vscode安装c语言插件
在extensions中搜索"c/c++", 将前3个插件都安装

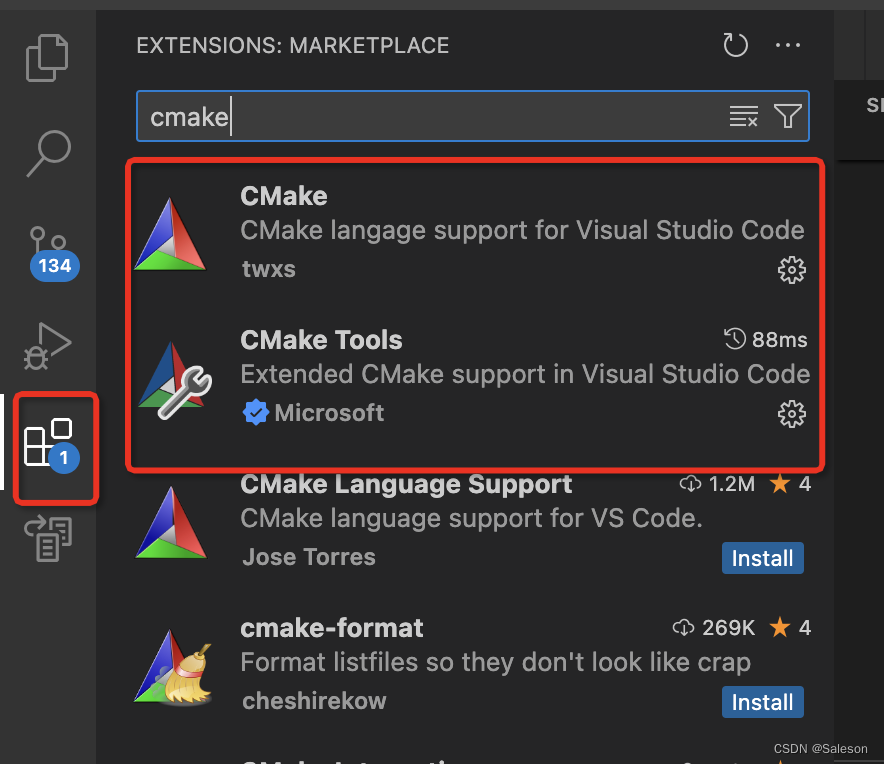
在extensions中搜索"cmake", 将前2个插件都安装

下载nginx源码
nginx 源码: https://github.com/nginx/nginx
编译运行Nginx
-
修改 /auto/cc/conf 文件,将ngx_compile_opt=“-c” 修改为 ngx_compile_opt=“-c -g”
-
执行 sudo ./auto/configure --prefix=nginx工程目录 ,如果遇到错误 “the HTTP rewrite module requires the PCRE library”,执行以下命令安装pcre和pcre
- brew install pcre
- brew install pcre2
-
执行 sudo make
-
执行 ./objs/nginx,打开浏览器访问下 127.0.0.1,没问题的话就可以看到Nginx的欢迎界面了。
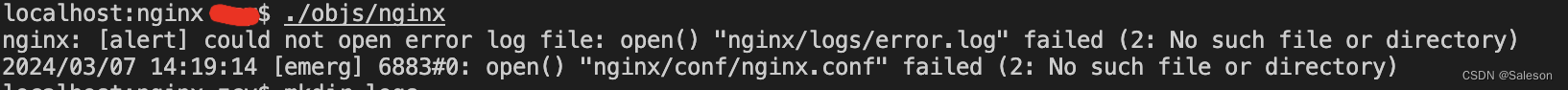
但是在执行的时候启动失败:

处理方法:- 按提示创建nggix/logs/error.log
- 退出nginx目录,使用
./nginx/objs.nginx启动
访问 http://127.0.0.1 打开页面如下:

查看 nginx/logs/error.log 发现是由于找不到nginx/html/index.html文件才会报错的2024/03/07 14:21:32 [error] 7056#0: *1 "nginx/html/index.html" is not found (2: No such file or directory), client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", host: "127.0.0.1" 2024/03/07 14:21:32 [error] 7056#0: *1 open() "nginx/html/favicon.ico" failed (2: No such file or directory), client: 127.0.0.1, server: localhost, request: "GET /favicon.ico HTTP/1.1", host: "127.0.0.1", referrer: "http://127.0.0.1/" 2024/03/07 14:21:33 [error] 7056#0: *1 "nginx/html/index.html" is not found (2: No such file or directory), client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", host: "127.0.0.1" 2024/03/07 14:21:37 [error] 7056#0: *3 "nginx/html/index.html" is not found (2: No such file or directory), client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", host: "127.0.0.1"
调试
- 在项目的
.vscode目录下新增launch.json文件,内容如下:
{// 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387"version": "0.2.0","configurations": [{"name": "(lldb) Launch","type": "cppdbg","request": "launch","program": "${workspaceFolder}/objs/nginx","args": [],"stopAtEntry": true,"cwd": "${workspaceFolder}","environment": [],"externalConsole": true,"MIMode": "lldb"}]
}
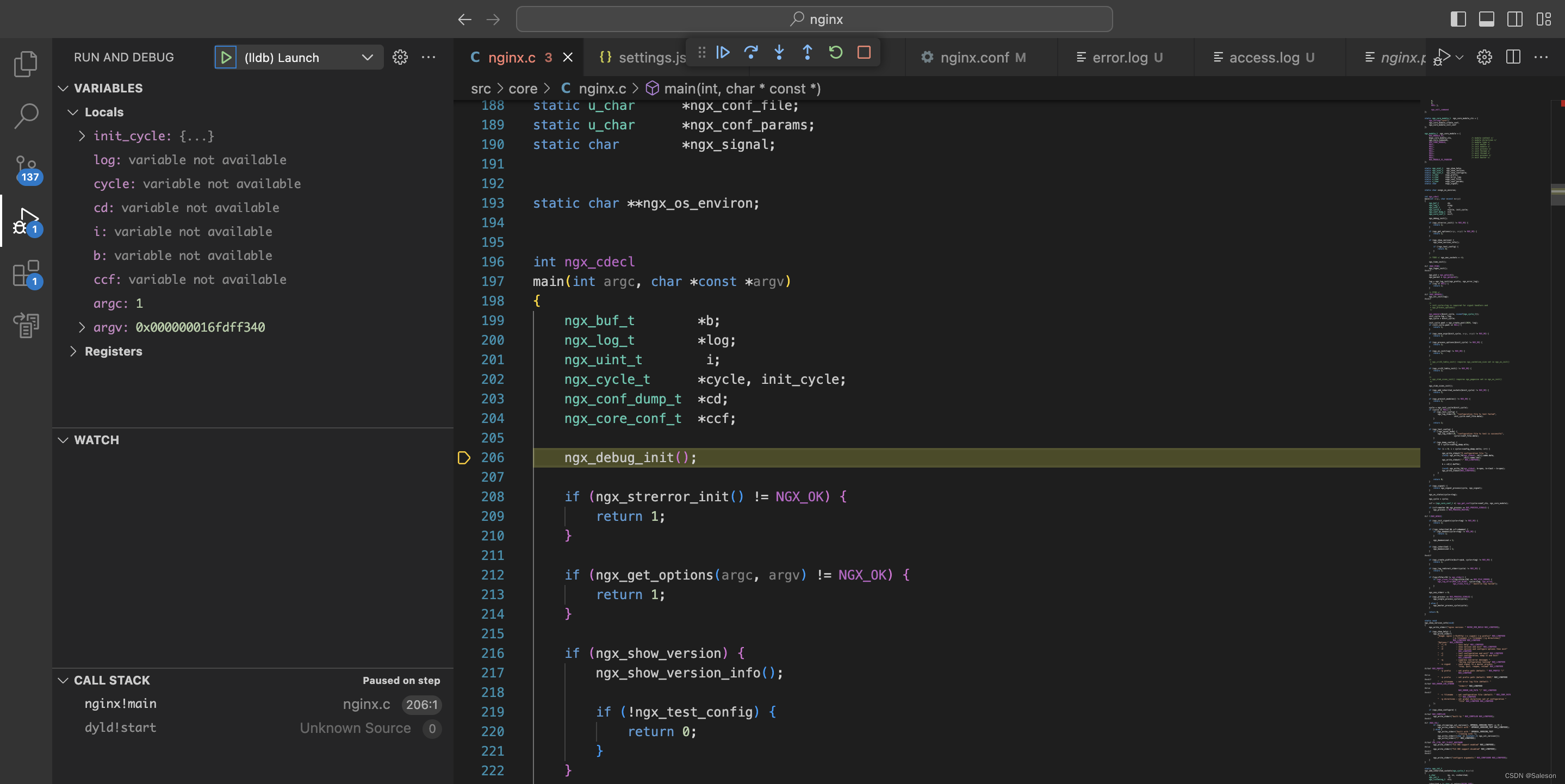
- 找到./src/core/nginx.c 运行,在该文件中有main方法,做为启动入口

这样就可以打断点调试了

参考
VS CODE 轻松调试 Nginx
在vscode中调试nginx源码