth-child(${i + 1})`).classList.add('active')})}
</script>
</body>
</html>
综合练习:表单全选反选案例


8.事件流
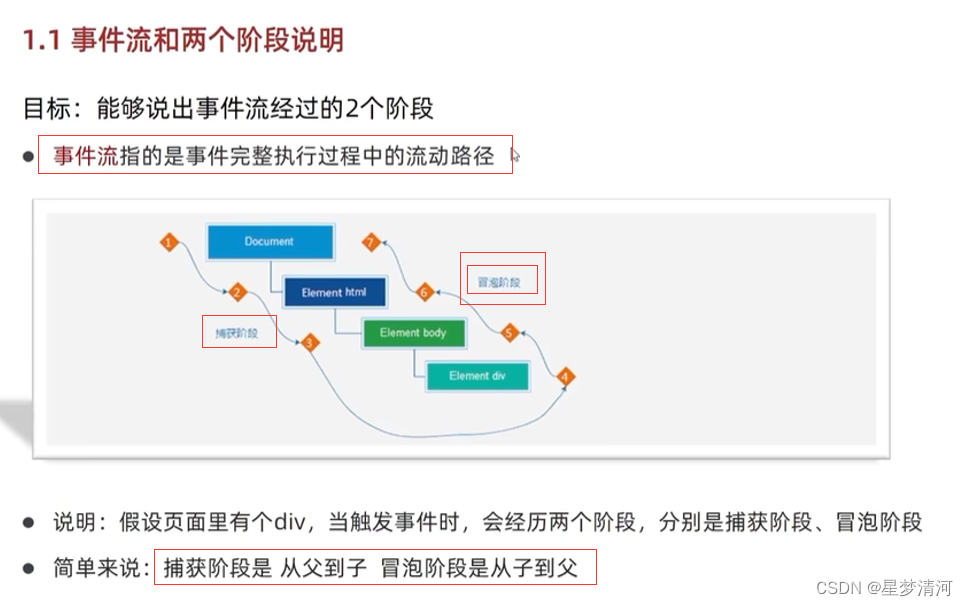
8.1 事件流和两个阶段说明

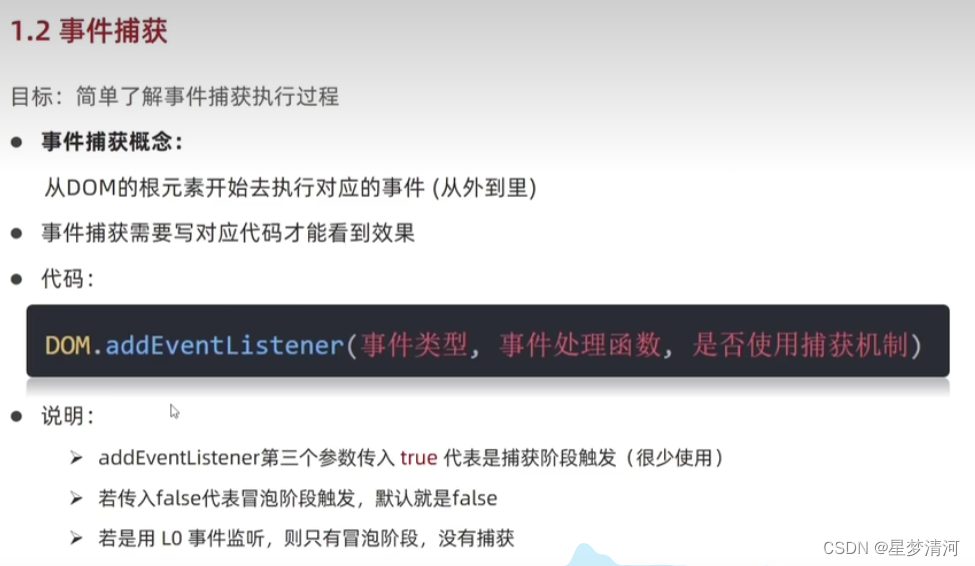
8.2 事件捕获

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>事件流-事件捕获</title><style>.father {width: 150px;height: 150px;background-color: #0099cc;}.son {width: 100px;height: 100px;background-color: #404060;}</style>
</head>
<body>
<div class="father"><div class="son"></div>
</div>
<script>const fa=document.querySelector(`.father`)const son=document.querySelector(`.son`)//省---市---县 (大--->小) 捕获//县---市---省 (小--->大) 冒泡//以上转换成标签嵌套//以下是同类型事件,均为clickdocument.addEventListener(`click`,function fn(){alert("我是爷爷")},true)fa.addEventListener(`click`,function fn(){alert("我是儿子"),true})son.addEventListener(`click`,function fn(){alert("我是孙子"),true})//爷爷---儿子---孙子
</script>
</body>
</html>
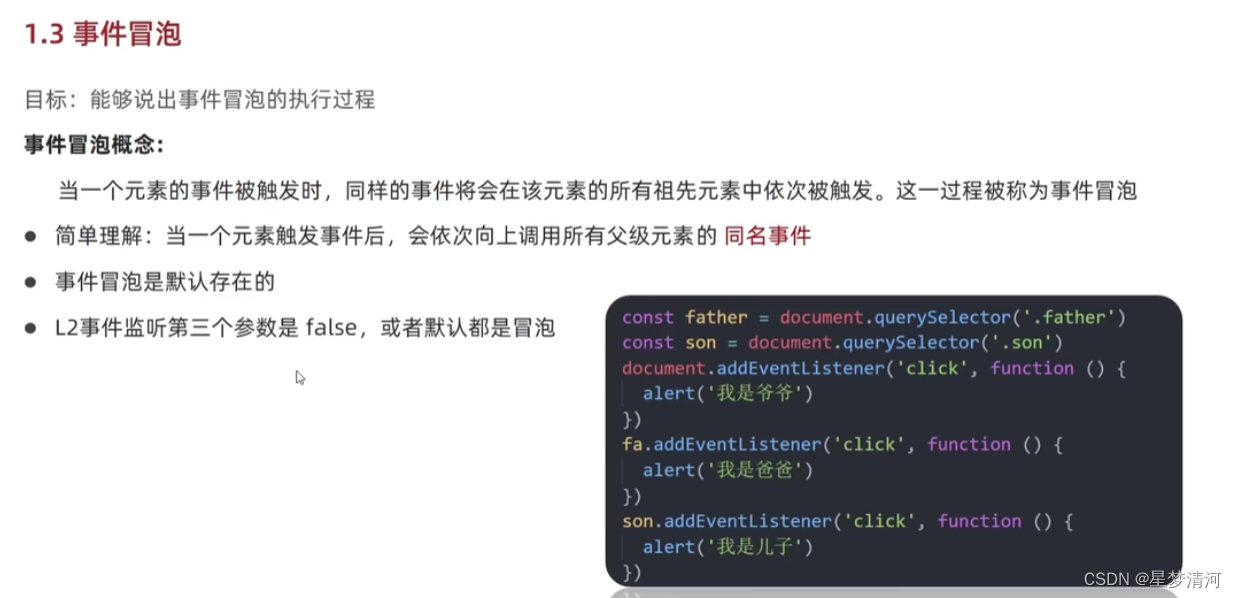
8.3 事件冒泡

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>事件流-事件冒泡</title><style>.father {width: 150px;height: 150px;background-color: #0099cc;}.son {width: 100px;height: 100px;background-color: #404060;}</style>
</head>
<body>
<div class="father"><div class="son"></div>
</div>
<script>const fa=document.querySelector(".father")const son=document.querySelector(".son")//县---市---省 (小--->大) 冒泡//以下是同类型事件,均为clickdocument.addEventListener(`click`,function fn(){alert("我是爷爷")})fa.addEventListener(`click`,function fn(){alert("我是儿子")})son.addEventListener(`click`,function fn(){alert("我是孙子")})
</script>
</body>
</html>
8.4 阻止冒泡

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>事件流-阻止冒泡或捕获</title><style>.father {width: 150px;height: 150px;background-color: #0099cc;}.son {width: 100px;height: 100px;background-color: #404060;}</style>
</head>
<body>
<div class="father"><div class="son"></div>
</div>
<script>const fa=document.querySelector(".father")const son=document.querySelector(".son")//县---市---省 (小--->大) 冒泡//以下是同类型事件,均为clickdocument.addEventListener(`click`,function fn(){alert("我是爷爷")})fa.addEventListener(`click`,function fn(){alert("我是儿子")})son.addEventListener(`click`,function fn(e){alert("我是孙子")e.stopPropagation() //阻止冒泡或捕获})
</script>
</body>
</html>
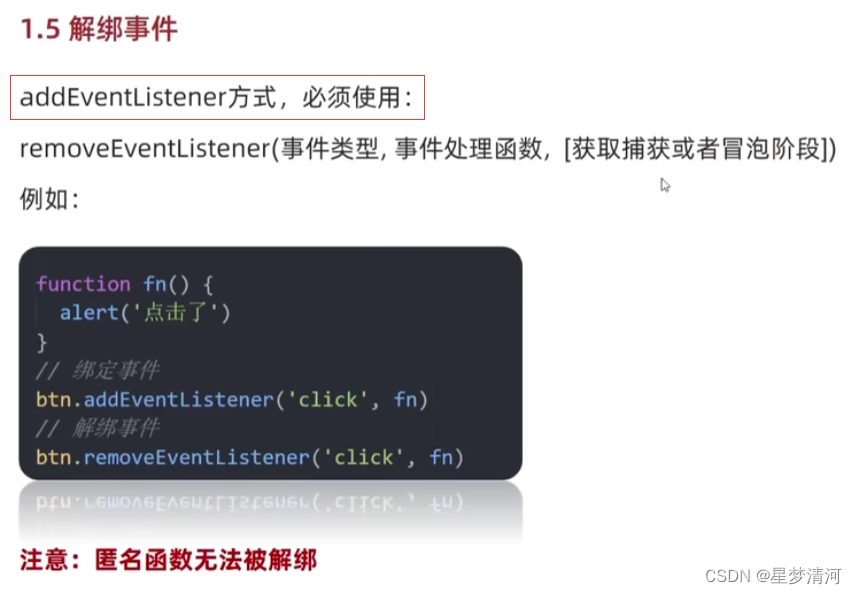
8.5 解绑事件


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>事件流-事件解绑</title>
</head>
<body>
<button>点击</button>
<script>//获取按钮const btn = document.querySelector("button")//绑定事件:点击按钮,出现弹窗/* btn.onclick = function () {alert("绑定事件")// btn.οnclick=null //可进行点击一次后,进行解绑事件}//L0 事件解绑btn.onclick = null //类型给btn.onclick重新赋值为空对象*/btn.addEventListener("click",fn)//L2 事件解绑btn.removeEventListener("click",fn)function fn(){alert("事件")}
</script>
</body>
</html>
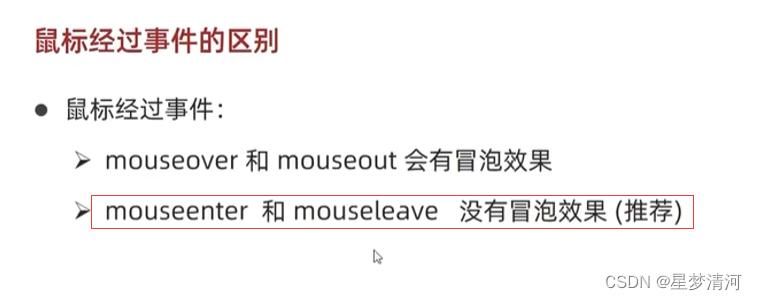
8.6 鼠标经过事件的区别

