Vue3之集成Highlight.js代码语法亮显示插件
文章目录
- Vue3之集成Highlight.js代码语法亮显示插件
- 1.Vue3中集成说明
- 2. 安装highlight.js与@highlightjs/vue-plugin
- 3. Vue3集成与使用
- 1. main.ts(或main.js)中导入highlight.js
- 2. 各语言测试代码
- 3. 高亮显示vue文件
- 4. 显示效果
- 4. Highlight.js-Vue插件详细说明
- 1. 使用预构建的库
- 2. 使用 ES6 模块/捆绑
- 3. 在本地使用组件
- 4.从源代码构建预构建库
1.Vue3中集成说明
vue中需要使用
highlight.js必须借助highlightjs/vue-plugin 插件来完成这个插件提供了一个用于Vue.js 3应用程序的组件:highlightjs
注意:vue3中
highlightjs/vue-plugin的版本必须为2.x.x, 而1.x.x为vue2的适配版本关于highlight.js说明请查看 JavaScript之Highlight.js语法高亮显示神器集成说明
2. 安装highlight.js与@highlightjs/vue-plugin
注意:highlight.js与 @highlightjs/vue-plugin必须都安装
pnpm install highlight.js
pnpm install @highlightjs/vue-plugin
# or
yarn add highlight.js
yarn add @highlightjs/vue-plugin
# or
npm install highlight.js
npm install @highlightjs/vue-plugin3. Vue3集成与使用
1. main.ts(或main.js)中导入highlight.js
这里配置为按需引入语言
//引入依赖和语言
import 'highlight.js/styles/stackoverflow-light.css'
import hljs from "highlight.js/lib/core";
import hljsVuePlugin from "@highlightjs/vue-plugin";
//import "highlight.js/lib/common"; //单一加载
//按需引入语言
import javascript from "highlight.js/lib/languages/javascript";
import java from "highlight.js/lib/languages/java";
import sql from "highlight.js/lib/languages/sql";
import xml from "highlight.js/lib/languages/xml";
import html from "highlight.js/lib/languages/vbscript-html";
import json from "highlight.js/lib/languages/json";
import yaml from "highlight.js/lib/languages/json";
hljs.registerLanguage("javascript", javascript);
hljs.registerLanguage("java", java);
hljs.registerLanguage("yaml", yaml);
hljs.registerLanguage("json", json);
hljs.registerLanguage("sql", sql);
hljs.registerLanguage("xml", xml);
hljs.registerLanguage("html", html);const app = createApp(App)
app.use(hljsVuePlugin).mount('#app')
2. 各语言测试代码
CodeHighlightData.ts内容如下
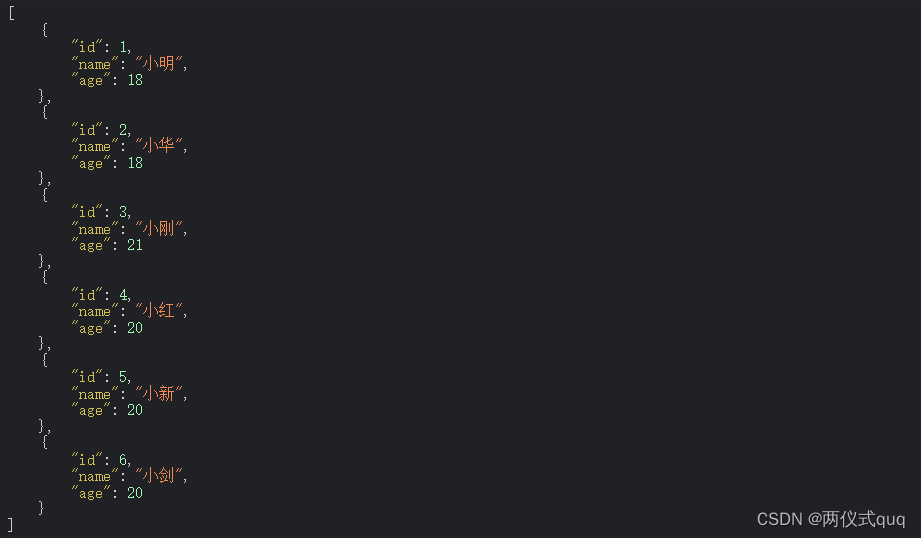
export const json: string = `{"type": "object","properties": {"name": {"type": "string"},"age": {"type": "number"},"address": {"type": "object"},"phoneNumbers": {"type": "array","items": {"type": "object","properties": {"type": {"type": "string"},"number": {"type": "string"}},"additionalProperties": false}}},"additionalProperties": false
}`export const js:string = `// Using require
const hljs = require('highlight.js/lib/core');// Load any languages you need
hljs.registerLanguage('javascript', require('highlight.js/lib/languages/javascript'));
// Using ES6 import syntax
import hljs from 'highlight.js/lib/core';
import javascript from 'highlight.js/lib/languages/javascript';// Then register the languages you need
hljs.registerLanguage('javascript', javascript);`export const java:string = `package com.lab.standard.entity;import com.baomidou.mybatisplus.annotation.TableName;import java.io.Serializable;
import java.time.LocalDateTime;import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Getter;
import lombok.Setter;/*** <p>* 用户反馈* </p>** @author jinshengyuan* @since 2023-01-06*/
@Getter
@Setter
@TableName("std_user_feedback")
@ApiModel(value = "反馈对象", description = "标准-用户反馈")
public class StdUserFeedback implements Serializable {private static final long serialVersionUID = 1L;private String id;@ApiModelProperty(value = "用户ID")private String userId;@ApiModelProperty(value = "用户名")private String userName;@ApiModelProperty(value = "用户姓名")private String fullName;@ApiModelProperty(value = "反馈内容")private String remarks;@ApiModelProperty(value = "反馈时间")private LocalDateTime feedbackTime;
}
`
