前端工程化是指将前端开发中的工具、流程和方法进行规范化和自动化,以提高前端开发效率、提升代码质量和项目可维护性的一种开发方式。通过前端工程化,可以将前端开发过程中的重复工作自动化,减少开发者的重复劳动,提高开发效率。同时,前端工程化还可以规范前端开发的代码风格、模块化管理、自动化构建、自动化测试等,以提高代码质量和项目的可维护性。

一、前端工程化的核心思想
前端工程化的核心思想是通过规范化和自动化来提高前端开发的效率和质量。以下是一些核心思想:

- 模块化:将前端代码划分为独立的模块,每个模块负责特定的功能,可以独立开发、测试和维护。模块化可以提高代码的可读性、可维护性和重用性。
- 自动化构建:使用构建工具自动处理文件的合并、压缩、打包等任务,减少手动操作,提高开发效率。常用的构建工具有Webpack、Parcel等。
- 自动化测试:使用自动化测试工具对前端代码进行单元测试、集成测试等,确保代码的质量和稳定性。常用的测试工具有Jest、Mocha等。
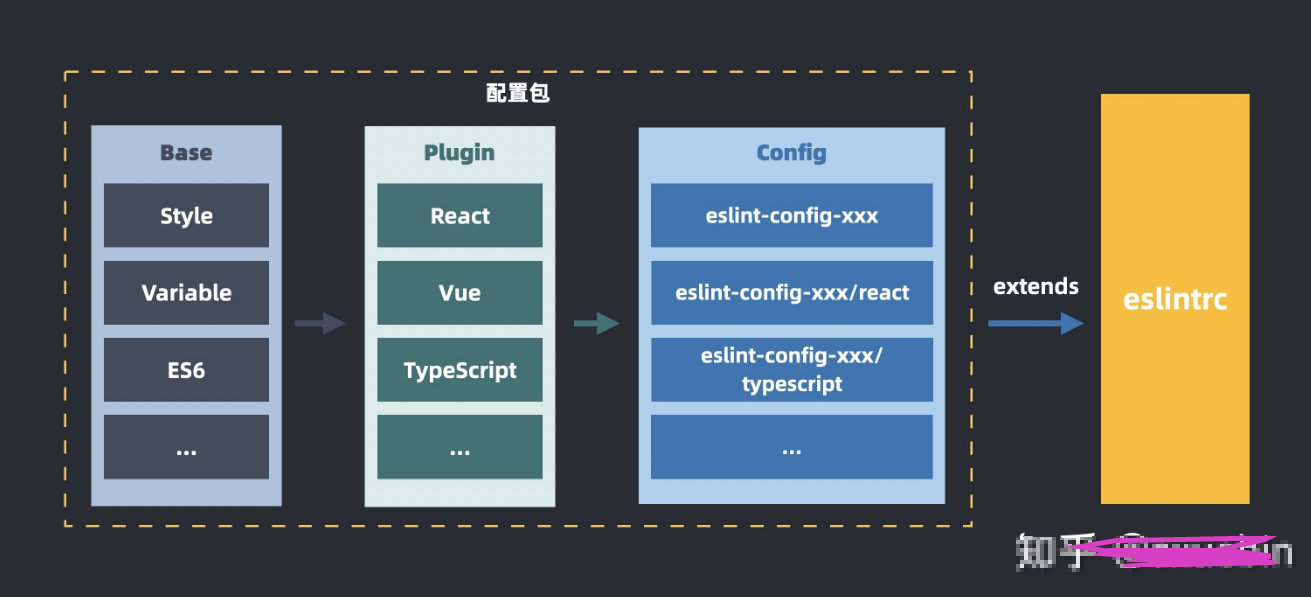
- 代码规范:制定一套统一的代码规范,保证团队成员之间的代码风格一致。使用代码检查工具如ESLint来自动检查代码规范。
- 版本控制:使用版本控制系统(如Git)来管理代码的版本,方便团队成员之间的协作和代码的回滚。
- 文档化:编写清晰、详细的文档,包括项目的需求、设计、接口等,方便团队成员之间的沟通和知识共享。
- 性能优化:通过优化代码、减少请求、使用缓存等手段来提高网页的加载速度和性能。
- 跨团队协作:前端开发往往需要与设计师、后端开发人员等其他团队成员进行协作,需要建立良好的沟通和协作机制。