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>事件流-鼠标经过流</title><style>.father{width: 300px;height: 300px;background: #999999;}.son{width: 200px;height: 200px;background-color: #e1251b;}</style>
</head>
<body>
<div class="father"><div class="son"></div>
</div>
<script>const fa=document.querySelector(".father")const son=document.querySelector(".son")fa.addEventListener("mouseenter",function fn (){alert("鼠标经过")})fa.addEventListener("mouseleave",function fn(){alert("鼠标离开")})// son.addEventListener("mouseout",function fn(){// alert("son")// })
</script>
</body>
</html>
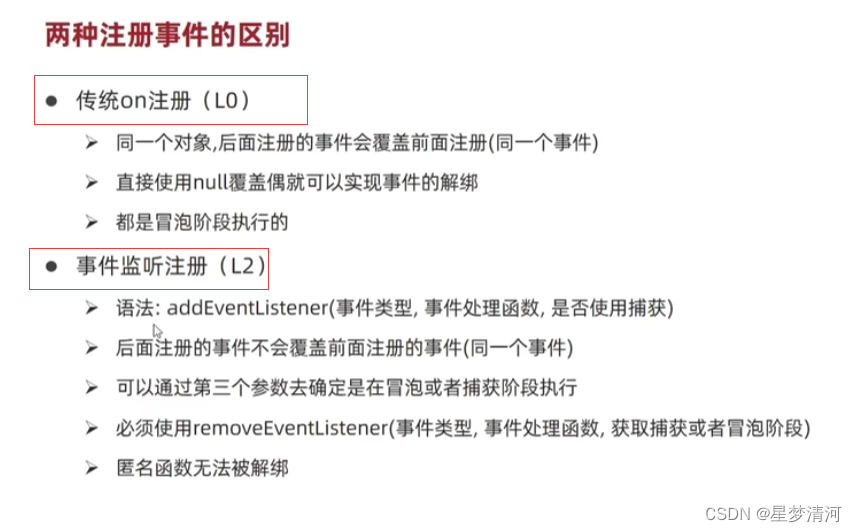
8.7 注册事件的区别

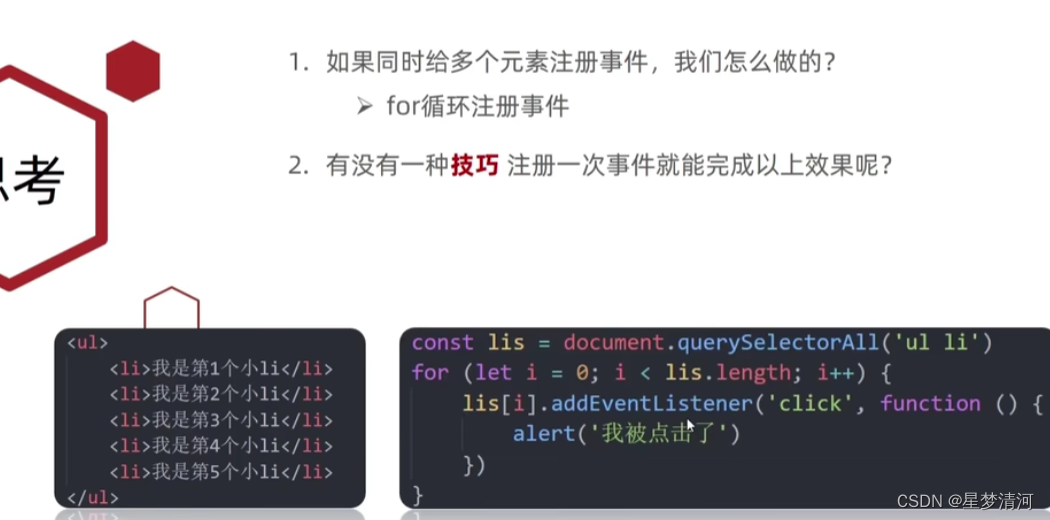
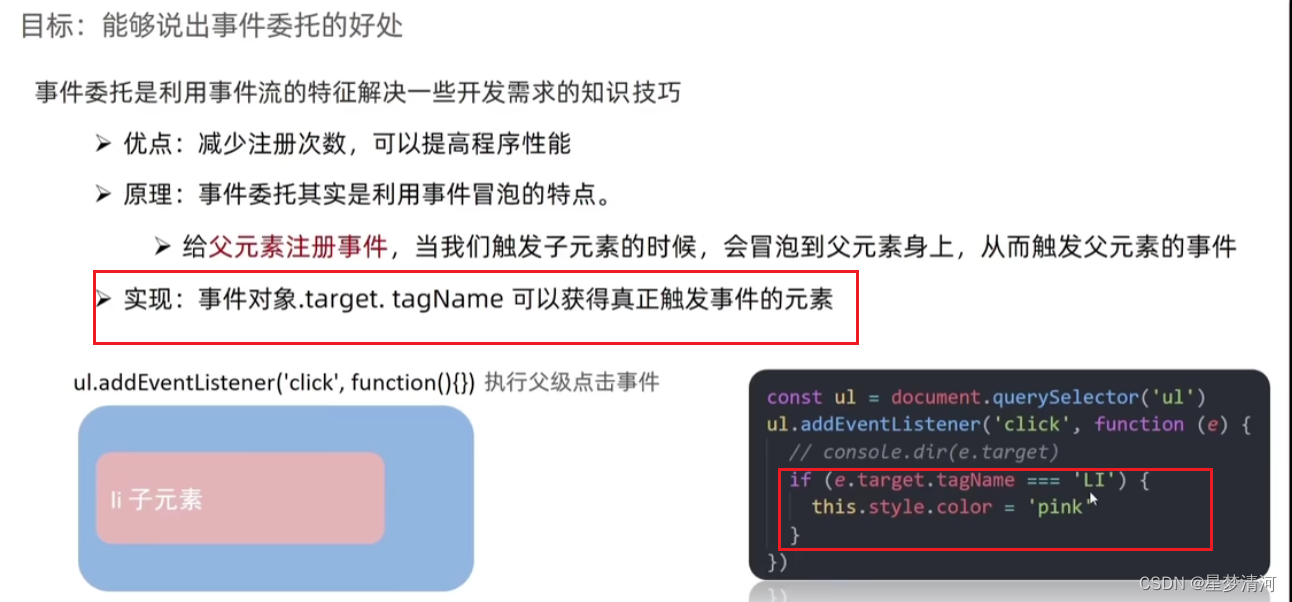
9.事件委托
9.1 事件委托到父级



<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>事件委托</title>
</head>
<body>
<ul><li>第1个孩子</li><li>第2个孩子</li><li>第3个孩子</li><li>第4个孩子</li><li>第5个孩子</li><p>不变色</p>
</ul>
<script>//点击每个li,使点击到的li变成红色//使用事件委托的方式,委托给了父级,事件写到父级身上//1.获取父级元素const ul = document.querySelector("ul")//2.绑定事件ul.addEventListener(`click`,function(e) {// this.style.color="red"// console.log(e.target) //点击的那个对象// console.dir(e.target) //对象的所有属性// e.target.style.color='red'if(e.target.tagName==="LI"){ //注意:tagName的值要大写e.target.style.color='red'}})
</script>
</body>
</html>
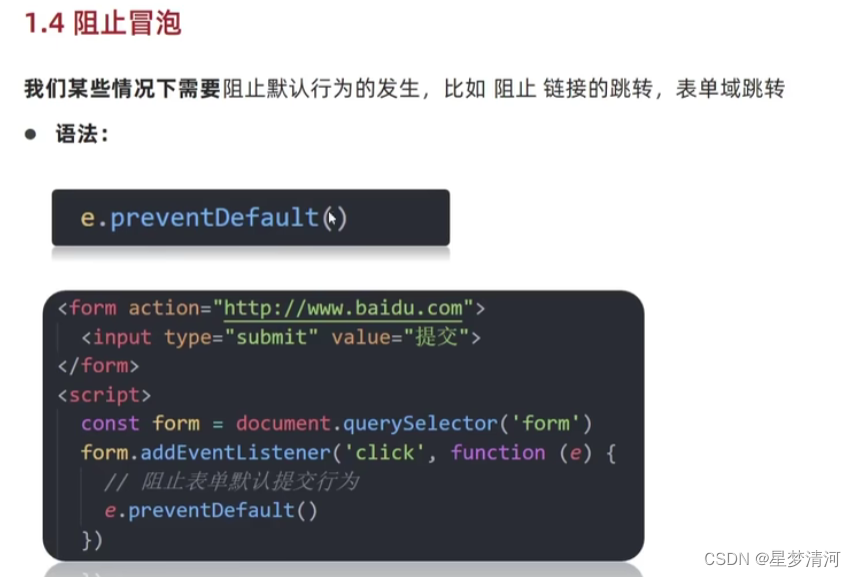
9.2 阻止元素默认行为


<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>事件委托-阻止元素默认行为</title>
</head>
<body>
<form action="https://www.baidu.com/"><input type="submit" value="提交">
</form>
<a href="https://www.baidu.com"/>
<script>const form=document.querySelector("form")form.addEventListener("submit",function (e){//阻止默认事件e.preventDefault()})const a=document.querySelector("a")a.addEventListener("submit",function (e){//阻止元素默认行为e.preventDefault()})</script>
</body>
</html>
10.其他事件
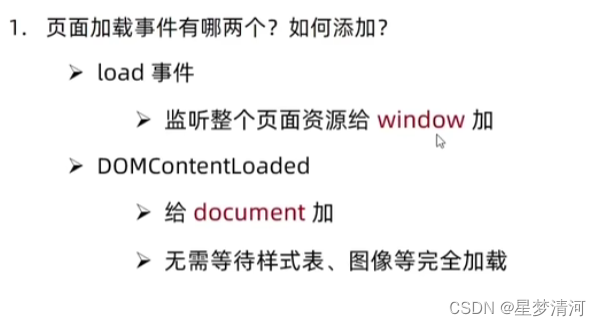
10.1 页面加载事件



