目录
1 前言
2 使用方法
2.1 定义json实体类
2.2 在实体类中使用
1 前言
这是我最近学到的比较新奇的一个东西,数据库居然还可以存储JSON格式的数据,如下。虽然我感觉一般也没谁会这样干,但是既然有,那就当个科普讲一下Mybatis plus的JSON处理器。万一以后遇到了呢,就很离谱。
create table user(info json
)在数据库中形式如下:
{"age": xx, "gender": "xxx"}
2 使用方法
2.1 定义json实体类
@Data
@NoArgsConstructor
//表示该类的构造函数可以通过调用静态方法of()来创建对象。staticName属性指定了静态方法的名称。
@AllArgsConstructor(staticName = "of")
public class UserInfo {private Integer age;private String gender;
}2.2 在实体类中使用
@TableName(autoResultMap = true)
public class User {@TableField(typeHandler = JacksonTypeHandler.class)private UserInfo info;//其它代码...
}注解的解释:
@TableName(autoResultMap = true)autoResultMap = true表示开启自动结果集映射功能。这意味着MyBatis-Plus会根据实体类的字段信息自动生成SQL查询结果到实体类对象的映射规则,无需手动编写 resultMap 映射配置。主要用于对象嵌套的情况。
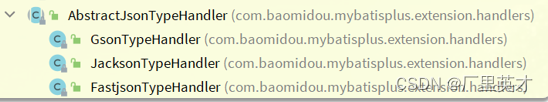
@TableField(typeHandler = JacksonTypeHandler.class)因为Mybatis并没有给我们提供数据库JSON和Java实体类相互转化的功能,所以我们需要使用MP给我们提供的注解来实现转化。其实一共有三种可选,如下,不过我们的SpringMVC默认包含Jackson,另外两种还得再引入依赖。