目录
- mongodb 图形界面工具 -- Studio 3T
- 下载
- 安装
- 第一次使用:注册
- 添加一个连接(连接 mongodb 数据库)
- 1、点击【添加新连接】,选择【手动配置我的连接设置】
- 2、对 Server 设置连接数据
- 3、连接的用户认证设置(创建数据库和用户)
- 4、选择默认加密
- 5、完成连接,打开初始界面
- 再添加一个连接来对比
- 新建一个连接
- 连接【admin】这个mongodb数据库,连接的用户的【admin】这个管理员。
mongodb 图形界面工具 – Studio 3T
下载
推荐一个 MongoDB 的 GUI 图形界面工具: Robo 3T
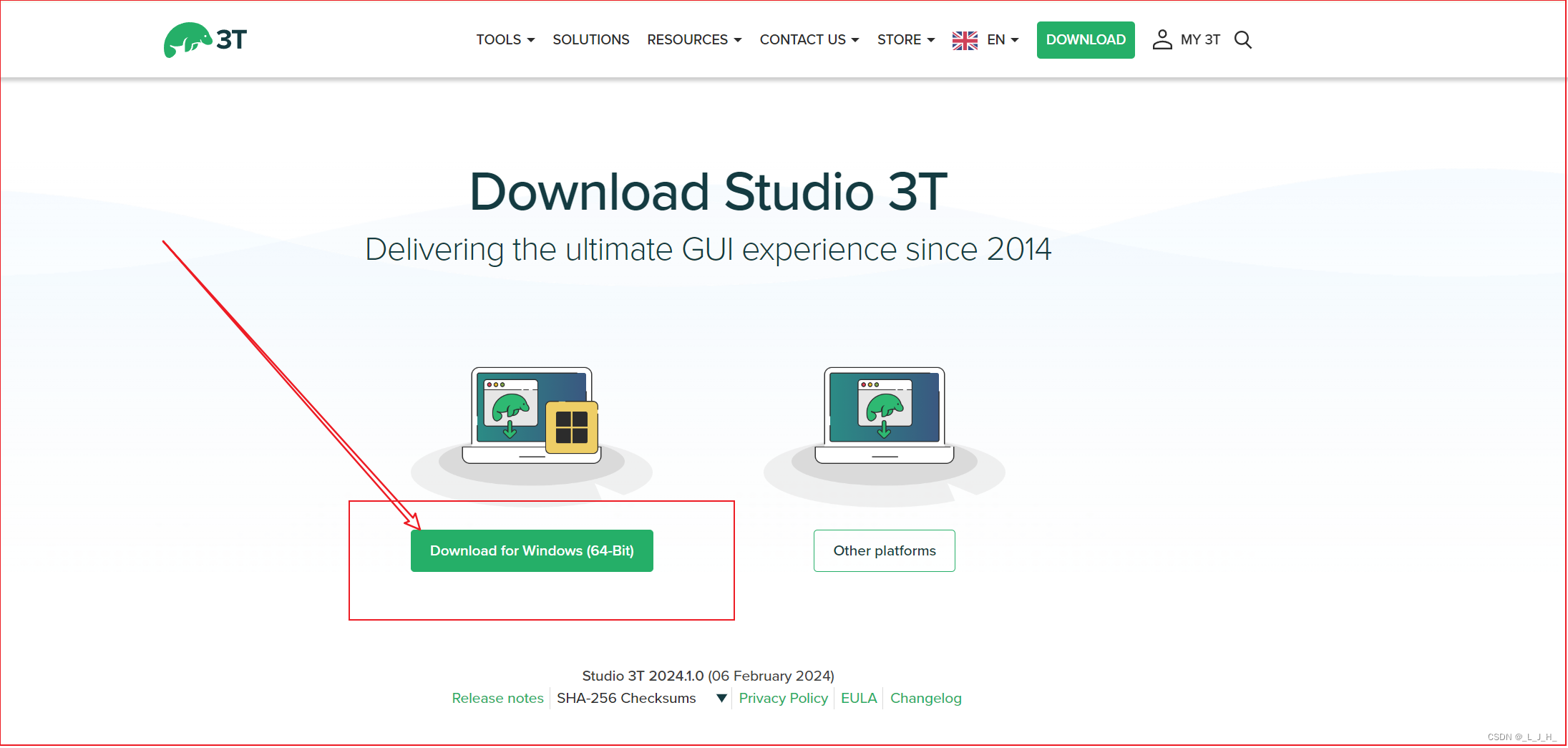
直接点击下载。


