通过之前的学习,沉淀出了一套自定义公共组件库,现在要实现将其通过Jenkins的CICD 推送代码到npm上
一、配置npm (服务器命令行窗口上配置)
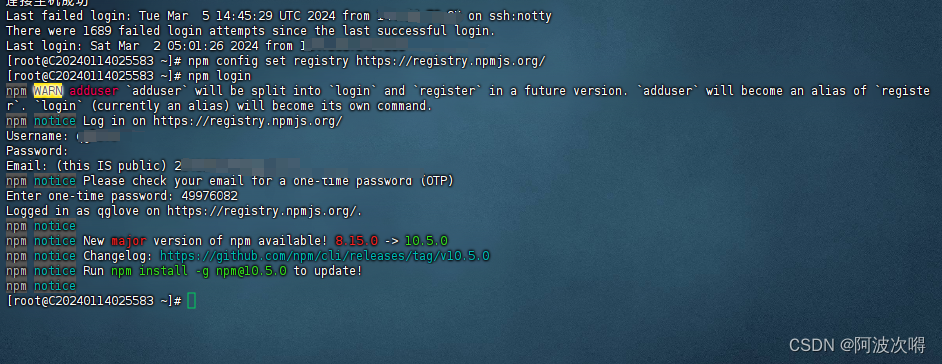
1.设置官方网址
npm config set registry https://registry.npmjs.org/
2.登录(输入npm用户名密码和与npm账号绑定的邮箱)
//在输入密码的时候不是明文 所以正常输入也不会显示密码内容
npm login
3.输入验证码 (输入邮箱之后 进入到邮箱查看npm发来的验证码,回到cmd窗口输入验证码 即可)

二、配置Jenkins (如何配置Jenkins 大家按需查看)
