目前 uniApp也成为一种 App端开发的大趋势
因为在目前跨端 uniApp可以说相当优秀
可以同时兼容 H5 PC 小程序 APP 的技术 目前市场屈指可数
那么 说到微信小程序 自然就要处理分包 因为微信小程序对应用大小限制非常铭感
限制在2MB 超过之后就会无法真机调试与打包
不过需要注意的是 就算分包 确保每个包都不大于 2MB的情况下 如果主包加上其他包总和大于 20MB依旧会超过限制
不过不用担心 图片建议放在服务器上 别增加小程序的负担了 然后 一个包可以装非常多page页面 然后 10个包 一般的市场应用都能满足了
所以 分包固然好 但也不能为所欲为 只能说将容纳度提高了
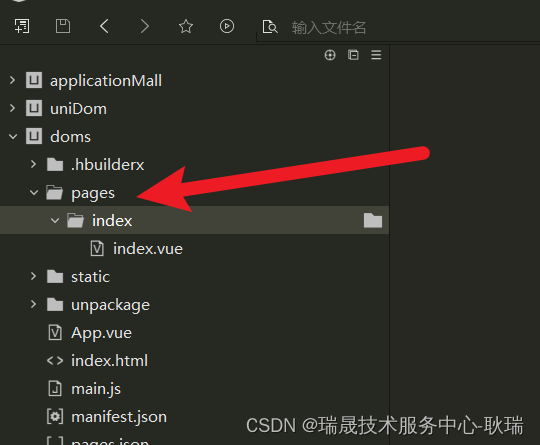
说回到项目 目前所有的页面 都在pages中
所以 我们的主包自然就是 我们整个项目页面的主包

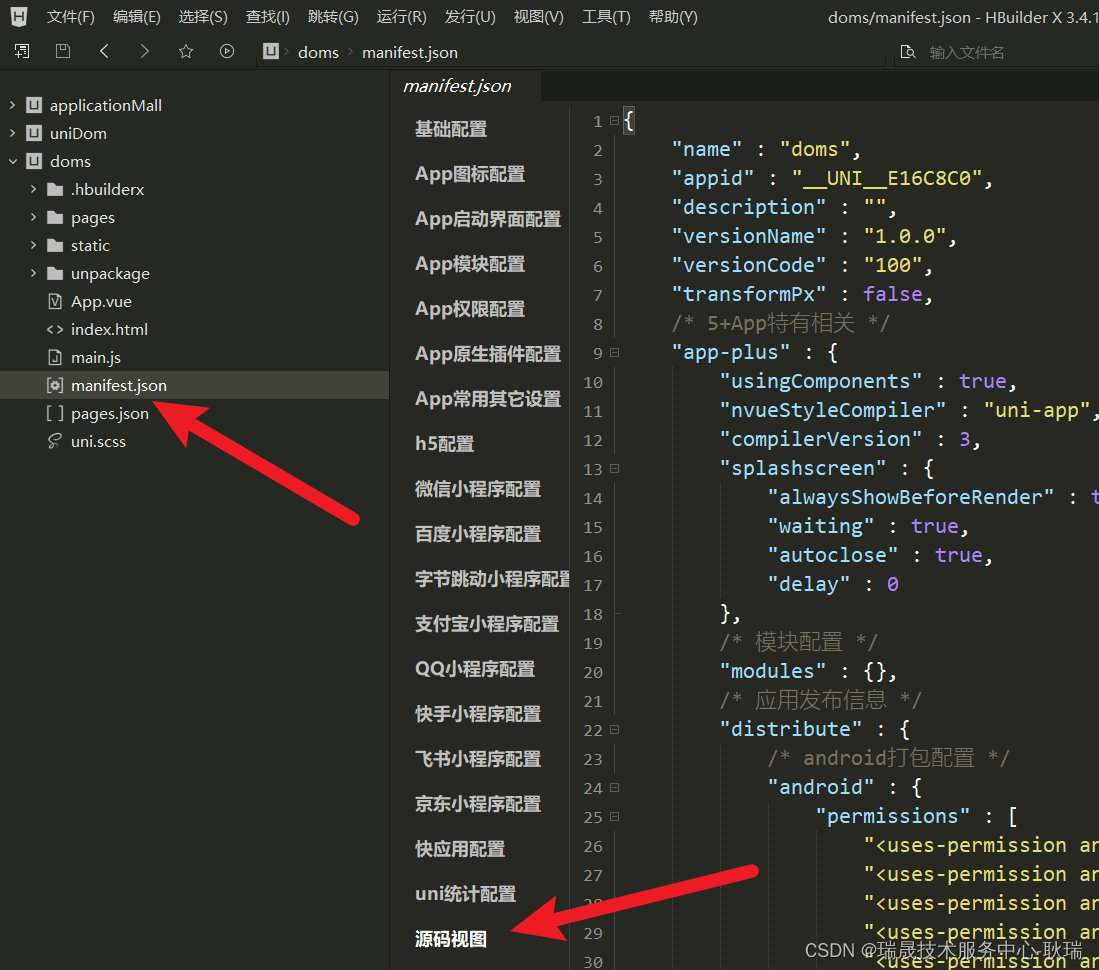
我们先打开项目跟目录的 manifest.json
打开源码视图

我们在下面找到 mp-weixin 这就是 微信相关的配置
我们在下面加上
"optimization":{"subPackages": true}
意思就是开启分包

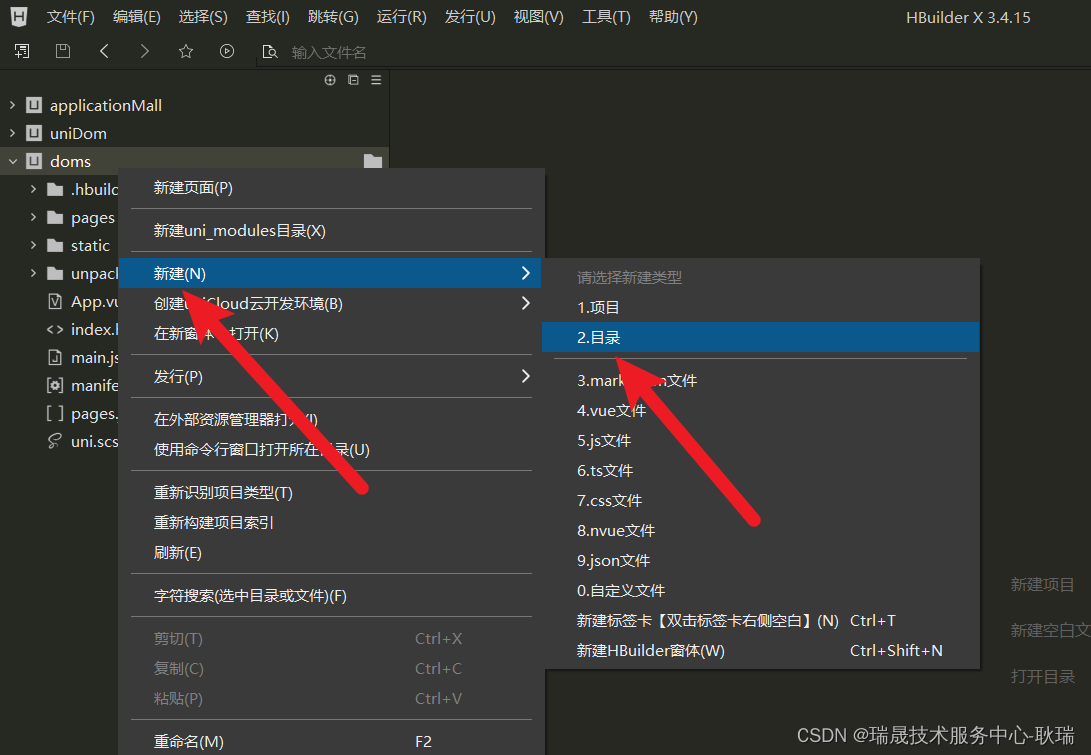
然后 我们右键项目 跟目录 多创建几个 page包

