
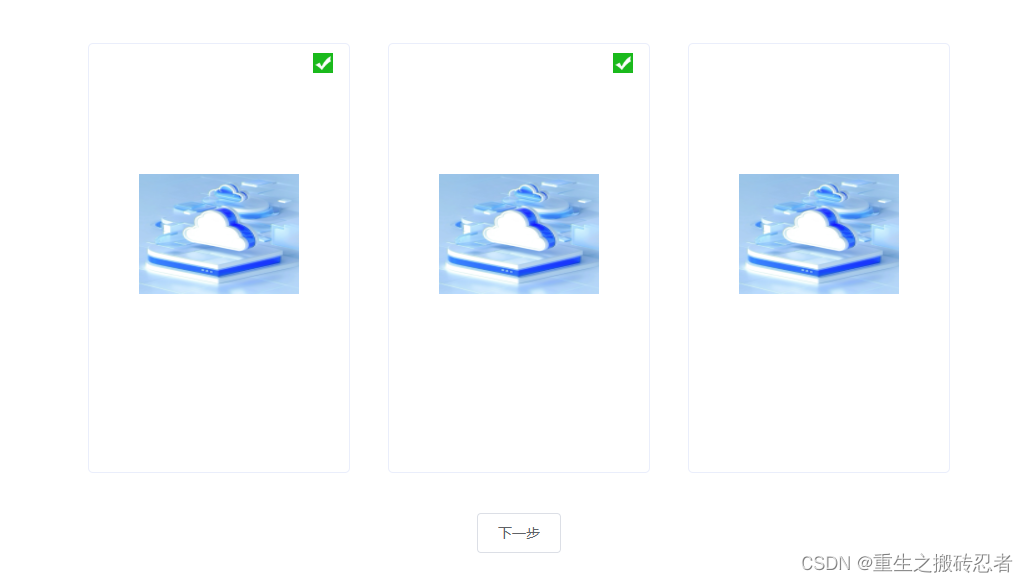
图一默认自动选中,并且不可取消选中,当选择其他卡片才可点击下一步
在 “ src/assets ” 路径下存放 save.png
,代表选中的状态
<div class="cards"><ul class="container"><li v-for="image in images" :key="image.id"><div class="card" @click="toggleSelection(image)"><img :src="require('@/assets/' + image.src)" class="img w-full h-full"><img :src="image.selected ? require('@/assets/save.png') : ''" :class="image.selected ? 'checked' : 'noChecked'" /></div></li></ul>
</div>
/* 这里用到了tailwindcss ,可自行修改css样式 */
<div class="flex justify-center mt-10"><el-button @click="nextStep" :disabled="!hasSelectedImages">下一步</el-button>
</div>data() {return {images: [{ id: 1, src: "background.png", name: 'name1', selected: true },{ id: 2, src: 'background.png', name: 'name2', selected: false },{ id: 3, src: 'background.png', name: 'name3', selected: false },]};},computed: {// 只有点击除图片1外的卡片才能点击下一步hasSelectedImages() {return this.images.some(image => image.selected && image.id !== 1);}},methods: {// 选择图片1直接返回toggleSelection(image) {if (image.id === 1) {return;}image.selected = !image.selected;},// 点击下一步,将选中的图片的信息传递到下一个页面nextStep() {const selectedImages = this.images.filter(image => image.selected);const selectedImageInfo = selectedImages.map(image => ({id: image.id,src: image.src,selected: image.selected,name: image.name}));// 执行下一步操作,比如跳转到下一个页面// 使用Vue Router进行页面跳转,或执行其他逻辑操作this.$router.push({ path: '/compare', query: { imageInfo: JSON.stringify(selectedImageInfo) } });}}.cards {display: flex;justify-content: center;width: 100%;height: 100%;
}
.cards .container {padding: 0;margin: 0 -11px;width: auto;
}
.cards li {width: 300px;padding: 0 19px;box-sizing: border-box;float: left;list-style: none;
}
.card {height: 430px;width: 100%;background: #fff;border: 1px solid #eaeefb;border-radius: 5px;box-sizing: border-box;text-align: center;position: relative;transition: all .3s ease-in-out;bottom: 0;cursor: pointer;transition: translate 0.5s;
}
.card:hover {translate: 5px 5px;
}
.card .img {margin: 130px auto 60px;width: 160px;height: 120px;
}
.checked {height: 20px;width: 20px;position: absolute;top: 2%;right: 6%;
}
.noChecked{display: none;
}