概述
本示例展示了电话服务中SIM卡相关功能,包含SIM卡的服务提供商、ISO国家码、归属PLMN号信息,以及默认语音卡功能。
样例展示

基础信息

介绍
本示例使用sim相关接口,展示了电话服务中SIM卡相关功能,包含SIM卡的服务提供商、ISO国家码、归属PLMN号信息,以及默认语音卡功能。
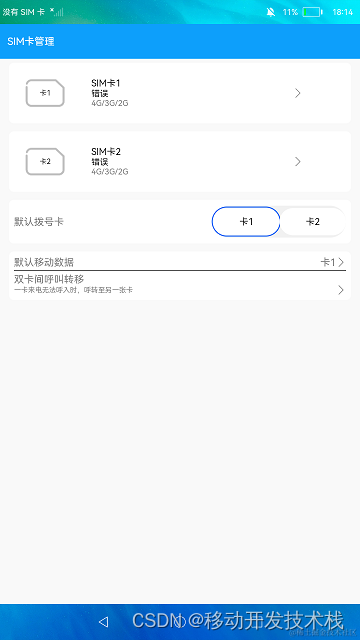
效果预览

使用说明:
1.若SIM卡槽1插入SIM卡则SIM卡1区域显示为蓝色,否则默认为白色。
2.点击SIM卡1区域,弹窗显示SIM卡1的相关信息,再次点击面板消失。
3.默认拨号的SIM卡其按钮背景色为蓝色,目前只展示默认拨号的SIM卡,更改默认拨号卡功能暂不支持。
4.呼叫转移界面功能暂不支持,故点击按钮无实际操作。
具体实现
- 该示例主要通过hasSimCard方法获取指定卡槽SIM卡是否插卡,getSimState方法获取指定卡槽的SIM卡状态,SimState方法判断SIM卡状态,isSimActive方法获取指定卡槽SIM卡是否激活,getSimSpn方法获取指定卡槽SIM卡的服务提供商名称,getISOCountryCodeForSim方法获取指定卡槽SIM卡的ISO国家码,getSimOperatorNumeric方法获取指定卡槽SIM卡的归属PLMN号,getDefaultVoiceSlotId方法获取默认语音业务的卡槽ID等开发电话服务的相关功能。
源码链接:
InfoView.ets
/** Copyright (c) 2022 Huawei Device Co., Ltd.* Licensed under the Apache License, Version 2.0 (the "License");* you may not use this file except in compliance with the License.* You may obtain a copy of the License at** http://www.apache.org/licenses/LICENSE-2.0** Unless required by applicable law or agreed to in writing, software* distributed under the License is distributed on an "AS IS" BASIS,* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.* See the License for the specific language governing permissions and* limitations under the License.*/import sim from '@ohos.telephony.sim'
import Logger from '../model/Logger'
import { SimView } from '../common/SimView'
import { CallView } from '../common/CallView'
import { Show } from '../common/Show'const TAG = '[InfoView]'
const card1 = 0
const card2 = 1@Component
export struct InfoView {@State data: string = ''@State slotId: number = 0@State flag: boolean = false@State sim1Color: string = '#FFFFFF'@State sim2Color: string = '#FFFFFF'private sim1Text: Resource = undefinedprivate sim2Text: Resource = undefinedprivate firstName: string = 'card1'private secondNAme: string = 'card2'async getColor(slotId: number) {let color: string = ''try {let result = await sim.hasSimCard(slotId)Logger.info(TAG, `color result is ${result}`)color = result ? '#0D9FFB' : '#FFFFFF'} catch (err) {color = '#FFFFFF'Logger.info(TAG, `err is ${JSON.stringify(err)}`)}Logger.info(TAG, `color is ${JSON.stringify(color)}`)return color}async getTextData(slotId: number) {let flagText: Resourcetry {let result = await sim.getSimState(slotId)Logger.info(TAG, `getSimState is ${result}`)switch (result) {case sim.SimState.SIM_STATE_UNKNOWN:flagText = $r('app.string.unknown')breakcase sim.SimState.SIM_STATE_NOT_PRESENT:flagText = $r('app.string.not_present')breakcase sim.SimState.SIM_STATE_LOCKED:flagText = $r('app.string.locked')breakcase sim.SimState.SIM_STATE_NOT_READY:flagText = $r('app.string.not_ready')breakcase sim.SimState.SIM_STATE_READY:flagText = $r('app.string.ready')breakcase sim.SimState.SIM_STATE_LOADED:flagText = $r('app.string.loaded')break}Logger.info(TAG, `flagText is ${JSON.stringify(flagText)}`)} catch (err) {flagText = $r('app.string.err')Logger.info(TAG, `err is ${JSON.stringify(err)} flagText is ${JSON.stringify(flagText)}`)}return flagText}async aboutToAppear() {this.sim1Text = await this.getTextData(card1)this.sim2Text = await this.getTextData(card2)this.sim1Color = await this.getColor(card1)this.sim2Color = await this.getColor(card2)this.flag = trueLogger.info(TAG, `sim1Text is ${JSON.stringify(this.sim1Text)} sim2Text is ${JSON.stringify(this.sim2Text)}`)}build() {Scroll() {Column() {if (this.flag) {Show({slotId: card1,simText: this.sim1Text,simColor: this.sim1Color,simTitle: $r('app.string.sim1_id'),simCard: $r('app.string.sim1_card'),idName: this.firstName})Show({slotId: card2,simText: this.sim2Text,simColor: this.sim2Color,simTitle: $r('app.string.sim2_id'),simCard: $r('app.string.sim2_card'),idName: this.secondNAme})}SimView()CallView()}}.layoutWeight(1)}
}
ShowView.ets
/** Copyright (c) 2022-2023 Huawei Device Co., Ltd.* Licensed under the Apache License, Version 2.0 (the "License");* you may not use this file except in compliance with the License.* You may obtain a copy of the License at** http://www.apache.org/licenses/LICENSE-2.0** Unless required by applicable law or agreed to in writing, software* distributed under the License is distributed on an "AS IS" BASIS,* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.* See the License for the specific language governing permissions and* limitations under the License.*/import sim from '@ohos.telephony.sim'
import Logger from '../model/Logger'const TAG = '[ShowView]'@CustomDialog