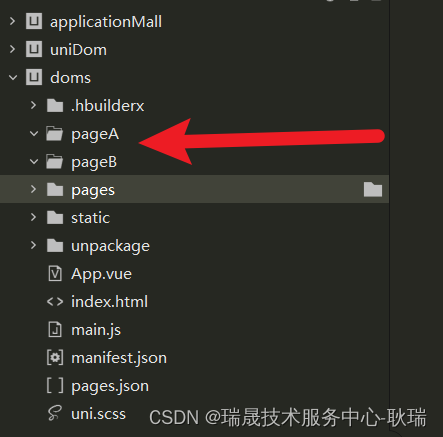
这里 我创建了 pageA 和 pageB 两个包

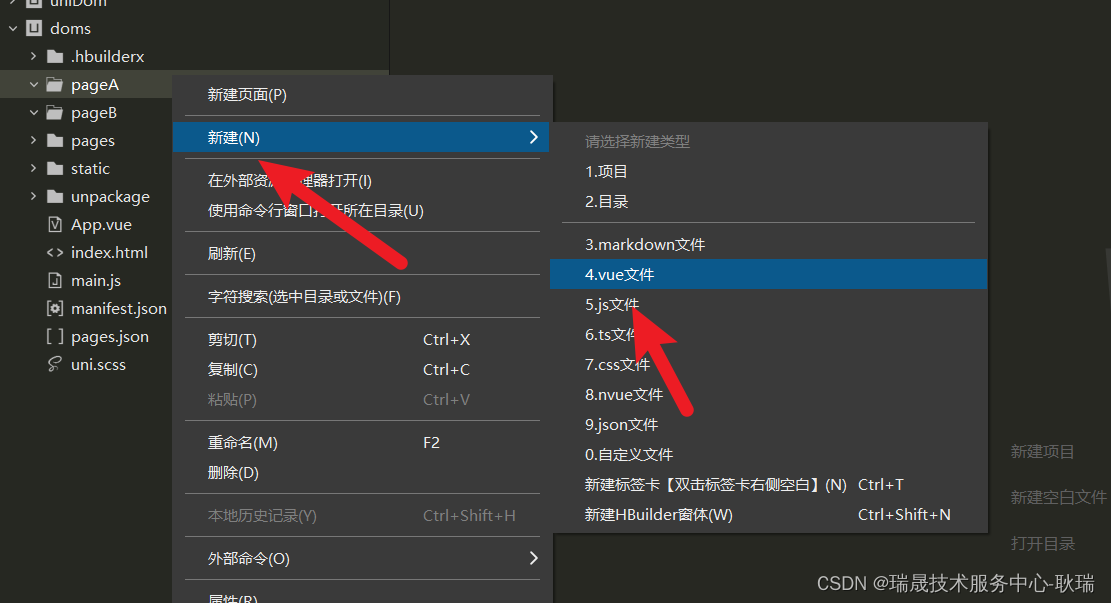
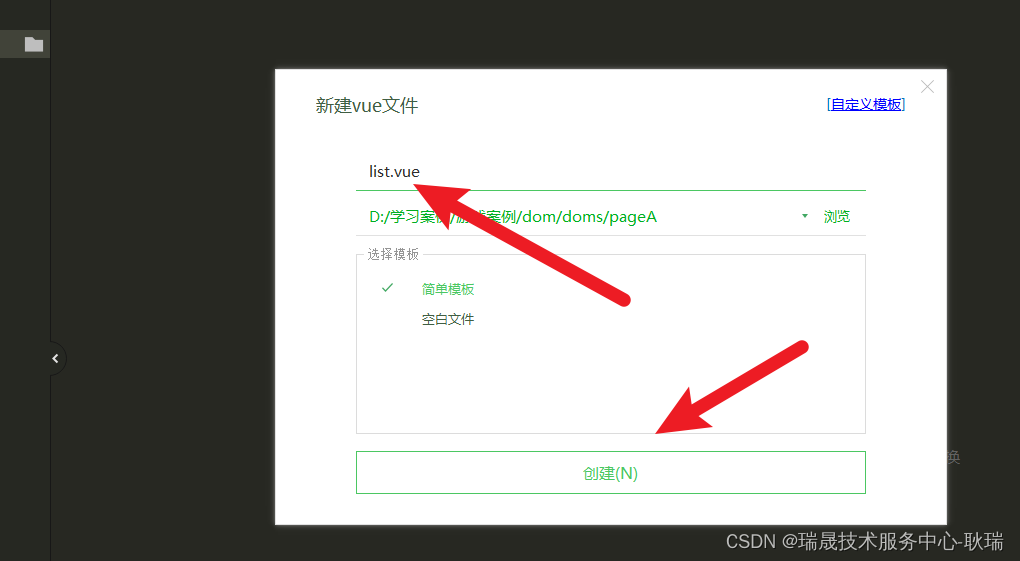
然后 我们在 pageA中创建一个 vue 文件

就叫list吧

list.vue 编写代码如下
<template><view class="content">LIST组件</view>
</template><script>
</script><style>
</style>