安装
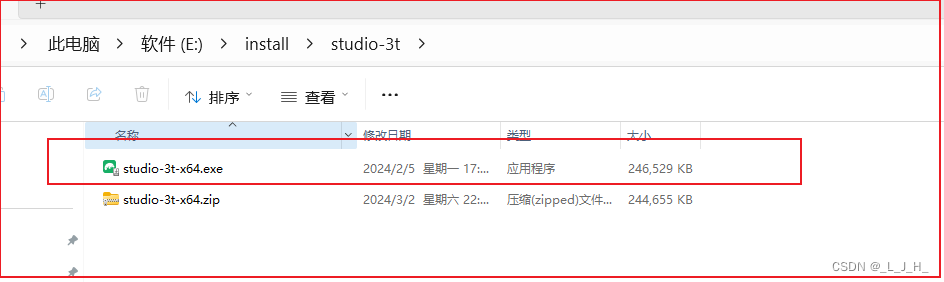
解压压缩包,只有这么一个启动的应用程序。
双击安装

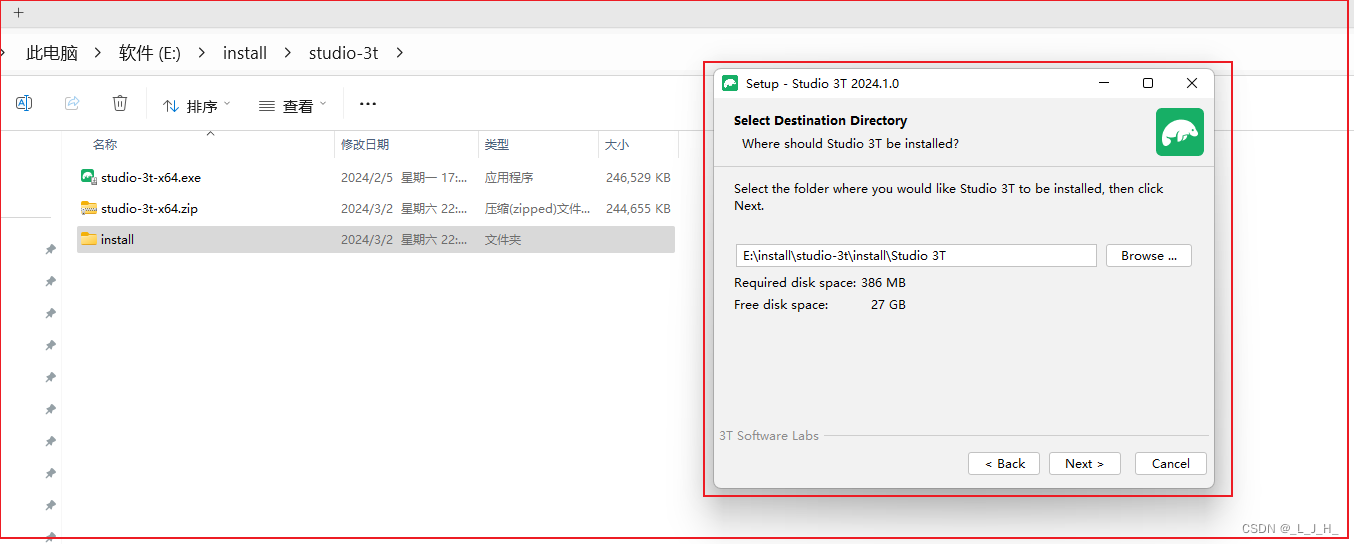
选择安装路径,后面就安装成功了。

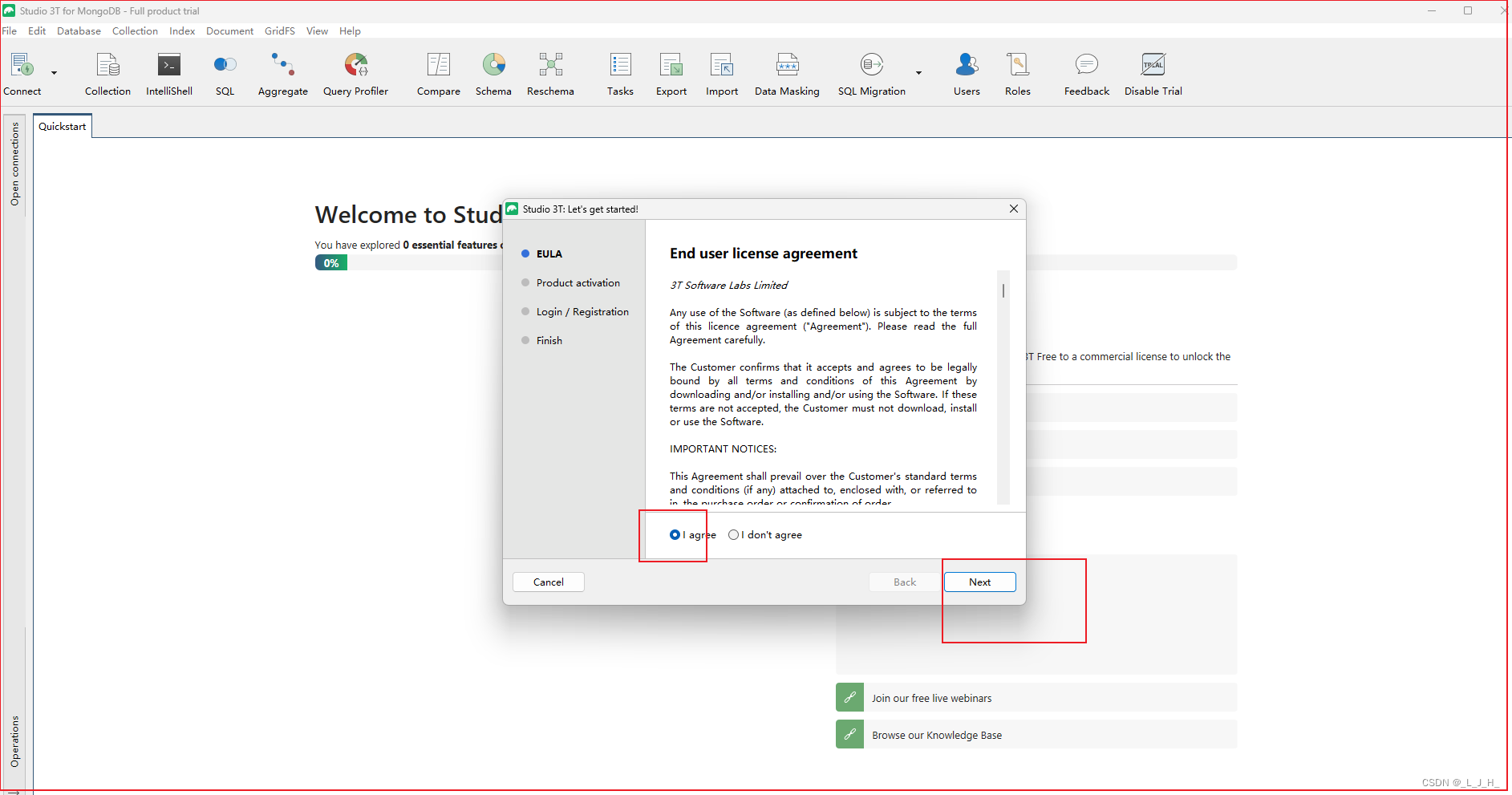
第一次使用:注册


