一 、在JavaScript中,有几种方法可以判断对象属性是否存在:
-
使用
in操作符:property in object例如:'name' in obj,如果obj对象有name属性,返回true,否则返回false。 -
使用
hasOwnProperty()方法:object.hasOwnProperty(property)例如:obj.hasOwnProperty('name'),如果obj对象有name属性且该属性是它自己的,返回true,否则返回false。 -
使用
typeof操作符:typeof object.property !== 'undefined'例如:typeof obj.name !== 'undefined',如果obj对象存在name属性,返回true,否则返回false。 -
使用
Object.keys()方法:Object.keys(object).includes(property)例如:Object.keys(obj).includes('name'),如果obj对象中有name属性,返回true,否则返回false。
这些方法可以根据不同的需求和场景选择使用。
二 、JavaScript的in操作符可以用来判断一个属性是否属于一个对象,也可以用来变量一个对象的属性
-
in运算符检查对象是否具有给定名称的属性:
'name' in {name: '搞前端的打工人'} //true'name' in {} // false但是因为in会判断继承过来的属性!
'toString' in {} // true那是因为{}继承了方法Object.prototype.toString()
三、Reflect.has()
Reflect是在ES2015新增的一个内置对象,提供了与Javascript对象交互的方法。
判断一个对象是否存在某个属性,和 in 运算符] 的功能完全相同。
用法:Reflect.has(obj, propName)
Reflect.has({name:"搞前端的打工人"}, "name"); // true
Reflect.has({name:"搞前端的打工人"}, "age"); // falseReflect.has({name:"搞前端的打工人"}, "toString"); //true四、hasOwnProperty
hasOwnProperty这个方法可以用来检测一个对象是否含有特定的自身属性,即是用来判断一个属性是定义在对象本身而不是继承自原型链的,
// 构造函数法
o = new Object();
o.name = '搞前端的打工人';
o.hasOwnProperty('name'); // 返回 true
o.hasOwnProperty('toString'); // 返回 false
o.hasOwnProperty('hasOwnProperty'); // 返回 false// 对象字面量
o={name:"搞前端的打工人"}
o.hasOwnProperty('name'); // 返回 true
o.hasOwnProperty('toString'); // 返回 false
o.hasOwnProperty('hasOwnProperty'); // 返回 false缺点:不支持create。但是下面这种情况:
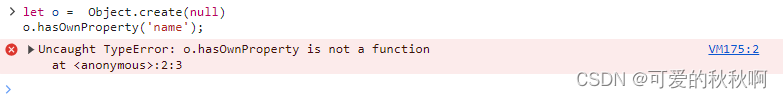
o = Object.create(null)
o.hasOwnProperty('name'); // 返回 true直接报错

如果一个对象有一个自己的名为 name 的属性'hasOwnProperty',那么该属性将被覆盖Object.prototype.hasOwnProperty并且我们无法访问它:
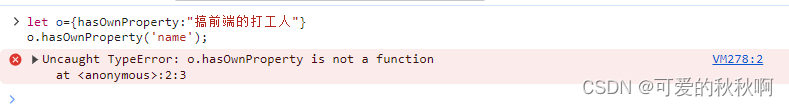
o={hasOwnProperty:"搞前端的打工人"}
o.hasOwnProperty('name'); 直接报错:
五、Object.prototype.hasOwnProperty()
用法:Object.prototype.hasOwnProperty.call(obj, propName);,接受两个参数。请注意我们这里用到了call。改变this的指向。
Object.prototype.hasOwnProperty除了支持hasOwnProperty的相同用法,同时还解决了hasOwnProperty的两个缺点。
o={hasOwnProperty:"搞前端的打工人"}
Object.prototype.hasOwnProperty.call.hasOwnProperty(o,'name'); // 返回false