在SwiftUI中,Alert和ActionSheet是两个用于显示提示信息和选项的组件。Alert用于显示简单的提示信息,而ActionSheet用于显示多个选项供用户选择。
要在SwiftUI中使用Alert,首先需要在视图中定义一个@State属性来存储是否显示Alert,并设置Alert的标题、消息和按钮。然后,在视图中使用alert修饰符并传递一个Binding<Bool>参数来决定是否显示Alert。
下面是一个简单的示例:
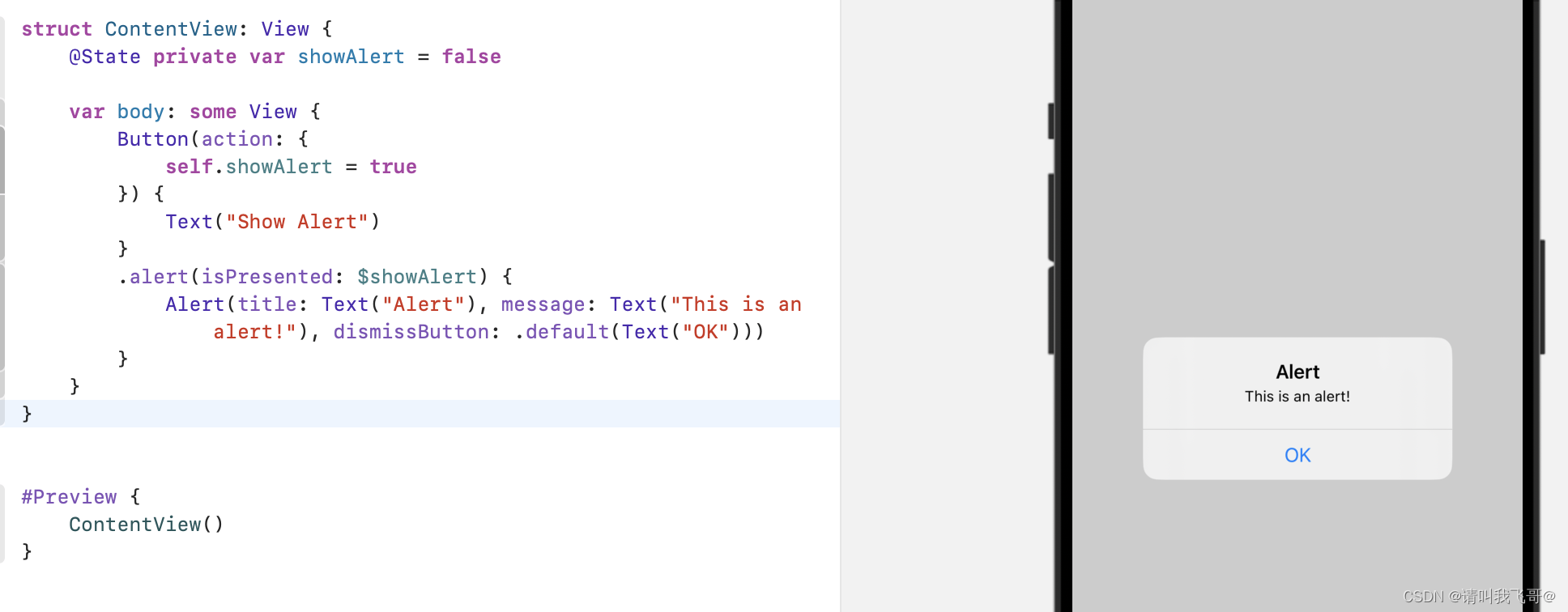
struct ContentView: View {@State private var showAlert = falsevar body: some View {Button(action: {self.showAlert = true}) {Text("Show Alert")}.alert(isPresented: $showAlert) {Alert(title: Text("Alert"), message: Text("This is an alert!"), dismissButton: .default(Text("OK")))}}
}

在这个例子中,当用户点击按钮时,showAlert属性的值将被设置为true,从而显示Alert。Alert的标题为"Alert",消息为"This is an alert!",并显示一个名为"OK"的按钮。当用户点击按钮时,Alert将被dismiss。
要使用ActionSheet,你需要使用类似的方式定义一个@State属性来存储是否显示ActionSheet,并设置ActionSheet的标题、消息和按钮。然后,使用actionSheet修饰符并传递一个Binding<Bool>参数来决定是否显示ActionSheet。