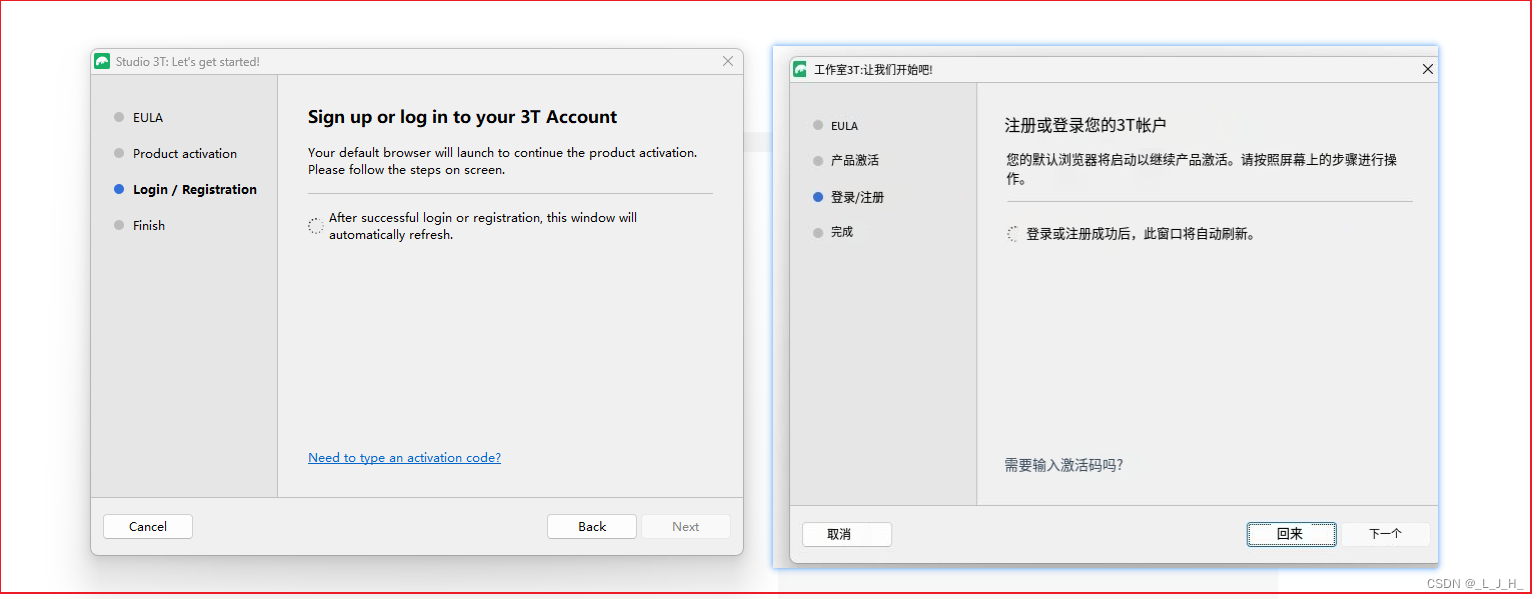
下一步到这里,浏览器弹出页面让我们注册

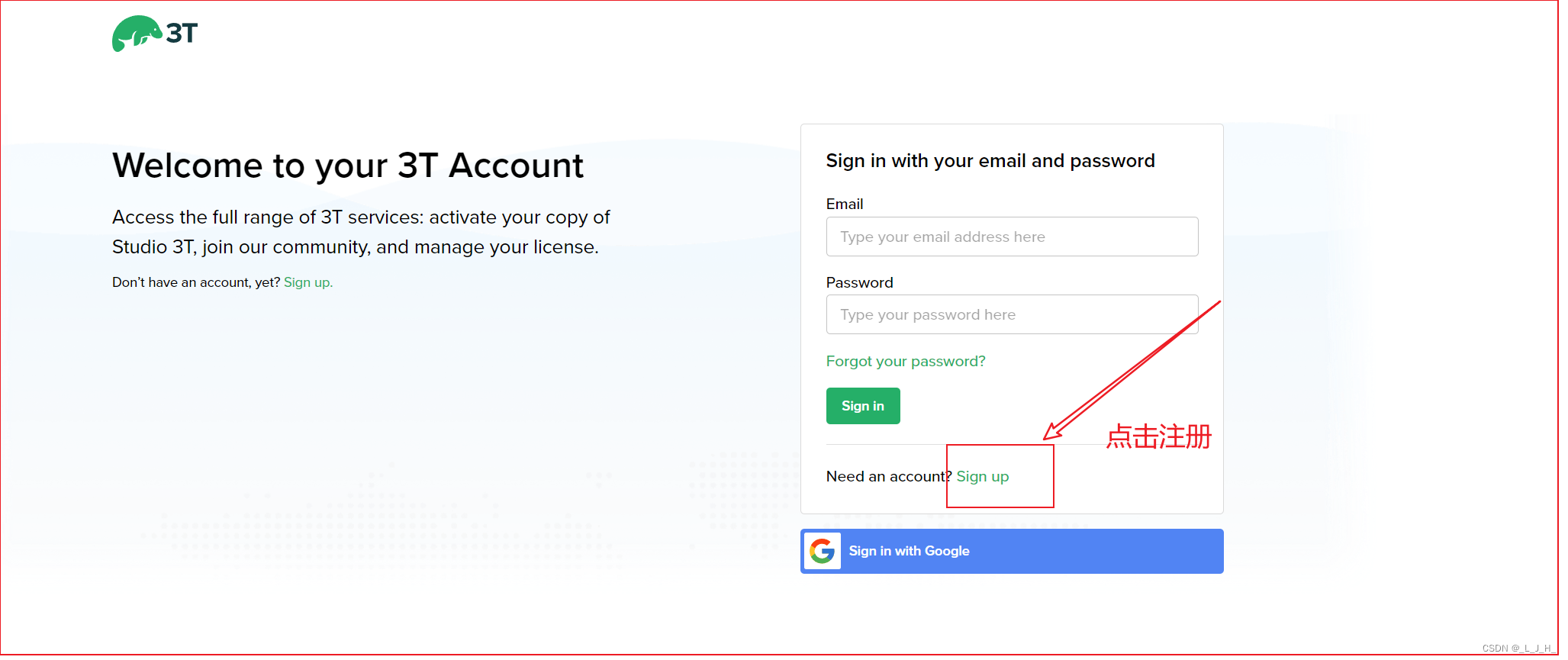
点击注册

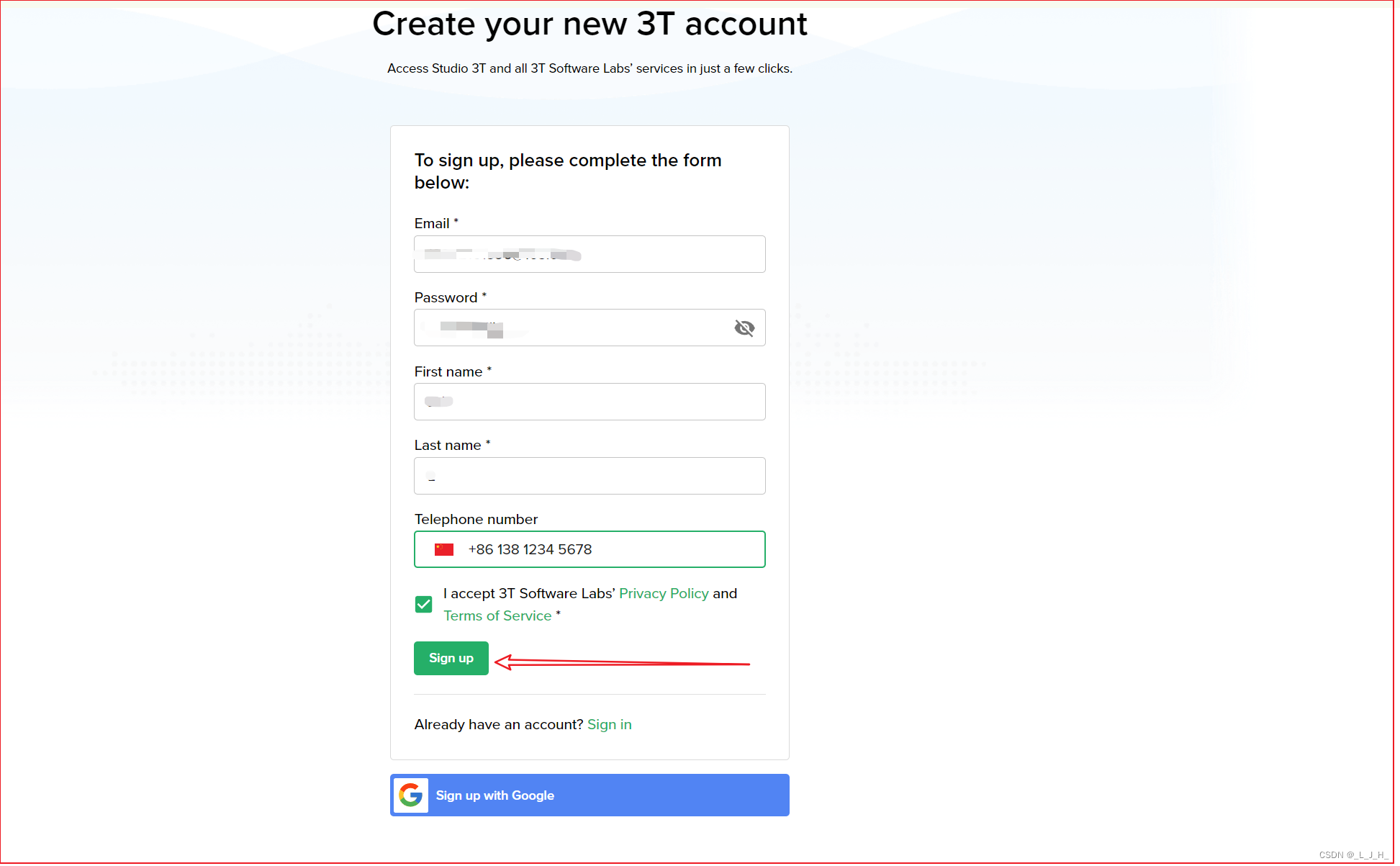
填了邮箱,密码,但是手机号码就随便填了。

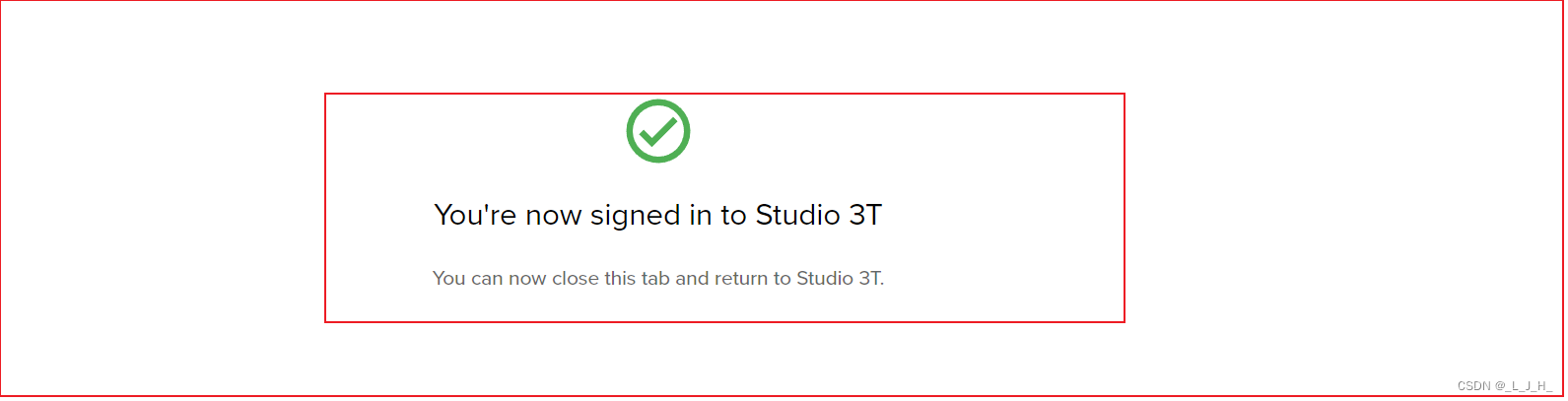