<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>其他事件-页面加载事件</title><script>//等待页面“所有资源(标签+图片等内容)”加载完毕,就会去执行加载元素(该window中加载的方法最后执行)/* window.addEventListener("load",function(){const btn = document.querySelector("button")btn.addEventListener("click",function(){alert("页面加载事件")})})*//*img.addEventListener("load",function(){//等待图片资源加载完成后,再去加载此处内容})*///等待页面标签加载完毕,就会去执行加载此处方法document.addEventListener("DOMContentLoaded",function (){const btn = document.querySelector("button")btn.addEventListener("click",function(){alert("页面加载事件")})})</script>
</head>
<body>
<button>点击</button>
</body>
</html>
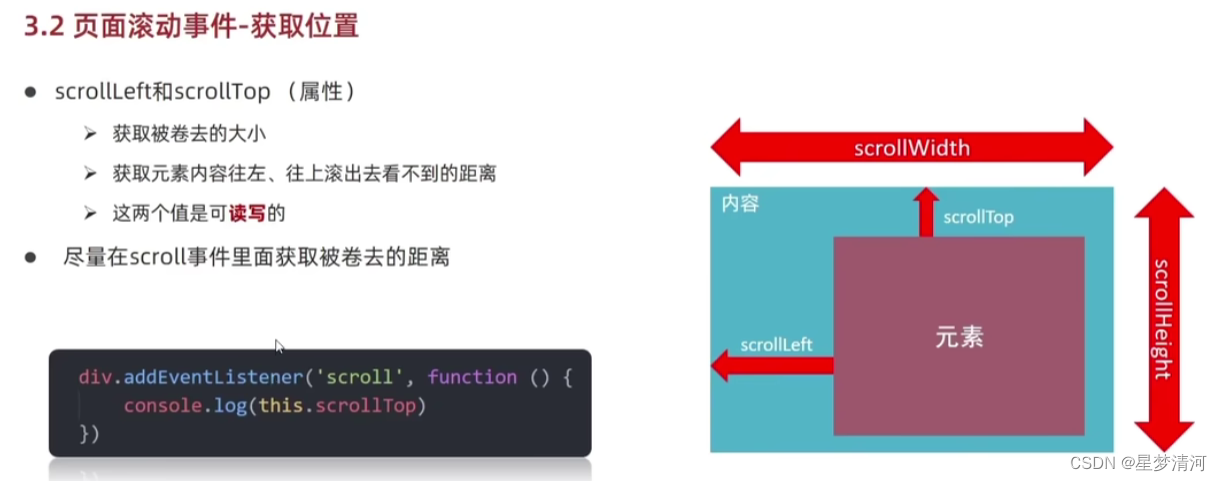
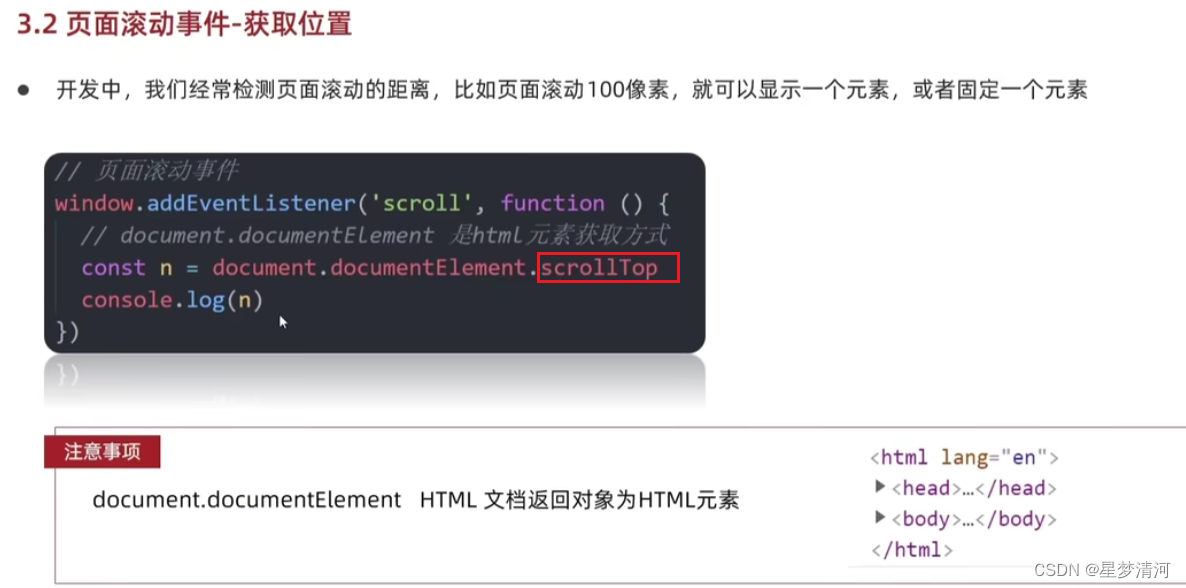
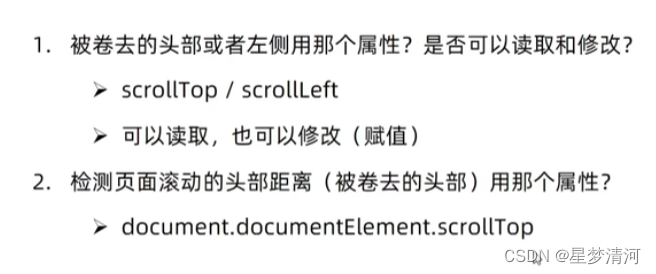
10.2 元素滚动事件



<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>其他事件-元素滚动事件</title><style>body{padding-top: 100px;height: 3000px;}div{margin: 100px;overflow: scroll;width: 210px;height: 200px;border: 1px solid #000;}</style><!--<script>//window加scrollwindow.addEventListener('load',function(){window.addEventListener('scroll',function(){console.log("页面滚动")})})</script>-->
</head>
<body>
<div>心中有信仰,脚下有力量!心中有信仰,脚下有力量!心中有信仰,脚下有力量!心中有信仰,脚下有力量!心中有信仰,脚下有力量!心中有信仰,脚下有力量!心中有信仰,脚下有力量!心中有信仰,脚下有力量!心中有信仰,脚下有力量!心中有信仰,脚下有力量!心中有信仰,脚下有力量!心中有信仰,脚下有力量!心中有信仰,脚下有力量!心中有信仰,脚下有力量!心中有信仰,脚下有力量!心中有信仰,脚下有力量!心中有信仰,脚下有力量!心中有信仰,脚下有力量!心中有信仰,脚下有力量!心中有信仰,脚下有力量!
</div><script>/*window.addEventListener('scroll',function(){console.log("页面滚动")})*/const div=document.querySelector("div")div.addEventListener('scroll',function (){// console.log("页面滚动")// scrollTop 被卷去的头部,页面滚动了多少像素,crollTopconsole.log(div.scrollTop);//获取html元素写法var n = document.documentElement.scrollTop;if(n>=100){div.style.display='block'}else{div.style.display='none'}})
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>页面滚动事件</title><style>body{height: 3000px;}</style>
</head>
<body>
<script>document.documentElement.scrollTop=800window.addEventListener('scroll',function(){// console.log(document.documentElement.scrollTop)//必须写到里面const n=document.documentElement.scrollTop//得到是什么数据 数字型 不带单位console.log(n)})
</script>
</body>
</html>
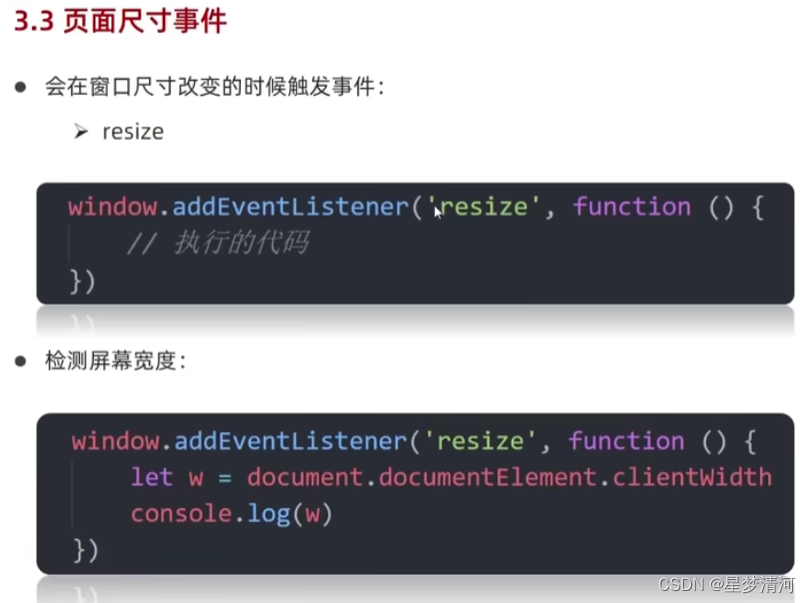
10.3 页面尺寸事件


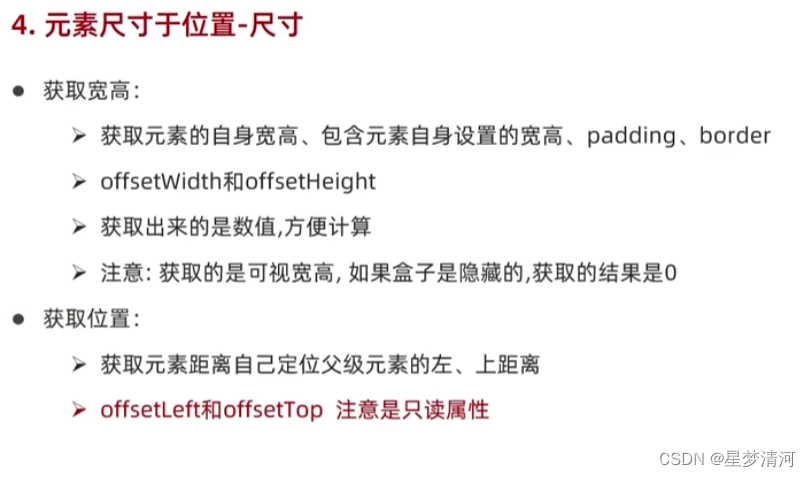
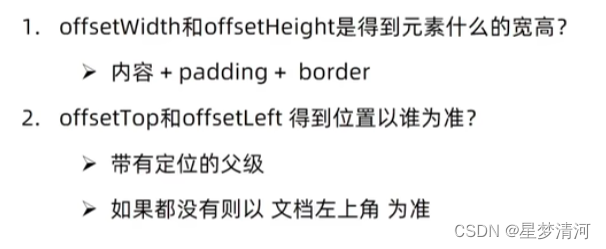
11.元素尺寸与位置


<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>元素尺寸与位置</title><style>div{position: relative;width: 200px;height: 200px;background-color: #e1251b;margin: 100px;}p{width: 100px;height: 100px;background-color: pink;margin: 50px;}</style>
</head>
<body>
<div></div>
<p></p>
<script>const div=document.querySelector("div")const p=document.querySelector("p")
// 检测盒子的位置,最近一级带有定位的祖先元素console.log(div.offsetLeft);console.log(p.offsetLeft)
</script>
</body>
</html>
12.日期对象

