注释很详细,直接上代码
上一篇
新增内容:
1.个人信息框基本样式
2.请求拦截器携token获取个人信息进行渲染
源码:
utils/http.js
import http from "wechat-http"//设置全局默认请求地址
http.baseURL = "https://live-api.itheima.net"//设置请求拦截器
http.intercept.request=(config)=>{const app=getApp()console.log('请求内容:',config)/*这里也有一个坑,如果不小心习惯性写成console.log('请求内容:'+config)则会输出 请求内容:[object Object]原因:在 JavaScript 中,当您尝试将一个对象直接与字符串相加时,会将对象转换为字符串 [object Object]*/ //错误示范/*错误原因:这里是赋值,而我们本身就不存在这个对象,所以应该创建一个config.header.Authorization=app.token*///正确示范/* ...config 的作用是将 config 对象中的所有属性和值展开到 config.header 对象中,从而将 config.header 对象与 config 对象中的属性合并在一起如果有属性名相同此处优先级高于原先优先级*/config.header={Authorization:'Bearer '+app.token,...config.header}return config
}//设置响应拦截器
http.intercept.response=(res)=>{return res.data
}//导出
export default http
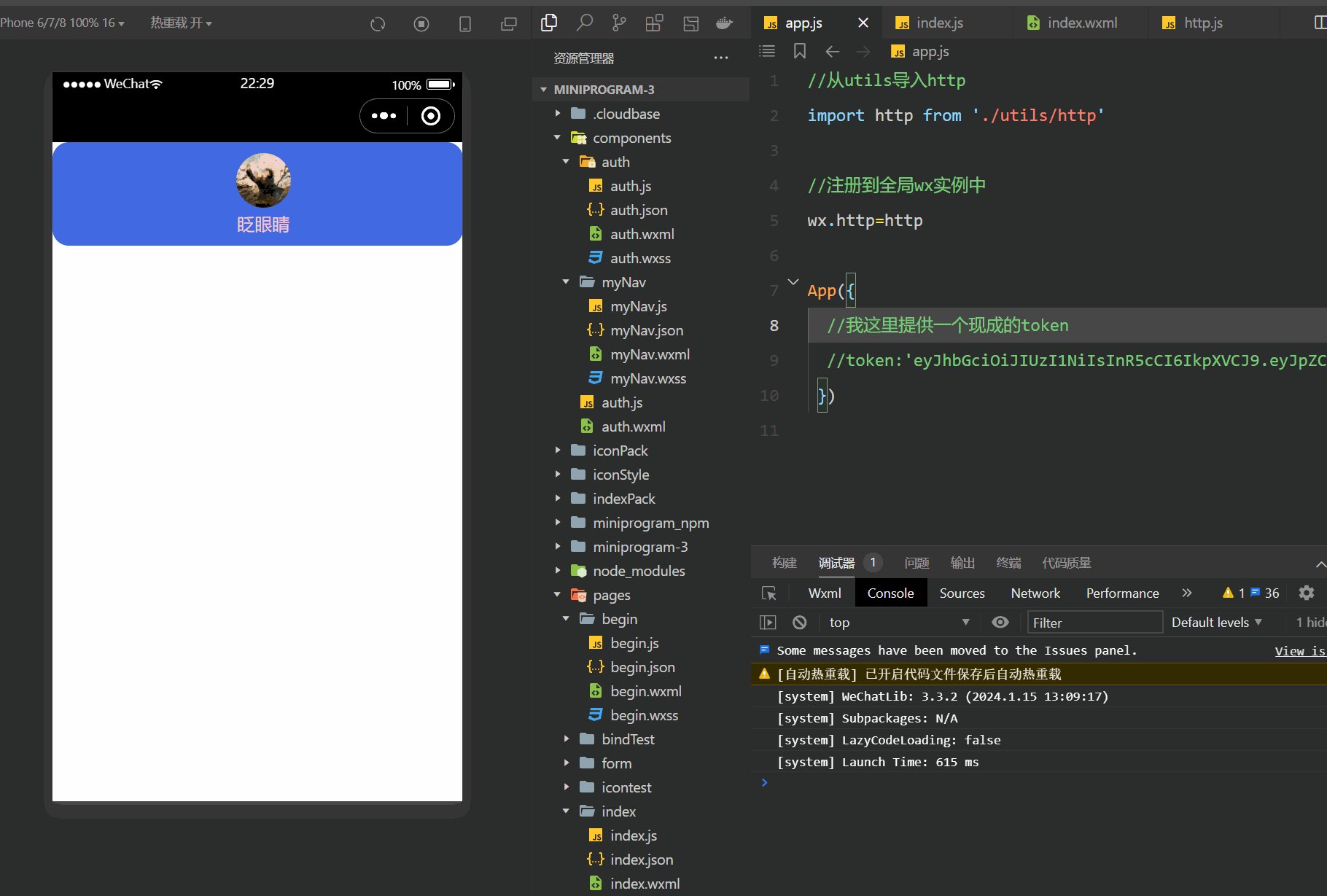
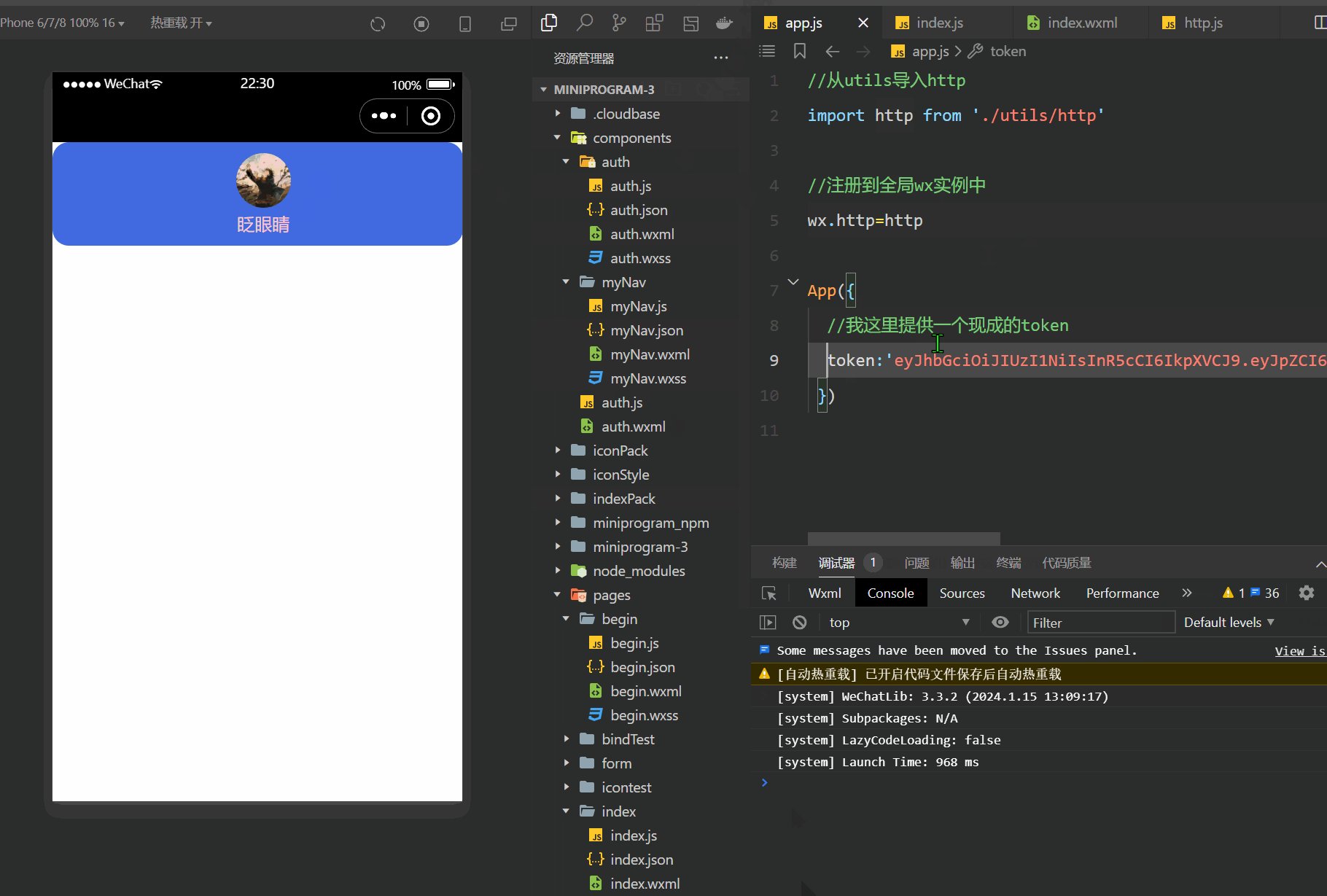
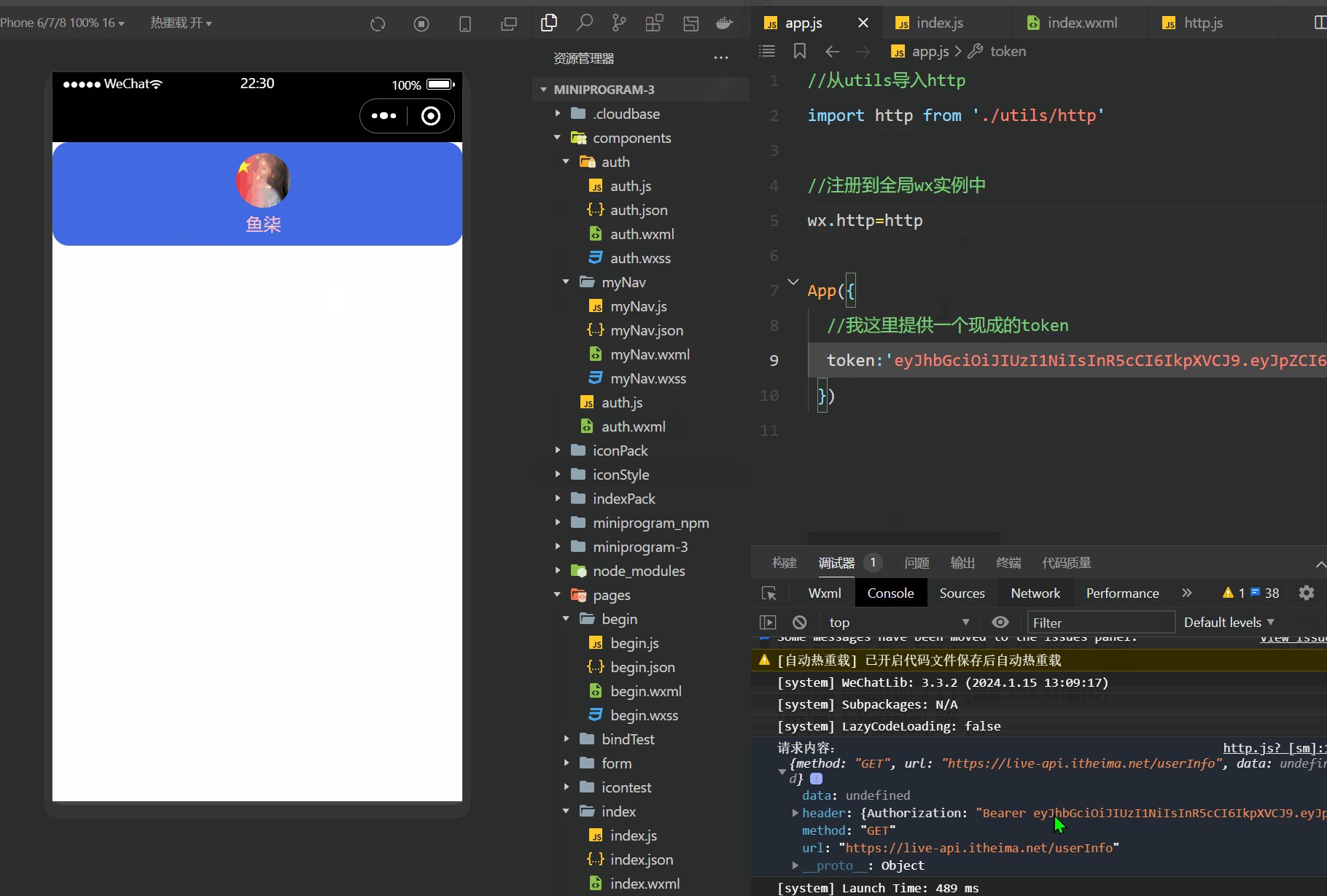
app.js
//从utils导入http
import http from './utils/http'//注册到全局wx实例中
wx.http=httpApp({//我这里提供一个现成的tokentoken:'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpZCI6IjY4Mzk1NzkwNjU5NTQzMDQiLCJpYXQiOjE3MDkzODI0MjgsImV4cCI6MTcwOTQxMTIyOH0.dxkk2S_L_vs-CHs9pKymcFEEe00DqLF9h5urUAJmMDk'})
index.wxml
<!-- 图个方便咱样式全写行内了 -->