通过以上核心思想,前端工程化可以提高前端开发的效率、质量和可维护性,使得前端开发能够更好地应对日益复杂的业务需求和跨团队协作的挑战。
二、前端工程化的历程
前端工程化的发展历程可以大致分为以下几个阶段:

- 手动阶段:早期的前端开发主要是手动编写HTML、CSS和JavaScript代码,缺乏规范和自动化工具,开发效率较低。
- 脚本化阶段:随着JavaScript的发展,出现了一些脚本化工具和库,如jQuery等,使得前端开发更加方便快捷。同时,一些构建工具如Grunt和Gulp也出现,可以用于自动化任务的执行。
- 模块化阶段:随着前端项目的复杂性增加,模块化开发成为一个重要的需求。AMD和CommonJS等模块化规范的出现,以及RequireJS和Browserify等工具的推出,使得前端开发可以更好地管理和组织代码。
- 自动化阶段:随着前端开发的进一步发展,自动化构建和自动化测试成为前端工程化的重要组成部分。出现了一些流行的构建工具如Webpack和Parcel,可以自动处理文件的合并、压缩、打包等工作。同时,自动化测试工具如Jest和Mocha也得到广泛应用。
- 组件化阶段:随着前端项目的规模和复杂性增加,组件化开发成为一种重要的方式。一些前端框架如React和Vue.js的出现,推动了前端组件化开发的发展。同时,一些组件库和UI库如Ant Design和Element UI也得到广泛应用。
- 集成阶段:随着前端开发的进一步成熟,前端工程化开始与后端工程化进行集成。前后端分离的开发模式和RESTful API的普及,使得前端开发可以更好地与后端开发进行协作和集成。

总的来说,前端工程化经历了从手动阶段到脚本化、模块化、自动化、组件化和集成等多个阶段的发展,不断提高前端开发的效率和质量,使得前端开发能够更好地应对日益复杂的业务需求和跨团队协作的挑战。
三、前端工程化面临的挑战
前端工程化在不断发展和演进的过程中,也面临着一些挑战。以下是一些常见的挑战:

- 技术更新速度快:前端技术更新迅速,新的框架、工具和库层出不穷。前端工程师需要不断学习和跟进最新的技术,同时也需要权衡是否值得引入新技术,以避免频繁的技术迁移和重构。
- 复杂的依赖关系:前端项目往往依赖大量的第三方库和组件,这些库和组件之间的依赖关系复杂,版本更新也频繁。管理这些依赖关系和版本兼容性是一个挑战。
- 跨团队协作:前端开发通常需要与设计师、后端开发人员等其他团队成员进行紧密的协作。不同团队之间的沟通和协调需要耗费时间和精力,需要建立良好的沟通机制和协作流程。
- 性能优化难度:随着前端项目的复杂性增加,性能优化变得更加困难。前端工程师需要深入了解浏览器原理、网络协议等知识,并针对具体场景进行优化。
- 多平台适配:现代前端开发需要适配多个平台和设备,如PC、移动端、平板等。不同平台和设备的特性和限制不同,需要对代码进行适配和优化。
- 安全性考虑:前端代码通常运行在用户的浏览器中,容易受到攻击和恶意代码注入。前端工程师需要重视安全性,采取措施保护用户数据和代码安全。
- 自动化工具选择和配置:前端工程化中使用的自动化工具众多,如构建工具、测试工具、代码检查工具等。选择合适的工具和配置正确,需要花费一定的时间和精力。

面对这些挑战,前 端工程师需要不断学习和提升自己的技能,保持对新技术的关注和学习,建立良好的团队协作和沟通机制,同时注重代码质量和安全性,以及合理选择和配置自动化工具。