注册成功。

有 30 天的使用期,后面没买的话,就会自动切换为免费版。

添加一个连接(连接 mongodb 数据库)
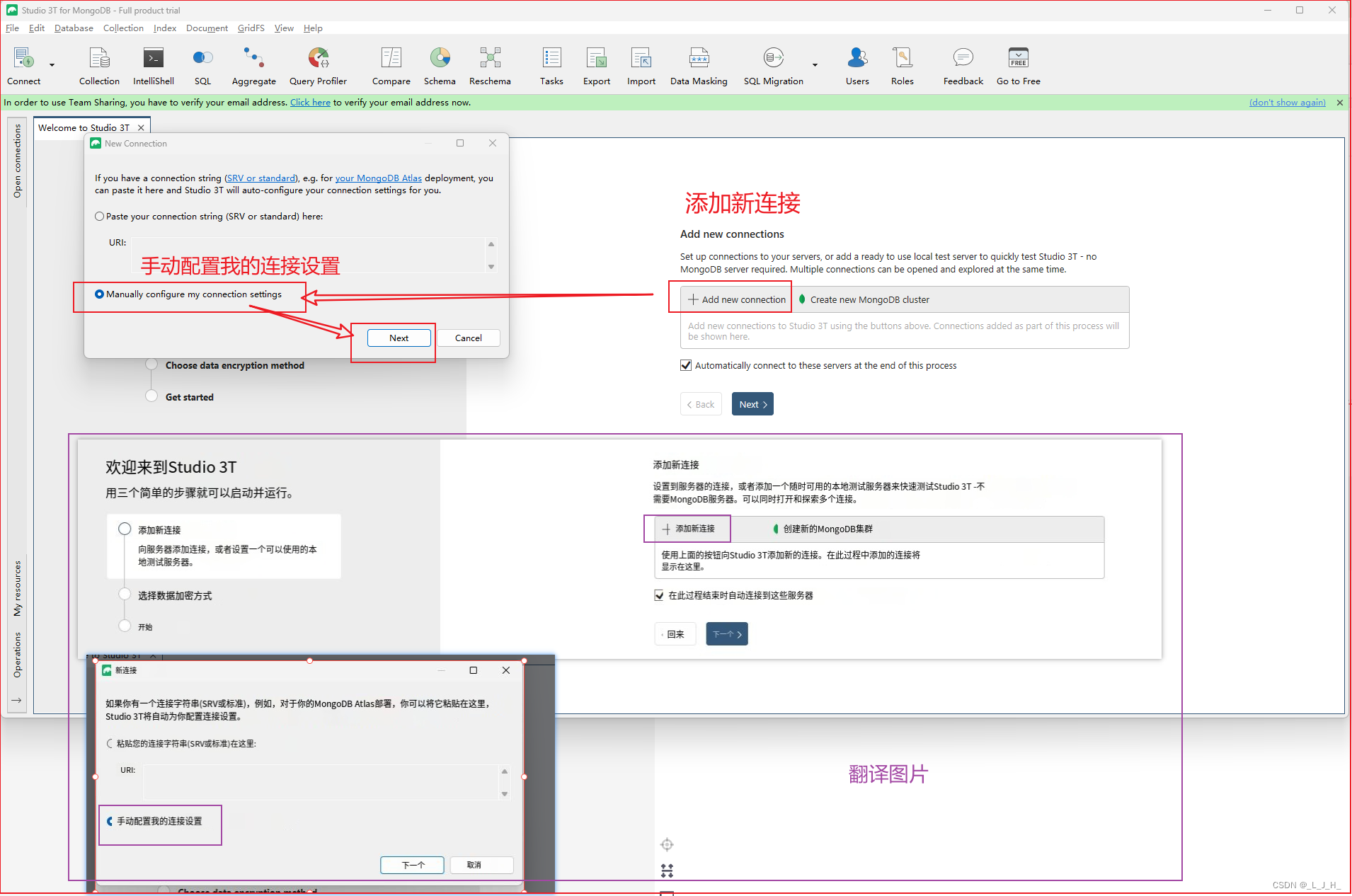
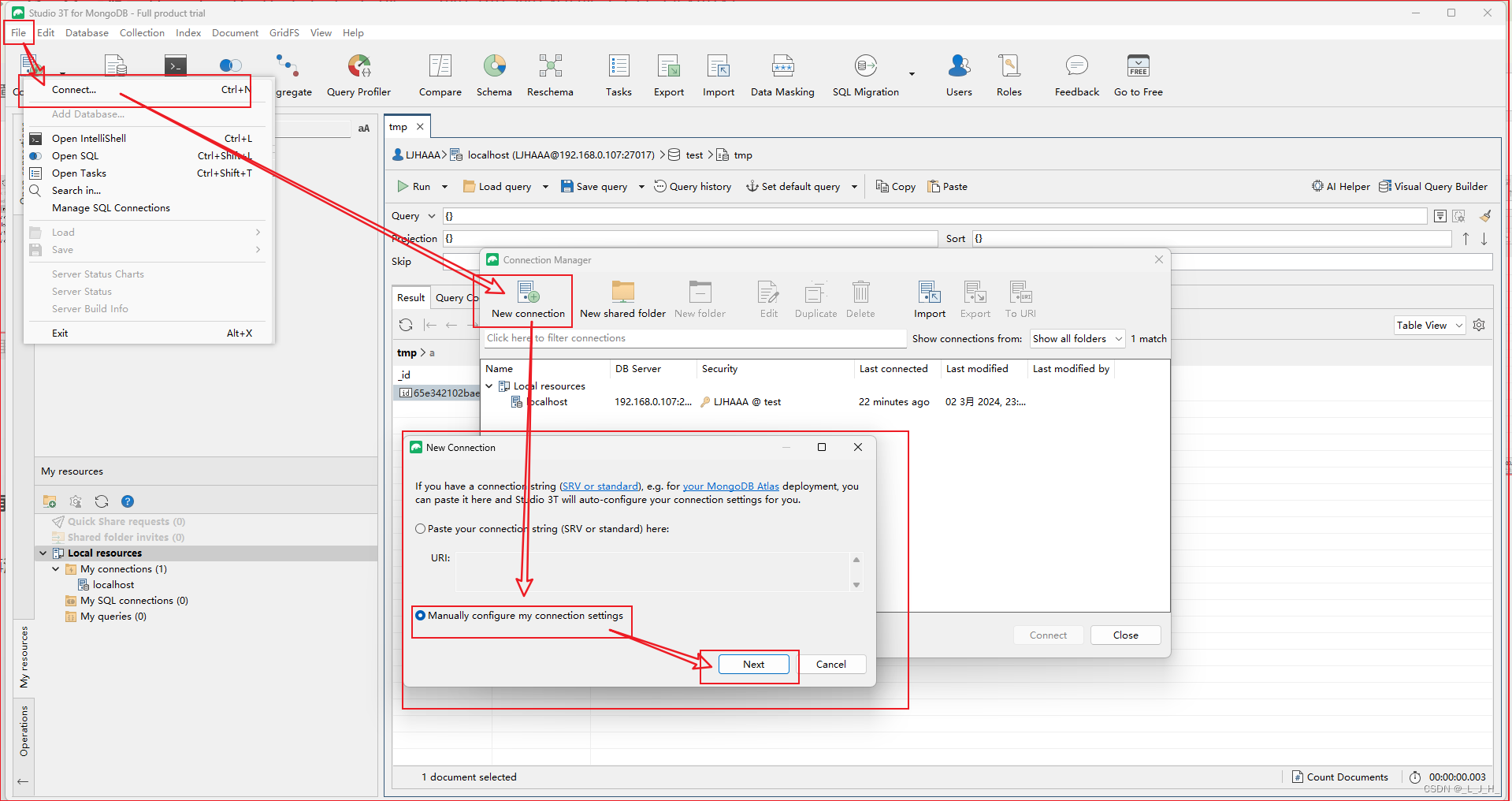
1、点击【添加新连接】,选择【手动配置我的连接设置】