<view style="background-color: royalblue; border-radius: 30rpx; "><view style="padding:20rpx 0 0 20rpx;display: flex;flex-direction: column; align-items: center;"><view><image src="{{userInfo.avatar?userInfo.avatar:initUserInfo.avatar}}" mode="aspectFill" style="width: 100rpx ;height: 100rpx; border-radius: 50%;"/></view><view style="margin-bottom: 20rpx;"><text style="color: pink;">{{userInfo.nickName?userInfo.nickName:initUserInfo.nickName}}</text></view></view>
</view>
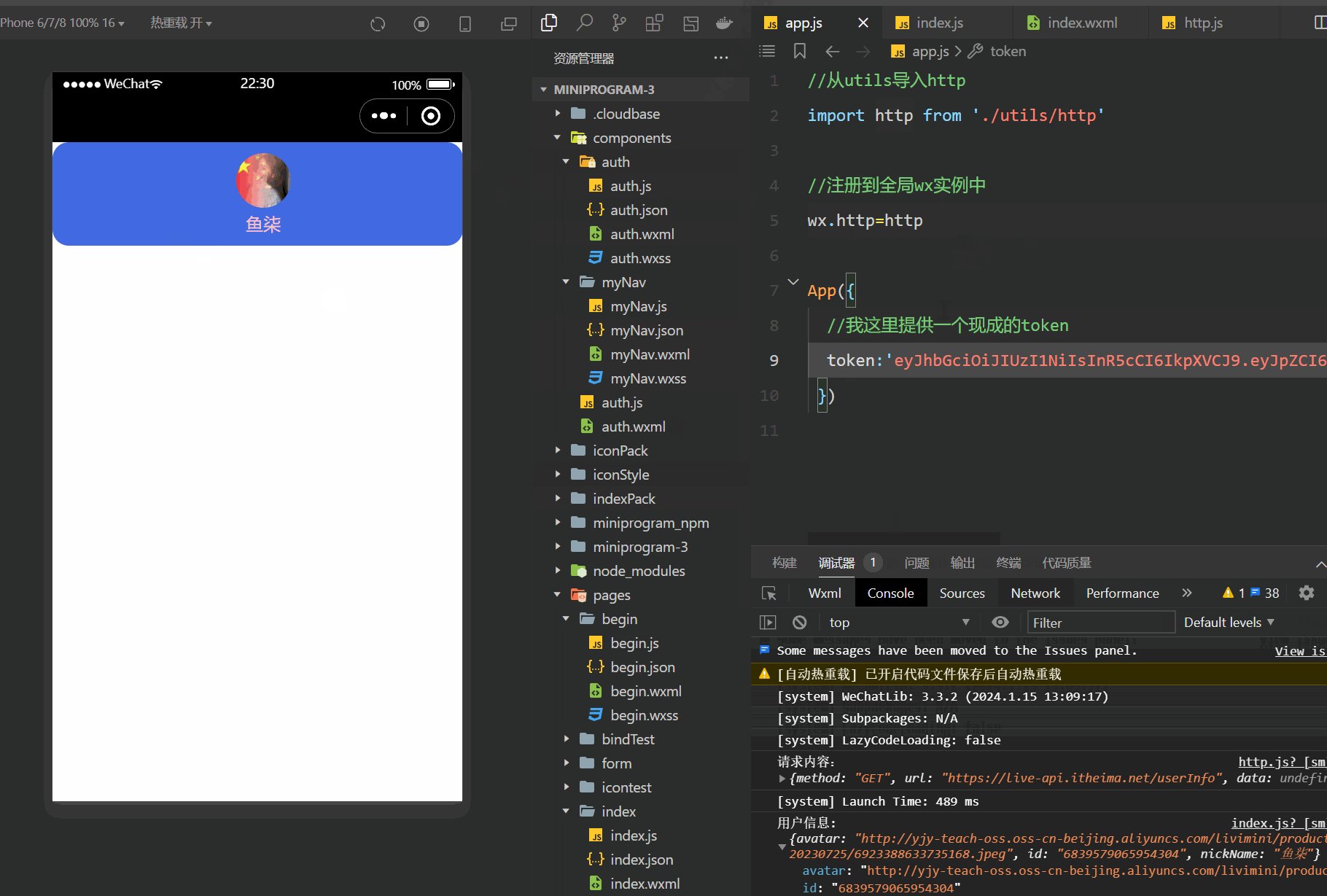
index.js
Page({data:{initUserInfo:{//这里是默认的用户头像昵称信息,当原来的token不存在或为空时会启用(wxml中有三元表达式判断)avatar:'https://profile-avatar.csdnimg.cn/06d540e9389b45649e01ca3798fdb924_m0_73756108.jpg',//csdn整来的头像链接😎😎😎nickName:'眨眼睛'},userInfo:{}//这里是通过token获取的个人信息},onLoad(){//获取全局变量中的tokenconst app=getApp()const token=app.token//如果token存在则使用token获取服务端信息if(token){this.getUserInfo()}//不存在呢,不存在则使用默认信息呗,等登入以后再获取刷新信息🤣🤣🤣},//获取用户信息async getUserInfo(){//发出get请求(数据在请求拦截器里面传入了)const res=await wx.http.get('/userInfo')//打印一下返回的内容瞅瞅(为什么只有一个.data,因为在响应拦截器里处理了一个)console.log('用户信息:',res.data)this.setData({userInfo:res.data})}
})
效果演示:










![【[STM32]标准库-自定义BootLoader】](https://img-blog.csdnimg.cn/direct/38b69478476a4ca49ce0812f2fc41a57.png)