本部分向您展示如何构建您的第一个 Cesium 应用程序,以可视化模拟从旧金山到哥本哈根的真实航班,并使用 FlightRadar24收集的雷达数据。您将学习如何:
-
在网络上设置并部署您的 Cesium 应用程序。
-
添加全球 3D 建筑物、地形和图像的基础图层。
-
根据一段时间内的位置列表准确地可视化飞机的飞行轨迹,并仿真模拟飞机飞行状态。

这部分共分为三个章节来讲:
-
基本环境搭建和基础功能实现
-
添加3D路径点,显示飞机的飞行轨迹!
-
完成飞机的飞行模拟代码添加。
导入 CesiumJS 库。JavaScript 和 CSS 文件:
<script src="https://cesium.com/downloads/cesiumjs/releases/1.115/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.115/Build/Cesium/Widgets/widgets.css" rel="stylesheet">为场景添加一个 HTML 容器:
<div id="cesiumContainer"></div>。
使用以下命令初始化查看器:
const viewer = new Cesium.Viewer('cesiumContainer');。
现在,您的浏览器中运行了一个基本的 CesiumJS 应用程序,其中包含来自 Cesium ion 的全球卫星图像。
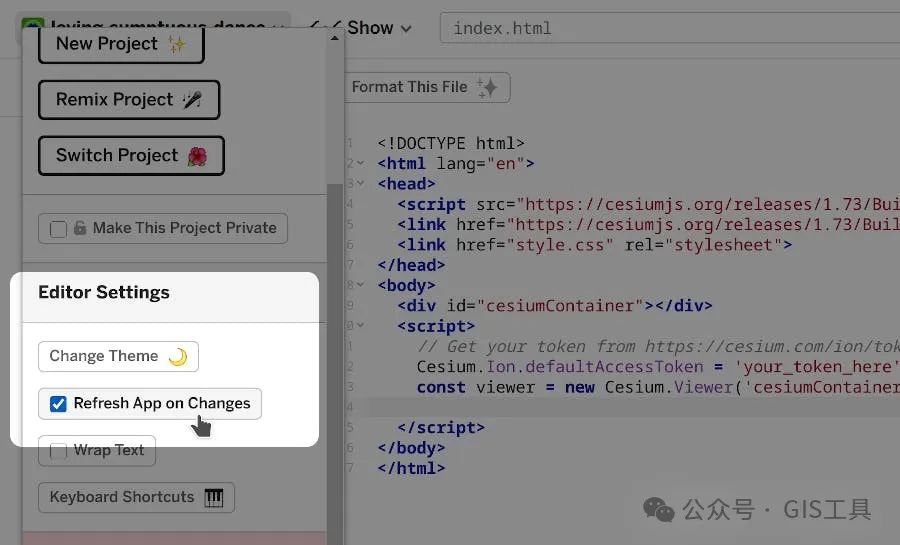
设置Glitch是否 自动刷新
每次代码更改时,Glitch 都会自动刷新页面。您可以通过单击左上角的项目名称并取消选中此框来切换此选项:

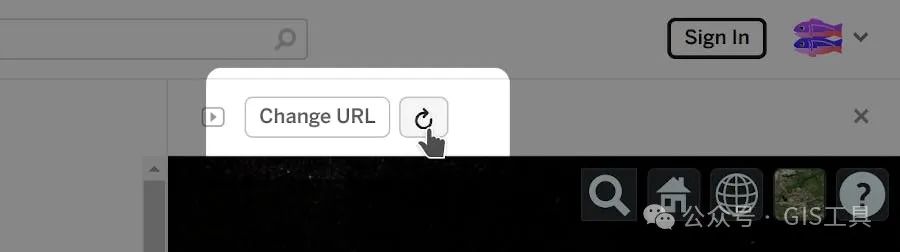
使用应用程序窗口顶部的刷新按钮手动重新运行应用程序:

添加全球3D建筑物和地形
下面我们在场景中添加一些全局图层。默认情况下,您的 Cesium ion 帐户可以访问以下资源:
-
Cesium World Terrain — 高分辨率地形,精度高达 1 m。
-
Cesium OSM 建筑物— 超过 3.5 亿座建筑物源自 OpenStreetMap 数据。
-
Bing 地图航空图像— 分辨率高达 15 厘米的全球卫星图像。
您的刚才开发的应用程序已默认使用 Bing 地图图层。
将index.html代码 中的 JavaScript 代码 替换 为以下代码,注意保留之前的访问令牌行。
// Keep your `Cesium.Ion.defaultAccessToken = 'your_token_here'` line from before here.
const viewer = new Cesium.Viewer('cesiumContainer', {terrain: Cesium.Terrain.fromWorldTerrain(),
});const osmBuildings = await Cesium.createOsmBuildingsAsync();
viewer.scene.primitives.add(osmBuildings);您通过单击并拖动来查看三维场景。拖动时按住 CTRL 键可改变相机角度。
自此,程序的开发环境和基本功能已经完成,下一节我们介绍如何在此基础上显示飞机的飞行轨迹!