下面是一个简单的示例:
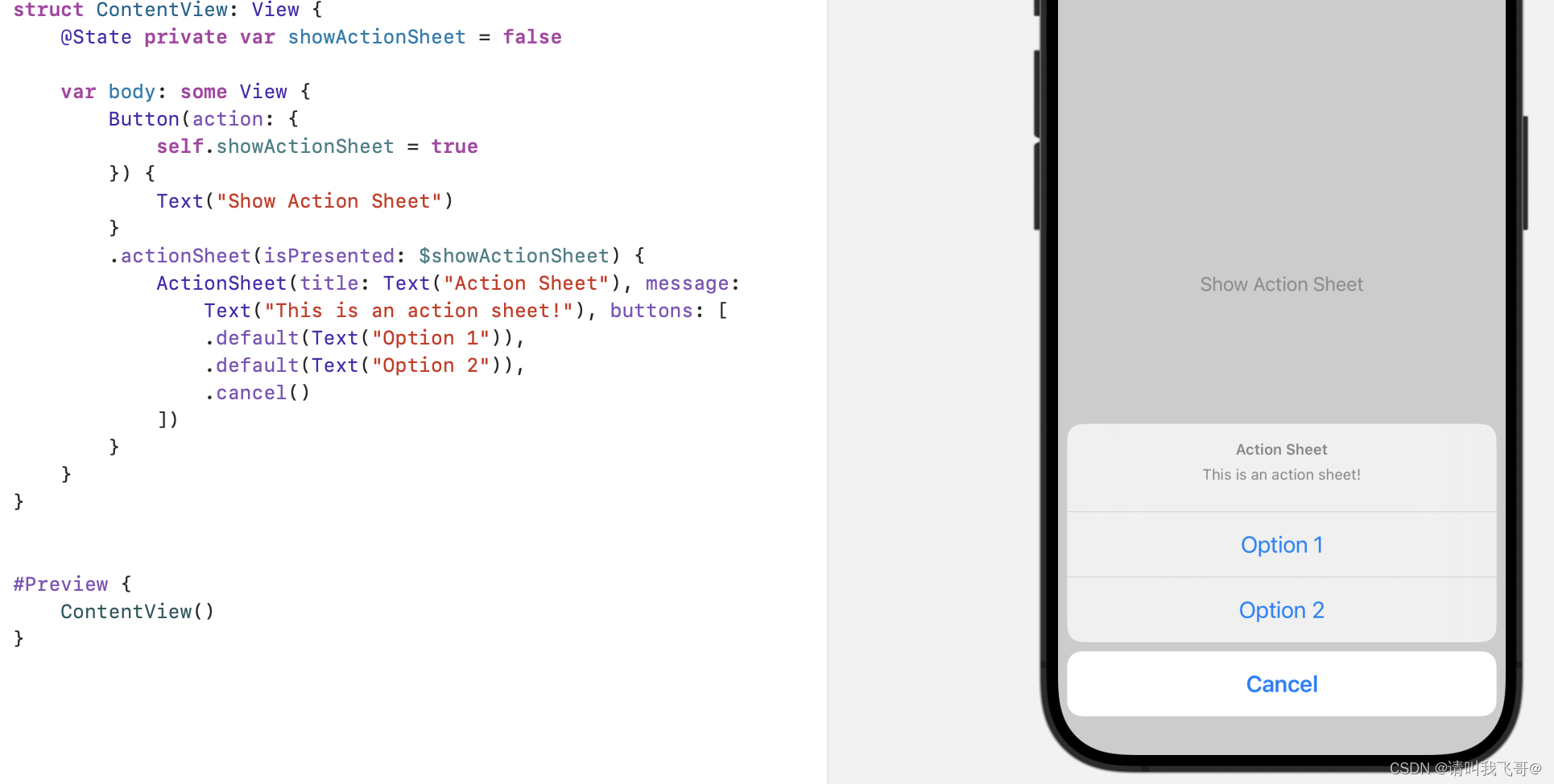
struct ContentView: View {@State private var showActionSheet = falsevar body: some View {Button(action: {self.showActionSheet = true}) {Text("Show Action Sheet")}.actionSheet(isPresented: $showActionSheet) {ActionSheet(title: Text("Action Sheet"), message: Text("This is an action sheet!"), buttons: [.default(Text("Option 1")),.default(Text("Option 2")),.cancel()])}}
}

在这个例子中,当用户点击按钮时,showActionSheet属性的值将被设置为true,从而显示ActionSheet。ActionSheet的标题为"Action Sheet",消息为"This is an action sheet!"。它显示两个选项:"Option 1"和"Option 2",以及一个取消按钮。当用户选择一个选项或点击取消按钮时,ActionSheet将被dismiss。
在Alert和ActionSheet中,可以根据需要添加更多的按钮和处理程序。此外,你还可以使用presentationMode环境对象来手动dismiss Alert或ActionSheet。