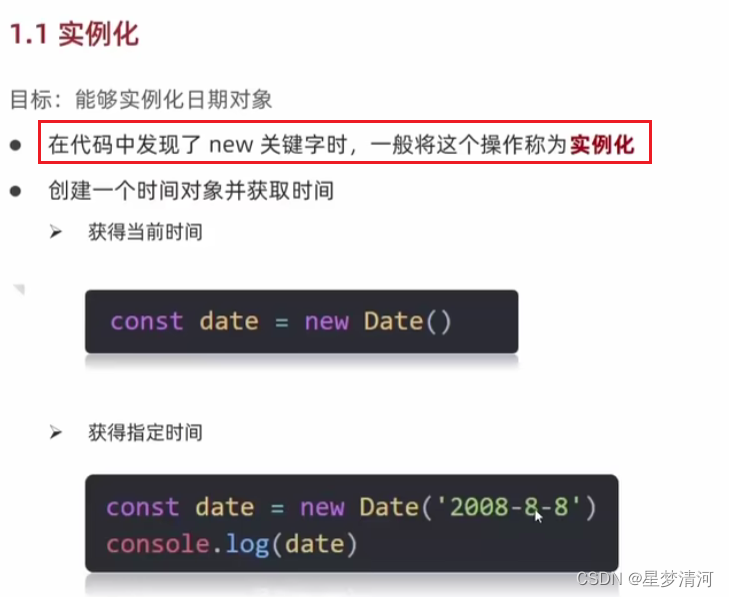
12.1 实例化

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>日期对象-实例化</title>
</head>
<body>
<script>//1.获取当前时间 new是实例化象征const date=new Date()console.log(date)//2.获取指定时间,用于倒计时const date2=new Date("2024-2-25 08:30:00")console.log(date2)
</script>
</body>
</html>
12.2 事件对象方法

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>日期对象-时间对象方法</title>
</head>
<body>
<script>const date=new Date()//1.获取年份console.log(date.getFullYear())//2.获取月份console.log(date.getMonth()+1)//3.获取月份中的第几天console.log(date.getDate()+1)//4.星期几console.log(date.getDay())//5.时console.log(date.getHours())//6.分console.log(date.getMinutes())//7.秒console.log(date.getSeconds())
</script>
</body>
</html>
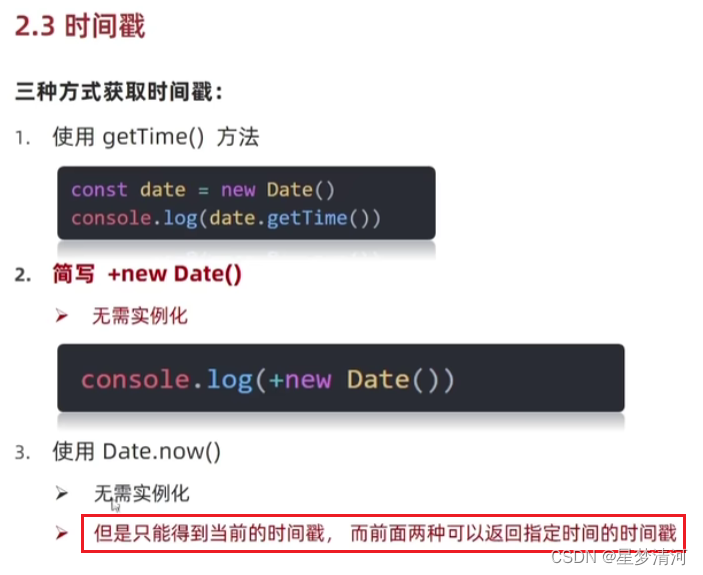
12.3 时间戳


<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>日期对象-时间戳</title>
</head>
<body>
<script>const date=new Date()//1.方法一:getTime()console.log(date.getTime());//2.方法二:new Dateconsole.log(+new Date());//获取指定时间戳console.log("指定时间戳:"+ +new Date("2024.02.28 12:20:22"))//3.方法三:date.now()console.log(Date.now());//获取星期XXconst arr=['星期日','星期一','星期二','星期三','星期四','星期五','星期六']console.log(arr[new Date().getDay()])
</script>
</body>
</html>
13.节点操作
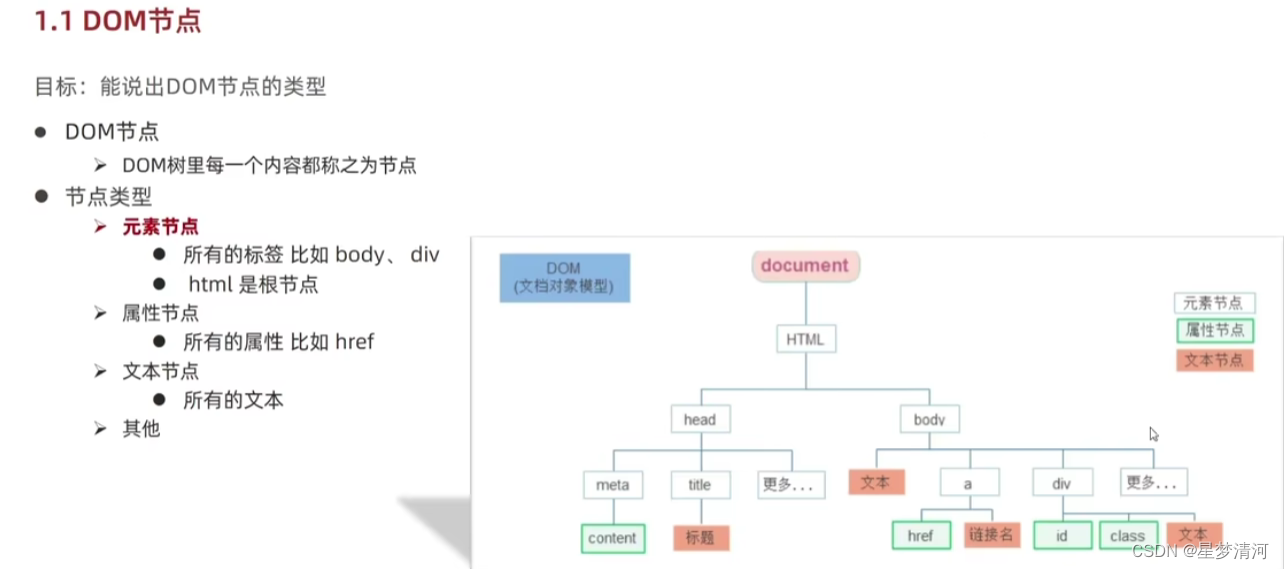
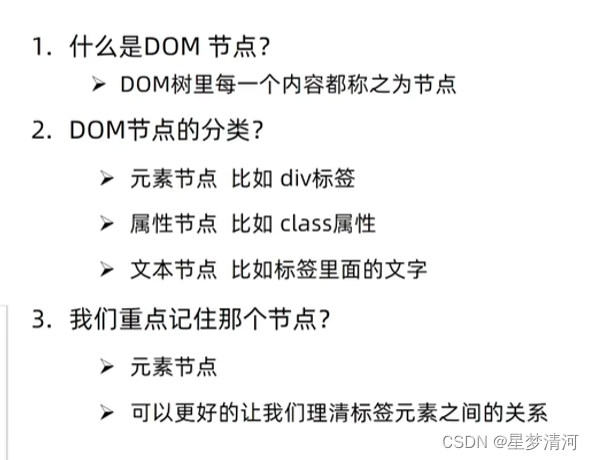
13.1 DOM节点


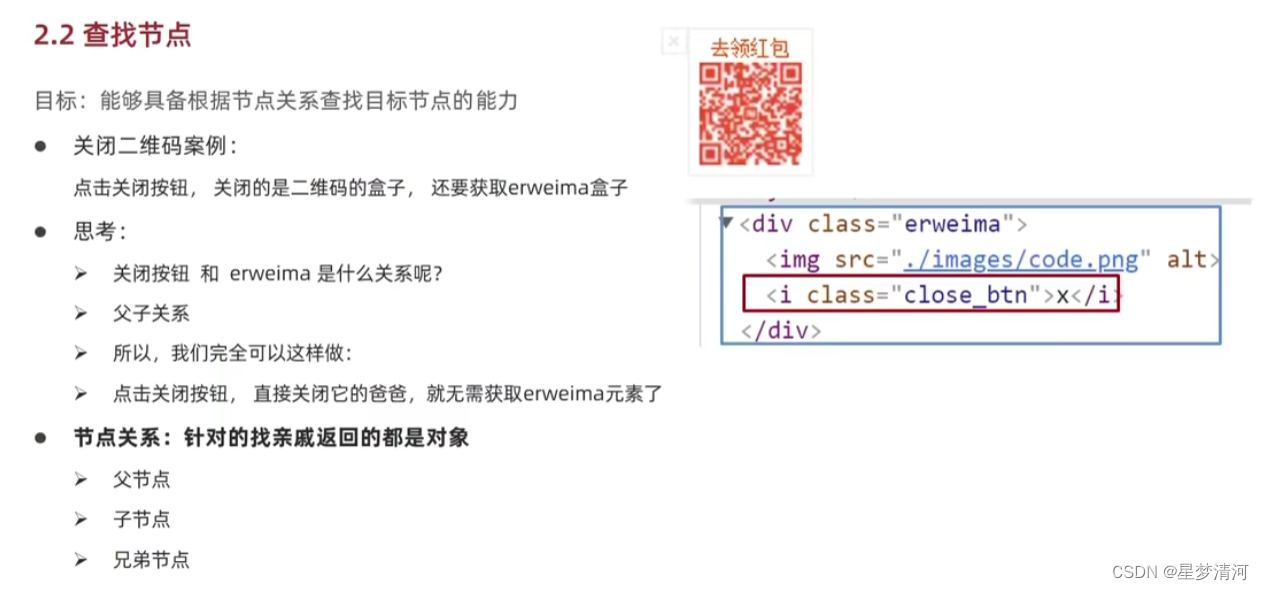
13.2 查找节点

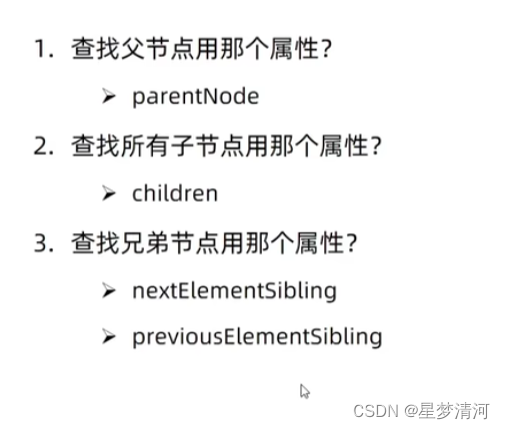
13.2.1 父节点查找

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>节点查找-父节点查找</title>
</head>
<body>
<div class="grandfather"><div class="dad"><div class="baby"></div></div>
</div>
<script>const baby = document.querySelector(".baby")console.log(baby) //babyconsole.log(baby.parentNode) // dad,只能得到最后一级console.log(baby.parentNode.parentNode) //grandfather
</script>
</body>
</html>
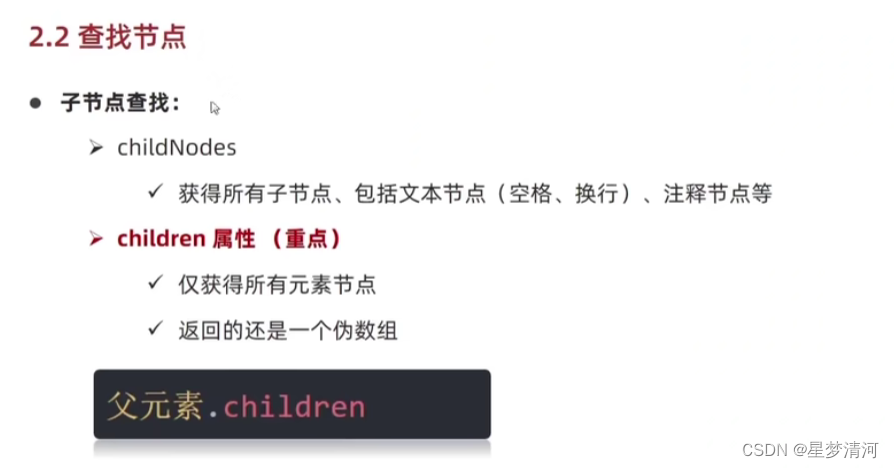
13.2.2 子节点查找

