1.确保已经安装了Node:
win + R 打开控制面板,输入“node -v”回车。出现版本号信息,则安装成功,否则请移步安装。
Node.js安装及环境配置(简单易懂!)_building: c:\program files\nodejs\node.exe d:\work-CSDN博客

2.搭建VUE环境:
在D盘的一个文件夹里新建一个文件【这里是Demo】

用VScode 打开这个文件夹,打开终端,输入Node -v,出现版本号,安装成功。

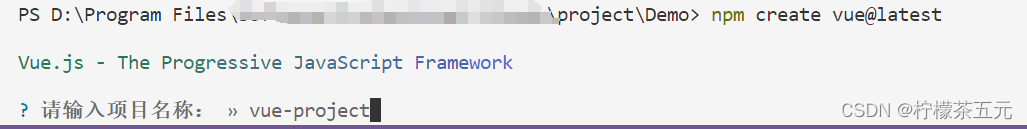
输入“npm create vue@latest ”回车

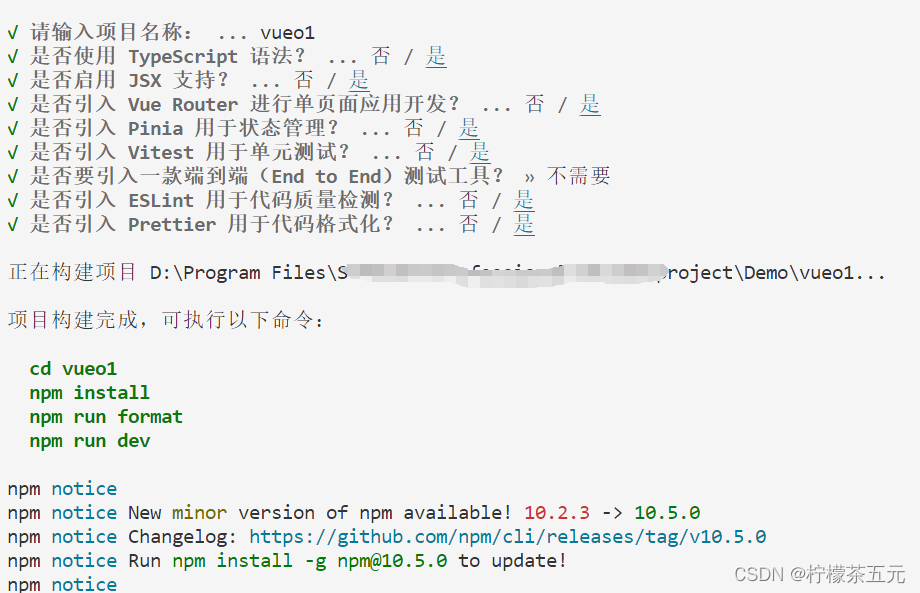
输入项目名称【这里vue01】回车,根据自己需要通过enter键来选择。

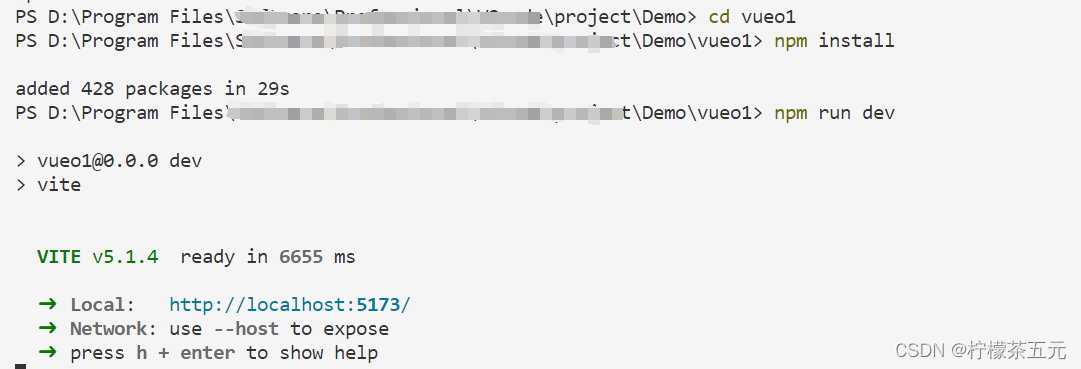
项目构建完成,依次执行下来指令:


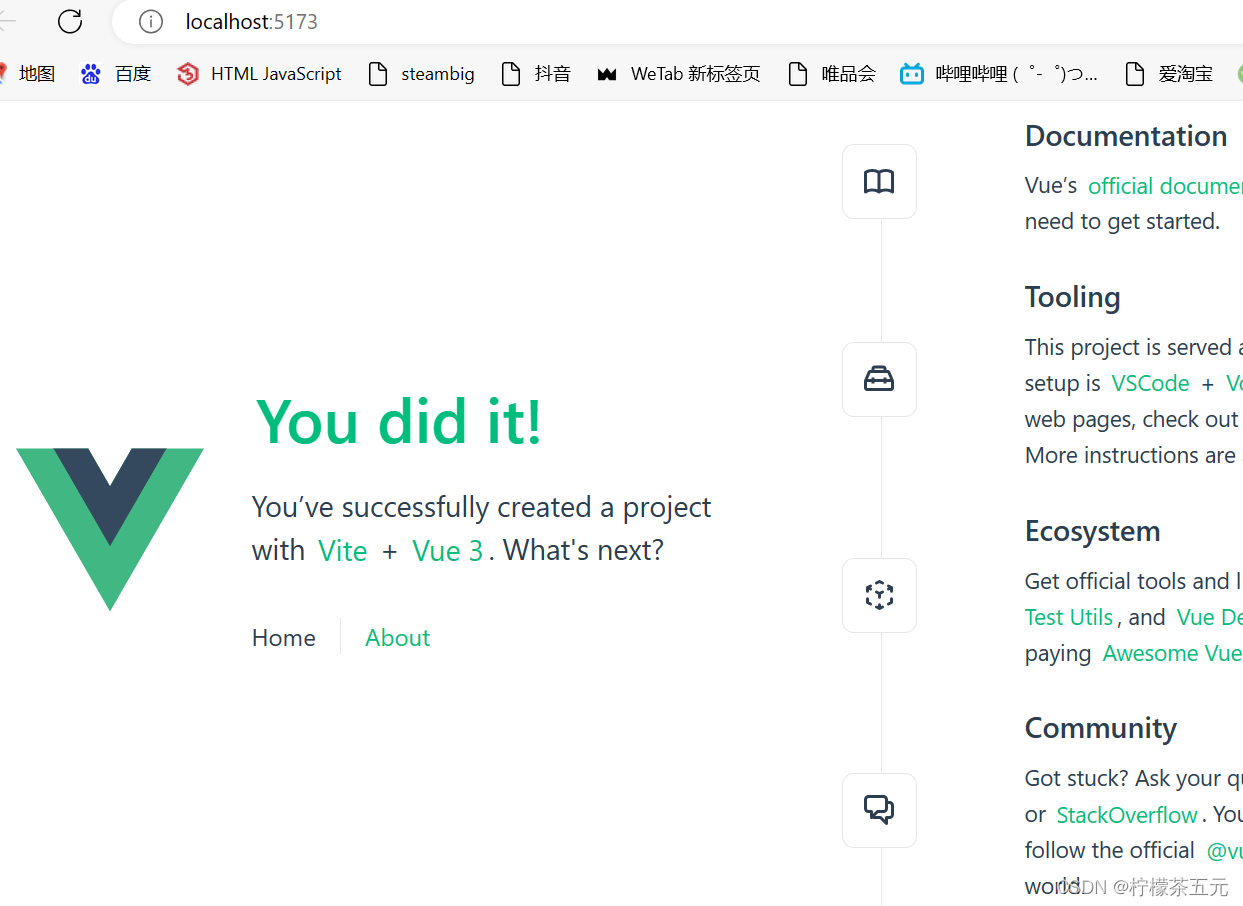
点击Local: http://localhost:5173/

3.进行vue测试:
执行完上述任务,可以展开Demo文件夹的清单

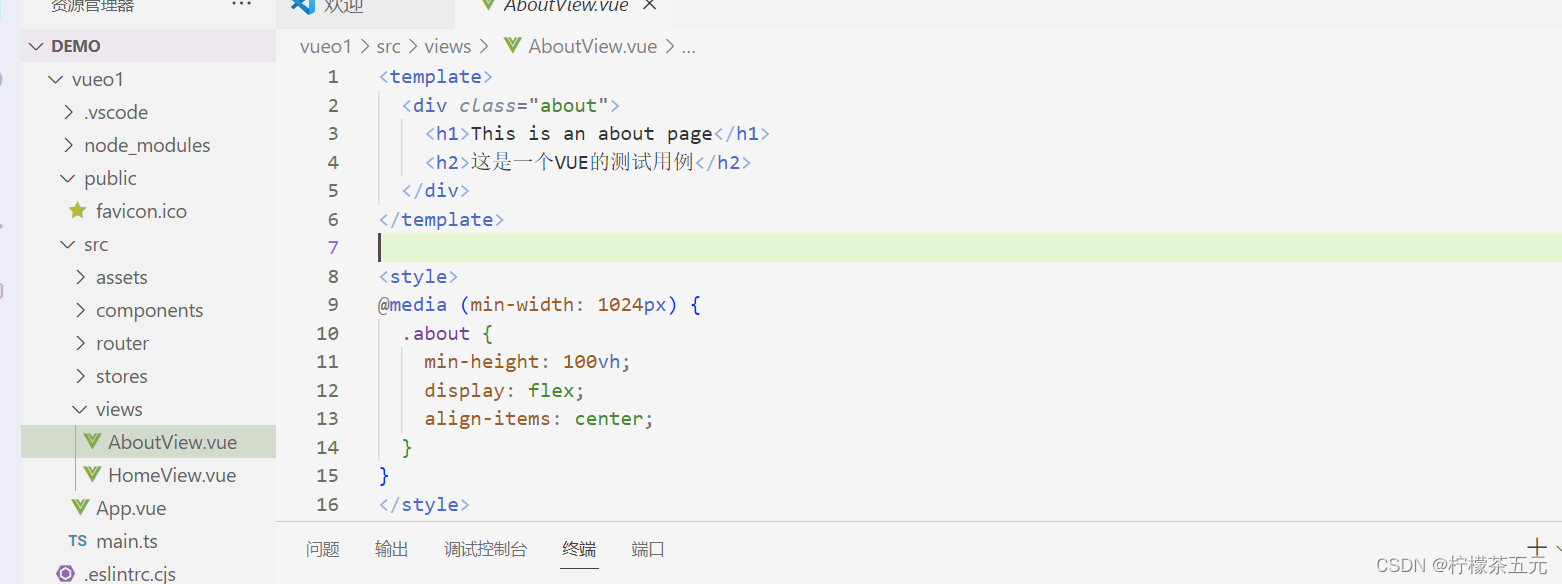
这里在AboutView.vue中加入“<h2>这是一个VUE的测试用例</h2>”

