设置组件点击时回弹效果。
说明:
从API Version 10开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
clickEffect
clickEffect(value: ClickEffect | null)
设置当前组件点击回弹效果。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ClickEffect | null | 是 | 设置当前组件点击回弹效果。 说明: 可通过undefined或者null取消点击回弹效果。 不建议在组件大小动态变化的场景中使用该功能。 当组件无法触发通用事件时,不支持该属性。 |
ClickEffect对象说明
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| level | ClickEffectLevel | 是 | 设置当前组件点击回弹效果。 说明: level等于undefined或者null时, ClickEffect采用ClickEffectLevel.LIGHT对应的回弹效果, 缩放比参照scale说明。 |
| scale | number | 否 | 回弹缩放比例,支持在设置ClickEffectLevel的基础上微调回弹缩放比例。 说明: level等于ClickEffectLevel.LIGHT时,默认值:0.90 level等于ClickEffectLevel.MIDDLE或者ClickEffectLevel.HEAVY时,默认值:0.95 level等于undefined或者null时,level为ClickEffectLevel.LIGHT,默认值:0.90 scale等于undefined或者null时,scale与当前设置的level对应的默认缩放比相同。 |
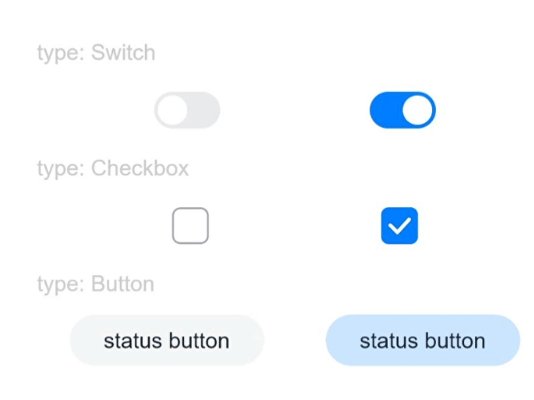
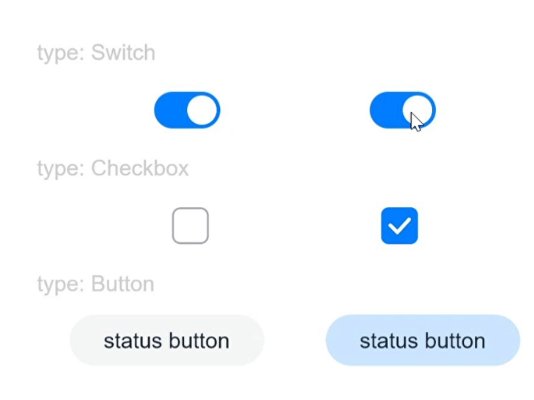
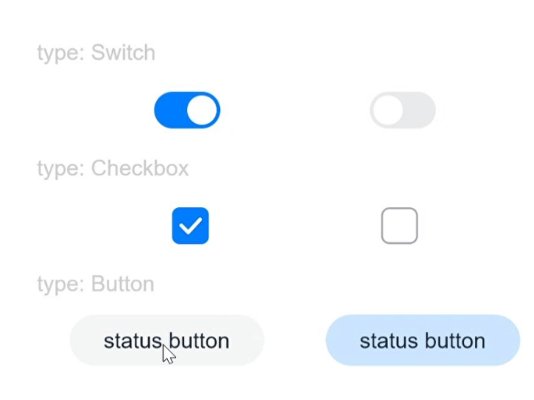
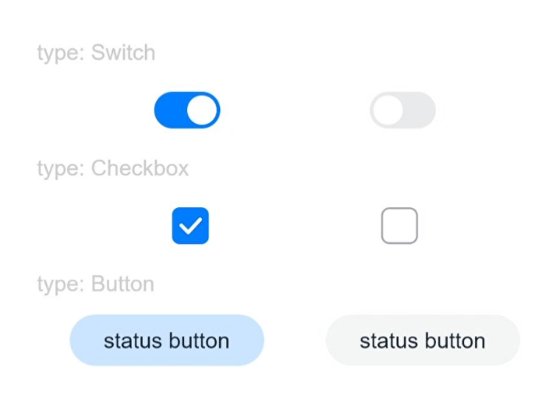
示例
// xxx.ets
@Entry
@Component
struct ToggleExample {build() {Column({ space: 10 }) {Text('type: Switch').fontSize(12).fontColor(0xcccccc).width('90%')Flex({ justifyContent: FlexAlign.SpaceEvenly, alignItems: ItemAlign.Center }) {Toggle({ type: ToggleType.Switch, isOn: false }).clickEffect({level:ClickEffectLevel.LIGHT}).selectedColor('#007DFF').switchPointColor('#FFFFFF').onChange((isOn: boolean) => {console.info('Component status:' + isOn)})Toggle({ type: ToggleType.Switch, isOn: true }).clickEffect({level:ClickEffectLevel.LIGHT, scale: 0.5}).selectedColor('#007DFF').switchPointColor('#FFFFFF').onChange((isOn: boolean) => {console.info('Component status:' + isOn)})}Text('type: Checkbox').fontSize(12).fontColor(0xcccccc).width('90%')Flex({ justifyContent: FlexAlign.SpaceEvenly, alignItems: ItemAlign.Center }) {Toggle({ type: ToggleType.Checkbox, isOn: false }).clickEffect({level:ClickEffectLevel.MIDDLE}).size({ width: 20, height: 20 }).selectedColor('#007DFF').onChange((isOn: boolean) => {console.info('Component status:' + isOn)})Toggle({ type: ToggleType.Checkbox, isOn: true }).clickEffect({level:ClickEffectLevel.MIDDLE, scale: 0.5}).size({ width: 20, height: 20 }).selectedColor('#007DFF').onChange((isOn: boolean) => {console.info('Component status:' + isOn)})}Text('type: Button').fontSize(12).fontColor(0xcccccc).width('90%')Flex({ justifyContent: FlexAlign.SpaceEvenly, alignItems: ItemAlign.Center }) {Toggle({ type: ToggleType.Button, isOn: false }) {Text('status button').fontColor('#182431').fontSize(12)}.width(106).clickEffect({level:ClickEffectLevel.HEAVY}).selectedColor('rgba(0,125,255,0.20)').onChange((isOn: boolean) => {console.info('Component status:' + isOn)})Toggle({ type: ToggleType.Button, isOn: true }) {Text('status button').fontColor('#182431').fontSize(12)}.width(106).clickEffect({level:ClickEffectLevel.HEAVY, scale: 0.5}).selectedColor('rgba(0,125,255,0.20)').onChange((isOn: boolean) => {console.info('Component status:' + isOn)})}}.width('100%').padding(24)}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。