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>节点查找-子节点查找</title>
</head>
<body>
<ul><li><p>第一段</p></li><li></li><li></li><li></li><li></li><li></li>
</ul>
<script>const ul=document.querySelector("ul")console.log(ul.children)
</script>
</body>
</html>
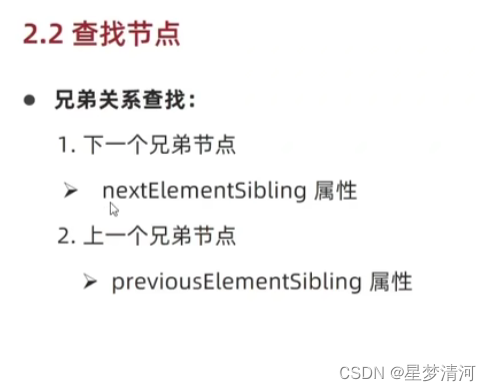
13.2.3 兄弟节点

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>节点查找-兄弟节点查找</title>
</head>
<body>
<ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li>
</ul>
<script>const li2=document.querySelector("ul li:nth-child(2)")console.log(li2.previousElementSibling) //上一个兄弟console.log(li2.nextElementSibling) //下一个兄弟
</script>
</body>
</html>

13.3 增加节点

13.3.1 创建节点

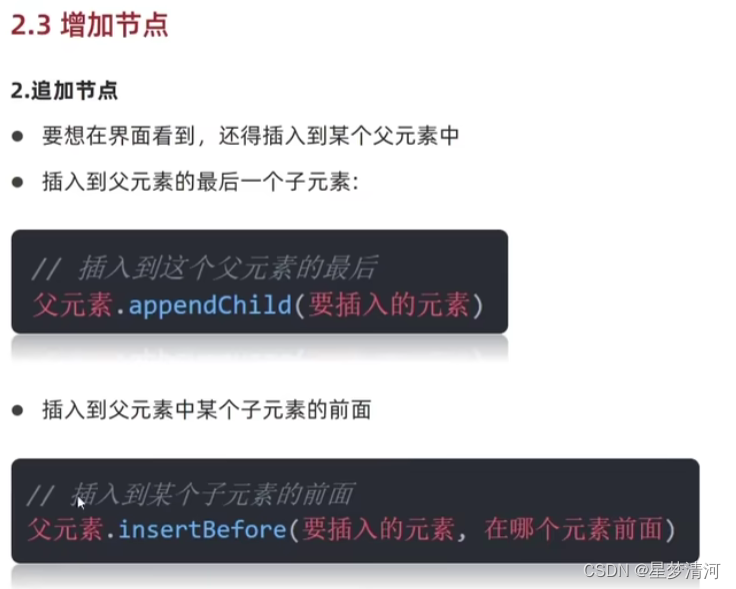
13.3.2 追加节点

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>增加节点-创建节点</title>
</head>
<body>
<ul><li>1</li>
</ul>
<script>//1.创建节点const div = document.createElement("div")// console.log(div)document.body.appendChild(div)const ul = document.querySelector("ul")const li = document.createElement("li")//2.追加节点1,作为最后一个子元素li.innerHTML = "小丽"// ul.appendChild(li)//3.追加节点2,作为第一个元素//insertBefore(放哪个元素,放到哪里)ul.insertBefore(li,ul.children[0])
</script>
</body>
</html>
13.4 删除节点
14.M端事件

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>M端事件</title><style>div {width: 300px;height: 300px;background-color: pink;}</style>
</head>
<body>
<div></div>
<script>const div = document.querySelector("div")//1.触摸div.addEventListener("touchstart", function () {console.log("触摸")})//2.离开div.addEventListener("touchend",function(){console.log("离开")})//3.移动div.addEventListener("touchmove",function(){console.log("移动")})
</script>
</body>
</html>
15.JS插件

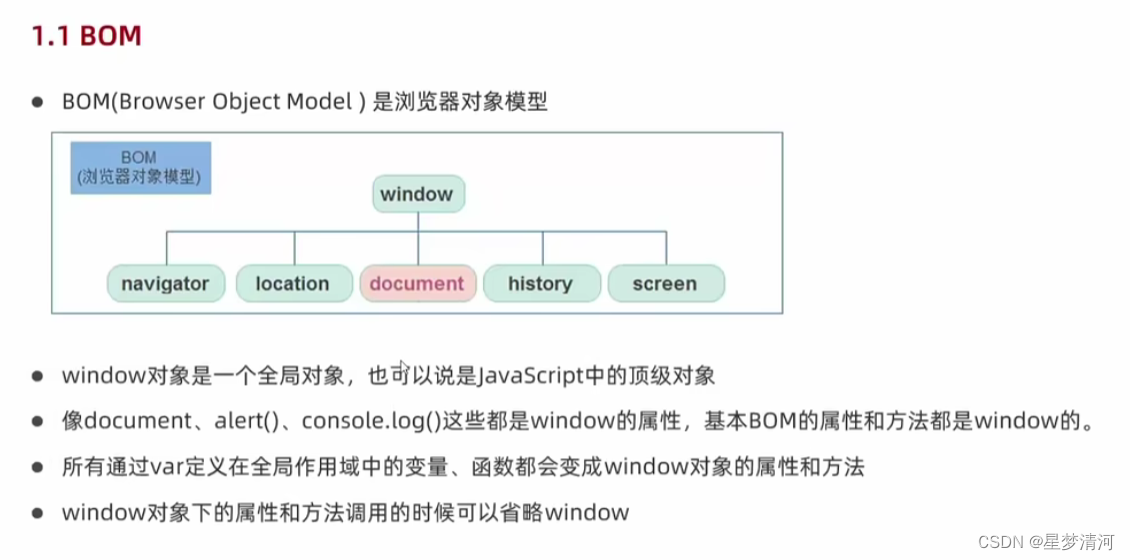
16.Window对象
16.1 BOM(浏览器对象模型)

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>window-BOM</title>
</head>
<body>
<script>console.log(document===window.document)function fn(){alert("window-BOM")}window.fn()var num=10console.log(window.num)console.log(num)
</script>
</body>
</html>
16.2 定时器-延时函数

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>window-延时定时器</title>
</head>
<body>
<script>setTimeout(function(){console.log("时间到啦!!!"),100000})
</script>
</body>
</html>
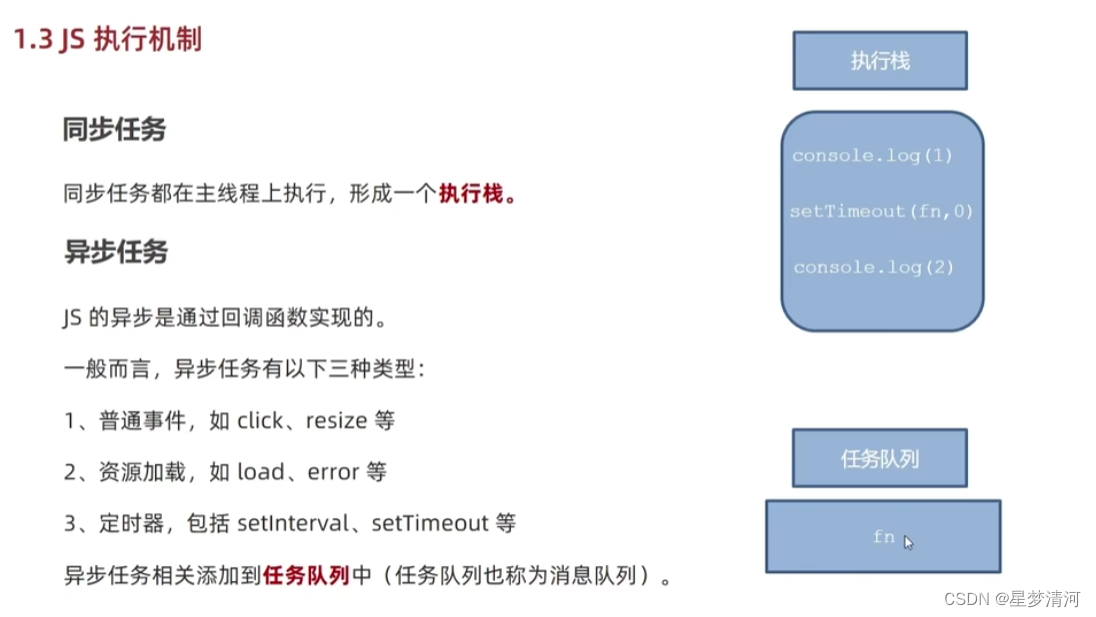
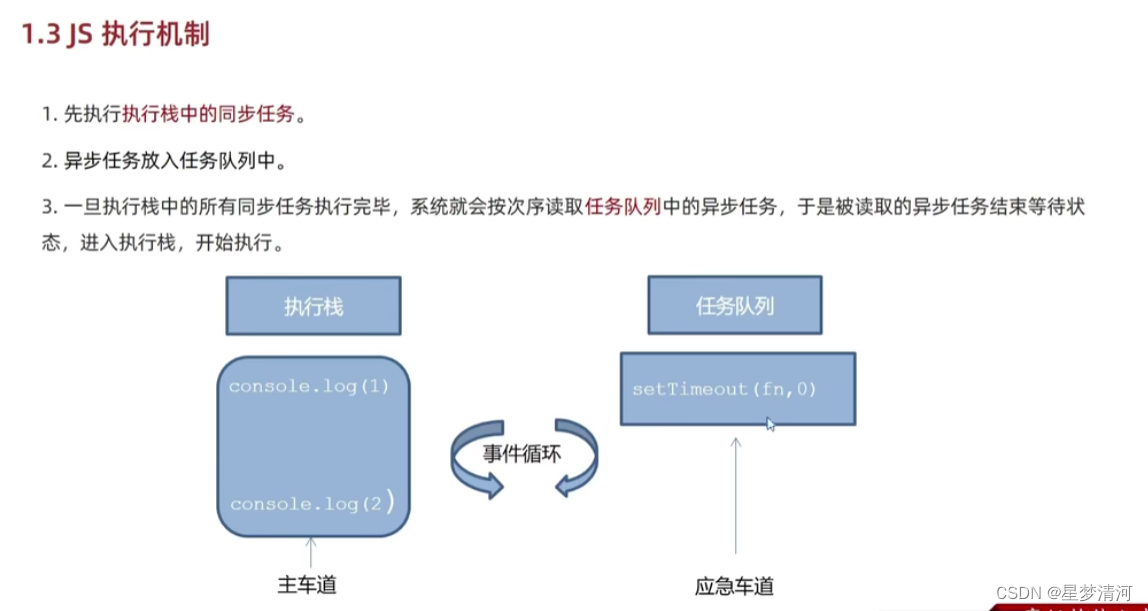
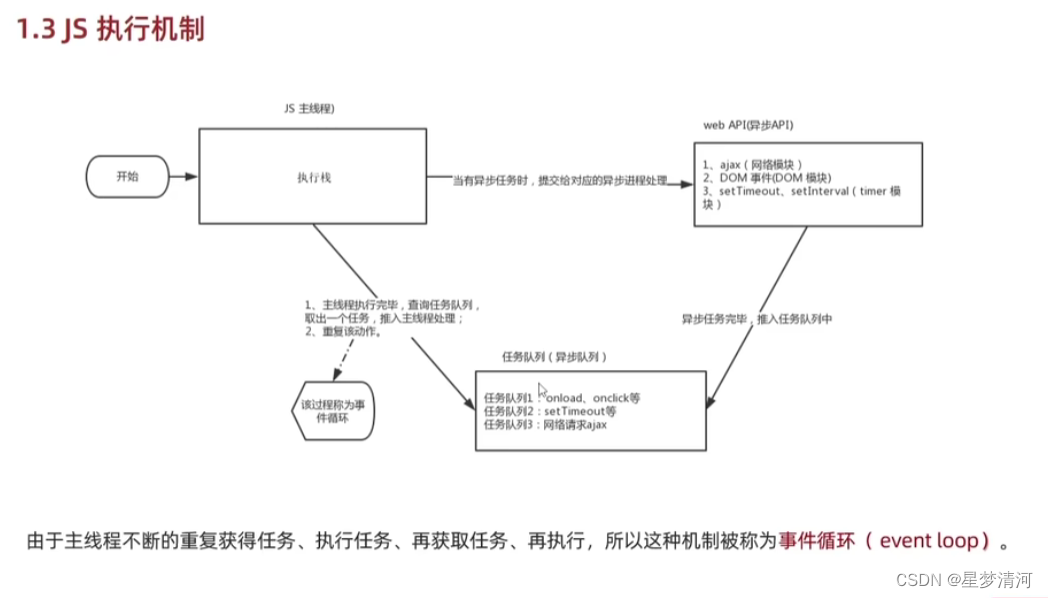
16.3 JS执行机制