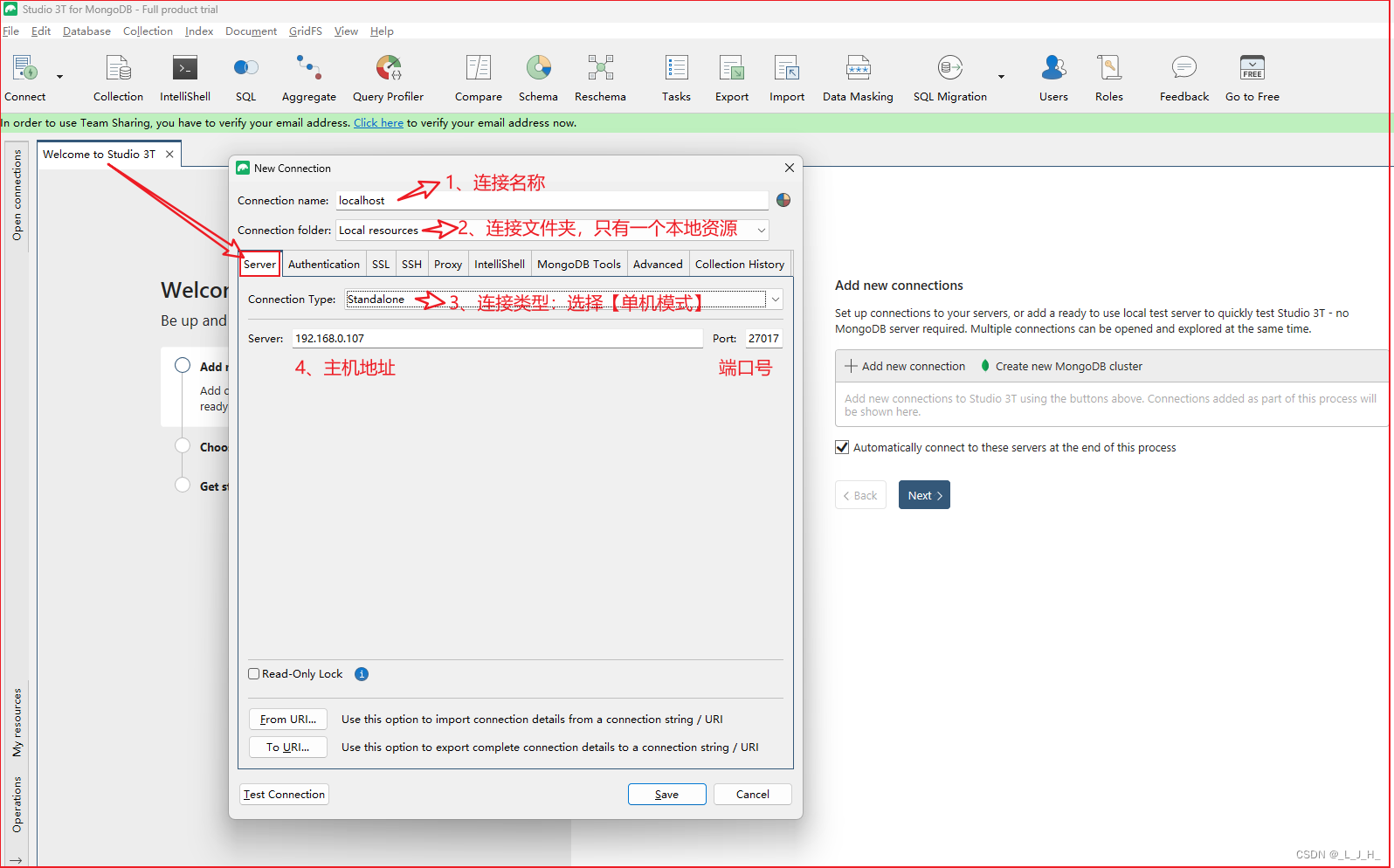
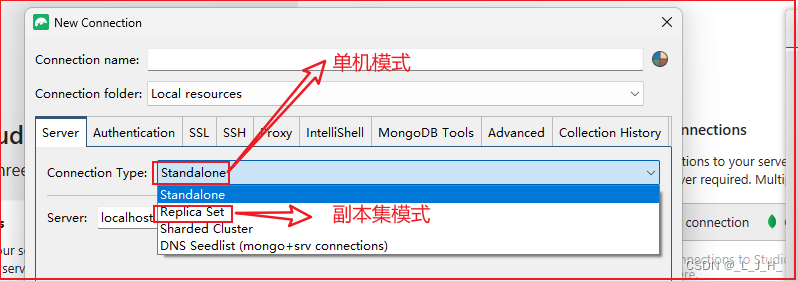
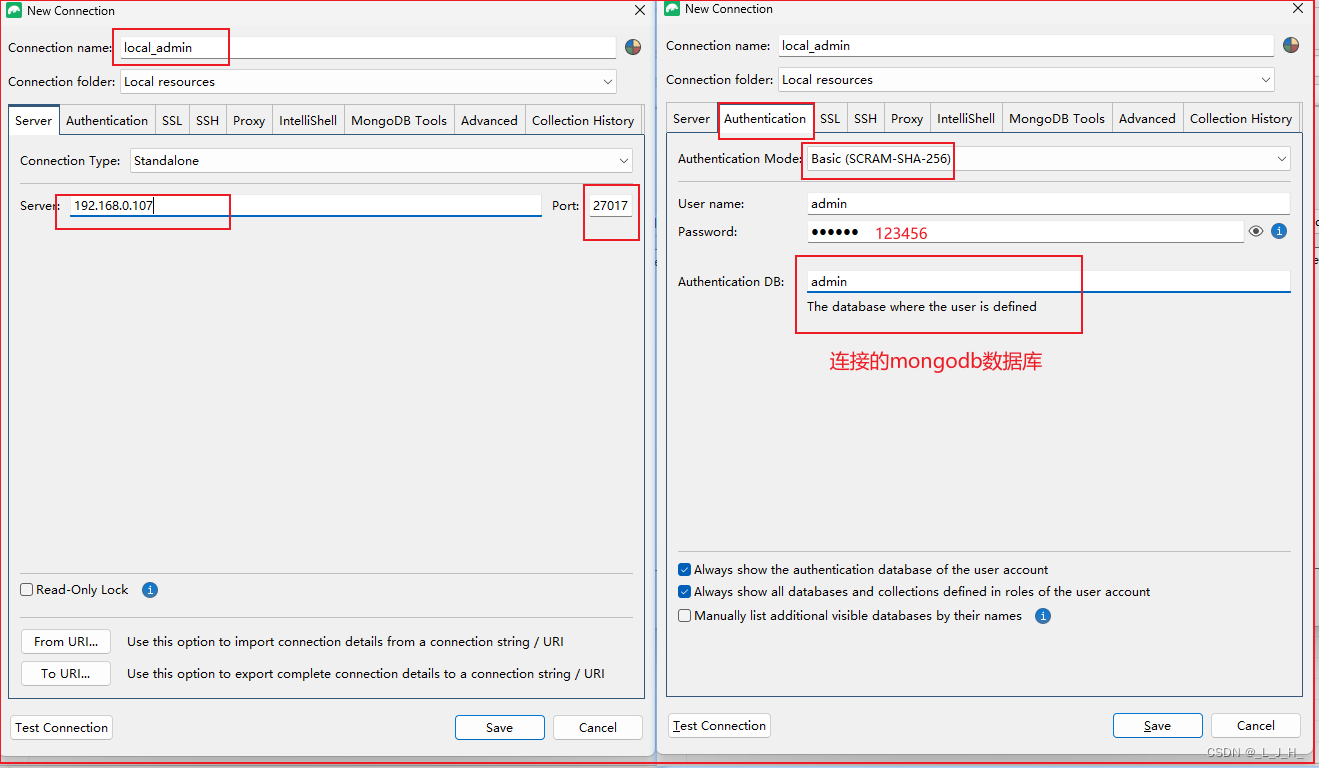
2、对 Server 设置连接数据