前端自动化(其一)部署gitlab
前端自动化(其二)部署jenkins、配置环境、连接gitlab(本章!)
前端自动化(其三)持续集成和持续部署
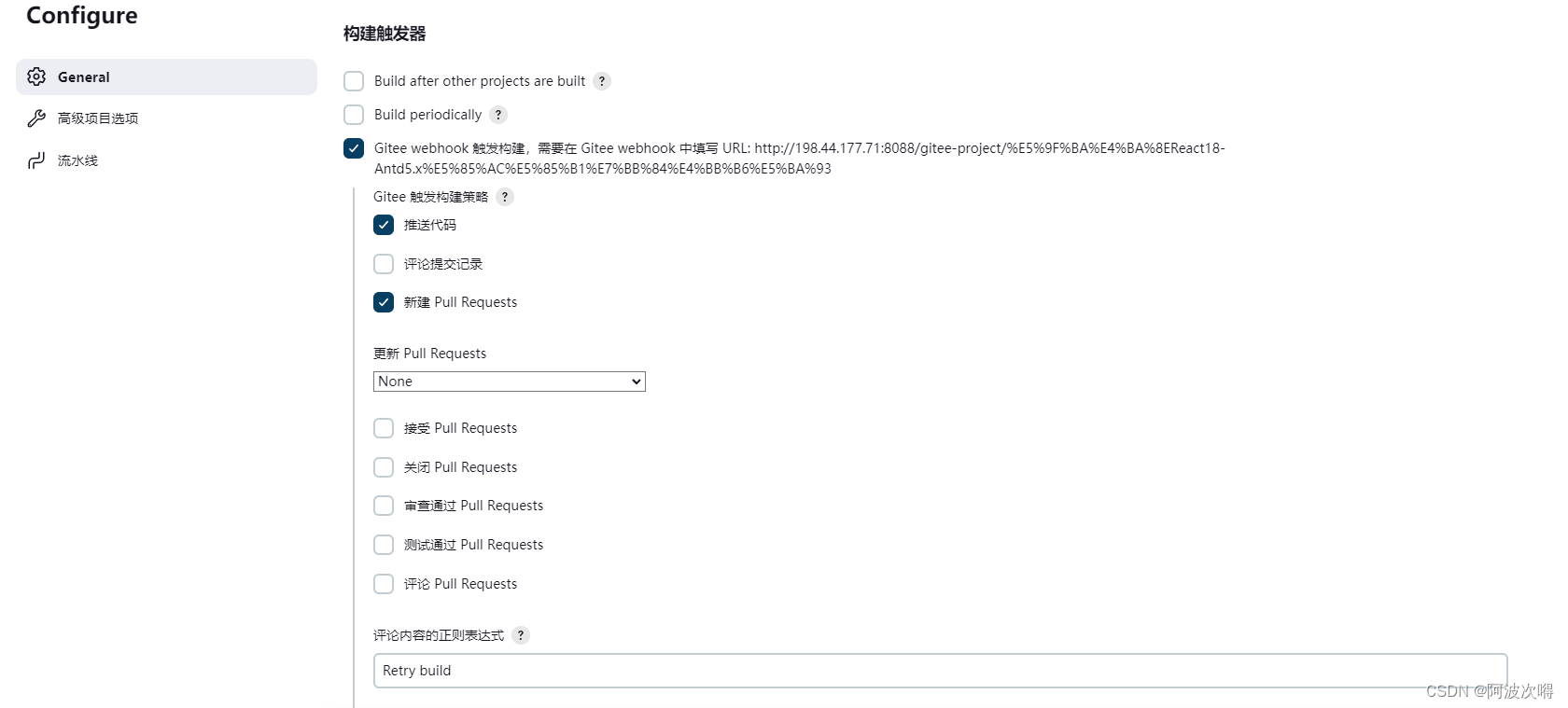
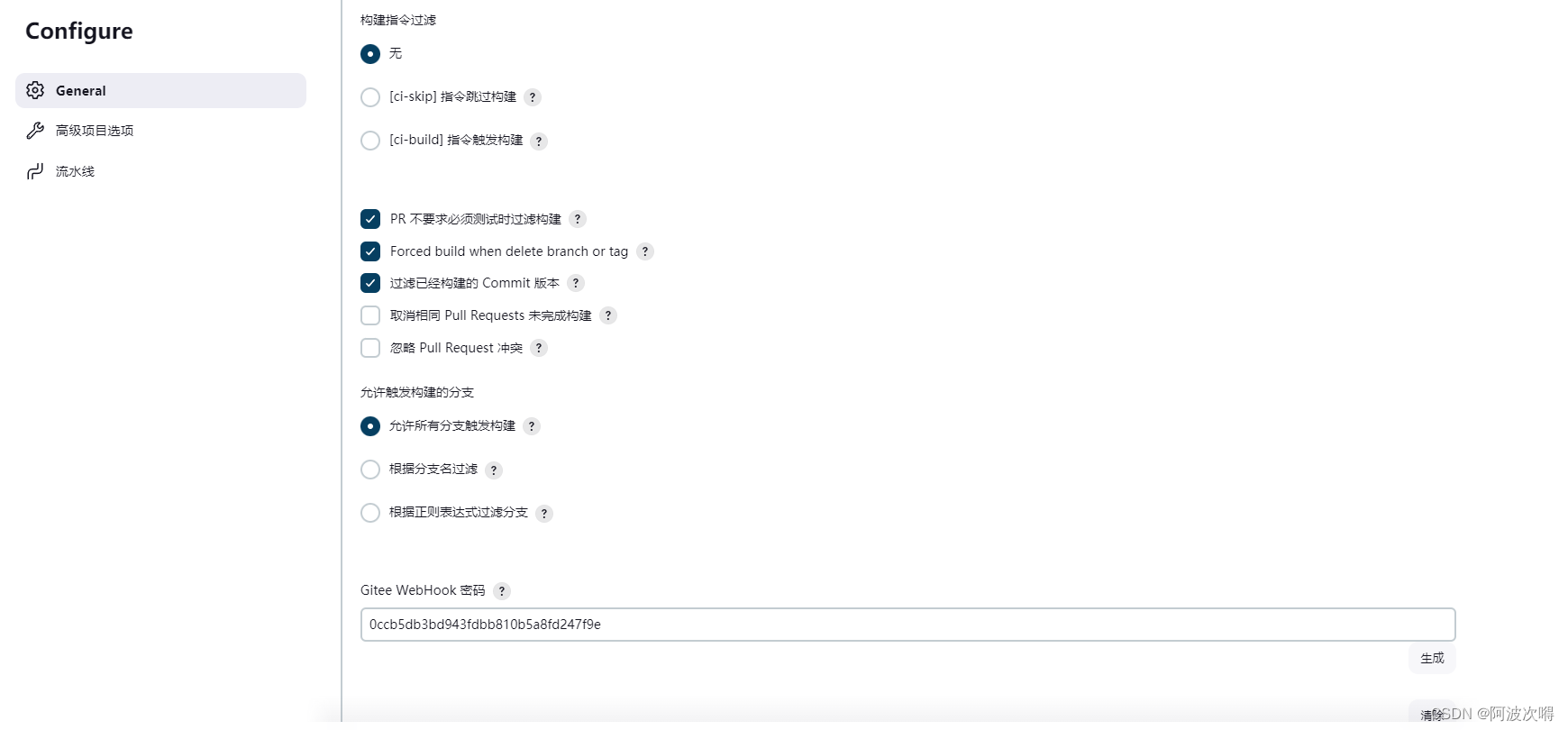
1.配置Jenkins PipeLine Gitee WebHooks




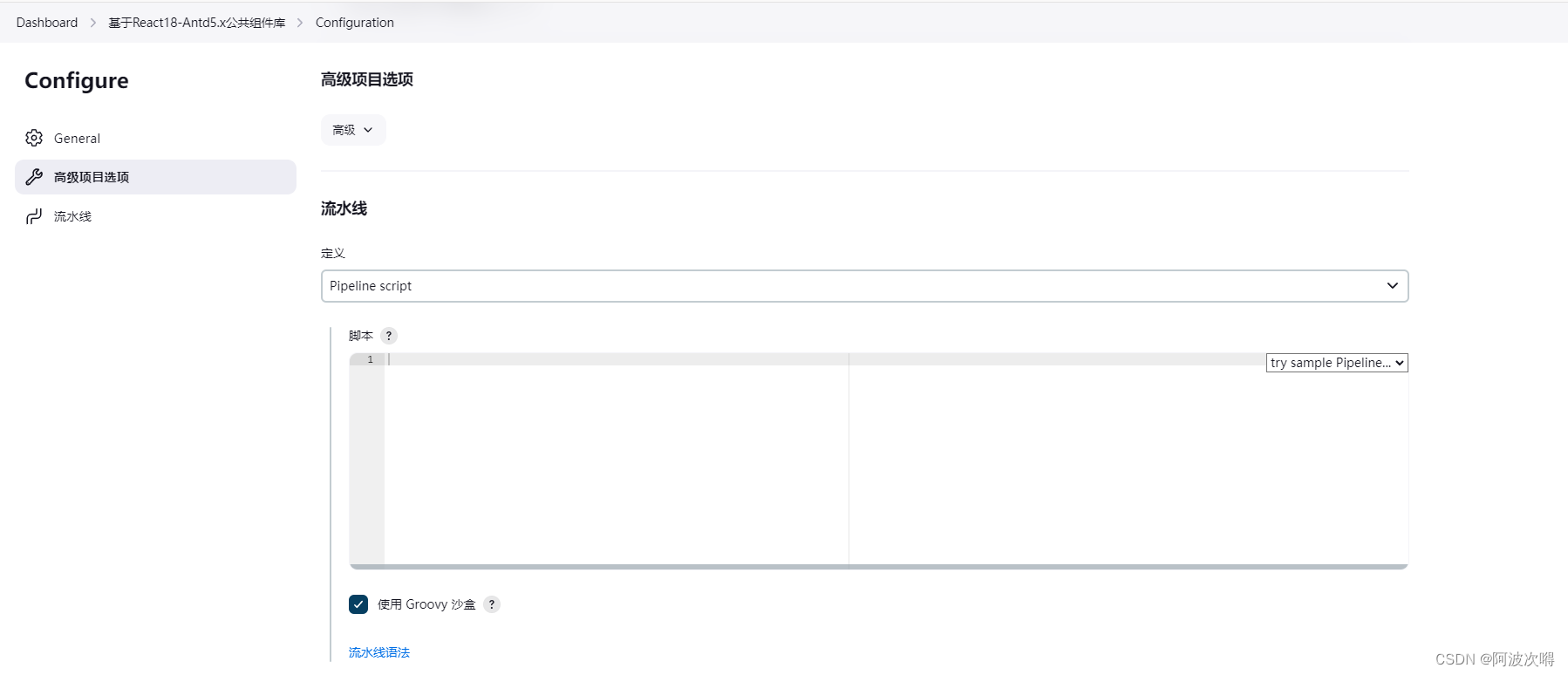
2.配置PipeLine 脚本
pipeline {agent anystages {stage('拉取代码') {steps {git credentialsId: '8e706ee7-075c-41bf-a4b4-e2986', url: 'https://gitee.com/ove/qg-ite-react-coms.git'}}stage('安装依赖') {steps {sh 'yarn'}}stage('打包组件库') {steps {sh 'yarn run qgbuild'}}stage('上传至NPM') {steps {// 删除远程服务器目录内容sh 'npm publish'}}}post {always {// 这里可以添加构建后的操作,比如清理、发送通知等echo '基于React18-Antd5.x公共组件库 项目已经构建完成.'}}
}