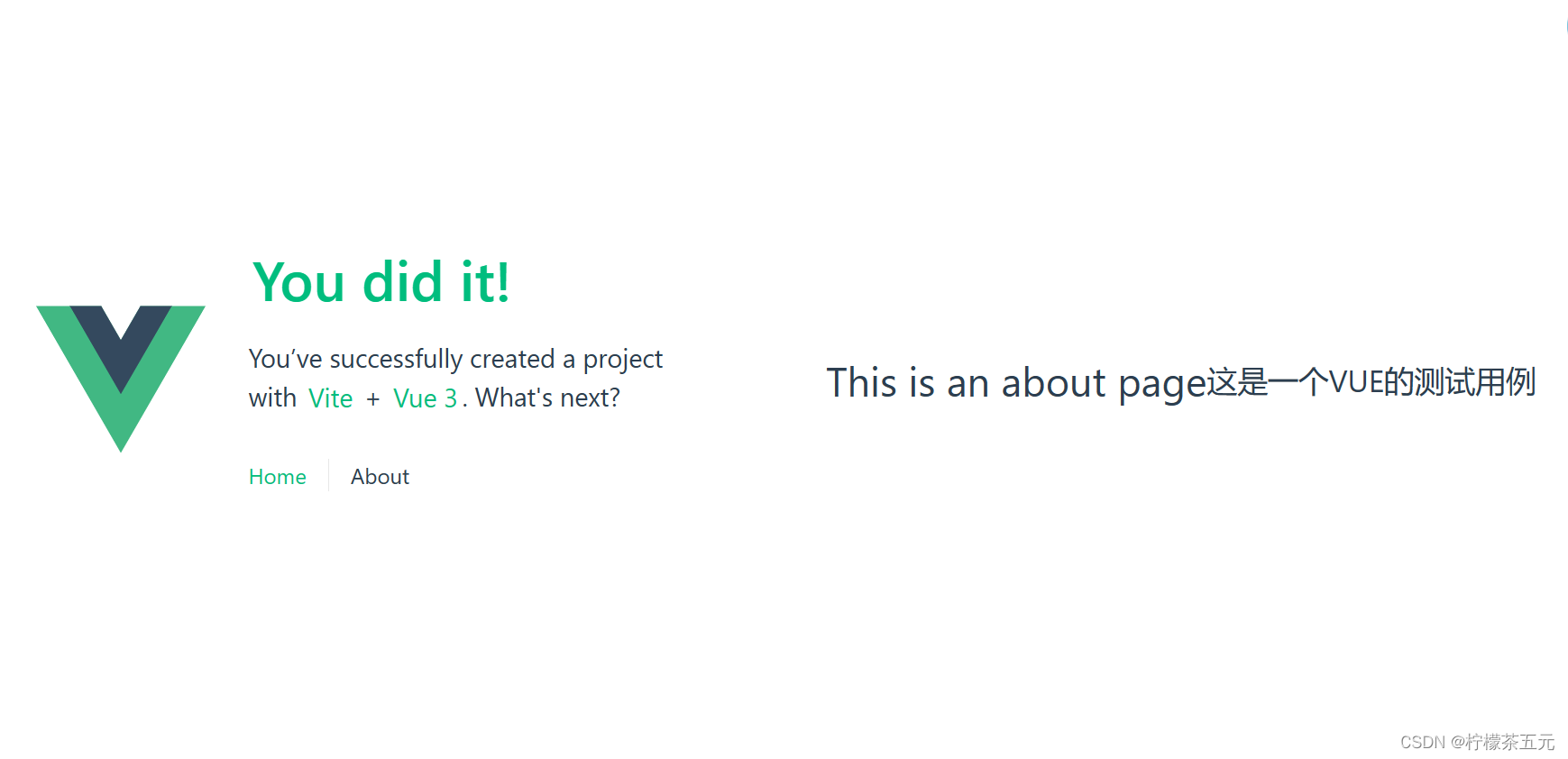
刷新当前页面,这句话就会显示出来。

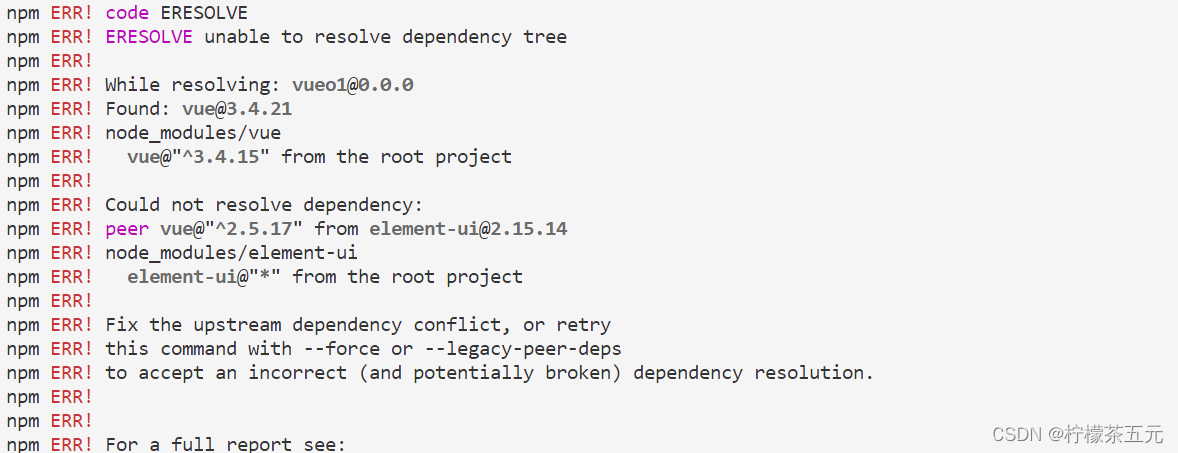
4.在终端输入“npm i element-ui -S”

此时出现了报错,通过查阅得知是版本冲突。
解决步骤:
- 删除node_modules
- 清除 npm 缓存:npm cache clean --force
- 下载依赖:npm install --legacy-peer-deps