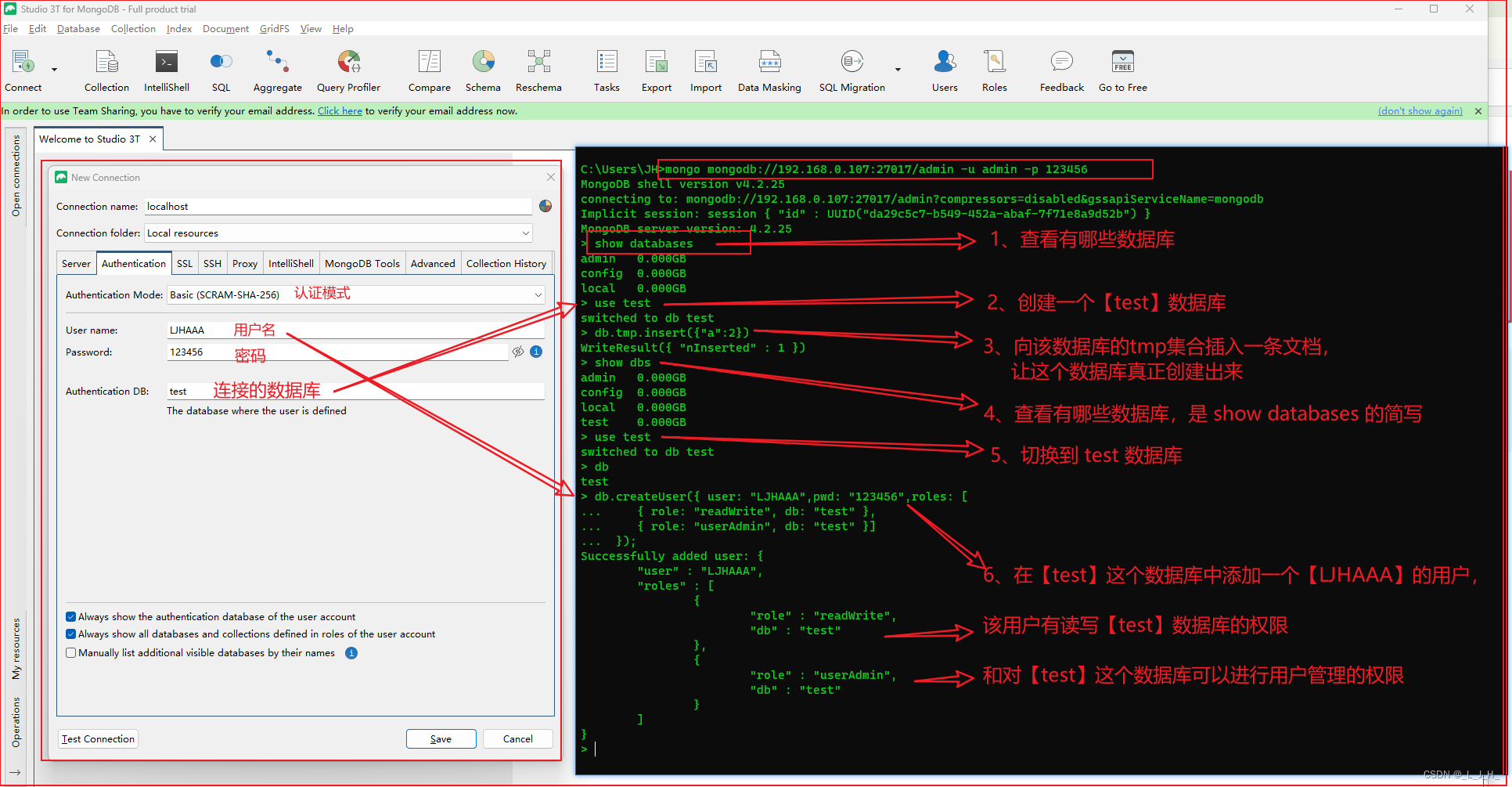
3、连接的用户认证设置(创建数据库和用户)
认证这里,需要添加数据库和用户,直接创建一个【test】数据库,在该数据库添加一个【LJHAAA】的用户。

创建【test】数据库之后,在该数据库中创建自己的用户【LJHAAA】 ,且为该用户分配访问本数据库的权限【readWrite、userAdmin】
添加用户的命令
db.createUser({ user: "LJHAAA",pwd: "123456",roles: [{ role: "readWrite", db: "test" },{ role: "userAdmin", db: "test" }]});
readWrite:对 test 这个数据库有读写的权限
userAdmin:对test这个数据库可以进行用户管理的权限

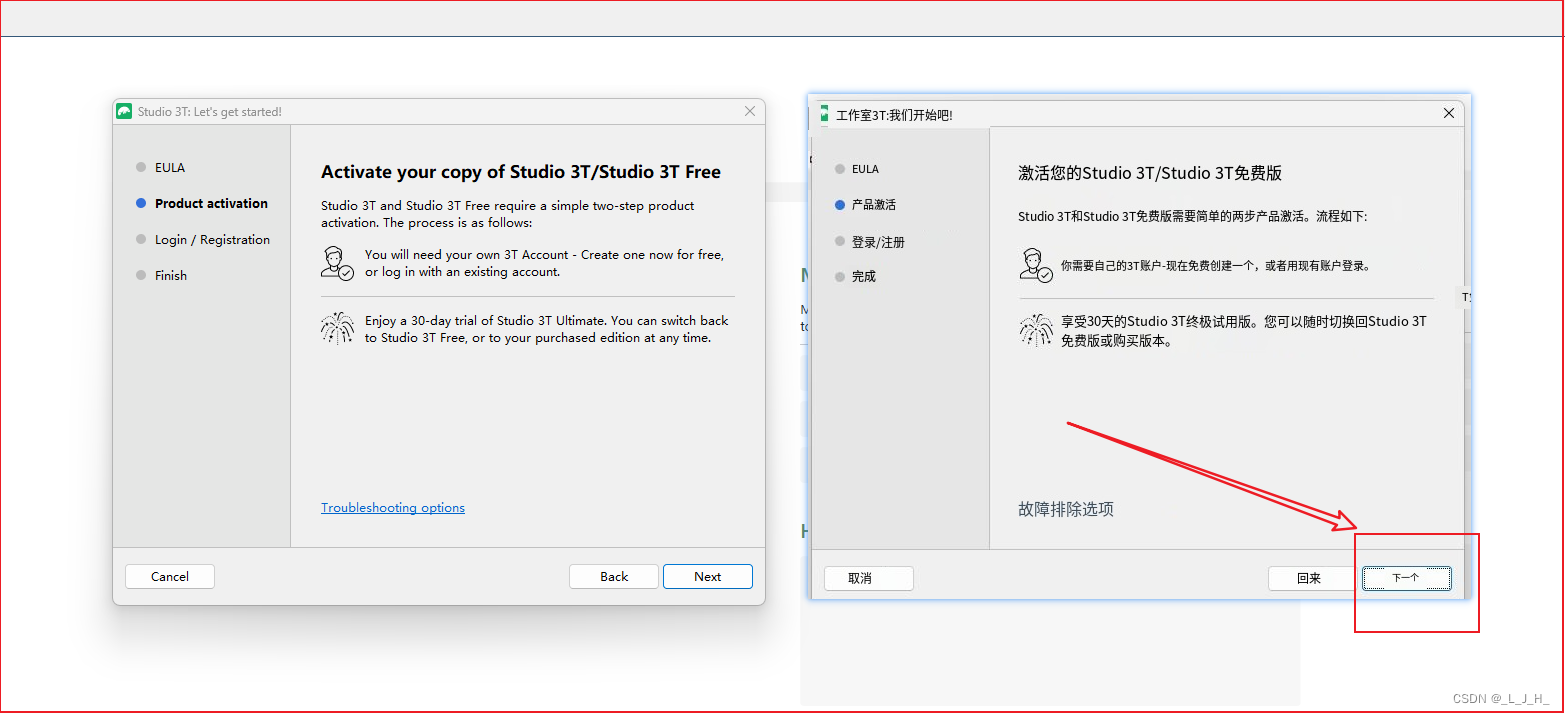
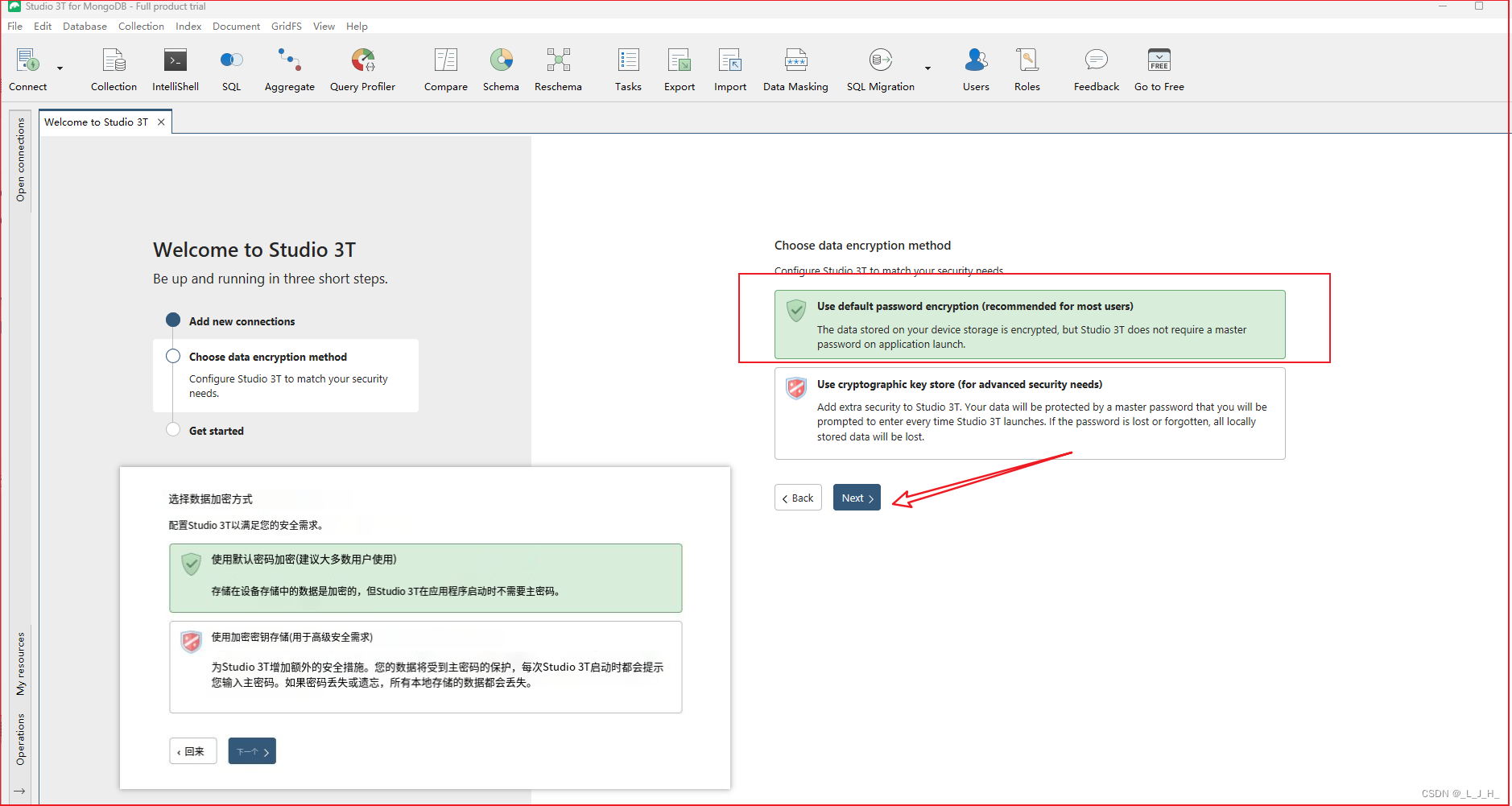
4、选择默认加密
直接点 next