<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>js机制</title>
</head>
<body>
<script>//输出结果:1,2,4,3console.log(1)console.log(2)setTimeout(function fn(){console.log(3)},1000)console.log(4)
</script>
</body>
</html>
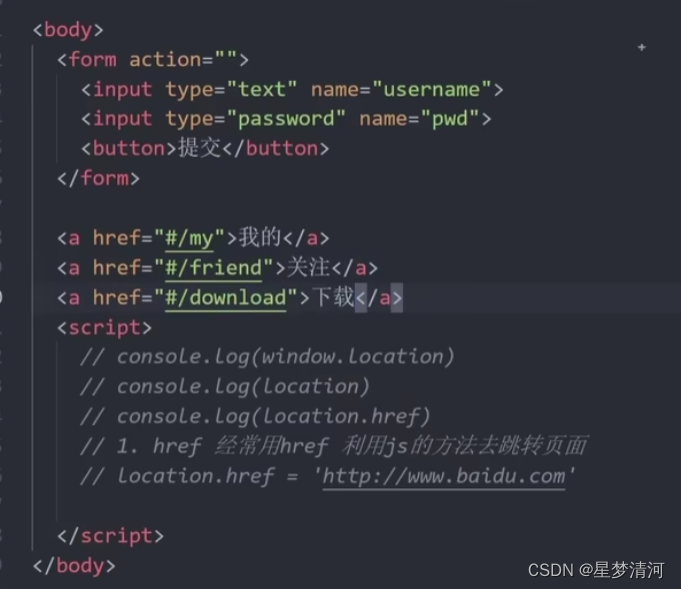
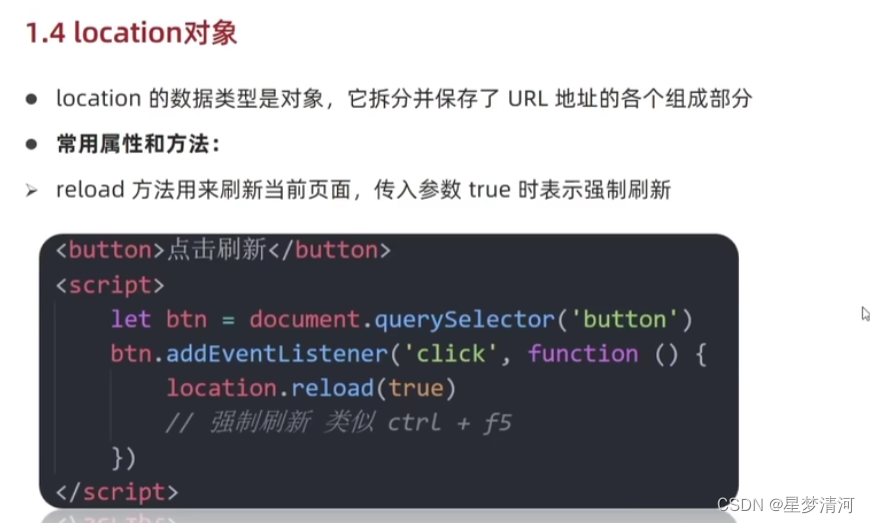
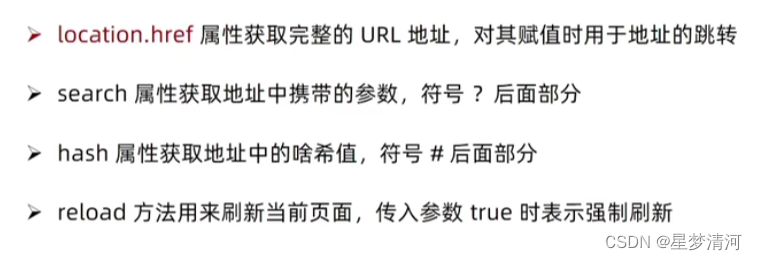
16.4 location对象

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>window-location</title><style>span {color: red;}</style>
</head>
<body>
<a href="http://www.baidu.com">百度<span>5</span>秒后打开界面</a>
<script>/*console.log(window.location)console.log(location)console.log(location.href)*///经常使用href,js的方法去跳转页面// location.href="http://www.baidu.com"//1.获取元素const a = document.querySelector("a")//2.开启定时器//3.声明倒计时变量let num = 5let timeId = setInterval(function () {num--a.innerHTML = "百度<span>${num}</span>秒后打开界面"//如果num===0,则停止定时器,并且完成跳转功能if (num === 0) {clearInterval(timeId)//4.跳转location.hreflocation.href = "http://www.baidu.com"}}, 1000)</script>
</body>
</html>






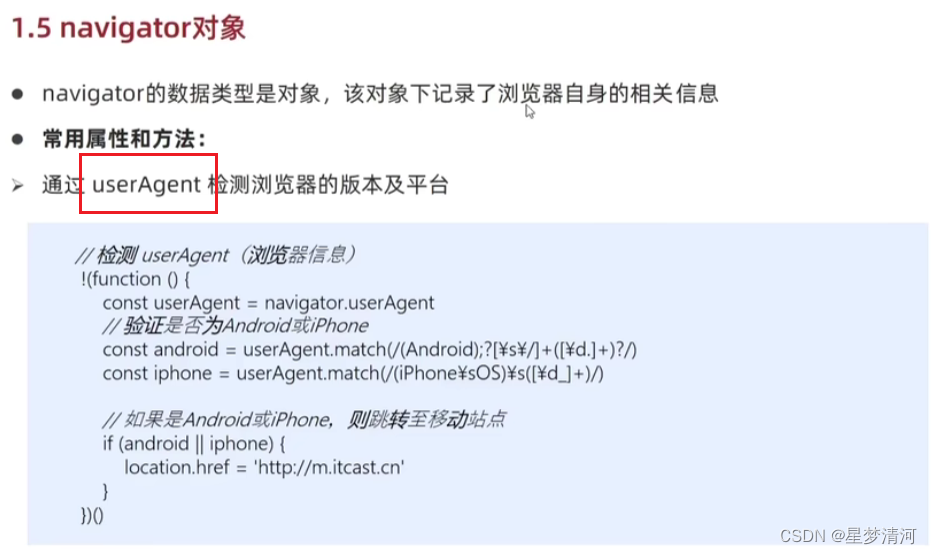
16.5 navigator对象


<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>nabigator</title>
</head>
<body>
这是PC端的页面
<script>//检测userAgent(浏览器信息)!(function (){const userAgent=navigator.userAgent//验证是否为Android或iPhoneconst android=userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)const iphone=userAgent.match(/(iPhone\sOS)\s([\d_]+)/)//如果是Android或iPhone,则跳转至移动站点if(android||iphone){location.href="http://www.baidu.com"}})()
</script>
</body>
</html>
16.6 histroy对象

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>history</title>
</head>
<body>
<button>前进</button>
<button>后退</button>
<script>const back=document.querySelector("button:first-child")const forward=back.nextElementSiblingback.addEventListener("click",function(){//后退一步// history.back()history.go(-1)})forward.addEventListener("click",function(){//前进一步// history.forward()history.go(1)})
</script>
</body>
</html>
17.本地存储
17.1 本地存储介绍

17.2 本地存储分类
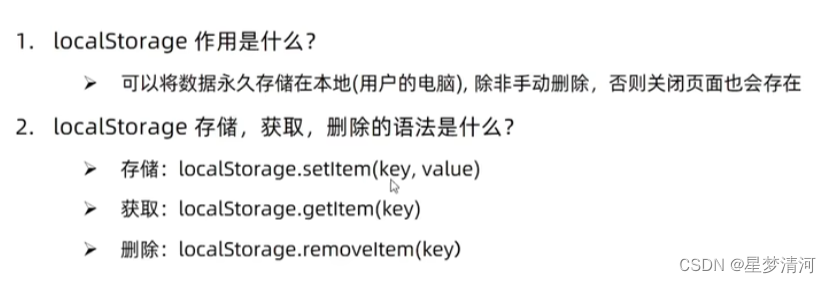
17.2.1 本地存储分类-localStorage
关闭浏览器不会消失


<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>浏览器本地存储-localStorage</title>
</head>
<body>
<script>//本地存储,存储的都是字符串类型//1.要存储一个名字uname,chenchen//localStorage.setItem('键','值')localStorage.setItem("uname","chenchen")//2.获取localStorage.getItem("uname")//3.删除本地存储,只删除值localStorage.removeItem("uname")//4.修改,当本地存储,存储的有该字段则为修改,否则为增加localStorage.setItem("uname","cc")console.log(localStorage.getItem("uname"))
</script>
</body>
</html>
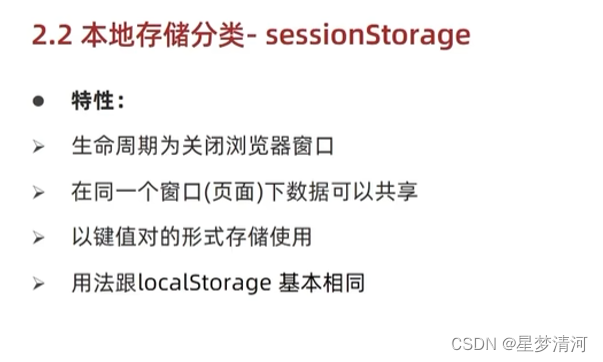
17.2.2 本地存储分类-sessionStorage
关闭浏览器数据就会消失


