axios资料:axios中文文档|axios中文网 | axios
axios+json 默认情况下,axios将JavaScript对象序列化为JSON。
submit(data) {if (data && this.definitionId) {// 启动流程并将表单数据加入流程变量startProcess(this.definitionId, JSON.stringify(data.valData)).then(res => {this.$modal.msgSuccess(res.msg);this.$tab.closeOpenPage({path: '/work/own'})})}// 部署流程实例
export function startProcess(processDefId, data) {return request({url: '/workflow/process/start/' + processDefId,method: 'post',data: data})
}what about?
form-data???
1.axios+formData
2.当使用axios进行网络请求时,默认传递参数格式为json,如果想改为form-data,axios中有个方法transformRequest(不传递文件的情况下可以把json对象统一转换成form-data格式)


//此处以下为重点//headers中的content-type 默认的大多数情况是 application/json,就是json序列化的格式config.headers['Content-Type'] = 'application/json'//为了判断是否为formdata格式,增加了一个变量为type,如果type存在,而且是form的话,则代表是formData的格式if (config.type && config.type === 'form') {config.headers['Content-Type'] = 'application/x-www-form-urlencoded'//data是接收的数据,接收的数据需要通过qs编码才可以直接使用if (config.data) {config.data = qs.stringify(config.data)}}import request from '@/utils/request'// 注册模型信息
export function register(data) {return request({url: '/configuration/register/file',method: 'post',data:data})
}submitForm() {// TODO 提交表单// 要绑定ref属性本地上传文件之后会把文件存在这里面 this.$refs.upload.uploadFileslet files = this.$refs.upload.uploadFiles;console.log(files);if(files.length>0){const formData = new FormData();// 用FormData存放上传文件files.forEach((file) => {formData.append("file", file.raw);})register(formData).then((res) => {console.log(res);this.$message.success("注册成功");})}}, 附加:
四种常见的 POST 提交数据方式
(转载传递参数格式为form-data与json的区别,以及ajax、axios、fetch请求的方式-CSDN博客)
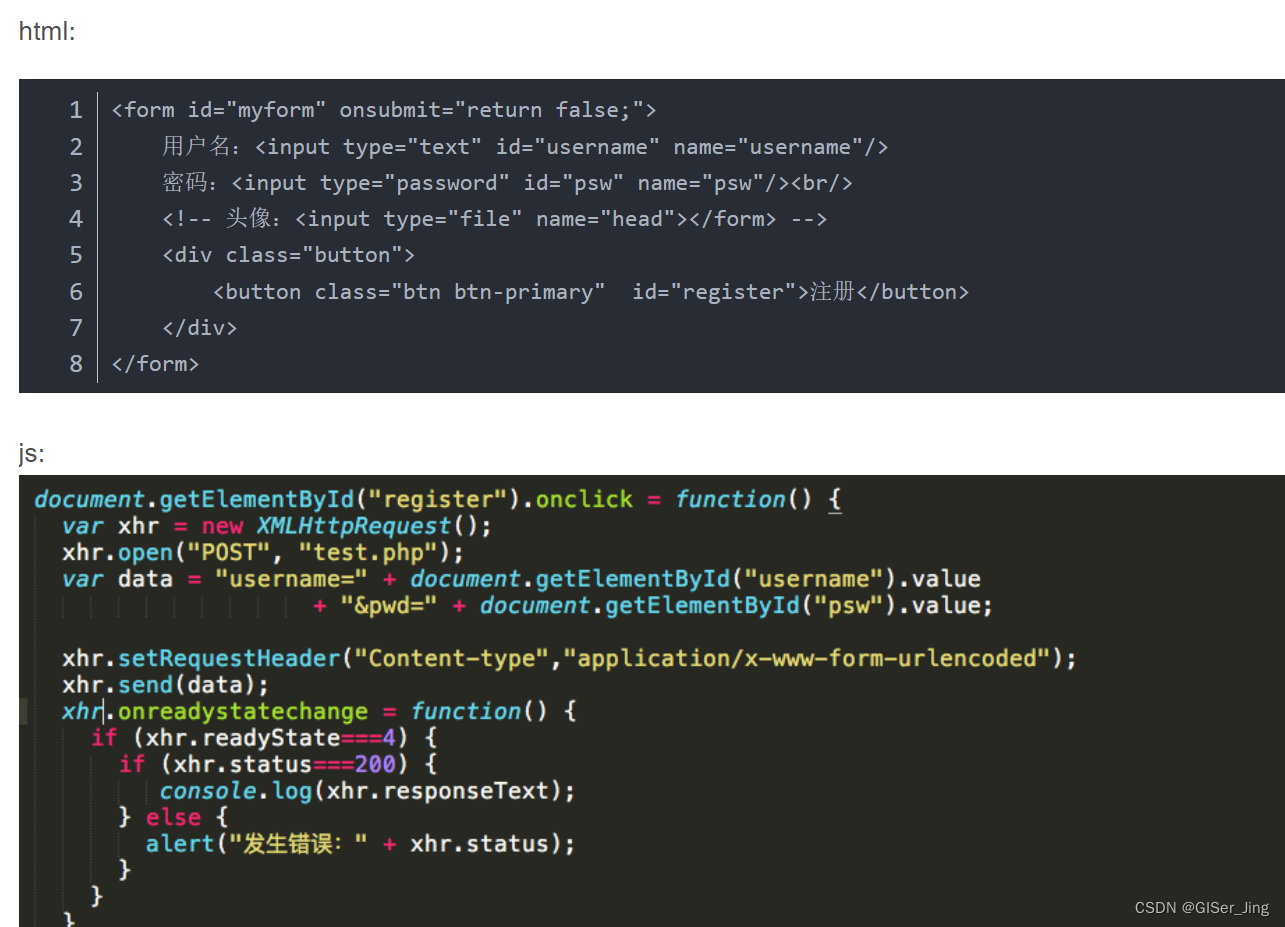
1.application/x-www-form-urlencoded
表单格式提交数据,通过form标签的action属性,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据