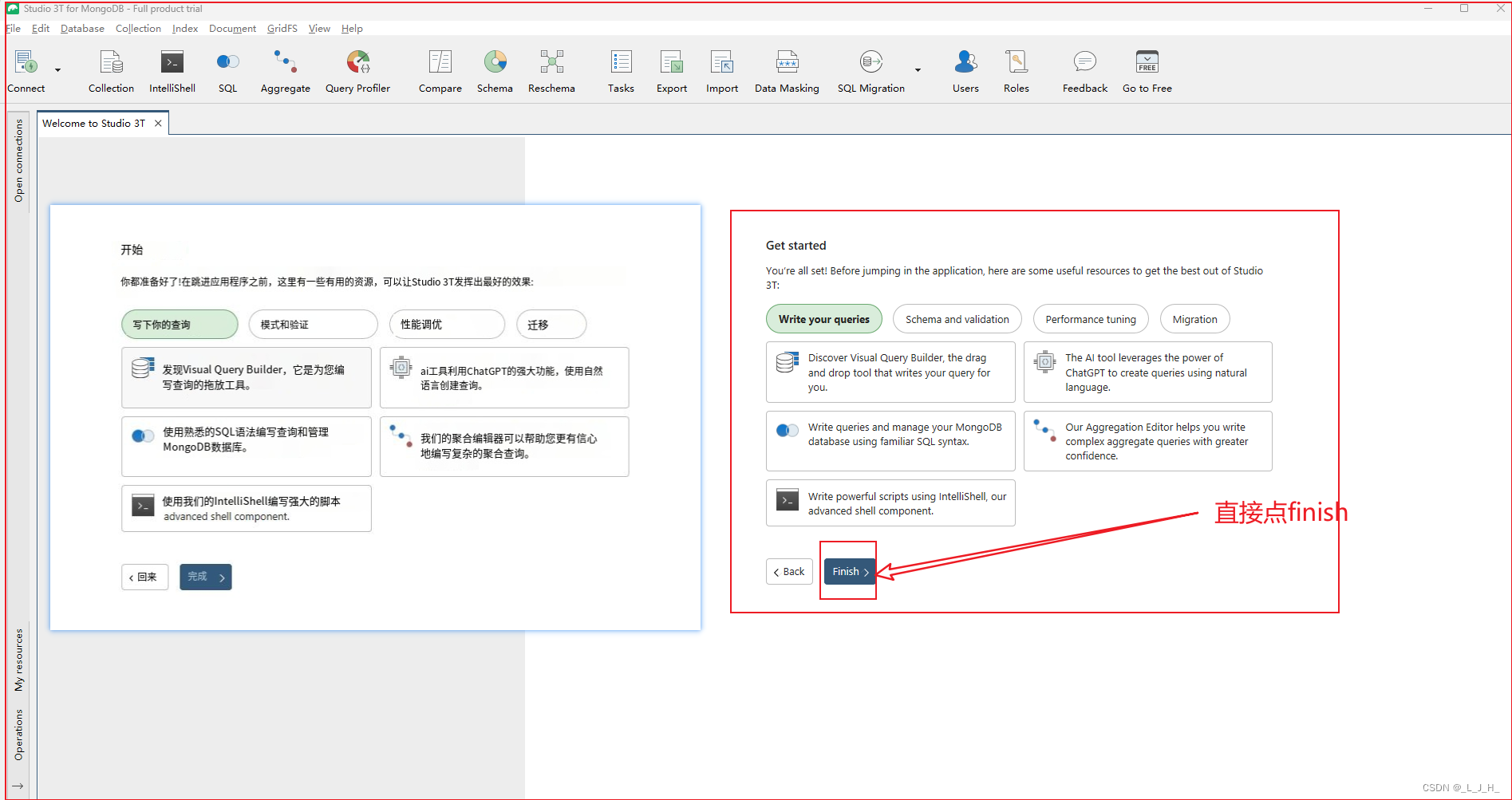
我也是第一次使用,直接点 finish

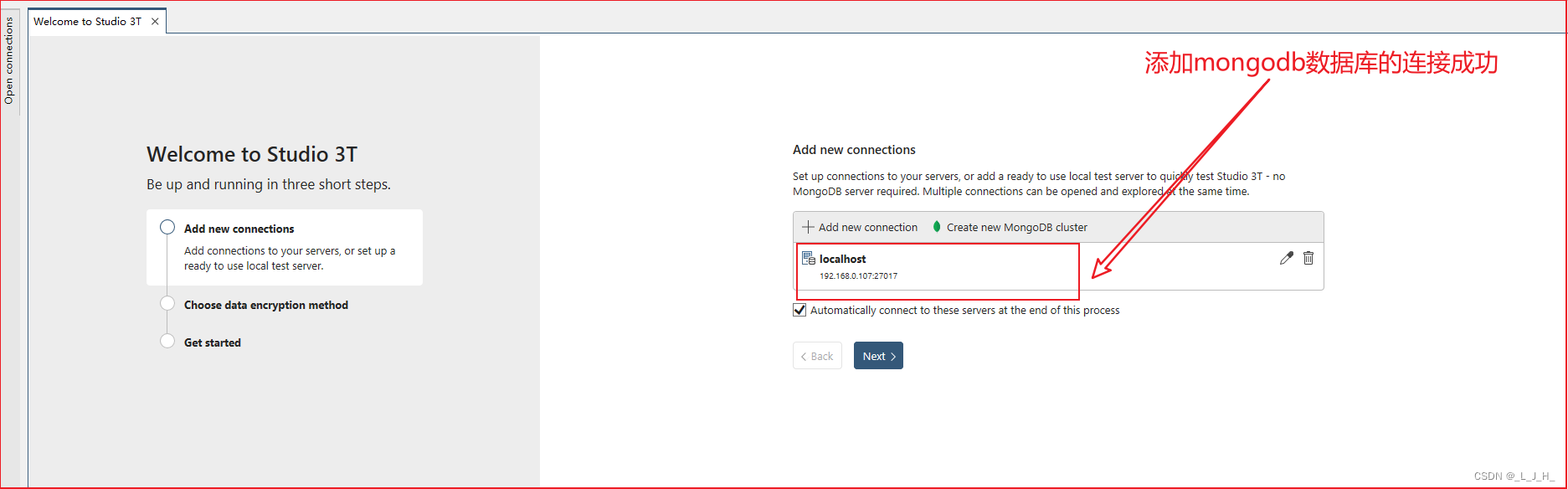
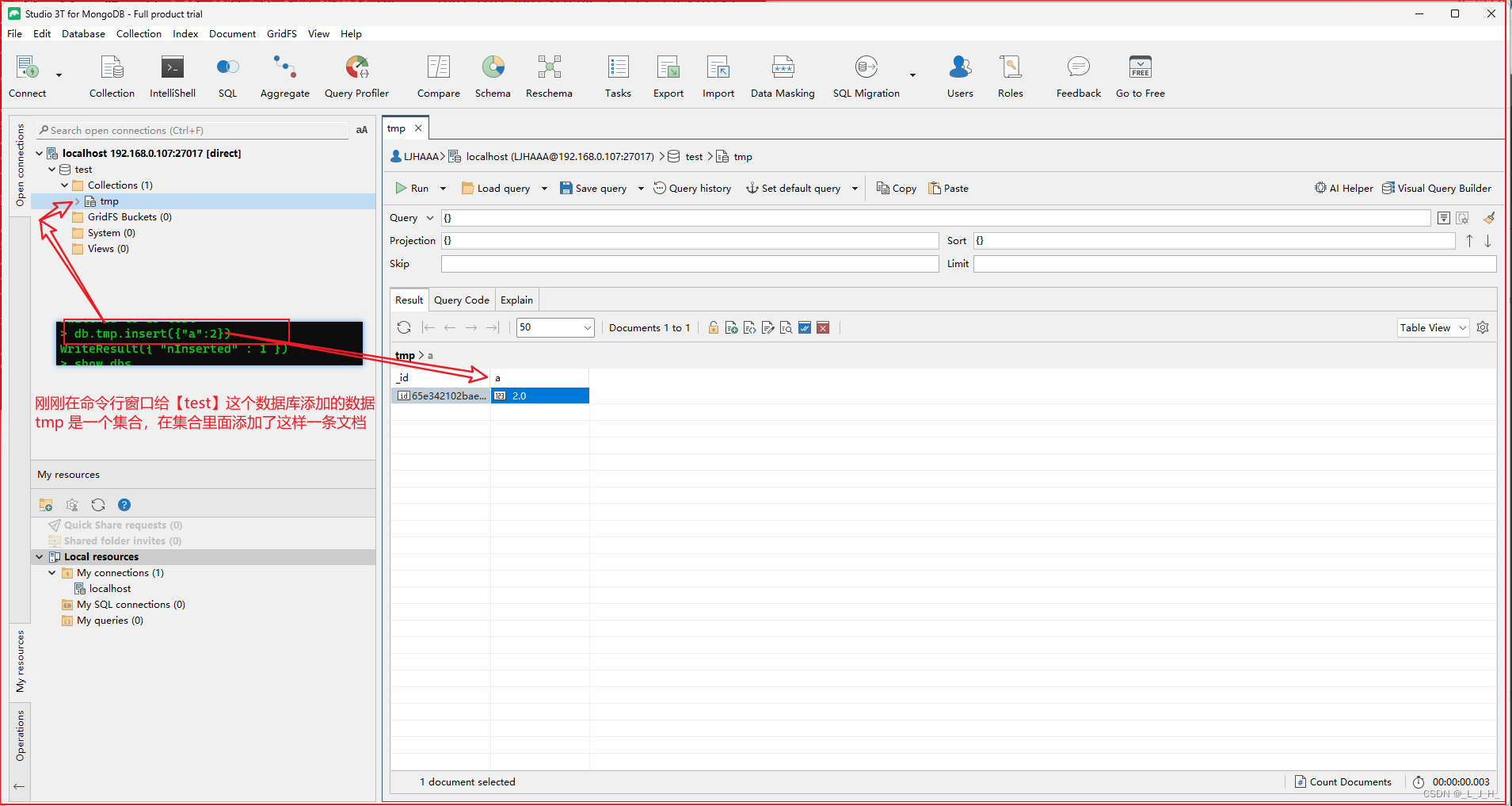
5、完成连接,打开初始界面
可以看到,新建的这个连接,只能看到【test】这个数据库。
因为连接的这个【test】数据库里面的用户【LJHAAA】,它的权限只能操作【test】这个数据库。
