常用的语义化标签的以下几种:
header、nav、article、section、aside、footer、abbr、dfn、address、del、ins、pre、meter、progress
<header> 定义文章的页眉信息
<header><h1>我的网站标题</h1><nav><ul><li><a href="#">首页</a></li><li><a href="#">关于</a></li><li><a href="#">服务</a></li><li><a href="#">联系我们</a></li></ul></nav>
</header>

<nav> 定义页面中的各种导航
<nav><ul><li><a href="#">主页</a></li><li><a href="#">产品</a></li><li><a href="#">服务</a></li><li><a href="#">支持</a></li><li><a href="#">联系我们</a></li></ul>
</nav>

<article> 表示文档、页面的内容
<article><h2>文章标题</h2><p>这是一段关于某个主题的文章内容。</p>
</article>

<section> 对文章内容进行分块
<section><h3>章节一</h3><p>这是章节一的内容。</p>
</section>
<section><h3>章节二</h3><p>这是章节二的内容。</p>
</section>

<aside> 定义当前页面或当前文章的附属信息
<article><h2>主要文章内容</h2><p>这是一篇关于某个主题的文章。</p><aside><p>相关链接:</p><ul><li><a href="#">相关文章1</a></li><li><a href="#">相关文章2</a></li></ul></aside>
</article>

<footer> 定义脚注部分
<footer><p>版权所有 © 2023 我的网站</p><p>联系方式:电话:123-456-7890,邮箱:[contact@example.com](mailto:contact@example.com)</p>
</footer>

<abbr> 定义缩写
<p>我在学习<abbr title="HyperText Markup Language">HTML</abbr>。</p>

<dfn> 定义术语元素
<p>根据<dfn>CSS</dfn>(Cascading Style Sheets)的定义,它是一种样式表语言。</p>

<address> 定义作者、相关人士或组织的联系信息
<address><p>公司地址:XX市XX区XX路XX号</p><p>电话:123-456-7890</p><p>邮箱:<a href="mailto:contact@example.com">contact@example.com</a></p>
</address>

<del> 定义移除的内容
<p>原价<del>$100</del>,现价$80!</p>

<ins> 定义添加的内容
<p>新添加的信息:<ins>这个产品已经过质量检测。</ins></p>

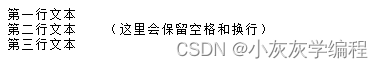
<pre> 定义预格式化的文本
<pre>
第一行文本
第二行文本 (这里会保留空格和换行)
第三行文本
</pre>

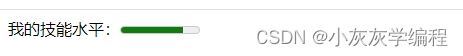
<meter> 定义度量衡
<p>我的技能水平:<meter value="80" min="0" max="100">80%</meter></p>

<progress> 定义运行中的任务进度
<progress value="22" max="100">22%</progress>
<p>任务完成度:22%</p>











![]()