http 状态码
-
1xx 服务器收到请求
-
2xx 请求成功
- 200 成功
-
3xx 重定向(目标服务器返回另一个服务器的地址,浏览器会自动去访问另一个服务器)
-
常见应用场景:搜索引擎,短网址
-
301 永久重定向 (常用于已停服的旧域名/旧网址)
目标服务器返回301,并在返回信息的 headers 的 location 的值为新服务器地址,浏览器会转向请求新服务器,之后所有的请求都将不再访问原目标服务器,而是直接访问新服务器
-
302 临时重定向(配合 location,浏览器自动处理 )
目标服务器返回302,并在返回信息的 headers 的 location 的值为新服务器地址,浏览器会转向请求新服务器,但下次请求时,还是会访问原目标服务器
-
304 资源未被修改
当客户端缓存的资源(如css,js等)和服务器上的资源相同时,目标服务器会返回 304 ,并不再返回请求的资源。
-
-
4xx 客户端错误
- 403 没有权限
- 404 资源未找到
-
5xx 服务端错误
- 500 服务器错误
- 504 网关超时
http 方法
get 获取数据
post 新建数据
patch/put 更新数据
delete 删除数据
面试题:get 请求和 post 请求的区别- 功能不同:get 用于从服务器获取数据,post 用于向服务器传递数据
- 传参方式不同:get 通过拼接url传递参数,会暴露在地址栏中,post 通过请求体(request body)传输参数,对用户不可见,相对于get 更安全。
- 传参数据大小限制不同:根据浏览器的不同,get 传输数据大小不能超过2k-4k,post 无限制,可传输大数据。
- 请求方式不同:get请求:1)浏览器请求tcp连接(第一次握手)2)服务器答应进行tcp连接(第二次握手)3)浏览器确认,并发送get请求头和数据(第三次握手)4)服务器返回200 OK响应psot请求:1)浏览器请求tcp连接(第一次握手)2)服务器答应进行tcp连接(第二次握手)3)浏览器确认并发送psot请求头(第三次握手)4)服务器返回100 Continue响应5)浏览器发送数据6)服务器返回200 OK响应
http 接口设计 —— RestfuI API
- 传统 API设计: 把每个 url 当做一个功能
- Restfu API设计: 把每个 url 当做一个唯一的资源
特点一:不使用 url 参数
传统 API设计 —— 随 url 参数的不同,执行不同的功能
/api/list?pageIndex=2
Restfu API设计 —— 每个 url 对应唯一的资源
/api/list/2
特点二:用 method 表示操作类型
传统 API设计 —— 根据请求方法无法判断出具体功能
// 创建数据 ———— post 请求
/api/create-blog// 修改数据 ———— post 请求
/api/update-blog?id=100// 查询数据 ———— get 请求
/api/get-blog?id=100
Restfu API设计 —— 每种请求方法对应固定的数据操作
// 创建数据 ———— post 请求
/api/blog// 修改数据 ———— patch 请求
/api/blog/100// 查询数据 ———— get 请求
/api/blog/100
http 头部 —— headers
