
login.less样式
#Login {width: 100%;height: 100vh;background: url(../images/bg.png) no-repeat;background-size: 100% 100%;display: flex;justify-content: center;.container {display: inline-block;width: 4.64rem;height: 4.7rem;// padding: .2rem;border: 1px solid #ccc;border-radius: .1rem;background-color: #ffffff;margin-top: 3.2rem;.text{font-family: PingFangSC-Medium;font-size: .36rem;color: #222222;letter-spacing: 0;text-align: center;line-height: .36rem;font-weight: 500;margin: .5rem 0 .5rem 0;}.form-group {display: flex;width: 3.6rem;height: .4rem;background: #FFFFFF;border: 1px solid rgba(0,0,0,0.09);border-radius: .08rem;margin: 0 auto;display: flex;align-items: center;.icon{width: .26rem;height: .26rem; margin: 0 .25rem;position: relative;}.icon1{background: url(../images/user.png) no-repeat;background-size: 100% 100%;}.icon2{background: url(../images/passworld.png) no-repeat;background-size: 100% 100%;}.icon::before{display: block;position: absolute;content: '';width: 1px;height: .16rem;background: #D6D8DB;left: .5rem;top: 50%;transform: translate(0,-50%);}input[type="text"],input[type="password"] {width: 80%;height: 100%;box-sizing: border-box;border: none;outline: none;border: none;border-radius: .08rem;// border: 1px solid red;font-family: PingFangSC-Regular;font-size: .16rem;color: #000;font-weight: 400;text-indent: .08rem;}input[type="text"]::-webkit-input-placeholder,input[type="password"]::-webkit-input-placeholder { /* Chrome、Safari、Opera */color: #999999;}input[type="text"]:-moz-placeholder,input[type="password"]::-webkit-input-placeholder { /* Firefox 18- */color: #999999;}input[type="text"]::-moz-placeholder,input[type="password"]::-webkit-input-placeholder { /* Firefox 19+ */color: #999999;}input[type="text"]:-ms-input-placeholder,input[type="password"]::-webkit-input-placeholder { /* IE/Edge */color: #999999;}}.form-group:nth-child(1){margin-bottom: .3rem;}.rememberBox{width: 3.6rem;display: flex;align-items: center;font-family: PingFangSC-Regular;font-size: .16rem;color: #666666;font-weight: 400;margin: 0 auto;margin-top: .15rem;margin-bottom: .43rem;#rememberMe{width: .2rem;height: .2rem;border: 1px solid #DADADA;border-radius: .04rem;margin-right: .12rem;}}.submit{width: 3.6rem;height: .5rem;margin: 0 auto;display: flex;input[type="submit"] {width: 100%;height: .5rem;border: none;background: #176EC7;border-radius: .08rem;font-family: PingFangSC-Medium;font-size: .16rem;color: #FFFFFF;font-weight: 500;cursor: pointer;}input[type="submit"]:hover {background-color: #0056b3;}}}}reset.css
/* http://meyerweb.com/eric/tools/css/reset/v2.0 | 20110126License: none (public domain)
*/@font-face {font-family: 'pfm';src: url('../fonts/PingFangMedium.ttf');
}@font-face {font-family: 'pfsr';src: url('../fonts/PingFang SC Regular.ttf');
}html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
article,
aside,
canvas,
details,
embed,
figure,
figcaption,
footer,
header,
hgroup,
menu,
nav,
output,
ruby,
section,
summary,
time,
mark,
audio,
video {margin: 0;padding: 0;border: 0;font: inherit;vertical-align: baseline;
}/* HTML5 display-role reset for older browsers */