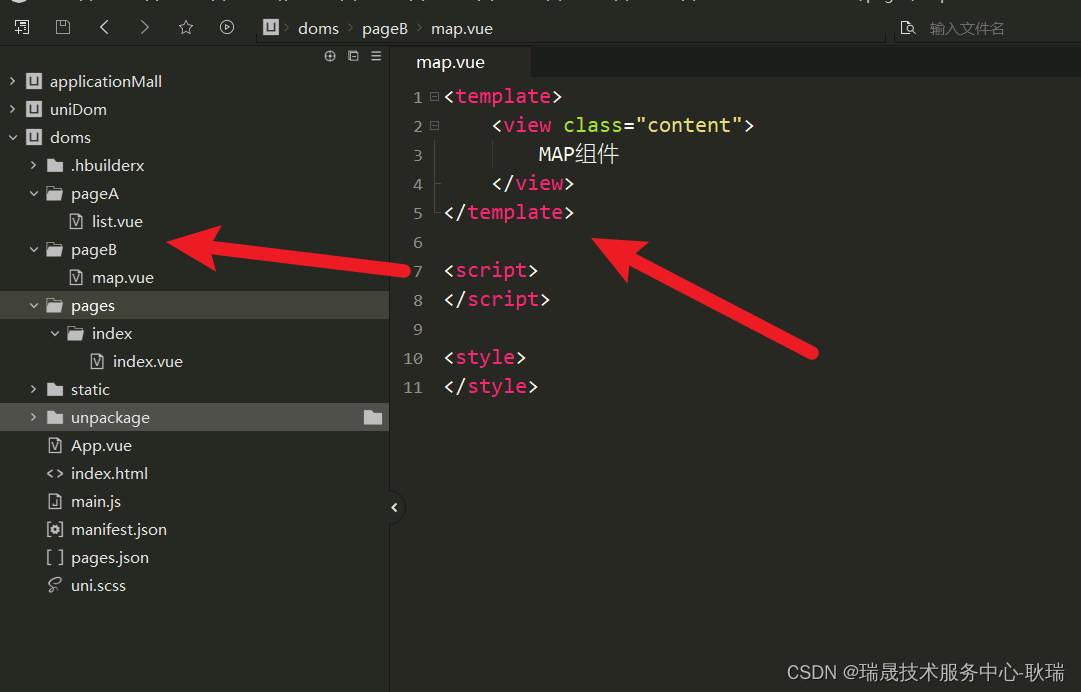
pageB 中创建一个 map.vue
代码如下
<template><view class="content">MAP组件</view>
</template><script>
</script><style>
</style>
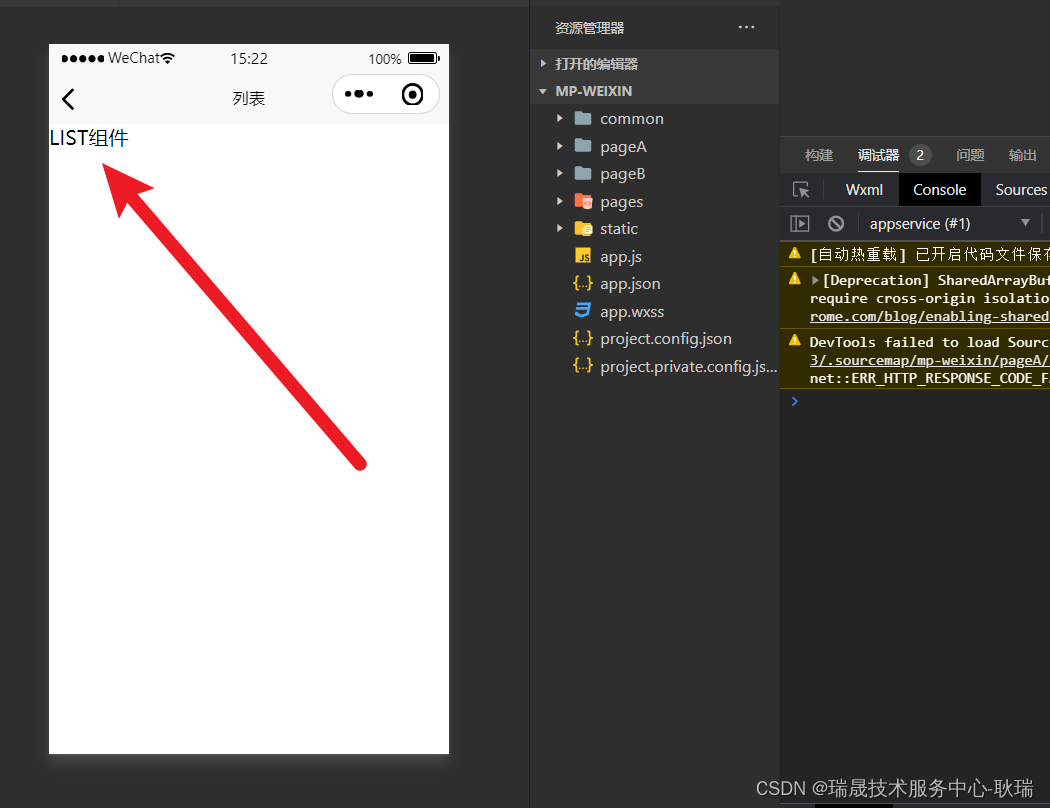
这样 整体的目录结构 就是这样的

但 现在 pageA 和 pageB都没有生效
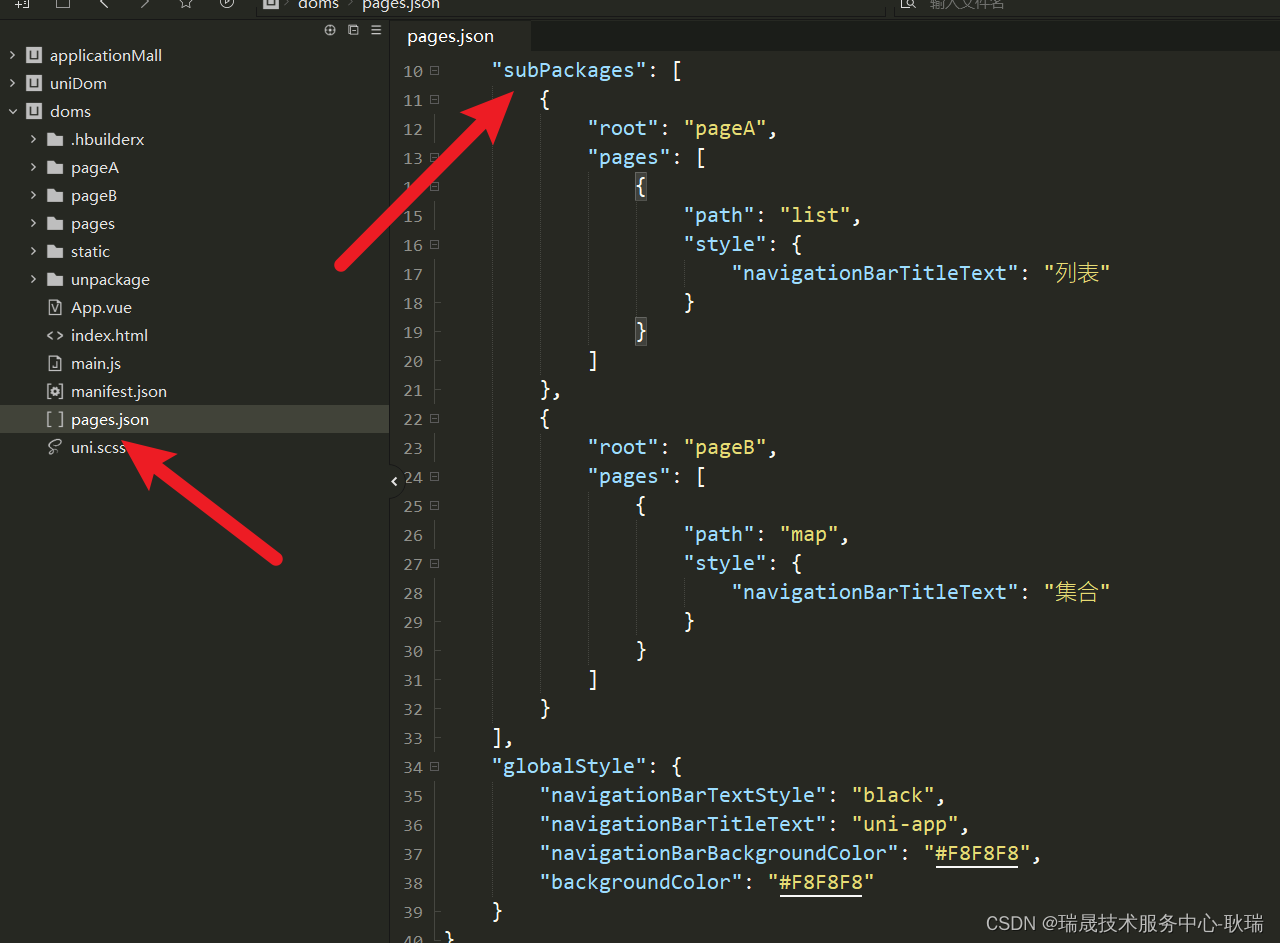
我们打开 pages.json
在里面加个subPackages