2.multipart/form-data(文件上传)
这也是一个常见的 POST 数据提交的方式。我们使用表单上传文件时,就要让 form 的 enctype 等于这个值。
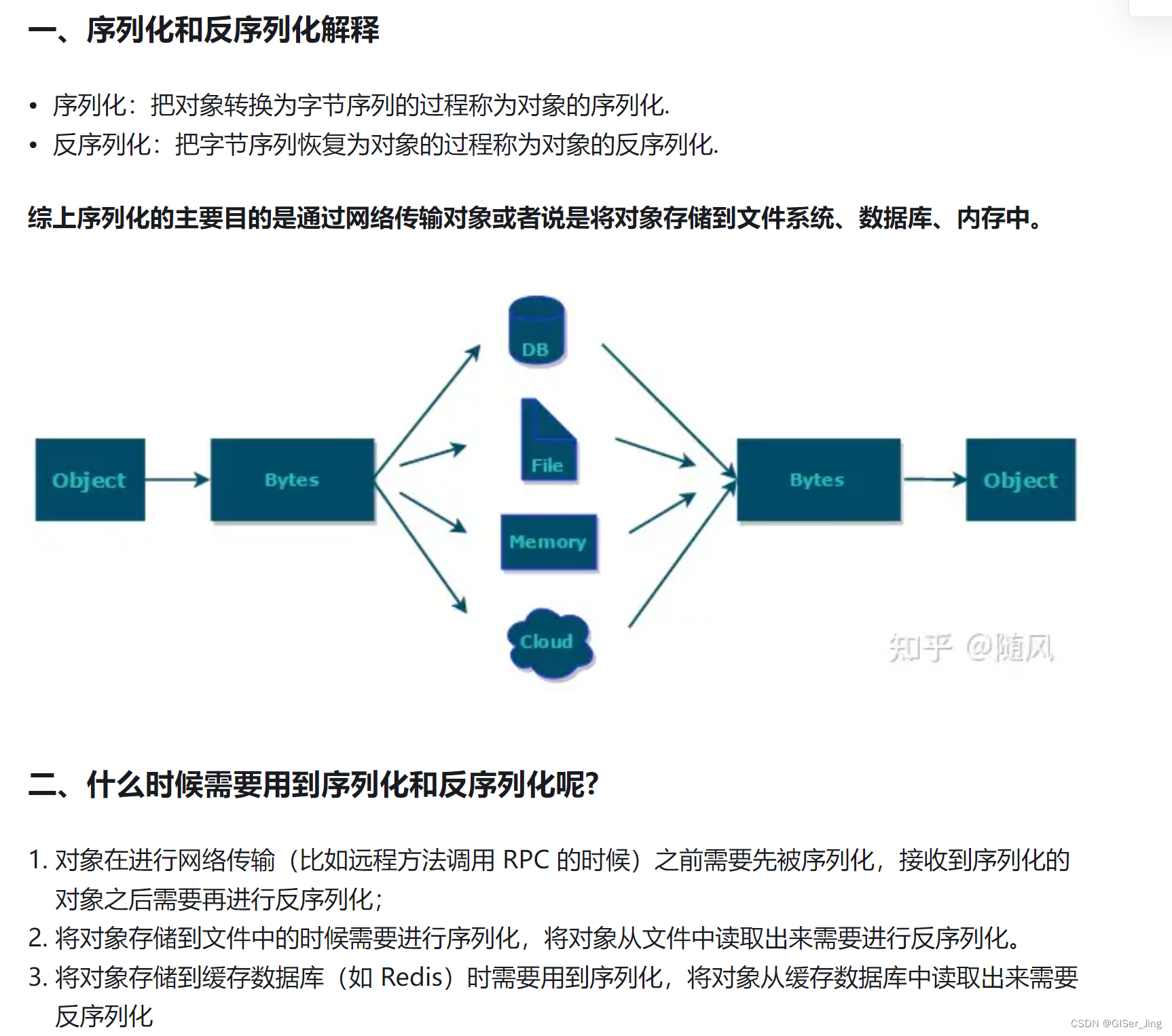
3.application/json
application/json 这个 Content-Type 作为响应头大家肯定不陌生。实际上,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦。
4.text/xml
相比于JSON,XML不能更好的适用于数据交换,它包含了太多的包装, 而且它跟大多数编程语言的数据模型不匹配,让大多数程序员感到诧异,XML是面向数据的,JSON是面向对象和结构的,后者会给程序员一种更加亲切的感觉。
我们现在一般这样来使用:
1、XML 存储数据,存储配置文件等需要结构化存储的地方使用;

2、数据传输、数据交互使用JSON;
下面就是ajax Content-Type为text/xml的请求:
npm问题总结
request to https://registry.npm.taobao.org/qs failed, reason: certificate has expired
npm config set registry https://registry.npmmirror.com