最近项目大量的曲线图,柱状图,饼图...总结一下使用过程中的小问题及解决方法 .
1.当x轴太拥挤,x轴数据不能全部展示怎么办?
这时候就只需要在xAxis的axisLabel对象中添加属性 interval : 0 就可以显示全部数据 , interval 属性是用来调整x轴数据的间距的 , 数值越大间距越大 .
xAxis: [axisLabel: {interval:0, }]2.当x轴数据太多,水平展示太过拥挤,可以选择垂直展示或者倾斜展示
xAxis的axisLabel对象中添加属性 rotate : 30 ,这里30是倾斜度数 , 垂直设置为90度即可
xAxis: [axisLabel: {rotate: 30,}]
3.对echarts中的属性进行操作后,需要更新echarts图,怎么操作?
首先要确定,echarts 的 option 是否是操作后的最新数据,如果不是则需要对 option 进行检查,直到拿到最新数据再使用 this.$ref.mychart.setOption(this.option) 进行视图更新, 如果使用 this.$ref.mychart.setOption(this.option) 更新无效,则可以使用 this.$ref.mychart.setOption(this.option , true) 强制更新
// 强制刷新页面,truethis.$nextTick(() => {this.$refs.mychart.setOption(this.option, true)})4.echarts缩放组件dataZoom , 当x轴数据太多数据不够展示
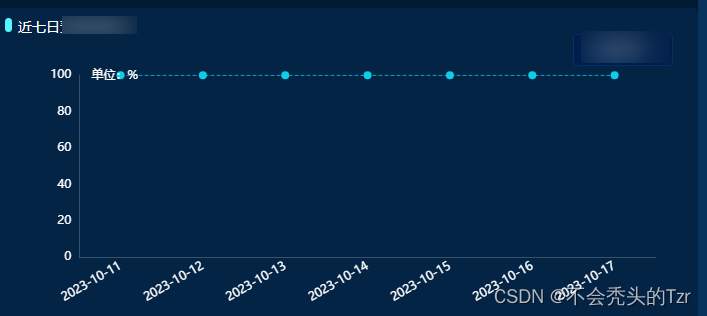
dataZoom: [{type: 'slider',show: true,xAxisIndex: [0],start: 1,end: 35, //默认缩放组件宽度height: 15,bottom: 25,handleStyle: {color: '#e6e6e6'},borderColor: '#2E4258', // 组件边框的颜色fillerColor: '#2785D1', // 滑动的填充色backgroundColor: '#132E49', // 背景色showDataShadow: false, //屏蔽折线图,true为显示折线图showDetail: false, //关闭:拖拽时候显示详细数值信息moveHandleSize: 0 // 上方移动手柄的尺寸高度},{type: 'inside',xAxisIndex: [0],start: 1,end: 35 //默认缩放组件宽度// height:10,}],效果如下: