一、VScode+Latex联动
1、VScode的安装
2、texlive.iso安装
可以参考以下,也可以忽略所有直接一步一步默认安装
https://zhuanlan.zhihu.com/p/442308176
3、Vscode的插件安装:【latex workshop】
4、打开设置,搜索json,然后点击“edit in settings.json",用下面这一段替换了这个文件的内容
其中包含有编译的顺序,例如 “name”: “xelatex -> bibtex -> xelatex*2”,这个是可以自己修改的
“latex-workshop.view.pdf.external.synctex.command”: “C:/Software/daoke/DocBox/DocBox.exe”,
这个是可以自己选定一个本地的pdf阅读器,然后通过外部的阅读器打开pdf,会更加方便一些
ssh的ip要自己改
{"remote.SSH.remotePlatform": {"192.168.1.148": "linux","one3090": "linux","192.168.180.158": "linux","192.168.180.138": "linux"},// "editor.fontSize": 20,"files.autoSave": "onFocusChange","latex-workshop.latex.recipes": [{"name": "xelatex","tools": ["xelatex"]}, {"name": "bibtex","tools": ["bibtex"]}, {"name": "pdflatex","tools": ["pdflatex",]},{"name": "pdflatex -> bibtex -> pdflatex*2","tools": ["pdflatex","bibtex","pdflatex","pdflatex"]
},{"name": "xelatex -> bibtex -> xelatex*2","tools": ["xelatex","bibtex","xelatex","xelatex"]}],"latex-workshop.latex.tools": [{"name": "latexmk","command": "latexmk","args": ["-synctex=1","-interaction=nonstopmode","-file-line-error","-pdf","%DOC%"]}, {"name": "xelatex","command": "xelatex","args": ["-synctex=1","-interaction=nonstopmode","-file-line-error","%DOC%"]}, {"name": "pdflatex","command": "pdflatex","args": ["-synctex=1","-interaction=nonstopmode","-file-line-error","%DOC%"]}, {"name": "bibtex","command": "bibtex","args": ["%DOCFILE%"]}],"latex-workshop.view.pdf.viewer": "tab","latex-workshop.latex.clean.fileTypes": ["*.aux","*.bbl","*.blg","*.idx","*.ind","*.lof","*.lot","*.out","*.toc","*.acn","*.acr","*.alg","*.glg","*.glo","*.gls","*.ist","*.fls","*.log","*.fdb_latexmk"],"editor.fontSize": 18,"latex-workshop.message.update.show": false,"editor.minimap.enabled": false,"latex-workshop.view.pdf.external.viewer.command": "C:/Software/daoke/DocBox/DocBox.exe","latex-workshop.view.pdf.external.viewer.args": [// "-forward-search",// "%TEX%",// "%LINE%",// "-reuse-instance",// "-inverse-search",// "\"C:/Application/Microsoft VS Code/Code.exe\" \"C:/Application/Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"","%PDF%"],"latex-workshop.view.pdf.external.synctex.command": "C:/Software/daoke/DocBox/DocBox.exe","latex-workshop.view.pdf.external.synctex.args": ["-forward-search","%TEX%","%LINE%","-reuse-instance",// "-inverse-search",// "\"C:\\Application\\Microsoft VS Code\\Code.exe\" -r -g \"%f:%l\"","%PDF%"],"editor.wordWrap": "on","zotero.latexCommand": "cite","json.schemas": [],
"launch": {"configurations": [],"compounds": []
},
}二、VScode+Zotero+Latex文献引用联动
✧联动之后,可以直接在自己的文献库中引用文献,并且可以实时维护自己的文献库,而不需要在要引用的时候单独再去下载。
1.VScode需要的处理
●安装这个插件

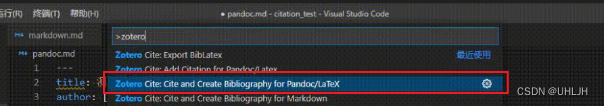
●这个插件底下又有分好几种,对于vscode的要求是要在引用的同时,也更新bib文件。因此使用下面这个

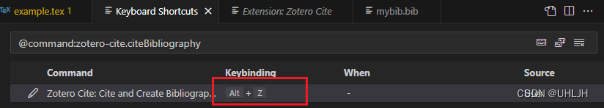
●快捷键ctrl+shift+p调出搜索框,并按右边的设置符号,然后自己设置一个快捷键(注意快捷键不要出现冲突)


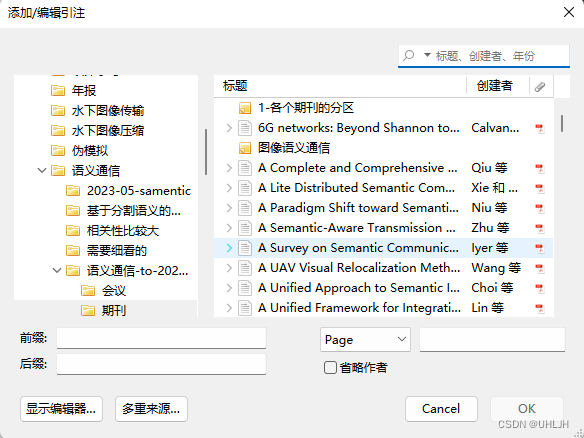
●然后在tex中,使用快捷键Alt+Z就可调出zotero的界面(记得zotero要运行着)
【zotero界面】,选择经典界面可以选择需要引用的文献

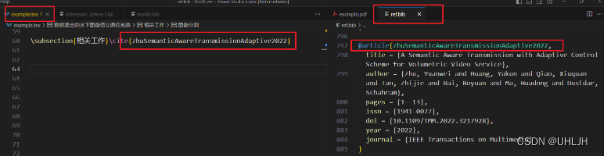
结果:

2.Zotero需要的处理
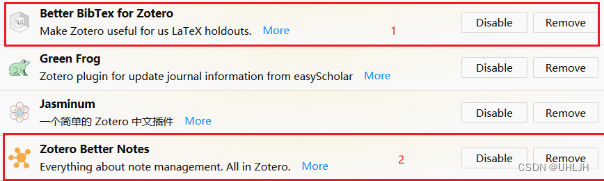
●需要安装这两个插件

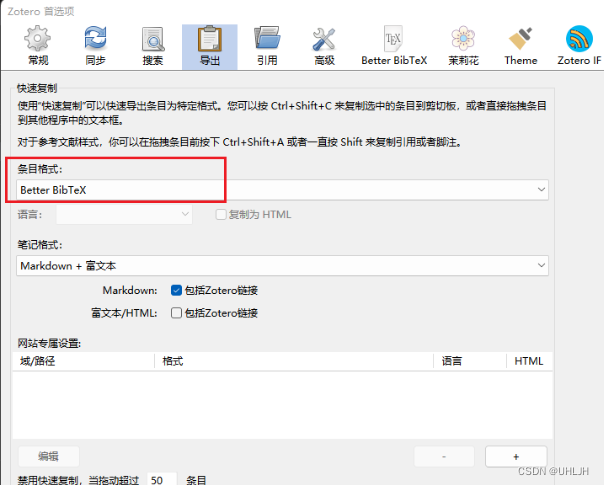
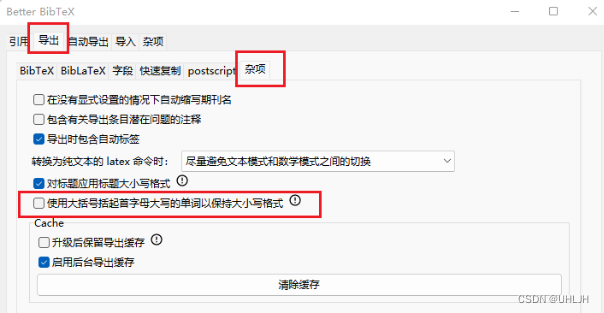
●改输出的格式

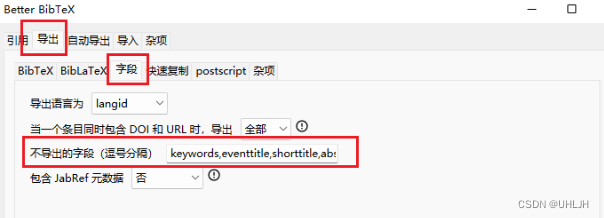
●常规的导出会导出一堆东西,可以在这里设置不要导出不需要的东西

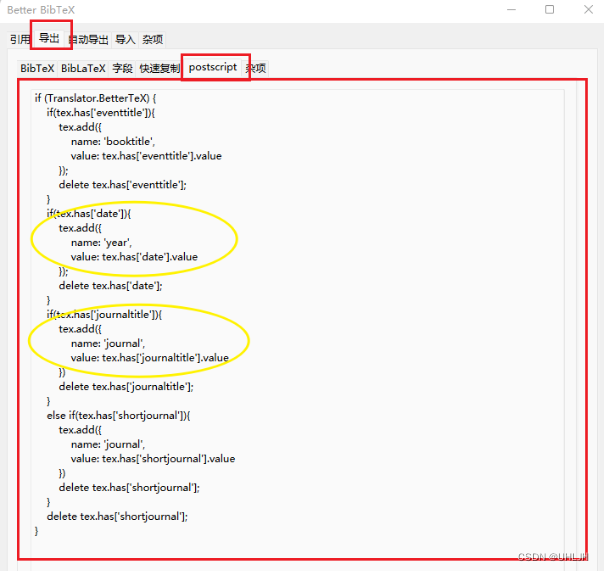
●常规的导出是【data】字段而不是【year】,因此参考文献识别不到年份,做以下的处理可以修正。
下面这个博客直接用的data字段转为year,然而data字段包含有月份,有的甚至有日期(例如2020-01-25),但是我们仅需要年份而已,因此对那一句话再次修改为
value: tex.has[‘date’].value.split(‘-’)[0]
参考博客:
https://blog.csdn.net/qq_45802280/article/details/129081426

if (Translator.BetterTeX) {if(tex.has['eventtitle']){tex.add({name: 'booktitle', value: tex.has['eventtitle'].value});delete tex.has['eventtitle'];}if(tex.has['date']){tex.add({name: 'year',value: tex.has['date'].value.split('-')[0]});delete tex.has['date'];}if(tex.has['journaltitle']){tex.add({name: 'journal',value: tex.has['journaltitle'].value})delete tex.has['journaltitle'];}else if(tex.has['shortjournal']){tex.add({name: 'journal',value: tex.has['shortjournal'].value})delete tex.has['shortjournal'];}delete tex.has['shortjournal'];
}●把大写这一项取消了

最后,由于构建的文献库,有一些文献是early access,因此还没有卷和期这些,而后续如果还要一个个去修改,显然会耗费时间精力,因此我们尝试寻找解决方案,
解决方案:
用VScode的这个,同样快捷键ctrl+shift+P,调出查找框,然后按照下一步就会更新通过zotero导入的bib。需要注意的是,如果原始的bib中存在不是通过zotero引入,或者说tex中的cite,存在不是通过zotero引入的,那就更新不成功。因为这个插件找不到怎么更新这些选项。所以,最好的情况就是,所有的文献都是通过zotero导入,这样形成自己的文献库,也方便后期的细节更改,论文查看。