export const xml:string = `<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.yuan.standard.mapper.StdUserFeedbackMapper"><select id="selectImageInfo" resultType="java.util.HashMap" parameterType="string">select * from v_sys_upload where bus_id=#{id} and is_del='0'</select><update id="deleteImageInfo">update v_sys_upload set is_del=1<where>id in<foreach collection="ids" item="id" index="index" open="(" close=")" separator=",">#{id}</foreach></where></update>
</mapper>
`export const yaml:string = `server:port: 8080servlet:context-path: /upload
spring:servlet:multipart:
# 设置最大文件max-file-size: 20MBmax-request-size: 1000MBapplication:name: yuan-upload-app`export const sql:string = ` SELECT * FROM USER WHERE ID = ?`
3. 高亮显示vue文件
CodeHighlight.vue内容如下
<template>语言:<el-select v-model="language" @change="languageChange" placeholder="Select" style="width: 240px"><el-optionv-for="item in languageOptions":key="item.value":label="item.label":value="item.value":disabled="item.disabled"/></el-select><div style="height: 100vh;width: 100vh;line-height: 30px;padding: 5px;"><!--<highlightjs language="sql" :code="code"></highlightjs>--><highlightjs :language="language" :code="code"></highlightjs></div>
</template><script setup lang="ts">
import {ref} from "vue";
import {js, json, java, sql, yaml,xml} from './CodeHighlightData.ts'//默认高亮JS代码
let code = ref(js)
let language = ref('javascript')
//语言选项
const languageOptions = [{value: 'javascript',label: 'js',},{value: 'java',label: 'Java'},{value: 'yaml',label: 'yaml',},{value: 'sql',label: 'sql',},{value: 'json',label: 'json',},{value: 'xml',label: 'xml',disabled: false,},{value: 'html',label: 'html',disabled: false,},
]/*** 语言改变事件处理函数* @param language*/
const languageChange = (language: string) => {if ('java' === language) {code.value = java} else if ('json' === language) {code.value = json} else if ('yaml' === language) {code.value = yaml} else if ('sql' === language) {code.value = sql} else if ('xml' === language) {code.value = xml} else {code.value = js}
}</script><style lang="scss" scoped></style>4. 显示效果

4. Highlight.js-Vue插件详细说明
官网:highlightjs/vue-plugin: Highlight.js Vue Plugin (github.com)
此插件提供了一个组件,用于您的Vue.js 3 个应用程序:highlightjs
<div id="app"><!-- bind to a data property named `code` --><highlightjs autodetect :code="code" /><!-- or literal code works as well --><highlightjs language='javascript' code="var x = 5;" />
</div>
注意:有关版本 2 Vue.js支持,请参阅 GitHub 上的 1-stable 分支。版本 1.x.x 与 Vue.js v2 兼容;带有 Vue.js v3 的 2.x.x 版本。
1. 使用预构建的库
<link rel="stylesheet" href="/path/to/styles/default.css">
<script src="/path/to/highlight.min.js"></script>
<script src="/path/to/highlight-vue.min.js"></script>
然后只需在 Vue 中注册插件:
const app = createApp(App)
app.use(hljsVuePlugin)
2. 使用 ES6 模块/捆绑
import 'highlight.js/styles/stackoverflow-light.css'
import hljs from 'highlight.js/lib/core';
import javascript from 'highlight.js/lib/languages/javascript';
import hljsVuePlugin from "@highlightjs/vue-plugin";hljs.registerLanguage('javascript', javascript);const app = createApp(App)
app.use(hljsVuePlugin)
app.mount('#app')
注意:插件在内部导入(但没有语言)。由于 ES6 模块的魔力,您可以将Highlight.js导入到任何地方来注册语言或配置库。Highlight.js的任何导入都引用库的同一单一实例,因此在任意位置配置库就是在任意位置配置它。highlight.js/lib/core
您也可以简单地一次加载所有“通用”语言(从 v11 开始):
import 'highlight.js/styles/stackoverflow-light.css'
import 'highlight.js/lib/common';
import hljsVuePlugin from "@highlightjs/vue-plugin";const app = createApp(App)
app.use(hljsVuePlugin)
app.mount('#app')
请注意,导入不会导入对象,因为它在内部注册通用语言,并且现代 Web 捆绑器(如)会优化未使用的导入名称。如果要自定义对象,可以像前面的示例一样导入它。highlight.js/lib/common``hljs``webpack``hljs
3. 在本地使用组件
<template><highlightjslanguage="js"code="console.log('Hello World');"/>
</template><script>
import 'highlight.js/lib/common';
import hljsVuePlugin from "@highlightjs/vue-plugin";export default {components: {highlightjs: hljsVuePlugin.component}
}
</script>
4.从源代码构建预构建库
我们使用 rollup 来构建可分发组件。dist
npm run build