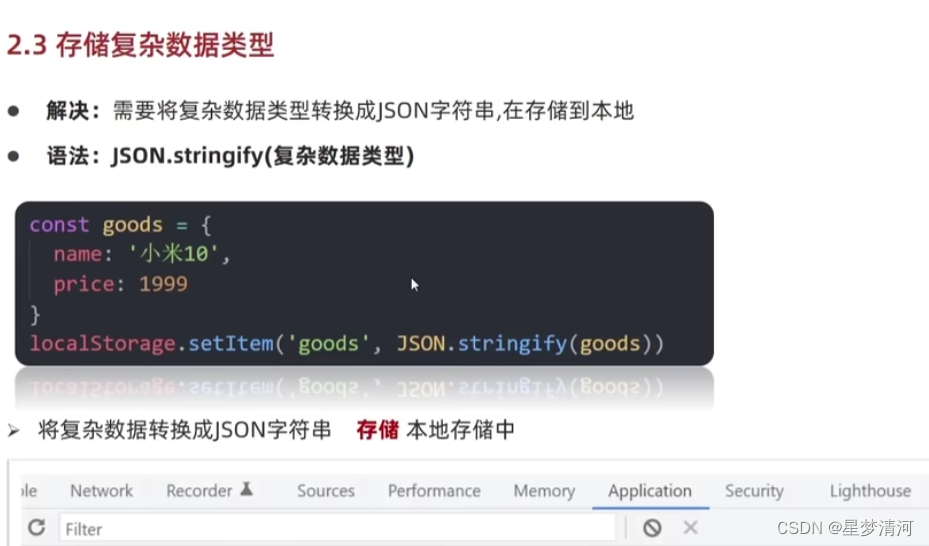
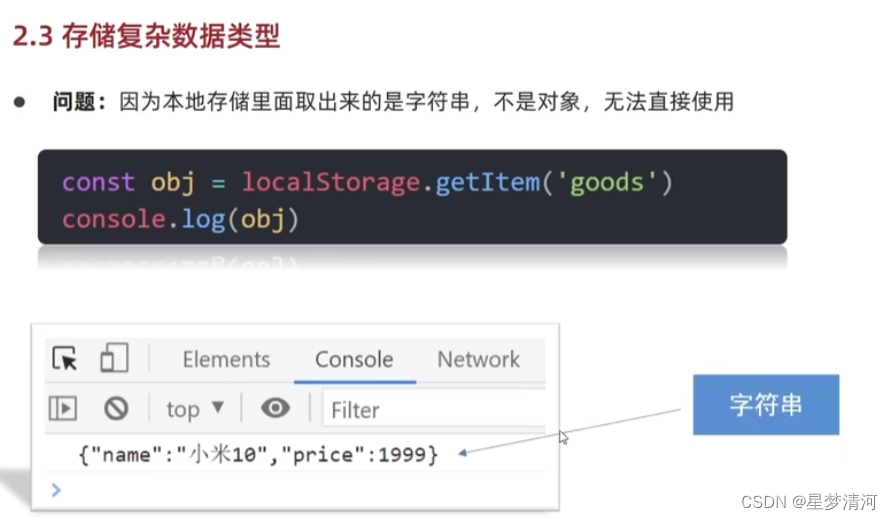
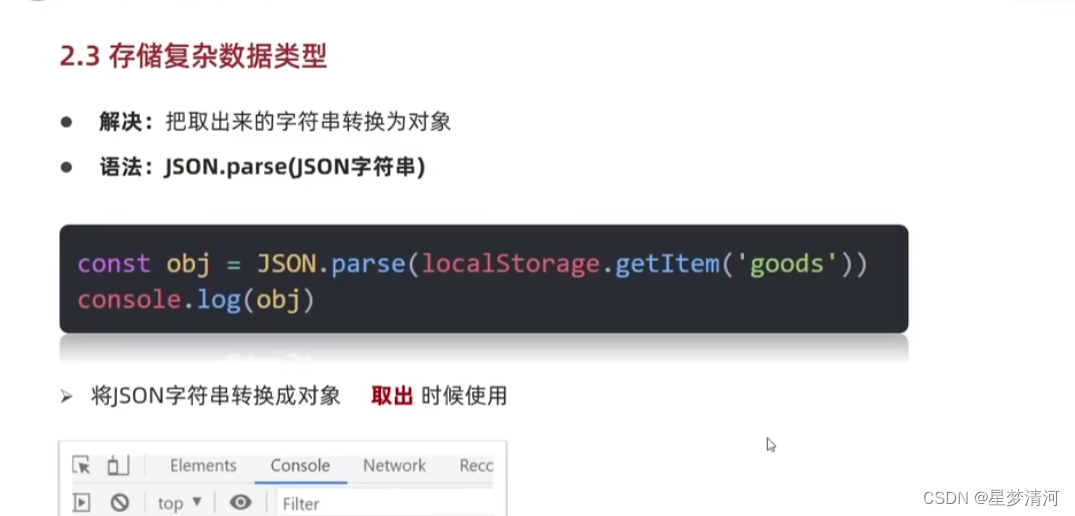
17.3 存储复杂数据类型
主要有两步:
1.把对象转换成字符串
2.把字符串转成对象



<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>存储复杂数据类型</title>
</head>
<body>
<script>const obj={uname: 'chenchen',age:18,gender:'女'}//存储复杂数据类型,无法直接使用// localStorage.setItem('obj',obj)//取// console.log(localStorage.getItem('obj'))//1.复杂数据类型存储必须转换为JSON字符串类型存储localStorage.setItem('obj',JSON.stringify(obj))//JSON对象,属性和值有引号,而是引号统一是双引号// {"uname":"chenchen","age":18,"gender":"女"}//取console.log(localStorage.getItem('obj'))//2.把JSON字符串转换为对象console.log(JSON.parse(localStorage.getItem('obj')))
</script>
</body>
</html>
18.数组的map和join方法


18.1map方法
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>数组方法</title>
</head>
<body>
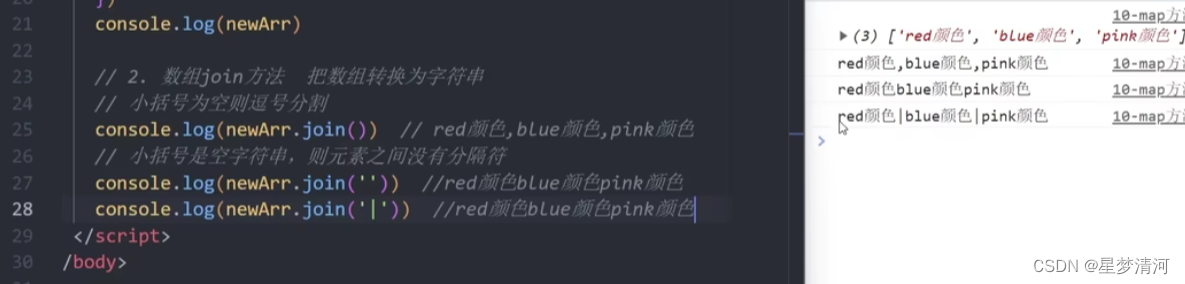
<script>const str=['pink','blue','green','yellow']//1.map方法const newStr=str.map(function (ele,index){//数组元素console.log(ele)//数组索引// console.log(index)return ele+"颜色"})console.log(newStr)//2.join方法
</script>
</body>
</html>
18.2 join方法



19.正则表达式
19.1 介绍



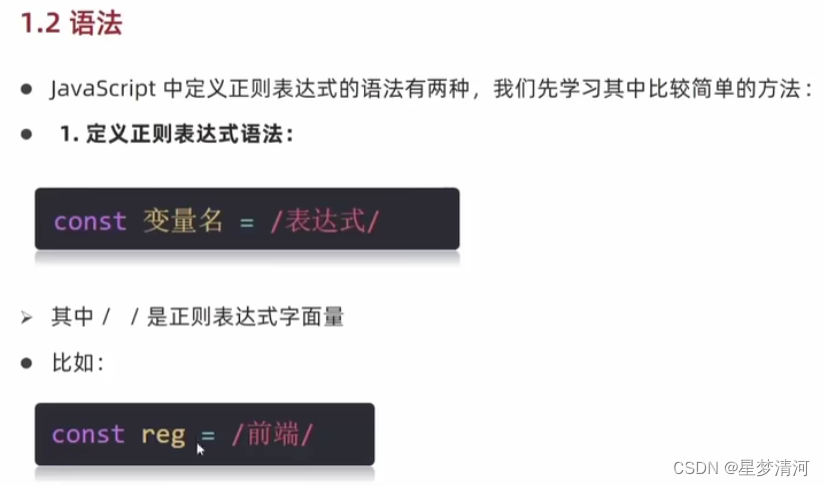
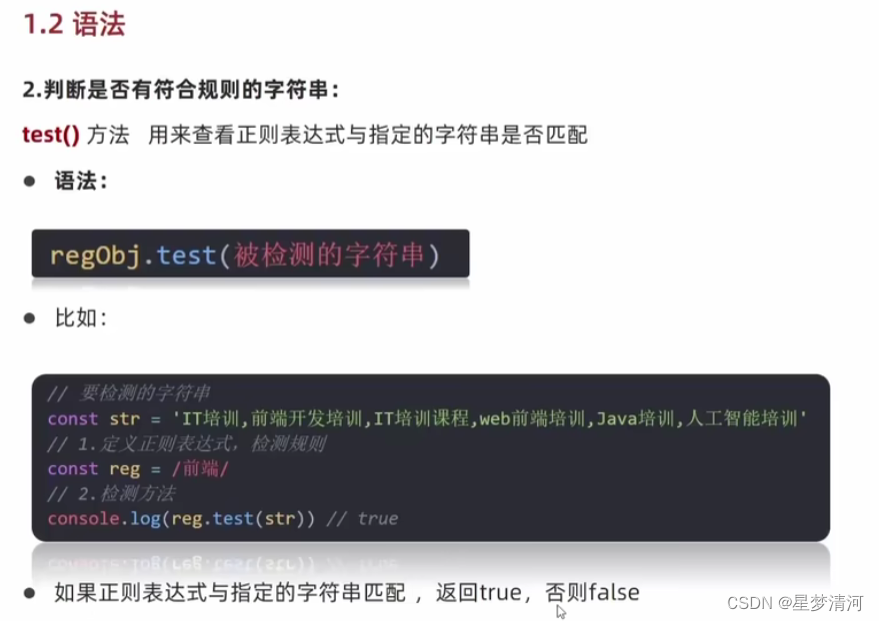
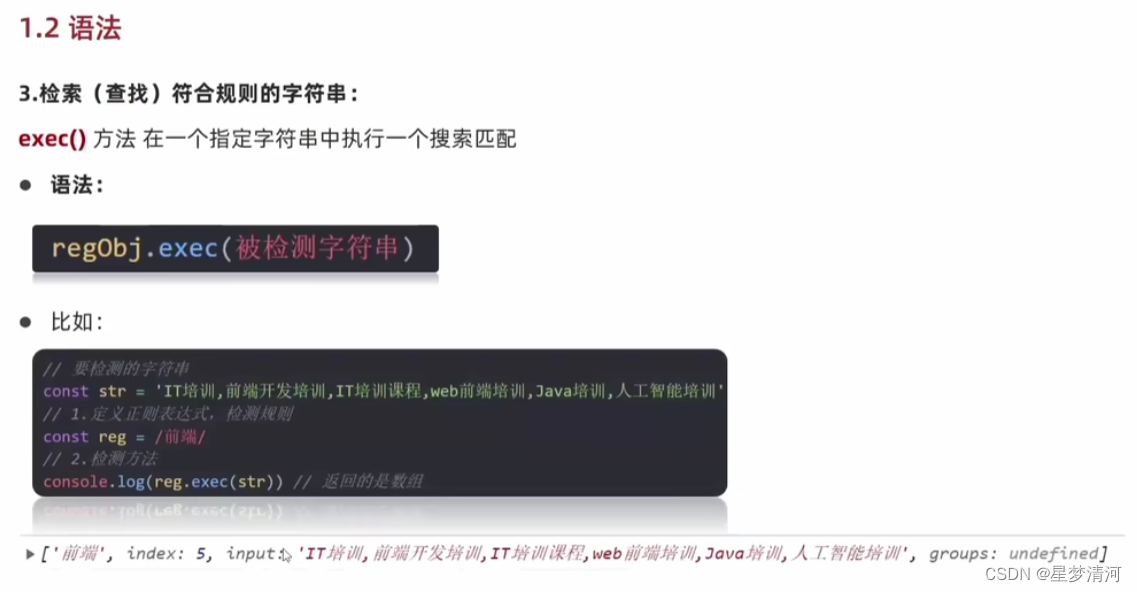
19.2 语法