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
menu,
nav,
section {display: block;
}html,
body {/* line-height: 1; */font-size: 100px;
}ol,
ul {list-style: none;
}blockquote,
q {quotes: none;
}blockquote:before,
blockquote:after,
q:before,
q:after {content: '';content: none;
}table {border-collapse: collapse;border-spacing: 0;
}a {text-decoration: none;color: #999999;}/*滚动条美化*/
.scroll::-webkit-scrollbar {width: 6px;height: 6px;
}.scroll::-webkit-scrollbar-track {background-color: #002D62;-webkit-border-radius: 2em;-moz-border-radius: 2em;border-radius: 2em;
}.scroll::-webkit-scrollbar-thumb {background-color: #335781;-webkit-border-radius: 2em;-moz-border-radius: 2em;border-radius: 2em;
}reset.js
$(window).resize(function(){ // 监控窗口宽度变化let width=$(window).width()let size=(100*width)/1920$(document.body).css('font-size',size+'px')$('html').css('font-size',size+'px')});window.onload = function() {let width = $(window).width()let size = (100 * width) / 1920$(document.body).css('font-size', size + 'px')$('html').css('font-size', size + 'px')
}html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Textarea 实时替换空格为 &nbsp;</title><link rel="stylesheet" href="./css/reset.css"><link rel="stylesheet" href="./css/login.css">
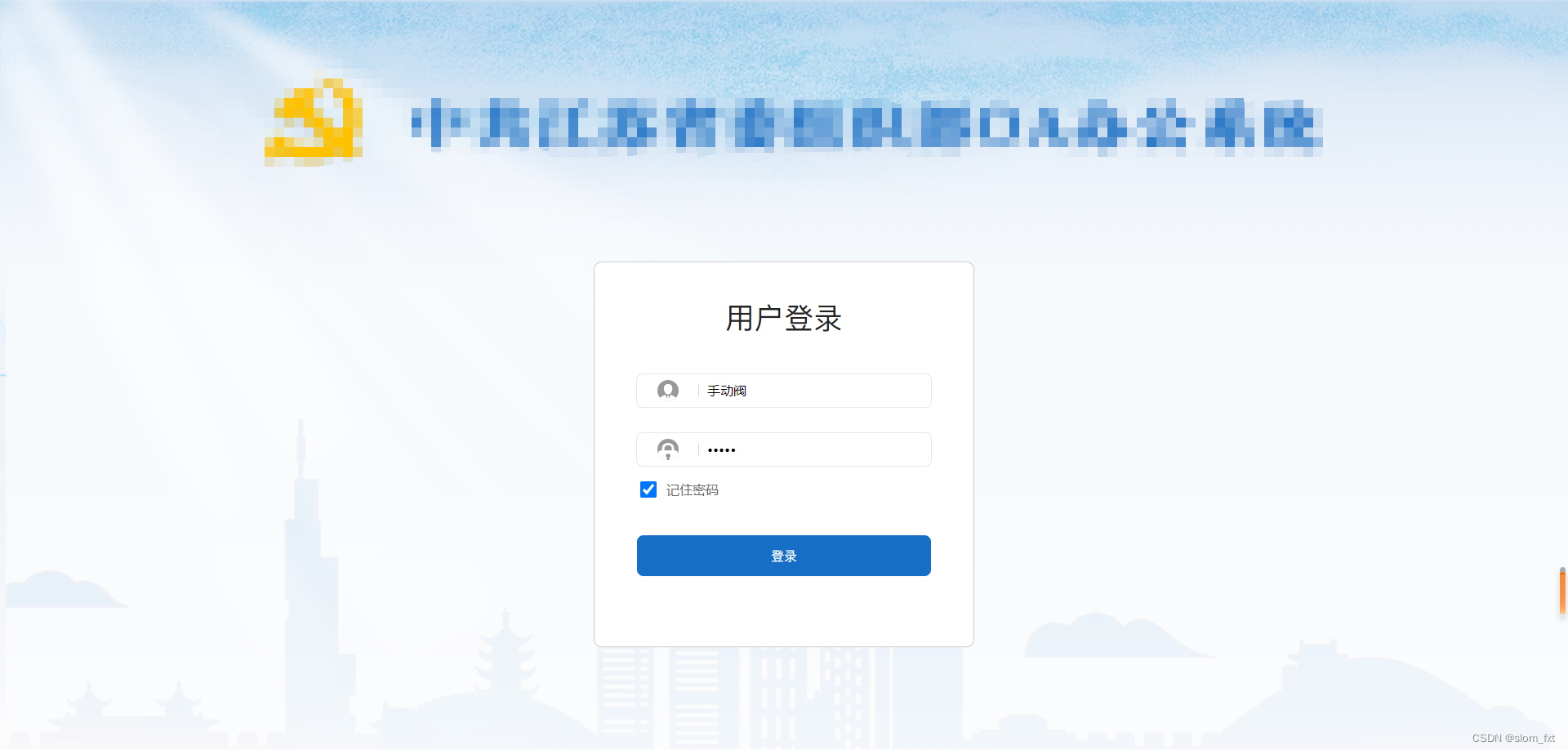
</head><body><div id="Login"><div class="container"><div class="text">用户登录</div><form id="loginForm"><div class="form-group"><label for="username"><div class="icon icon1"></div></label><input type="text" placeholder="请输入用户名" id="username" name="username"></div><div class="form-group"><label for="password"><div class="icon icon2"></div></label><input type="password" placeholder="请输入密码" id="password" name="password"></div><div class="rememberBox"><input type="checkbox" id="rememberMe" name="rememberMe"><label for="rememberMe">记住密码</label></div><div class="submit"><input type="submit" value="登录"></div></form></div></div>
</body>
<script src="./js/jquery.min.js"></script>
<script src="./js/reset.js"></script>
<script>$(document).ready(function () {echoLoginInfo()// 模拟登录功能,这里只是简单的提示$('#loginForm').submit(function (event) {// 将账户名和密码存储在localStorage中// 获取输入的用户名和密码var username = $('#username').val();var password = $('#password').val();// 判断是否勾选了“记住密码”var rememberMe = $('#rememberMe').is(':checked');console.log(rememberMe,"===");//记住用户名localStorage.setItem('username', username);//判断是否记住密码if (rememberMe) {localStorage.setItem('password', password);} else {localStorage.removeItem('password'); // 如果用户没有选中记住密码选项,则清除localStorage中的密码信息}// 这里可以加入实际的登录验证逻辑,这里只是简单的弹出提示if (username && password) {alert('Username: ' + username + '\nPassword: ' + password + '\nRemember Me: ' + rememberMe);} else {alert('Please enter username and password.');}});});//判断密码账号是否在local里,在的话回显账号密码function echoLoginInfo() {const username = localStorage.getItem('username');const password = localStorage.getItem('password');if (username && password) {//这里当有密码和账号同事存在时候回显$('#username').val(username);$('#password').val(password);$('#rememberMe').prop('checked', true);} else {$('#username').val(username);$('#password').val('');$('#rememberMe').prop('checked', false);}}
</script></html>