export struct ShowView {@State simState: Resource = undefined@State results: Array<unknown> = []@State simTitle: Resource = undefinedprivate slotId: numbercontroller: CustomDialogControllerasync simResult() {Logger.info(TAG, `getResult this.slotId ${this.slotId}`)this.simTitle = this.slotId === 0 ? $r('app.string.sim1_state') : $r('app.string.sim2_state')let result = await sim.isSimActive(this.slotId)this.simState = result ? $r('app.string.sim_activation') : $r('app.string.sim_inactivated')}async getSimData() {let data: Array<string | Resource> = new Array(3).fill('')Logger.info(TAG, `data = ${JSON.stringify(data)}`)try {data[0] = await sim.getSimSpn(this.slotId)Logger.info(TAG, `data = ${JSON.stringify(data[0])}`)} catch (err) {data[0] = $r('app.string.err')Logger.info(TAG, `data = ${JSON.stringify(data[0])} err = ${JSON.stringify(err)}`)}try {data[1] = await sim.getISOCountryCodeForSim(this.slotId)Logger.info(TAG, `data = ${JSON.stringify(data[1])}`)} catch (err) {data[1] = $r('app.string.err')Logger.info(TAG, `data = ${JSON.stringify(data[1])} err = ${JSON.stringify(err)}`)}try {data[2] = await sim.getSimOperatorNumeric(this.slotId)Logger.info(TAG, `data = ${JSON.stringify(data[2])}`)} catch (err) {data[2] = $r('app.string.err')Logger.info(TAG, `data = ${JSON.stringify(data[2])} err = ${JSON.stringify(err)}`)}Logger.info(TAG, `data is ${JSON.stringify(data)}`)return data}async aboutToAppear() {await this.simResult()let result = await this.getSimData()Logger.info(TAG, `result = ${JSON.stringify(result)}`)this.results = [{ title: $r('app.string.spn'), value: result[0] }, { title: $r('app.string.iso'), value: result[1] },{ title: $r('app.string.plmn'), value: result[2] }]Logger.info(TAG, `results = ${JSON.stringify(this.results)}`)}build() {Column() {Text(this.simTitle).fontSize(18).margin({ left: 5, right: 5, top: 5, bottom: 10 })Text($r('app.string.active')).margin(5).fontSize(18).fontColor(Color.Gray)Text(this.simState).margin(5).fontSize(18)ForEach(this.results, item => {Text(item.title).margin(5).fontSize(18).fontColor(Color.Gray)Text(item.value).margin(5).fontSize(18)}, item => JSON.stringify(item))}.margin(10).padding(5).width('100%').borderRadius(10).alignItems(HorizontalAlign.Start).onClick(() => {this.controller.close()Logger.info(TAG, ` CustomDialog close`)})}
}
SimView.ets
/** Copyright (c) 2022 Huawei Device Co., Ltd.* Licensed under the Apache License, Version 2.0 (the "License");* you may not use this file except in compliance with the License.* You may obtain a copy of the License at** http://www.apache.org/licenses/LICENSE-2.0** Unless required by applicable law or agreed to in writing, software* distributed under the License is distributed on an "AS IS" BASIS,* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.* See the License for the specific language governing permissions and* limitations under the License.*/import sim from '@ohos.telephony.sim'
import Logger from '../model/Logger'const TAG = '[SimView]'
const card1 = 0
const card2 = 1@Component
export struct SimView {@State data: string = ''@State sim1Color: string = '#FFFFFF'@State sim2Color: string = '#FFFFFF'async getDefaultVoice(num: number) {let color: stringtry {let result = await sim.getDefaultVoiceSlotId()Logger.info(TAG, `color result is ${result}`)color = result === num ? '#0D9FFB' : '#FFFFFF'Logger.info(TAG, `color is ${JSON.stringify(color)}`)} catch (err) {color = '#FFFFFF'Logger.info(TAG, `err is ${JSON.stringify(err)} color fail is ${JSON.stringify(color)}`)}return color}async aboutToAppear() {[this.sim1Color, this.sim2Color] = await Promise.all([this.getDefaultVoice(card1), this.getDefaultVoice(card2)])Logger.info(TAG, `sim1Color is ${this.sim1Color} sim2Color is ${this.sim2Color}`)}build() {Column() {Row() {Text($r('app.string.voice')).fontSize(20).fontColor(Color.Gray)Blank()Row() {Button() {Text($r('app.string.sim1_id')).fontSize(18).fontColor(Color.Black).textAlign(TextAlign.Center)}.width('50%').height('85%').padding(5).borderRadius(10).backgroundColor(this.sim1Color)Button() {Text($r('app.string.sim2_id')).fontSize(18).fontColor(Color.Black).textAlign(TextAlign.Center)}.width('50%').height('85%').padding(5).borderRadius(10).backgroundColor(this.sim2Color)}.width('40%').height('95%').borderRadius(50).backgroundColor('#F1F1F1')}.margin(8).padding(10).width('95%').height('8%').borderRadius(10).backgroundColor(Color.White)}}
}
鸿蒙OpenHarmony知识待更新👈点