请求头 Request Headers
- Accept 浏览器可接收的数据格式
- Accept-Encoding 浏览器可接收的压缩算法,如 gzip,为减小流量消耗,服务端可能对数据进行了压缩再返回给客户端,客户端再解压使用。
- Accept-Languange 浏览器可接收的语言,如 zh-CN
- Connection: keep-alive 一次 TCP 连接重复使用(不用断开后再重新连接,提升了效率)
- cookie 浏览器为识别用户身份缓存的信息,同域请求时,浏览器都会自动带上
- Host 域名
- 【重要】User-Agent (简称 UA)浏览器信息,可用于对用户进行分析,如用户中使用谷歌浏览器的占比等。
- Content-type 发送数据的格式,如 application/json,在 get 请求中没有这个参数。
- If-Modified-Since 上次服务器返回的 Last-Modified 值(资源的最后修改时间),具体用途详见下文的协商缓存方案一 Last-Modified
- If-None-Match 上次服务器返回的 Etag 值(资源的唯一标识符),具体用途详见下文的协商缓存方案二 Etag
返回头 Response Headers
- Content-type 返回数据的格式,如application/json
- Content-length 返回数据的大小,多少字节
- Content-Encoding 返回数据的压缩算法,如 gzip
- Set-Cookie 【重要】服务端可通过此参数,修改客户端浏览器中的cookie 信息
- Cache-Control 控制强制缓存的逻辑
- 【重要】max-age 缓存过期时间
- 【重要】no-cache 禁止浏览器缓存
- no-store 既禁止浏览器缓存,也禁止服务端缓存
- private 只允许最终的客户端进行缓存
- public 允许中间代理做缓存
Cache-Control: max-age=31536000 // 单位是秒
- Expires 【了解即可】与 Cache-Control 功能相同,已被其代替。
- Last-Modified 资源的最后修改时间,具体用途详见下文的协商缓存方案一 Last-Modified
- Etag 能唯一标识资源的字符串 ,具体用途详见下文的协商缓存方案二 Etag
自定义 Headers
使用场景:限定客户端必须带有指定的 Headers 信息才能访问服务器,否则视为非法访问
// axios 中自定义 Headers 的方法
headers:{'自定义的请求头key':'自定义的请求头的值'}
缓存相关的 headers
http 缓存
客户端浏览器将从目标服务器请求到的数据,在浏览器的本地中存储一份,以便下次请求时,不再重新请求相关数据。
http 缓存的意义(为什么要有http 缓存)
可以减少http请求的数量和体积,从而提升性能(让页面渲染更快,缓解了服务器压力,减少了不必要的数据传输【节省了带宽】)
哪些资源可以被缓存?
静态资源( js,css,img )
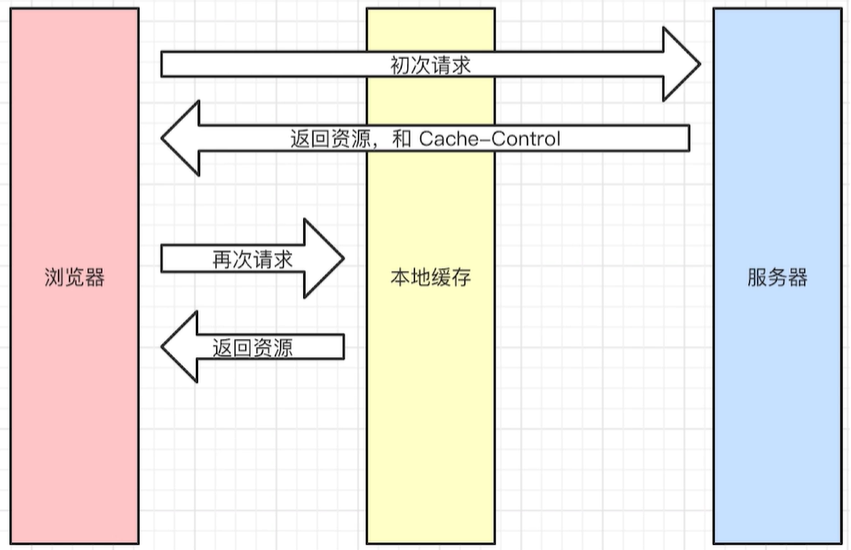
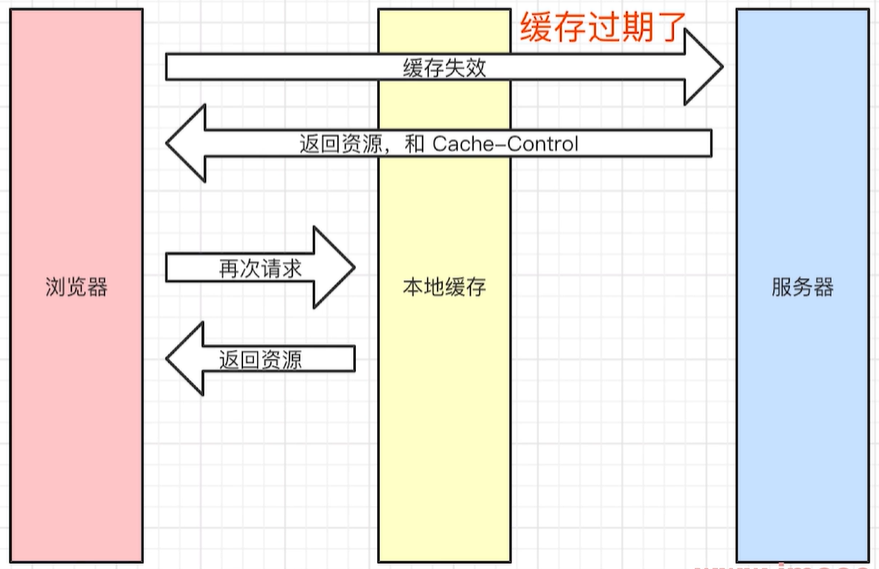
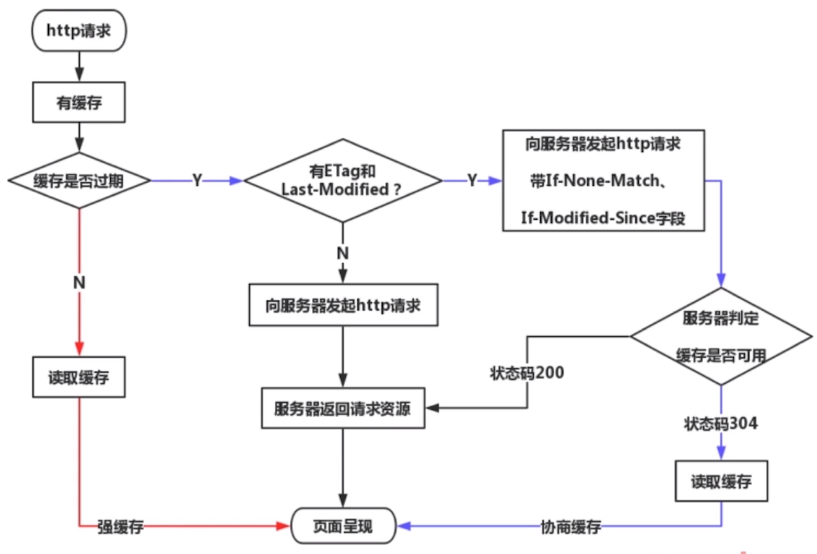
强制缓存

