DockerCompose(初识、安装、部署)
文章目录
- DockerCompose(初识、安装、部署)
- 初识DockerCompose?
- DockerCompose安装
- DockerCompose部署微服务
- 问题解决(重要!!!)
初识DockerCompose?
-
Docker Compose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器!
-
Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。
version: "3.8"
services:mysql:image: mysql:5.7.25environment:MYSQL_ROOT_PASSWORD: 123 volumes:- "/tmp/mysql/data:/var/lib/mysql"- "/tmp/mysql/conf/hmy.cnf:/etc/mysql/conf.d/hmy.cnf"web:build: .ports:- "8090:8090"
将Docker run中的各种参数全部转化为compose中的指令。
- DockerCompose的详细语法参考官网:https://docs.docker.com/compose/compose-file/
DockerCompose安装
参照文档:DockerCompose安装
DockerCompose部署微服务
实现思路如下:
- 查看cloud-demo文件夹,里面已经编写好了docker-compose文件,结构如下

-
修改自己的cloud-demo项目,将数据库、nacos地址都命名为docker-compose中的服务名
-
使用maven打包工具,将项目中的每个微服务都打包为app.jar
-
将打包好的app.jar拷贝到cloud-demo中的每一个对应的子目录中
-
将cloud-demo上传至虚拟机,利用
docker-compose up -d来部署解释:启动所有在
docker-compose.yml文件中定义的服务,并且-d后台启动
其中:
docker-compose.yml的内容:
version: "3.2"services:nacos:image: nacos/nacos-serverenvironment:MODE: standaloneports:- "8848:8848"mysql:image: mysql:latestenvironment:MYSQL_ROOT_PASSWORD: toorvolumes:- "$PWD/mysql/data:/var/lib/mysql"- "$PWD/mysql/conf:/etc/mysql/conf.d/"userservice:build: ./user-servicedepends_on: - nacosorderservice:build: ./order-servicedepends_on: # 表示orderservice在nacos启动之后启动- nacosgateway:build: ./gatewayports:- "10010:10010"Dockerfile内容:
FROM java:8-alpine
COPY ./app.jar /tmp/app.jar
ENTRYPOINT java -jar /tmp/app.jar
常见的docker-compose命令我已经写成了一个文档,也可以使用--help命令来查看命令的具体使用用法。
问题解决(重要!!!)
-
首先使用命令后台启动:
docker-compose up -d
-
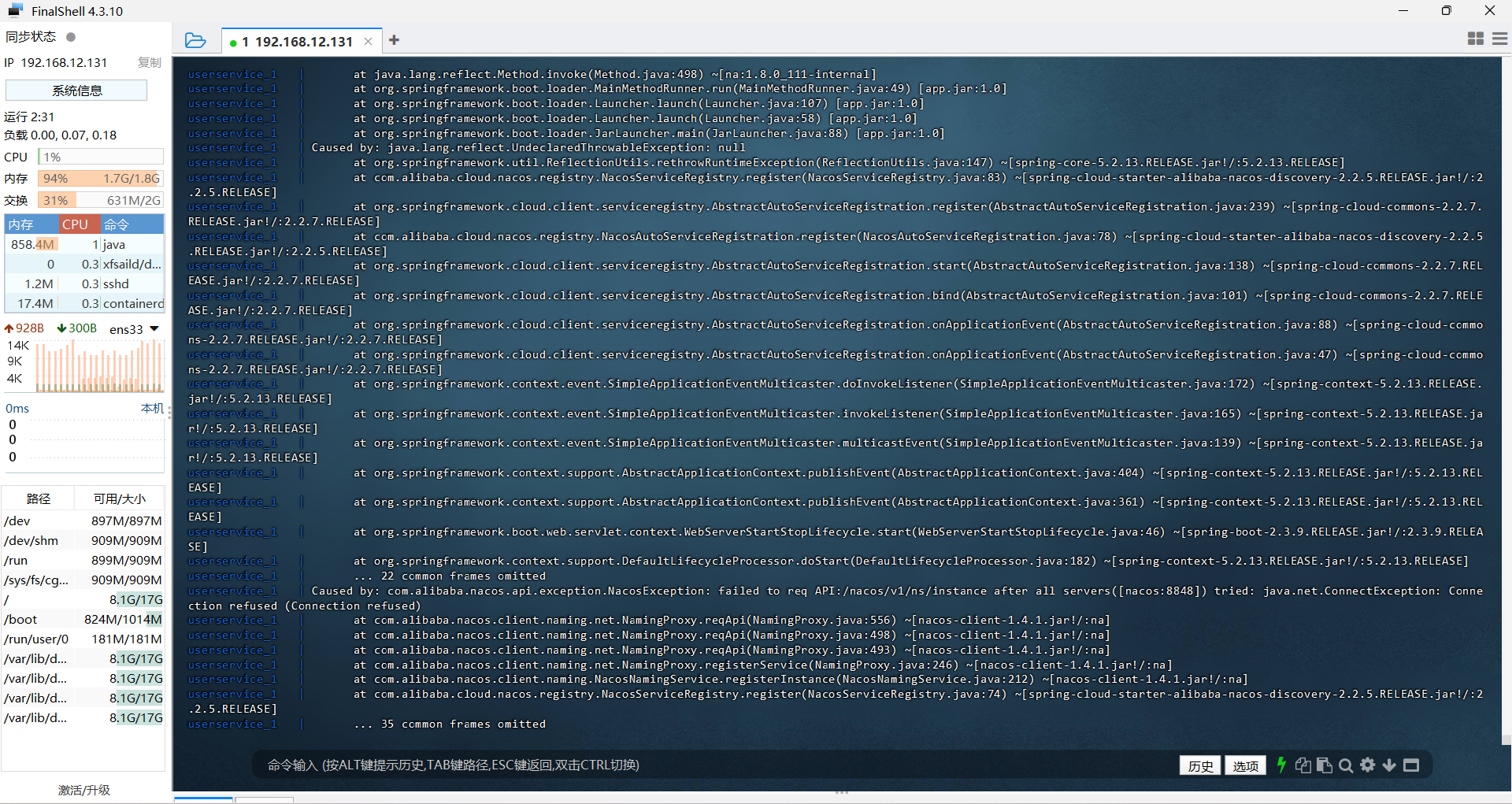
发现服务并没有成功启动,使用命令查看日志:
docker-compose logs -f会发现一堆报错:

其报错的原因是我们的服务尝试启动,发现nacos启动在各种Service服务之后,所以服务无法启动,更别说访问了,可以使用depends-on可以设置容器的启动顺序,如下文件配置:# 表示orderservice在nacos启动之后启动
version: "3.2"services:nacos:image: nacos/nacos-serverenvironment:MODE: standaloneports:- "8848:8848"mysql:image: mysql:latestenvironment:MYSQL_ROOT_PASSWORD: toorvolumes:- "$PWD/mysql/data:/var/lib/mysql"- "$PWD/mysql/conf:/etc/mysql/conf.d/"userservice:build: ./user-servicedepends_on: - nacosorderservice:build: ./order-servicedepends_on: # 表示orderservice在nacos启动之后启动- nacosgateway:build: ./gatewayports:- "10010:10010" -
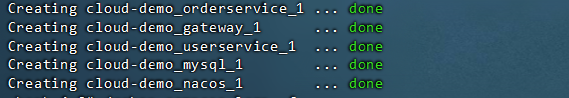
现在重启一下服务就可以了:
#docker-compose restart <你的服务名(可以多个空格隔开)> docker-compose restart gateway userservice orderservice