所以只能看到这个【test】数据库。

再添加一个连接来对比
这里再添加一个连接,连接的数据库是【admin】,用户是【admin】,这个用户是一个管理员
新建一个连接

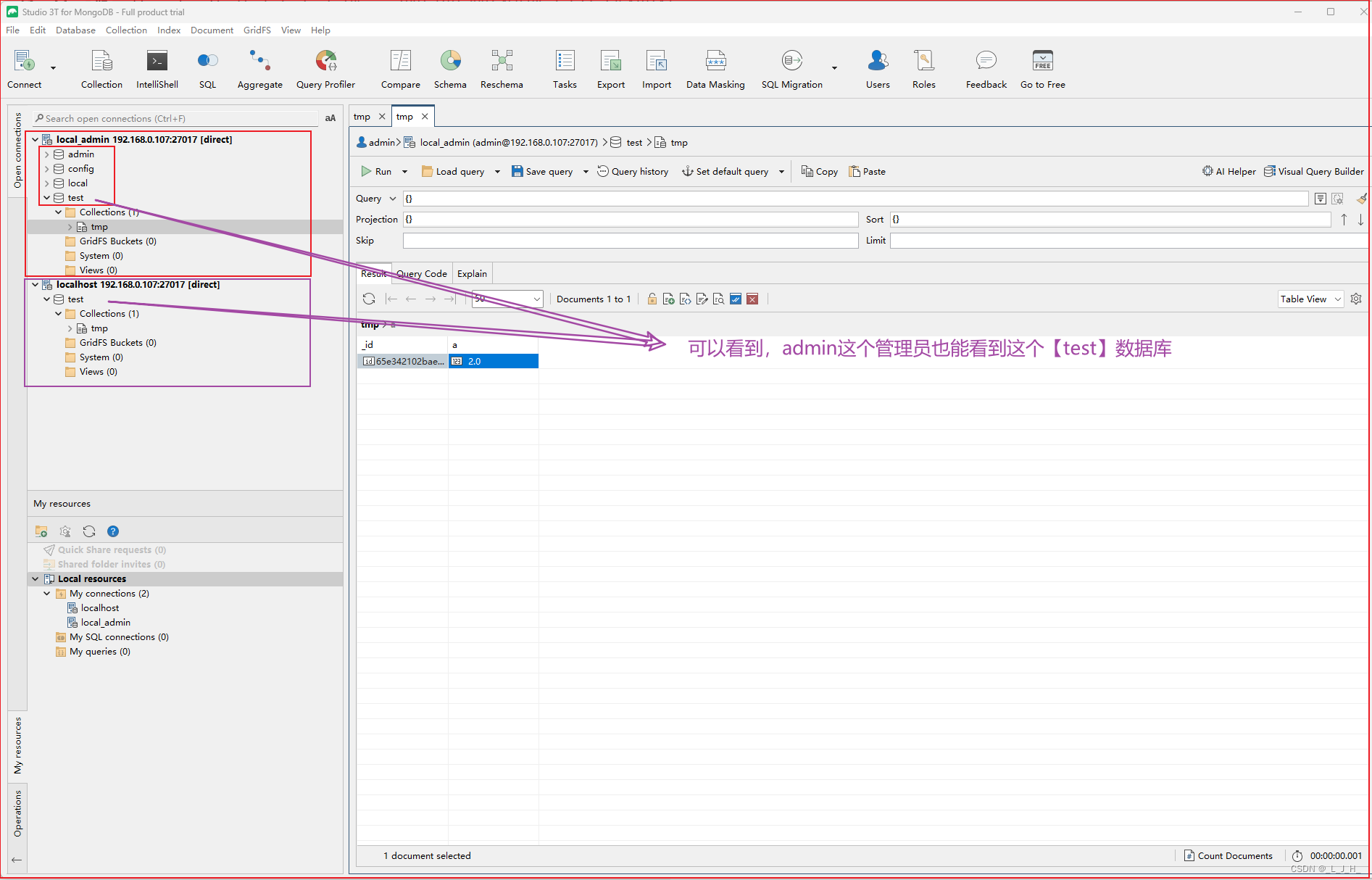
连接【admin】这个mongodb数据库,连接的用户的【admin】这个管理员。

可以看到,admin这个管理员也能看到这个【test】数据库