一、元素
块元素
常见的块元素:
<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>
行内元素
常见的行内元素:
<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>
行内块元素
常见的行内块标签:
<img />、<input />、<td>
二、图片背景
背景图片位置
样式名称:
background-position 属性可以改变图片在背景中的位置
使用方式:


参数代表的意思是:x 坐标和 y 坐标。 可以使用 方位名词 或者 精确单位
背景图片固定
样式名称:
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
使用方式:

背景样式合写
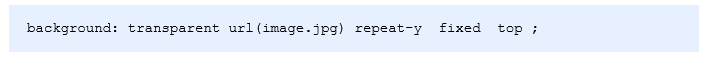
背景合写样式:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
使用方式:

背景总结

三、常忘样式表达
表格的细线边框
1、border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
2、语法:
border-collapse:collapse;
collapse 单词是合并的意思
border-collapse: collapse; 表示相邻边框合并在一起
圆角边框
在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
border-radius 属性用于设置元素的外边框圆角。
语法:
border-radius:length;
- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和border-bottom-left-radius
- 兼容性 ie9+ 浏览器支持, 但是不会影响页面布局,可以放心使用
盒子阴影
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;

四、其他
:focus 伪类选择器
定义:
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况 类表单元素才能获取
例子:

水平居中和垂直居中
//line-height: 60px 设置成块内标签一样的高度,能实现字体垂直居中
//text-align: center;放在父级标签上,能实现行内元素水平居中对齐
内边距会影响盒子实际大小
1、当我们给盒子指定 padding 值之后,发生了 2 件事情:
- 内容和边框有了距离,添加了内边距。
- padding影响了盒子实际大小。
2、内边距对盒子大小的影响:
- 如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
- 如何盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小。
3、解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
优先级
当同一个元素指定多个选择器,就会有优先级的产生。
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行










![[GYCTF2020]EasyThinking --不会编程的崽](https://img-blog.csdnimg.cn/direct/6c1edca7e7774c3ab70f19d7dd70c1e5.png)