<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>正则表达式的使用</title>
</head>
<body>
<script>//要检测的字符串const str="I like javascript"//1.定义正则表达式,检测规则const reg=/java///2.检测方法console.log(reg.test(str)); //true
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>正则表达式的使用</title>
</head>
<body>
<script>//要检测的字符串const str = "I like javascript"//1.定义正则表达式,检测规则const reg = /java///2.test(),检测方法,是否匹配// console.log(reg.test(str)); //true//3.exec()console.log(reg.exec(str)); //返回字符串
</script>
</body>
</html>
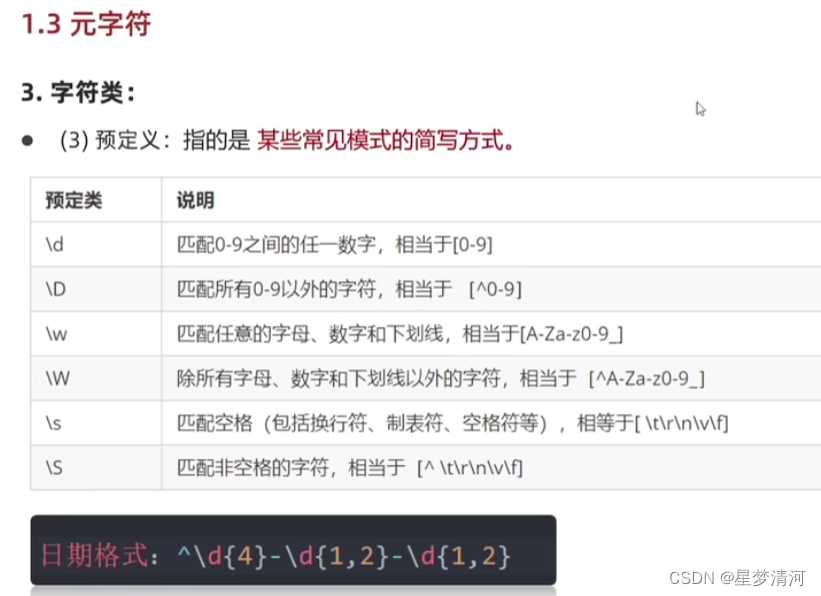
19.3 元字符

正则测试工具


19.3.1 边界符

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>正则表达式-元字符</title>
</head>
<body>
<script>//元字符//普通字符console.log(/java/.test("java")) //trueconsole.log(/java/.test("javajava")) //trueconsole.log(/java/.test("javaScript")) //trueconsole.log("===^===")//1.边界符,^:开始,$:结束console.log(/^java/.test("java")) //trueconsole.log(/^java/.test("javajava")) //trueconsole.log(/^java/.test("javascript")) //trueconsole.log("===$===")console.log(/java$/.test("java")) //true,只有该种情况是true,否则全是falseconsole.log(/^java$/.test("javajava")) //falseconsole.log(/^java$/.test("javaScript")) //false
</script>
</body>
</html>
19.3.2 量词

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>正则表达式-元字符-量词</title>
</head>
<body>
<script>console.log(/^哈$/.test("哈")) //trueconsole.log(/^哈*$/.test("哈哈")) //true,重复零次或更多次console.log(/^哈+$/.test("哈哈")) //true,重复一次或更多次console.log(/^哈?$/.test("哈哈哈")) //false,重复零次或一次console.log(/^哈{2}$/.test("哈哈哈")) //false,重复2次console.log(/^哈{2,}$/.test(("哈哈哈"))) //true,重复2次或更多次console.log(/^哈{2,5}$/.test("哈哈哈哈哈哈")) //false,重复2~5次
</script>
</body>
</html>

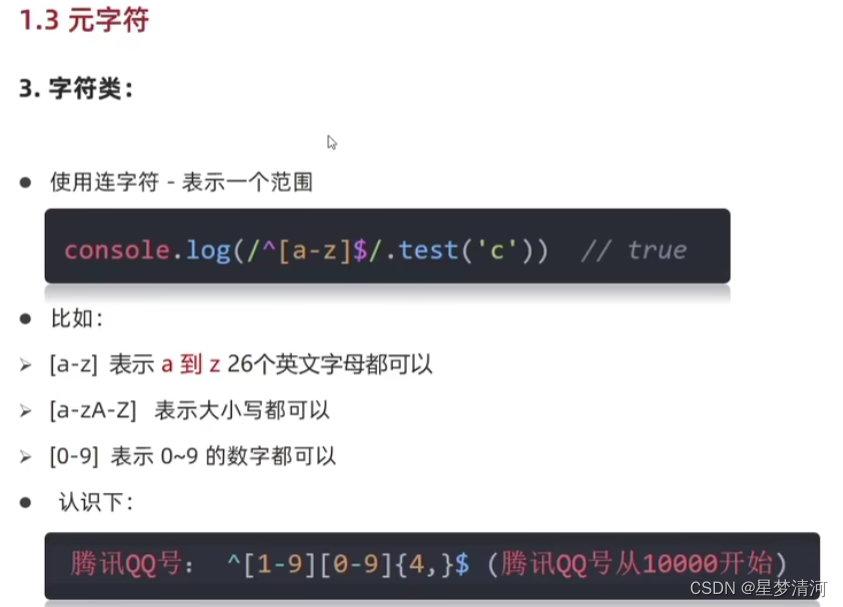
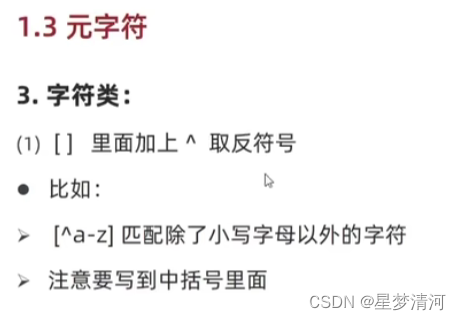
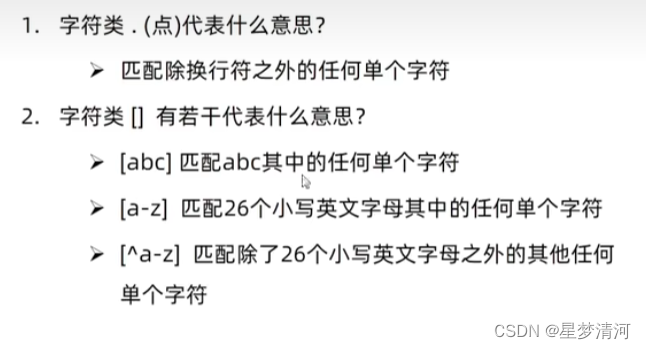
19.3.3 字符类





<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>正则表达式-元字符-字符类</title>
</head>
<body>
<script>console.log(/^[abc]$/.test("a")) //trueconsole.log(/^[abc]$/.test("b")) //trueconsole.log(/^[abc]$/.test("c")) //trueconsole.log(/^[abc]$/.test("ab")) //false,加了精确匹配,只有一个console.log(/^[abc]{2}$/.test("ab")) //trueconsole.log(/^[a-z]$/.test("a")) //true,加了精确,只有a-z其中的一个console.log(/^[a-z]$/.test("ab")) //false,加了精确,只有a-z其中的一个console.log(/^[A-Z]$/.test("A")) //true,加了精确,只有a-z其中的一个console.log(/^[a-zA-Z0-9]$/.test("A")) //true,加了精确,只有a-z其中的一个console.log(/^[1-9][0-9]{4,}$/.test("124899")) //true,表示一个字符串,第一位为1~9,第二位为0~9,第三位为>=4console.log(/^[1-9][0-9]{4,}$/.test("024899")) //false,表示一个字符串,第一位为1~9,第二位为0~9,>=4位console.log(/^[1-9][0-9]{4,}$/.test("123899")) //true,表示一个字符串,第一位为1~9,第二位为0~9,>=4位console.log(/^[1-9][0-9]{4,}$/.test("023899")) //false,表示一个字符串,第一位为1~9,第二位为0~9,>=4位console.log(/^[1-9][0-9]{4,}$/.test("123")) //false,表示一个字符串,第一位为1~9,第二位为0~9,>=4位
</script>
</body>
</html>

19.4 修饰符


<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>正则表达式-修饰符</title>
</head>
<body>
<script>//不区分大小写console.log(/^java$/.test("java")) //trueconsole.log(/^java$/.test("JAVA")) //falseconsole.log(/^java$/gi.test("JAVA")) //true,后面的i表示,匹配的时候不区分大小写//替换const str="javascript"console.log(str.replace(/a/i, "web"));console.log(str)
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>正则表达式-敏感词</title>
</head>
<body>
<textarea name="" id="" cols="30" rows="10"></textarea>
<button>发布</button>
<div></div>
<script>const tx = document.querySelector("textarea")const btn = document.querySelector("button")const div = document.querySelector("div")btn.addEventListener("click", function () {// console.log(tx.value)const c=tx.value.replace(/激情|激动/g, "**")div.innerHTML = c})
</script>
</body>
</html>