- 第一次请求时,服务器会返回相应的资源,若返回头中带有 Cache-Control 则该资源会被浏览器缓存
- 后续请求时,会先判断访问时间是否超过了 Cache-Control 限定的有效期,若没有超过有效期,则会使用本地缓存中的数据,不会访问服务器。

- 若超过有效期,则会再次访问服务器获取资源

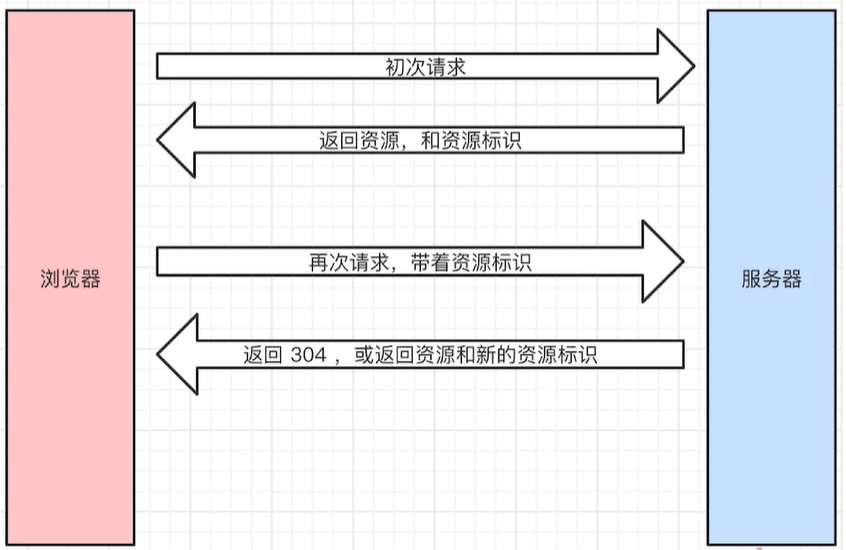
协商缓存
- 是服务器端的一种缓存策略
- 由服务器判断客户端资源是否和服务端资源一样
- 一样则返回 304,不一样则返回 200 和最新的资源