"subPackages": [{"root": "pageA","pages": [{"path": "list","style": {"navigationBarTitleText": "列表"}}]},{"root": "pageB","pages": [{"path": "map","style": {"navigationBarTitleText": "集合"}}]}
],
我们配置了两个分包 pageA和pageB
然后声明了 它们下面的page 分包是 pageA的list 和 pageB下的map
一个包下面可以有多个page例如这样
{"root": "pageA","pages": [{"path": "list","style": {"navigationBarTitleText": "列表"}},{"path": "map","style": {"navigationBarTitleText": "集合"}}]
}
但我这里 为了简单点 两个包下面就都只写了一个界面

然后 我们pages中的 首页 index 编写代码如下
<template><view class="content"><button @click="Jump()">跳转</button></view>
</template><script>export default {data() {return {}},onLoad() {},methods: {Jump() {uni.navigateTo({url: "/pageA/list"})}}}
</script><style>*{margin: 0;padding: 0;}.content {height: 100vh;width: 100vw;position: relative;}
</style>
设置button按钮 然后点击事件 尝试向 pageA下的list界面跳转
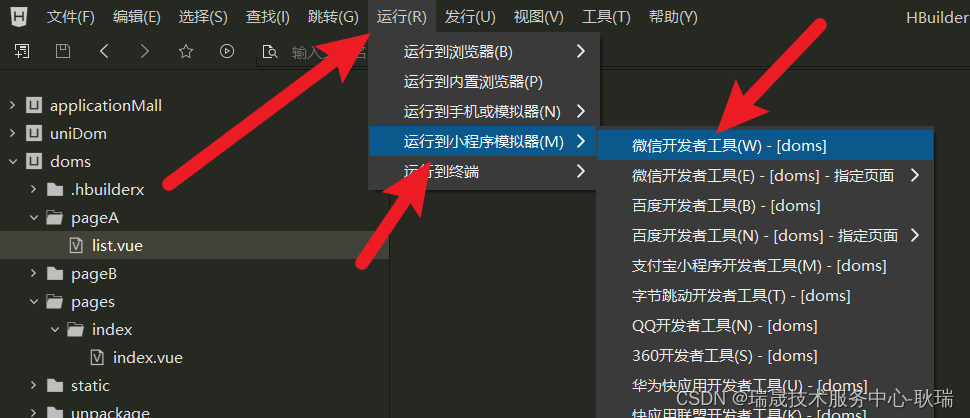
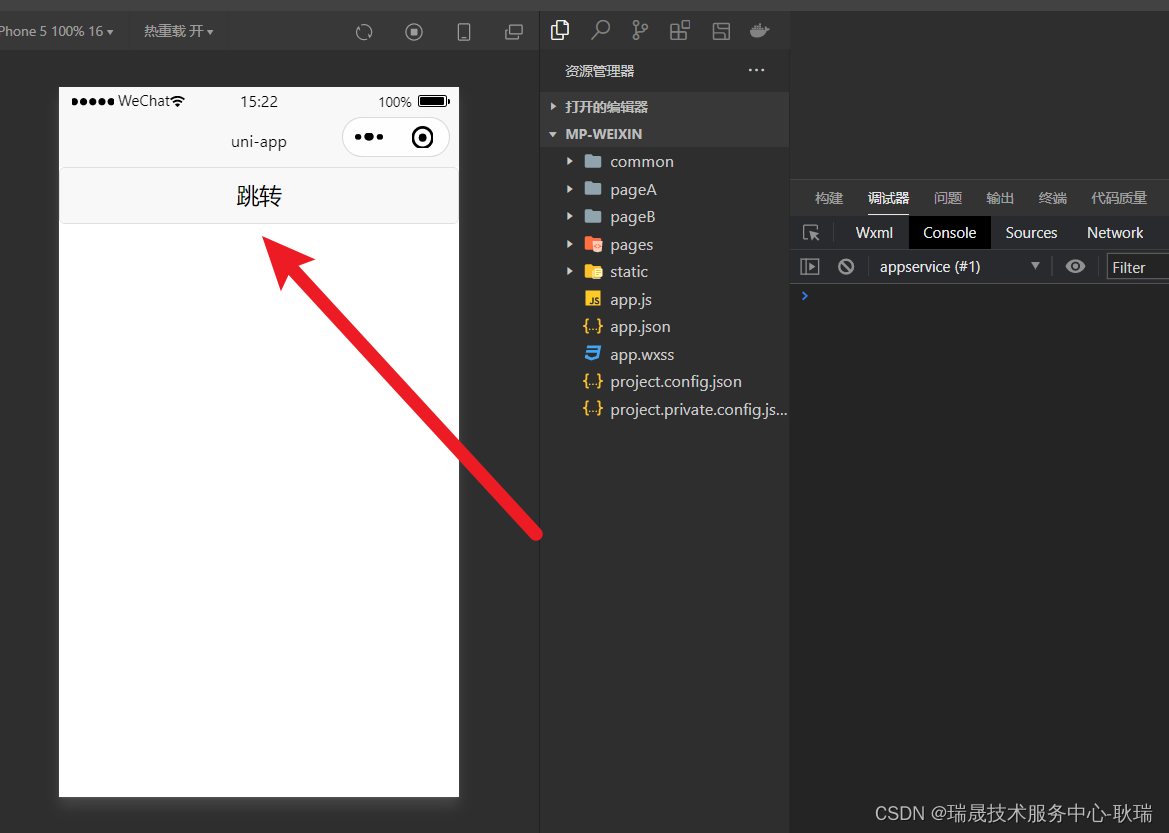
我们尝试微信开发者工具运行

项目启动成功

我们点击按钮
套转也是非常顺利