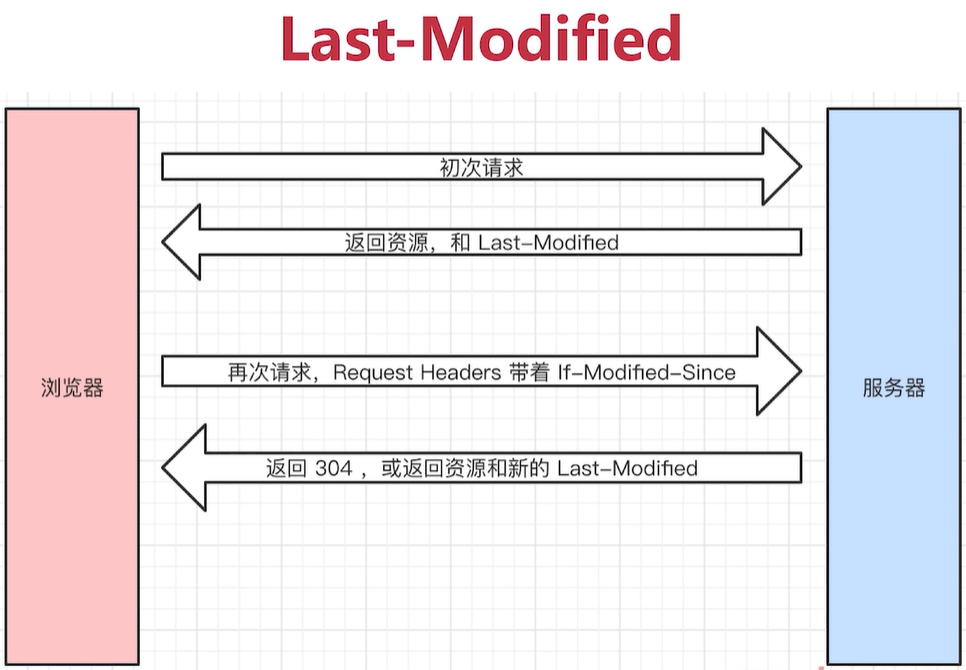
方案一 Last-Modified 资源的最后修改时间

- 第一次请求时,服务器返回资源和 Last-Modified
- 后续请求,在请求头中会带上 If-Modified-Since (值为上次服务器返回的 Last-Modified 值)
- 服务器将对比请求头中的 If-Modified-Since 值和服务器上资源的最后修改时间
- 若客户端传来的资源最后修改时间与服务器上资源的最后修改时间相同,则说明资源没有发生变化,服务器返回 304
- 若客户端传来的资源最后修改时间与服务器上资源的最后修改时间不同,则说明资源有更新,服务器返回新的资源和新的 Last-Modified
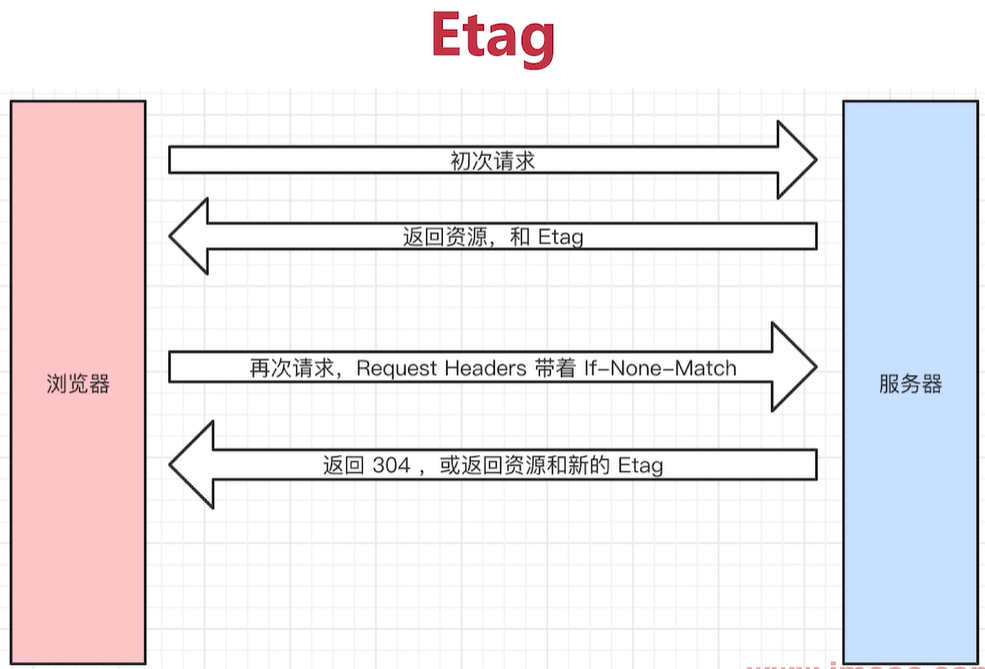
方案二 Etag 资源的唯一标识符
原理与Last-Modified相同,只是Last-Modified的值是时间,Etag是一个能唯一标识资源的字符串

- 第一次请求时,服务器返回资源和 Etag
- 后续请求,在请求头中会带上 If-None-Match (值为上次服务器返回的 Etag 值)
- 服务器将对比请求头中的 If-None-Match 值和服务器上资源的 Etag 值
- 若客户端传来的资源唯一标识符与服务器上资源的唯一标识符相同,则说明资源没有发生变化,服务器返回 304
- 若客户端传来的资源唯一标识符与服务器上资源的唯一标识符不同,则说明资源有更新,服务器返回新的资源和新的 Etag
两种方案可以同时使用
同时使用 Last-Modified 和 Etag 时,会优先使用 Etag ,因为 Last-Modified 只能精准到秒,且如果资源被重复生成,内容不变时,Etag 更精确。(资源重复生成,但内容不变时,Etag 也不会变)

(学习要求:上图需能无任何提示自行绘制出来!)
刷新操作对缓存的影响
页面跳转刷新 – 强制缓存有效,协商缓存有效
如地址栏输入 ur,跳转链接,前进后退等
手动刷新 – 强制缓存失效,协商缓存有效
windows 快捷键 F5,点击刷新按钮,右击菜单刷新
强制刷新 – 强制缓存失效,协商缓存失效
windows 快捷键 ctrl +F5